带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(22)https://developer.aliyun.com/article/1340873?groupCode=taobaotech
媒体查询 vs. 容器查询
通过上面的示例的介绍,我想你对容器查询特性已经有了一个较清晰的认识了。从使用角度来看,容器查询和媒体查询是非常的相似,那么有人可能会问,有了容器查询是不是就不再需要媒体查询特性了呢?在回答这个问题之前,我们简单的来看两者的差异。
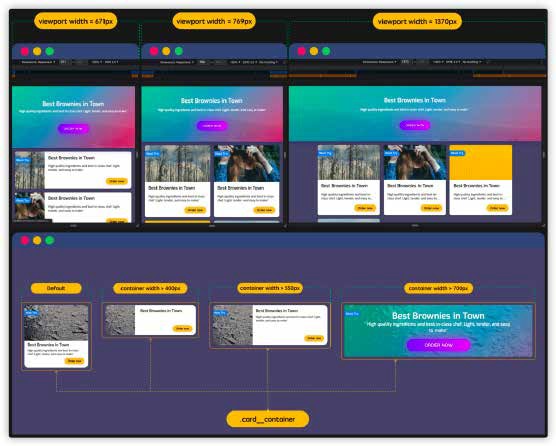
众所周知,媒体查询查询的浏览器视窗宽度(当然还有其他查询特性),而容器查询查询的是组件其父容器(具有包含性上下文的祖先元素)的宽度(或样式)。下图可能可以清晰的阐述两者的差异:
color: #666; line-height: 1.4; padding: 0 20px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; } .card__button { display: inline-flex; justify-content: center; align-items: center; border: none; border-radius: 10rem; background-color: #feca53; padding: 10px 20px; color: #000; text-decoration: none; box-shadow: 0 3px 8px rgb(0 0 0 / 7%); transition: all 0.2s linear; font-weight: 700; justify-self: end; margin: 0 20px 20px 0; cursor: pointer; } .card__button:hover { background-color: #ff9800; }
正如上面的效果所示,卡片组件可以随着其容器(.card__container)宽度自动变化,在窄屏下效果看上去还不错,但在宽屏下,效果看上去有点怪怪的。不过不用担心,这仅是最初的效果。我们期望的是通过容器查询的特性,在容器不同断点下改变卡片组件的布局。按照前面所介绍的,我们需要先创建一个包含性上下文,即在 .card__container 上使用 container 显式声明该元素是一个包容性上下文。
.card__container { container: inline-size; }
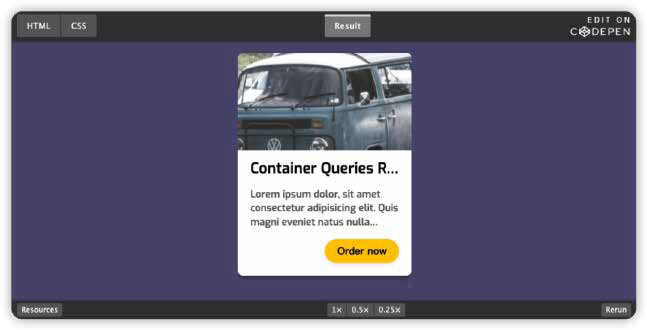
效果如下:
Untitled @airen CodePen
(地址:https://codepen.io/airen/pen/MWrXNGM)
(地址:https://codepen.io/)
带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(24)https://developer.aliyun.com/article/1340870?groupCode=taobaotech