Spartacus 里 SmartEditFeatureModule 这段实现代码:
import { NgModule } from '@angular/core'; import { CmsConfig, provideConfig } from '@spartacus/core'; import { SmartEditRootModule, SMART_EDIT_FEATURE, } from '@spartacus/smartedit/root'; @NgModule({ imports: [SmartEditRootModule], providers: [ provideConfig(<CmsConfig>{ featureModules: { [SMART_EDIT_FEATURE]: { module: () => import('@spartacus/smartedit').then((m) => m.SmartEditModule), }, }, }), ], }) export class SmartEditFeatureModule {}
其中动态导入了 @spartacus/smartedit:
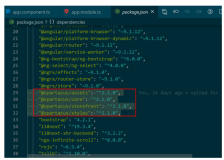
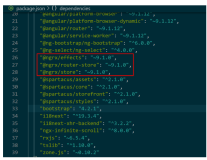
在 tsconfig.json 文件里能找到 @spartacus/smartedit 的准确实现路径:feature-libs/smartedit/public_api
这个被动态加载的 module,包含的是 core module,而不是 root module. root module 在 SmartEditFeatureModule 里被静态导入。
另外说说 @spartacus/smartedit/core 里的 @ 符号。
在Angular项目中,使用import语句导入模块或库是一种常见的做法,以便在代码中使用外部依赖。在您提到的代码中,import语句导入了一个名为@spartacus/smartedit/core的包,其中的@符号实际上是Node.js模块系统中的一种导入约定,用于表示这是一个npm包(Node Package Manager包)的名称。下面我将详细解释@符号在import语句中的作用,并提供示例来说明它的使用。
@符号的作用:
- 表示npm包的范围(Scope):在npm中,开发者可以创建自己的npm包,并将其发布到npm仓库,以供其他开发者使用。为了确保npm包的唯一性,npm引入了包的范围(Scope)的概念,@符号用于表示包的范围。这种包的范围通常与组织、公司或项目名称相关联,以避免包名冲突。
- 简化包管理:使用@符号可以更容易地对相关的包进行组织和管理。它允许开发者将相关的包分组到同一个范围(Scope)下,使代码结构更清晰,同时也方便了包的发布和维护。
- 约定和规范:@符号作为npm包名称中的一部分是一种命名约定,它有助于标识包的来源和用途。这有助于维护者和使用者更容易理解包的含义和用途。
示例:
假设有一个名为@myorg/my-library的npm包,它提供了一些可重用的Angular组件和服务。要在Angular项目中使用这个包,您可以通过import语句引入它,如下所示:
import { MyLibraryModule } from '@myorg/my-library';
在这个示例中,@myorg/my-library是包的名称,其中@myorg表示包的范围(Scope)。这个包的范围通常与发布包的组织、公司或项目名称相关联。通过这种方式,开发者可以轻松地区分不同组织或项目的包,并避免包名冲突。
另外,如果您在Angular项目中使用Spartacus框架,@spartacus/smartedit/core就是Spartacus框架提供的核心模块,用于支持智能编辑功能。通过使用import语句将这个模块导入到您的Angular应用中,您可以轻松地利用Spartacus框架的功能来开发电子商务应用。
总之,@符号在import语句中用于表示npm包的范围(Scope),以便更好地组织和管理包,并避免包名冲突。这是一种npm包的命名约定,有助于简化包管理,提高代码可读性,并促进包的发布和维护。在Angular项目中,您可以通过import语句引入使用@符号定义的npm包,以便在项目中使用外部依赖。