Angular Schematics是Angular框架中一个强大的工具,用于自动化和简化项目的创建、维护和扩展。它提供了一种可扩展的方式来生成、转换和管理Angular应用的代码和文件结构。在本文中,我将详细解释什么是Angular Schematics,并提供示例来说明如何使用它。
什么是Angular Schematics?
Angular Schematics是Angular CLI的一个关键组成部分,它允许开发人员通过编写可重用的生成器来自定义和增强Angular项目的创建和维护过程。这些生成器可以执行各种任务,包括创建新组件、服务、模块、路由配置,添加依赖,修改配置文件等等。Angular Schematics的核心思想是"生成、转换、移动",它可以应用于新建项目、更新项目、添加功能模块、进行重构等多个方面。
Angular Schematics的主要优势包括:
- 自动化:它可以自动执行重复性的任务,如生成组件、服务等,从而减少了手动操作的工作量。
- 一致性:通过使用Schematics,可以确保项目中的各个部分都遵循相同的最佳实践和项目规范。
- 可维护性:Schematics可以使代码生成和项目修改的过程更具可维护性,因为它们将变更集中在可重用的生成器中。
- 可扩展性:您可以轻松地编写自定义Schematics,以适应您的项目需求,甚至将其发布为开源库供其他开发人员使用。
- 跨项目共享:Schematics生成器可以跨多个项目共享,使得开发团队能够在不同项目中重复使用相同的生成器。
Angular Schematics示例
为了更好地理解Angular Schematics的工作原理,让我们通过几个示例来演示它的用法。
示例 1:生成组件
假设您正在开发一个电子商务应用,并且需要频繁创建产品列表组件。您可以使用Angular Schematics来生成这些组件,而不必手动创建每个文件。
- 首先,创建一个Schematics生成器,命名为
product-list。
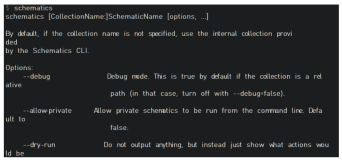
ng generate schematic product-list
- 在生成器中定义所需的文件和代码模板。例如,您可以定义要生成的组件文件、模板文件、样式文件和测试文件。
- 在Angular项目中运行您的自定义Schematics生成器。
ng generate product-list product-list-name
这将自动生成一个名为product-list-name的组件,包括所有定义的文件和代码。
示例 2:修改配置文件
假设您需要在Angular应用中添加一个全局配置文件,以存储应用的一些常用设置。您可以使用Schematics来自动添加这个文件并更新Angular应用的配置。
- 创建一个Schematics生成器,命名为
app-config。
ng generate schematic app-config
- 在生成器中定义要创建的配置文件和其内容。
- 在Angular项目中运行您的自定义Schematics生成器。
ng generate app-config
这将自动生成一个全局配置文件,并将其添加到Angular应用的配置中。
示例 3:添加第三方库
假设您想要将一个第三方库(例如ngx-bootstrap)集成到您的Angular项目中。您可以使用Schematics来自动执行这个集成过程。
- 创建一个Schematics生成器,命名为
ngx-bootstrap-integration。
ng generate schematic ngx-bootstrap-integration
- 在生成器中定义集成步骤,例如安装依赖、导入模块、添加样式等。
- 在Angular项目中运行您的自定义Schematics生成器。
ng generate ngx-bootstrap-integration
这将自动执行将ngx-bootstrap集成到您的Angular应用中所需的所有步骤。
示例 4:自定义Schematics
如果您有特定的项目需求,您可以编写自定义Schematics生成器。例如,您可以创建一个生成特定模块结构的生成器,适用于您的公司或项目的标准。这样,您的团队可以在不同项目中使用相同的结构,提高一致性和可维护性。
编写自定义Schematics生成器需要深入了解Angular Schematics的API和工作原理,但它提供了极大的灵活性,可以满足各种项目需求。
总结
Angular Schematics是Angular框架中的一个强大工具,可以用于自动化和简化项目的创建、维护和扩展。它允许开发人员定义和使用可重用的生成器,从而提高开发效率、一致性和可维护性。通过示例,我们演示了如何使用Schematics生成器来生成组件、修改配置文件、添加第三方库以及编写自定义生成器。这些示例突显了Angular Schematics的实际应用和潜力,以及它如何成为Angular开发过程中的强大工具。如果您是Angular开发人员,建议深入研究Angular Schematics,并考虑如何在您的项目中应用它来提高工作效率。