使用自定义元素,Web 开发人员可以创建新的 HTML 标签、增强现有的 HTML 标签或扩展其他开发人员编写的组件。API 是 Web 组件的基础。它带来了一种基于 Web 标准的方式来创建可重用组件,仅使用 vanilla JS/HTML/CSS 就能生产出可以重用的组件。成果就是在我们的应用程序中更少的代码、模块化的代码和更多的重用。
自定义元素是使 HTML 现代化、填补缺失的部分以及将结构与行为捆绑在一起的答案。如果 HTML 没有提供问题的解决方案,我们可以创建一个提供的自定义元素。自定义元素向浏览器传授新技巧,同时保留 HTML 的优点。
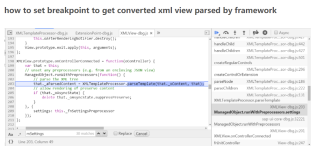
custom element 内部实现里,this 就指向 DOM element, 也就是 ES2015 实现类的实例。
custom element 支持一些生命周期回调函数。
connectedCallback:
每次将元素插入 DOM 时调用。用于运行设置代码,例如获取资源或渲染。通常,您应该尝试将工作推迟到这个时间。
attributeChangedCallback(attrName, oldVal, newVal):
在添加、删除、更新或替换观察到的属性时调用。当元素由解析器创建或升级时,也调用初始值 。注意:只有属性中列出的observedAttributes属性才会收到此回调。
反应回调是同步的。如果有人调用el.setAttribute() 您的元素,浏览器将立即调用attributeChangedCallback(). 类似地,在您的元素从 DOM 中删除后(例如,用户调用el.remove()),disconnectedCallback() 将自动触发。
custom element 还可以同 shadow dom 一起使用。
Shadow DOM 为元素提供了一种方式来拥有、呈现和设置与页面其余部分分开的 DOM 块。 我们甚至可以将整个应用程序隐藏在单个标签中:
<!-- chat-app's implementation details are hidden away in Shadow DOM. --> <chat-app></chat-app>