事件处理器
是什么
事件处理器是一种函数,用于响应和处理事件的触发。在编程中,当特定事件发生时,可以通过事件处理器来执行相应的操作和逻辑。
事件处理器通常与特定的事件绑定在一起。当事件触发时,绑定的事件处理器函数将被调用,并且可以访问事件的相关信息。例如,当用户点击按钮时,与该按钮相关联的点击事件处理器将被调用。
在Vue中,可以使用
@或v-on指令来绑定事件处理器。例如,@click="handleClick"表示将handleClick函数作为点击事件的处理器。事件处理器函数可以接收事件对象作为参数,该对象包含有关事件的信息,如事件类型、触发元素、鼠标位置等。事件处理器函数可以执行任意的JavaScript代码,以响应事件并执行相应的操作,如更新数据、调用方法、触发其他事件等。
总结来说,事件处理器是一种函数,用于响应和处理特定事件的触发,以执行相应的操作和逻辑。
案列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <title>插值</title> <style type="text/css"> .one{ background-color: red; height: 400px; width: 400px; } .two{ background-color: yellow; height: 300px; width: 300px; } .three{ background-color: greenyellow; height: 200px; width: 200px; } .four{ background-color: blue; height: 100px; width: 100px; } </style> </head> <body> <div id="app"> <div class="one" @click="fun1"> <div class="two" @click.stop="fun2"> <div class="three" @click.stop="fun3"> <div class="four" @click.stop="fun4"></div> </div> </div> </div> <input :value="msg" /> <button @click.once="clickMe">点我</button> </div> <script type="text/javascript"> new Vue({ el:"#app", data(){ return { msg:'沸洋洋你个臭傻逼', }; }, methods:{ fun1(){ alert("我是红色"); }, fun2(){ alert("我是黄色"); }, fun3(){ alert("我是黄绿色"); }, fun4(){ alert("我是蓝色"); }, clickMe(){ console.log(this.msg); } } }); </script> </body> </html>
在@click后面加.stop
表单的综合案列
定义
Vue表单是指在Vue.js框架中用于处理用户输入的一组相关元素和功能。它允许你构建交互式的表单界面,处理用户的输入数据,并将其绑定到Vue实例的数据中。Vue表单提供了一种简单、灵活的方式来管理表单元素,实现数据的双向绑定、验证和提交。
常用功能
1. 数据绑定:将表单元素与Vue实例的数据进行绑定,实现双向数据绑定。
2. 表单验证:对用户输入的数据进行验证,确保数据的合法性。
3. 表单提交:监听表单的提交事件,执行相应的操作,如发送表单数据到后台服务器。
4. 表单重置:提供重置按钮,可以将表单中的数据重置为初始状态。
5. 动态表单:根据数据的变化动态生成表单元素,如根据选项数量生成多选框或下拉菜单。 6. 表单数据处理:对表单数据进行处理,如格式化、过滤、计算等。
7. 表单组件封装:将表单元素封装成可复用的组件,提高开发效率和代码可维护性。
8. 表单联动:实现表单元素之间的联动效果,如一个下拉菜单的选项改变会影响另一个表单元素的可选项。
9. 表单数据持久化:将表单数据存储在本地或远程,以便在页面刷新或重新加载后能够恢复数据。
10. 表单样式设计:通过CSS样式对表单进行美化和定制,提升用户体验。
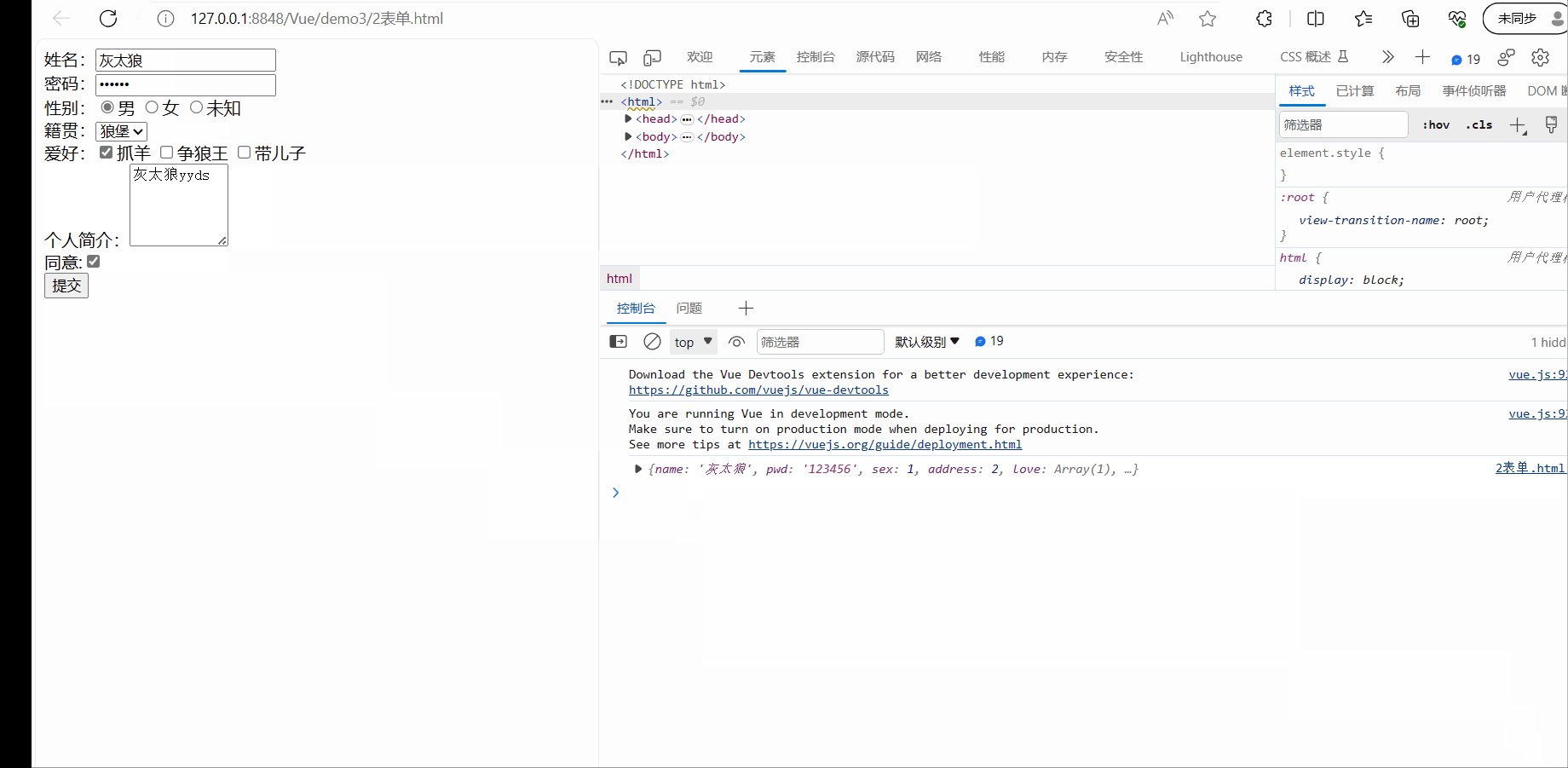
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <title>表单</title> </head> <body> <div id="app"> 姓名:<input name="name" v-model="name" /><br /> 密码:<input type="password" v-model="pwd"/><br /> 性别:<span v-for="s in sexList"> <input type="radio" name="sex" v-model="sex" :value="s.id" />{{s.name}} </span><br /> 籍贯:<select name="myAddr" v-model="myAddr"> <option v-for="a in address" :value="a.id">{{a.name}}</option> </select><br /> 爱好:<span v-for="h in hobby" > <input type="checkbox" v-model="myLike" name="myLike" :value="h.id" />{{h.name}} </span><br /> 个人简介:<textarea v-model="sign" cols="10" rows="5"></textarea><br /> 同意:<input type="checkbox" v-model="ok" /><br /> <button v-show="ok" @click="dosub">提交</button> </div> <script type="text/javascript"> new Vue({ el:"#app", data(){ return { name:'灰太狼', pwd:'123456', sexList:[{ name: '男', id:1 }, { name: '女', id:2 }, { name: '未知', id:0 }], sex:1, hobby:[{ name: '抓羊', id: 1 },{ name: '争狼王', id: 2 },{ name: '带儿子', id: 3 }], myLike:[], address:[{ name: '羊村', id: 1 },{ name: '狼堡', id: 2 },{ name: '别墅', id: 3 },{ name: '城堡', id: 4 }], myAddr:null, sign:null, ok:false }; }, methods:{ dosub(){ var obj ={}; obj.name = this.name; obj.pwd = this.pwd; obj.sex = this.sex; obj.address=this.myAddr; obj.love=this.myLike; obj.sign=this.sign; console.log(obj); } } }); </script> </body> </html>
组件通信
定义
1. 父子组件通信:父组件可以通过props将数据传递给子组件,子组件可以通过$emit触发事件通知父组件。这种方式适合用于父组件向子组件传递静态数据或通过事件监听子组件的动态变化。
2. 子父组件通信:子组件可以通过$emit触发事件,将数据传递给父组件。父组件通过监听子组件的事件,接收数据。这种方式适合用于子组件向父组件传递数据或通知父组件进行某些操作。
3. 兄弟组件通信:如果两个组件处于同一父组件下,它们可以通过父组件作为中间人进行通信。兄弟组件可以通过父组件传递数据,或通过事件派发和监听来进行通信。
4. 跨级组件通信:如果组件之间的关系比较复杂,可以使用Vue的事件总线或Vuex进行跨级组件通信。事件总线是一个空的Vue实例,可以作为中央事件总线,用于触发和监听事件。Vuex是一个专门用于管理Vue应用程序状态的库,可以在任何组件中访问共享的状态。
父传子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <title>组件传参父传子</title> </head> <body> <div id="app"> <p>自定义组件</p> <my-button>xx</my-button> <p>组件通信-父传子</p> <my-button m='懒大王'></my-button> <p>组件通信-父传子2</p> <my-button m='懒大王' n="10"></my-button> </div> <script type="text/javascript"> new Vue({ el:"#app", components:{ 'my-button':{ props:['m','10'], template:'<button @click="clickMe">被{{m}}点击了{{n}}次</button>', data:function(){ return{ n:1 } }, methods:{ clickMe(){ this.n++; } } } }, data(){ return { msg:'沸洋洋你个臭傻逼', }; }, }); </script> </body> </html>
子传父
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <title>组件传参子传父</title> </head> <body> <div id="app"> <p>组件通信-子传父</p> <my-button m='懒大王' @xxx="getParam" ></my-button> </div> <script type="text/javascript"> new Vue({ el:"#app", components:{ 'my-button':{ props:['m'], template:'<button @click="clickMe">被{{m}}点了</button>', methods:{ clickMe(){ let name ='懒大王'; let bname = '我的零食屋'; let price = '白嫖'; this.$emit('xxx',name,bname,price); } } } }, methods:{ getParam(a,b,c){ console.info(a,b,c); } } }); </script> </body> </html>