空值合并运算符 (??) 是一个逻辑运算符,仅当左侧(第一个参数)为空或未定义时才返回运算符(第二个参数)的右侧。 在所有其他情况下,它返回第一个参数。
下列这两行测试代码,分别输出 Hello 和 132
因此,正如您在上面的示例中看到的那样,返回 Hello 是因为 undefined 位于运算符的左侧。 如果 null 代替 undefined,结果将是相同的。 在第二个示例中,如果第一个参数中存在除 null 或 undefined 以外的任何内容,则操作员不会检查第二个参数,而是会立即打印第一个值。
在空值合并操作符被加入 ECMAScript 2020 之前,每当我们想为变量赋予默认值时,我们使用 OR (||) 逻辑运算符。 但是使用 OR 运算符有一些潜在的问题: || 运算符并不区分 false、0、“” 和 null/undefined。 所有这些都被 OR 运算符判定为返回 false,所以如果它遇到任何这些作为第一个参数,那么我们将得到第二个参数作为结果,这使得 OR 运算符的可信度降低。
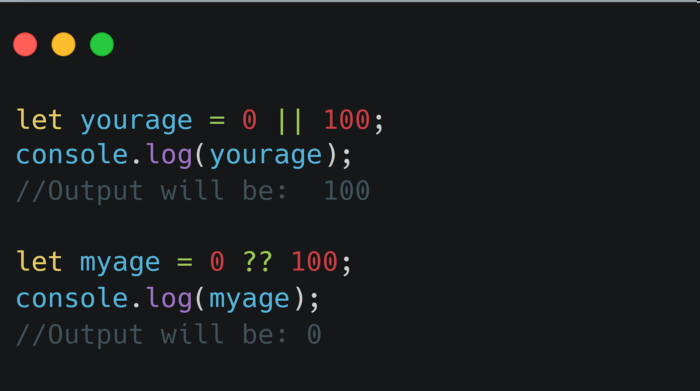
下图显示了 ?? 和 || 这两个操作符的差异:
遇到 0,|| 会返回右边的操作数 100,而因为 0 既不是 undefined 也不是 null,因而 0 ?? 100 会返回 0.
关于 ?? 的优先级问题
?? 运算符仅比 MDN 文档中给出的优先级表中的 OR 运算符低一位。 这意味着它将在 = 和三元运算符之前以及 + 和 * 等运算符之后进行评估。
为了提高代码可读性,在使用 ?? 时请添加小括号:
SAP Spartacus 的实现中也有大量 ?? 的用法,如下图所示: