如要观看 推荐整个流程看下来 因为 存语言描述。如有更好的建议或者遇到问题请于评论区发出。
1——2一部分
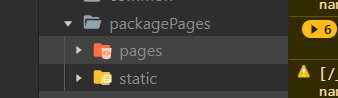
1.首先我们要清楚他的pages是用于存放页面的。
2.呃 好 嗯 我们可以创建多个和pages平级的菜单 , 好 这个时候我们清楚了 嗯同理 也就变得很简单了
3——5是一部分
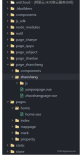
3.通过下方图片案例可以得知pagess是分的包 ,root的pagess相当于分包的名称 我是这么理解的 就是在这里声明一下,root:pagess ,同理假如菜单是A如果和pages是同级,root:A就是这样。
4.同样如下图所示他们的路由配置都是一样的,但是他已经没有了原本的tabbar页面,但是如果我们需要,我们可以自定义一个全局的进行使用。
5.通过下方图片左侧框选我们可以得知他是一个菜单列表,每一个里面都有一个vue文件,重点来了,它可以有外边这个文件夹,也可以没有外边这个文件夹,都一样,合理使用即可
好 这时上方的都已经描述结束
我们来扩展一些
跳转页面
其他的都是一样的点击方式也是一样的
比如点击事件长这样@click="handleClick
handleClick(){
uni.reLaunch({
url:'/pagess/index/index'
// url:'/菜单总称/内部菜单名称/页面'
})
}
到这里就结束了,非常感谢大家观看。