HMI-30-【运动模式】仪表右侧模块开始编写
今天喝了点小茶水,来了点写代码的感觉,那么今天就尝试吧运动模式仪表右侧的模块写了,我的资源文件中,只有音乐,所以右侧模块还是先把框架搭好,仅实现音乐模块。

[TOC]
关键字:
HMI、Music、音乐、tabWidget、Qt
仪表右侧模块实现
在PS中将整体音乐模块导出,我们需要看这个模块整个的大小。这个算是逆向的吧,正确的开发姿势应该是先出框图,在给美术来实现,大小其实早应该定好的。大家不想和我学。
在Qt中建立右侧模块,并加入TabWidget
如下图所示,在Qt新建一个widget,命名为MDS_Right。在里面放置一个TabWidget,这样我们的主框架就搭建完成了,在后面的开发中,每一个Tab对一个功能模块,例如我把第一个模块命名为tab_music比表示第一个模块就是音乐模块。后面可以在制作其他的模块,进行仪表丰富。

新建一个音乐模块的QWidget
如下图所示,这我新建了一个名为MDS_Right_Music的Qwidget,里面暂时先放置了一个名为label_background的QLabel来当做背景。

大小尺寸来源于PS导出的音乐模块。

问题出现了,这个尺寸是不能用的,可以看下下面填充纯色后的样子,已经把我仪表面的信息栏给覆盖了。所以得稍微修正一下。

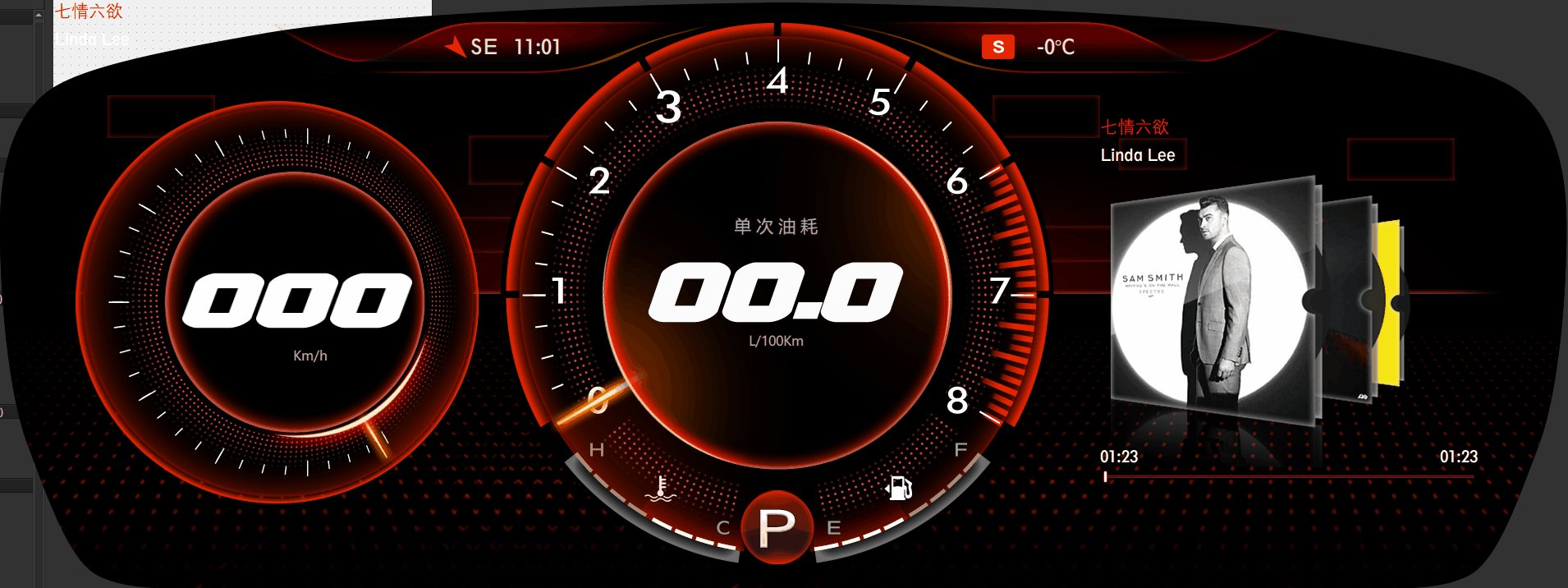
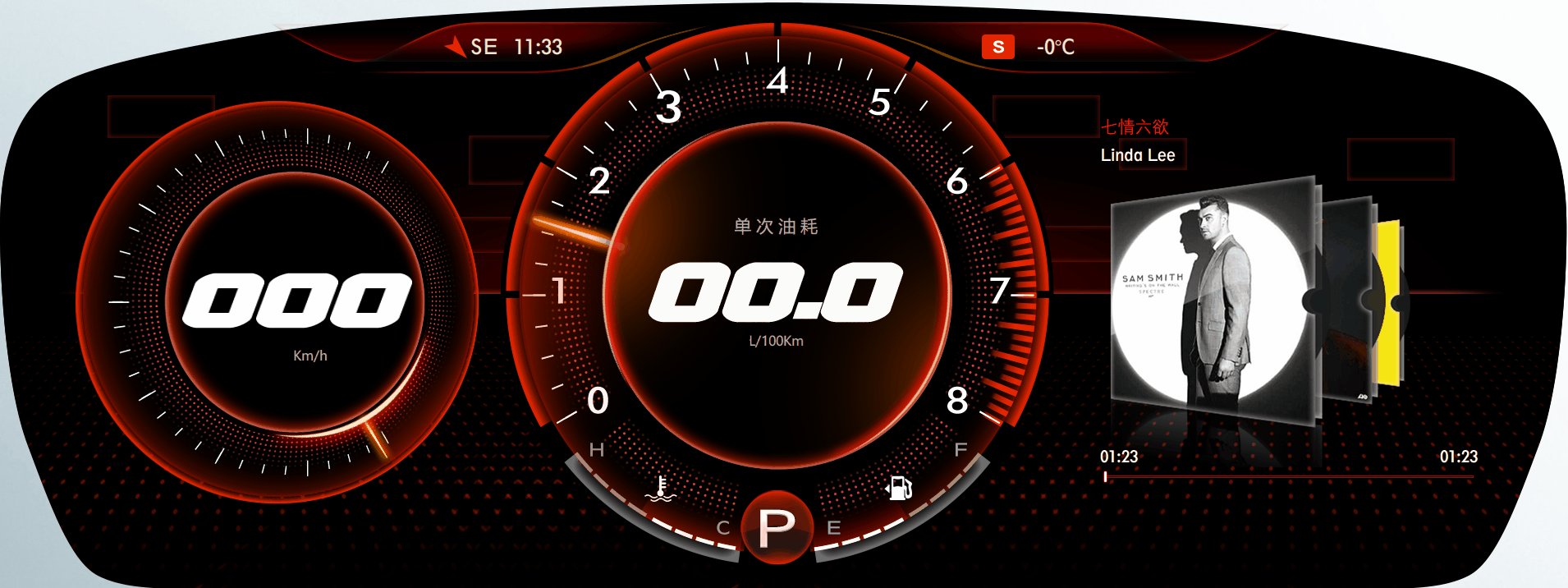
经过修正,最终,我们把这个右侧模块的尺寸定为460*516,如下图所示:

这样看着就比较和谐了,下面就是把我音乐模块的图片稍微裁剪一猜,放进去看一下效果。
显示歌曲名称和歌曲作者
这个简单了,就是两个QLabe,这里不展开了搞了。
显示时间线
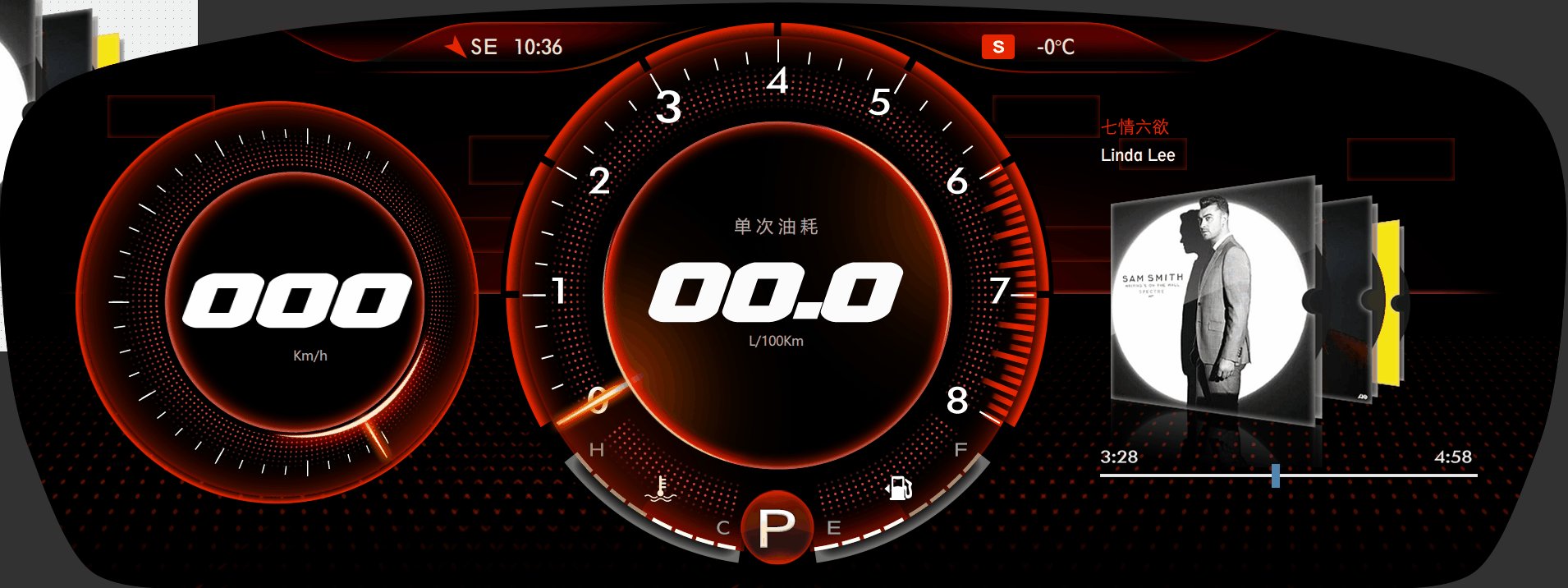
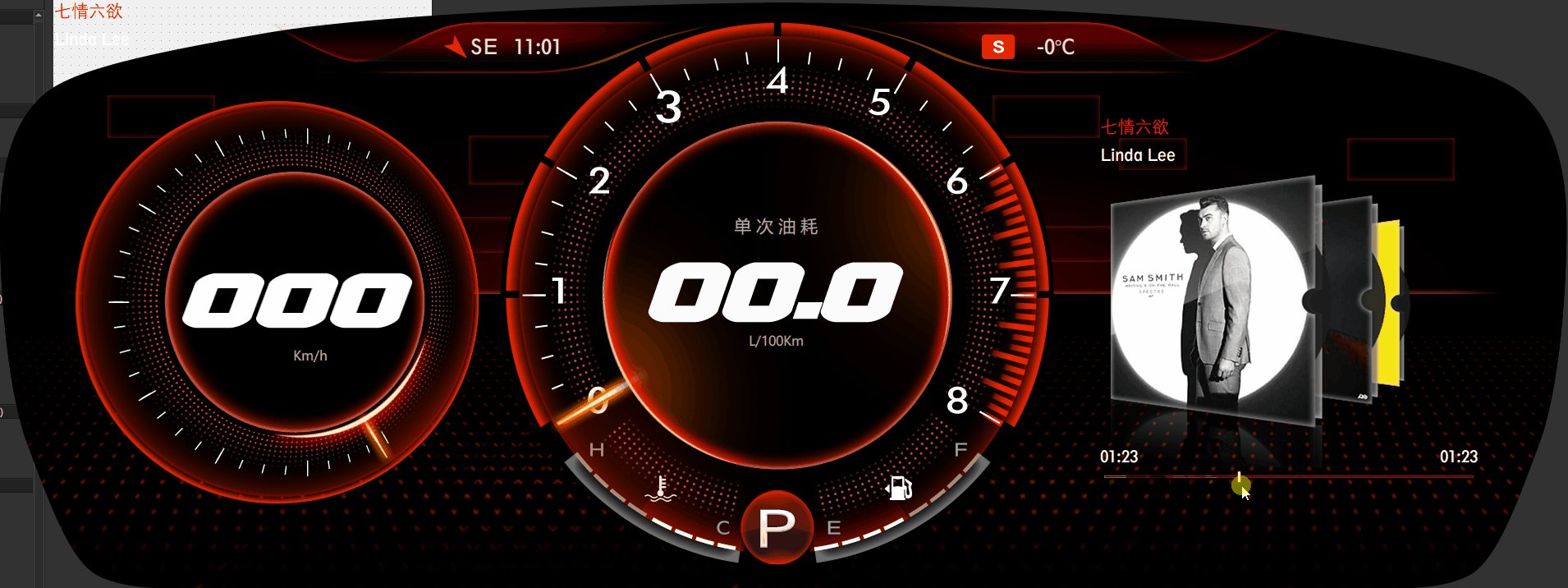
这个其实就是slider,美化一下就可以,没有美化前如下:

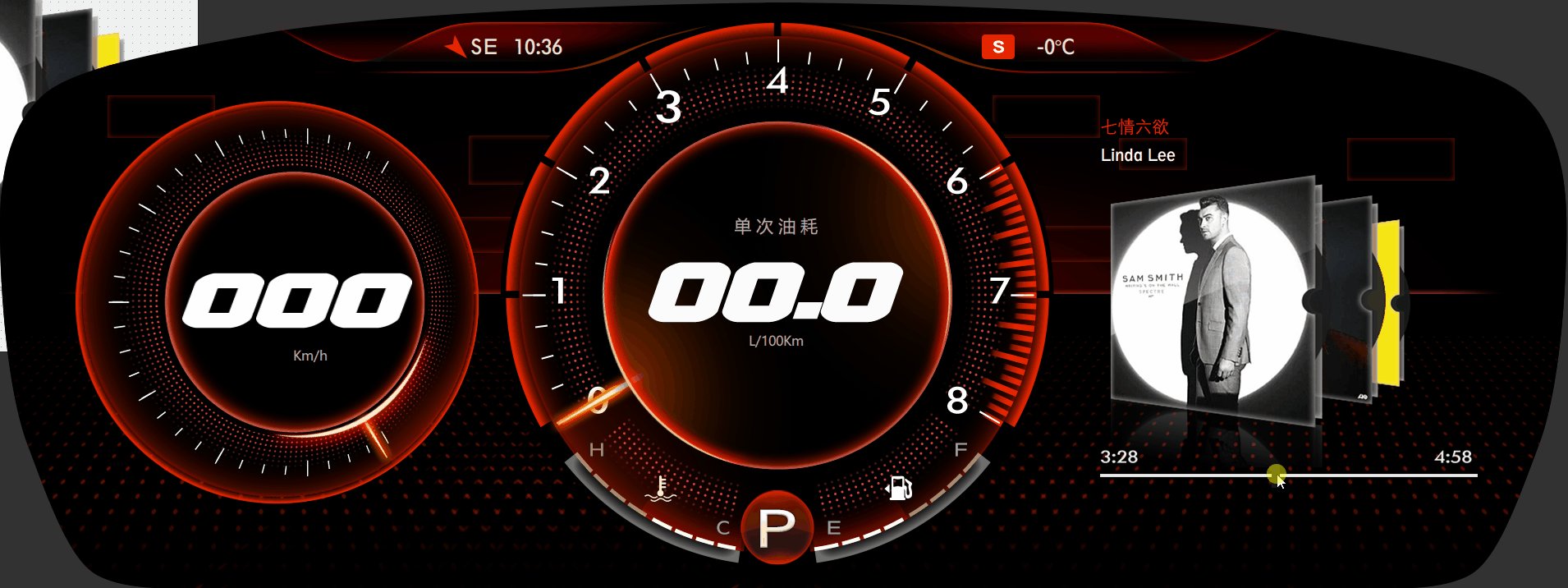
下图是修改以后的:

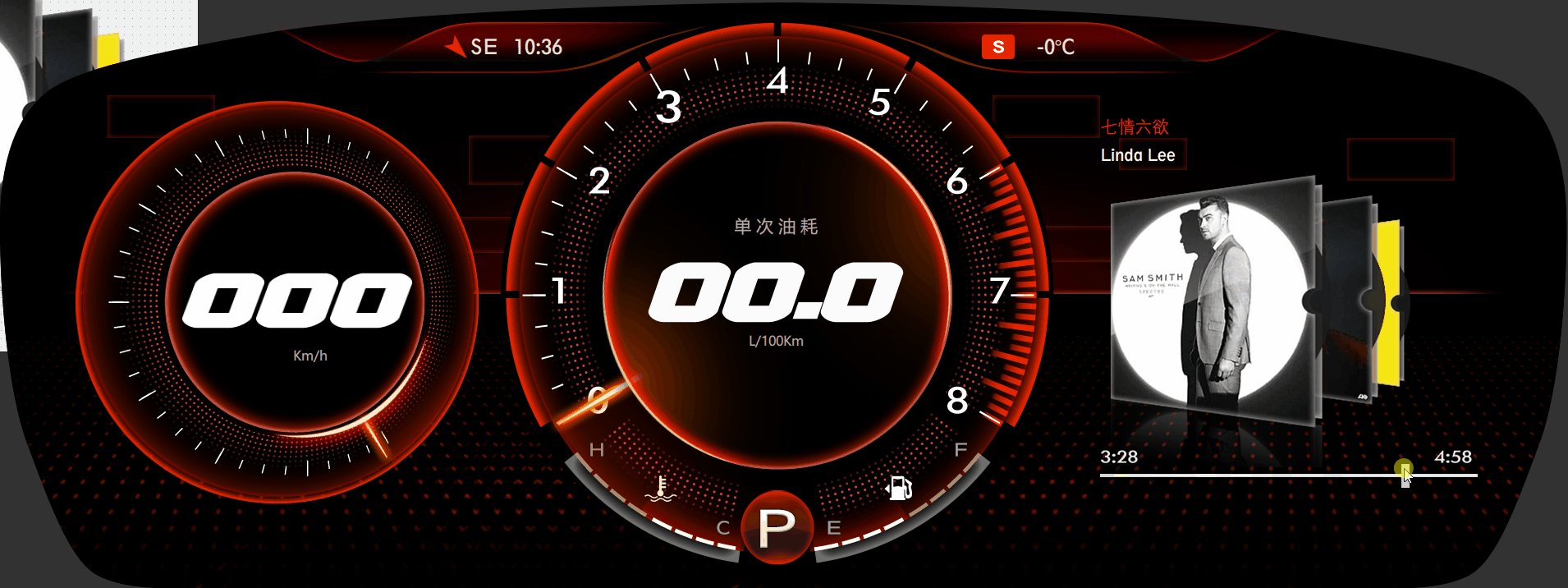
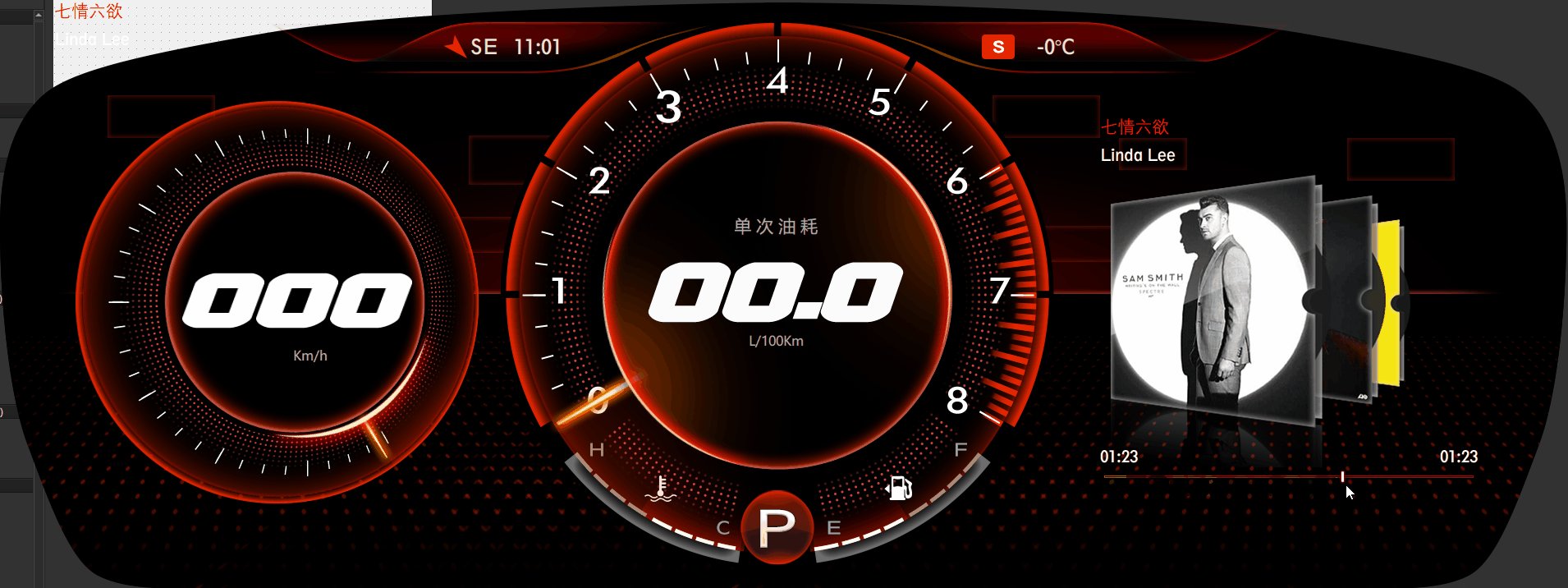
效果还是不怎么理想,在调整一下:

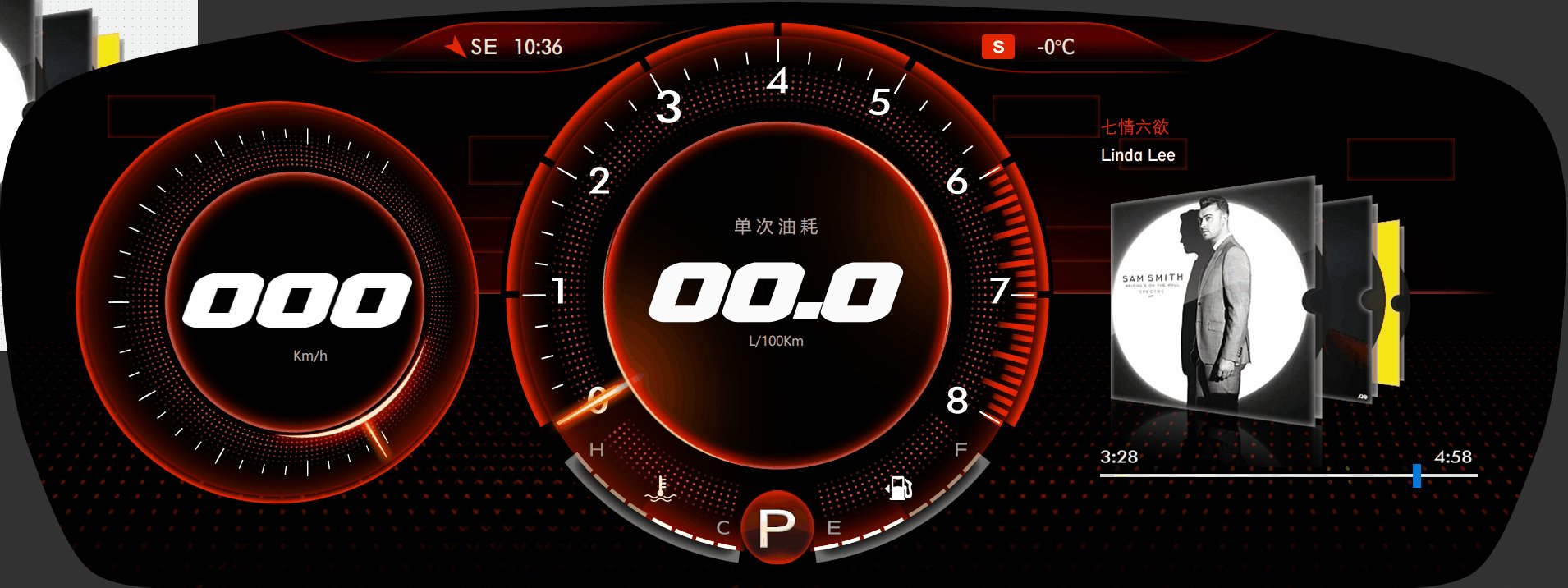
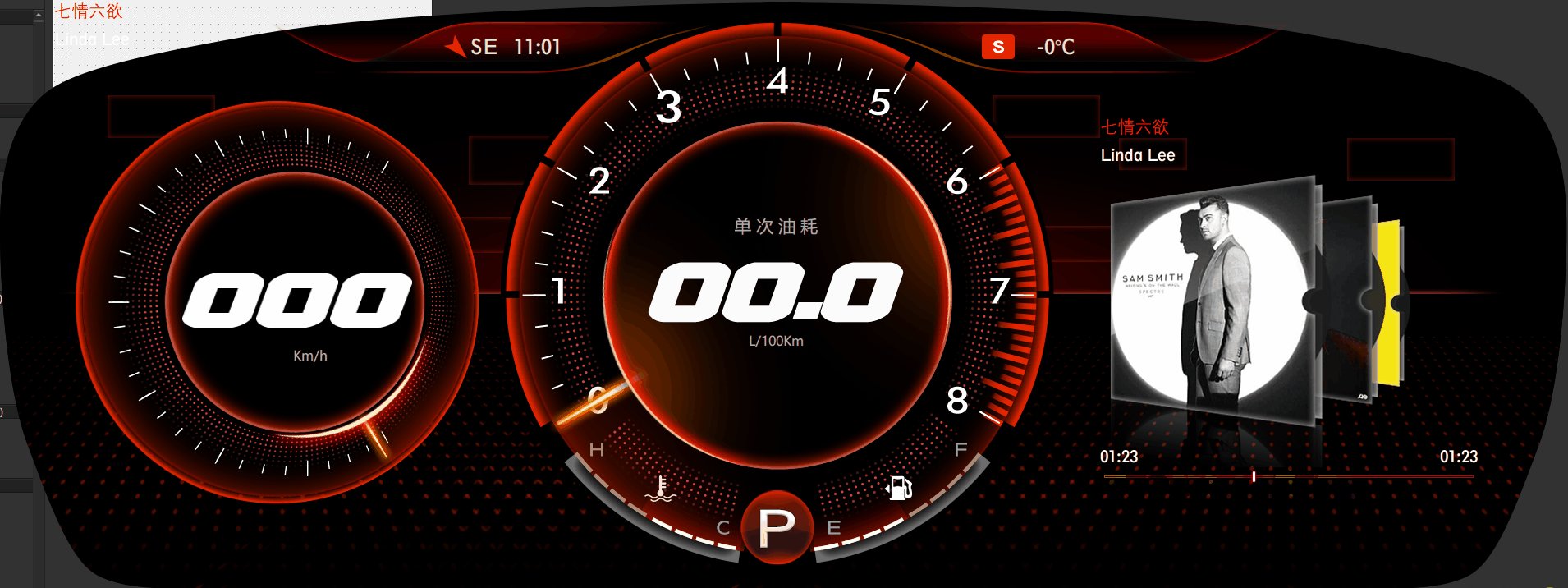
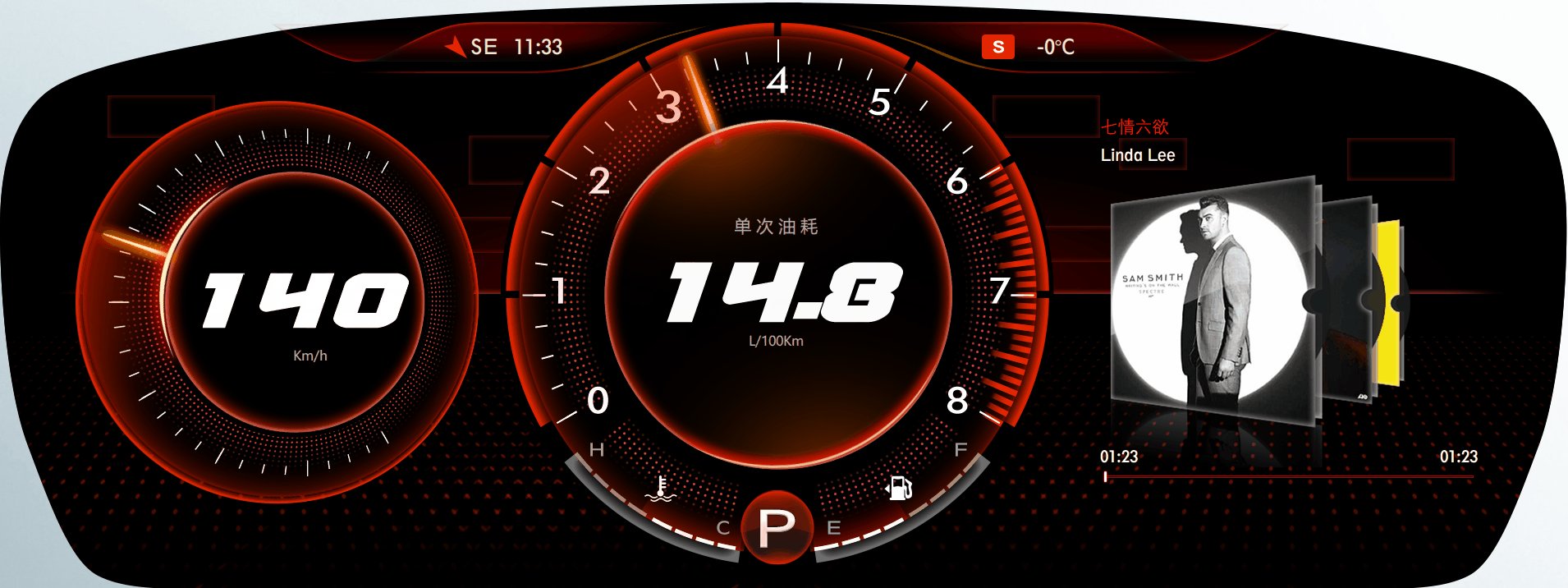
可以看到,已经播放的进度和未播放的进度是不一样了。暂时进度条就这样,最终样式表如下:
"QSlider{border-color: #AA0000;}"
"QSlider::groove:horizontal {border: 1px solid #AA0000;height: 1px;margin: 0px 0;left: 5px; right: 5px;}"
"QSlider::handle:horizontal {border: 0px ;border-image: url(:/Sport/Resources/MeterDisplay/Sport/MDSR/Music/sliderpointer.png);width: 7px; height: 16; margin: -8px -3px -8px -3px;}"
"QSlider::sub-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #AA0000, stop:0.25 #AA0000, stop:0.5 #AA0000, stop:1 #AA0000);}"
"QSlider::add-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #FF0000, stop:0.25 #FF0000, stop:0.5 #FF0000, stop:1 #FF0000);"
目前进度
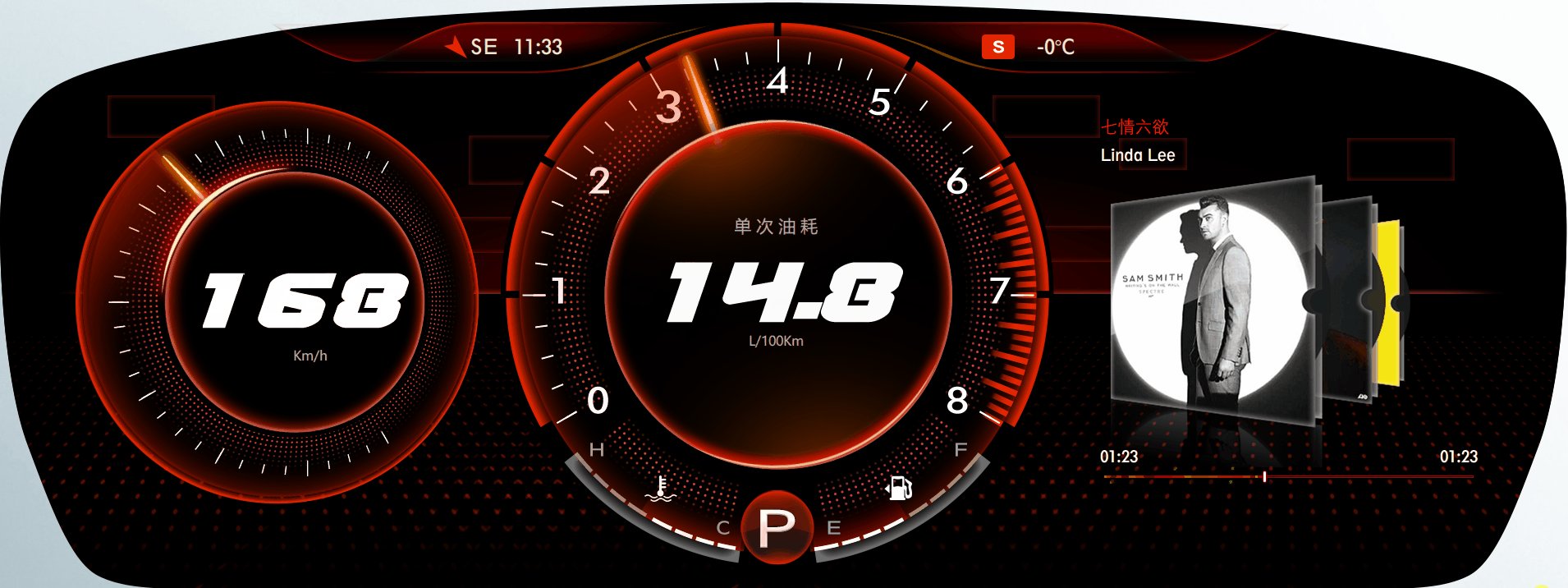
后面还需要处理下图片,我们下篇见,目前运动模式进度如下:做饭去n_n。

说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均有打不死的小海复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。




