关于 Mobile First 的概念,请查看我这篇文章:什么是前端开发中的 mobile first 策略.
下图是 SAP 电商云 Spartacus UI 的搜索结果页面:
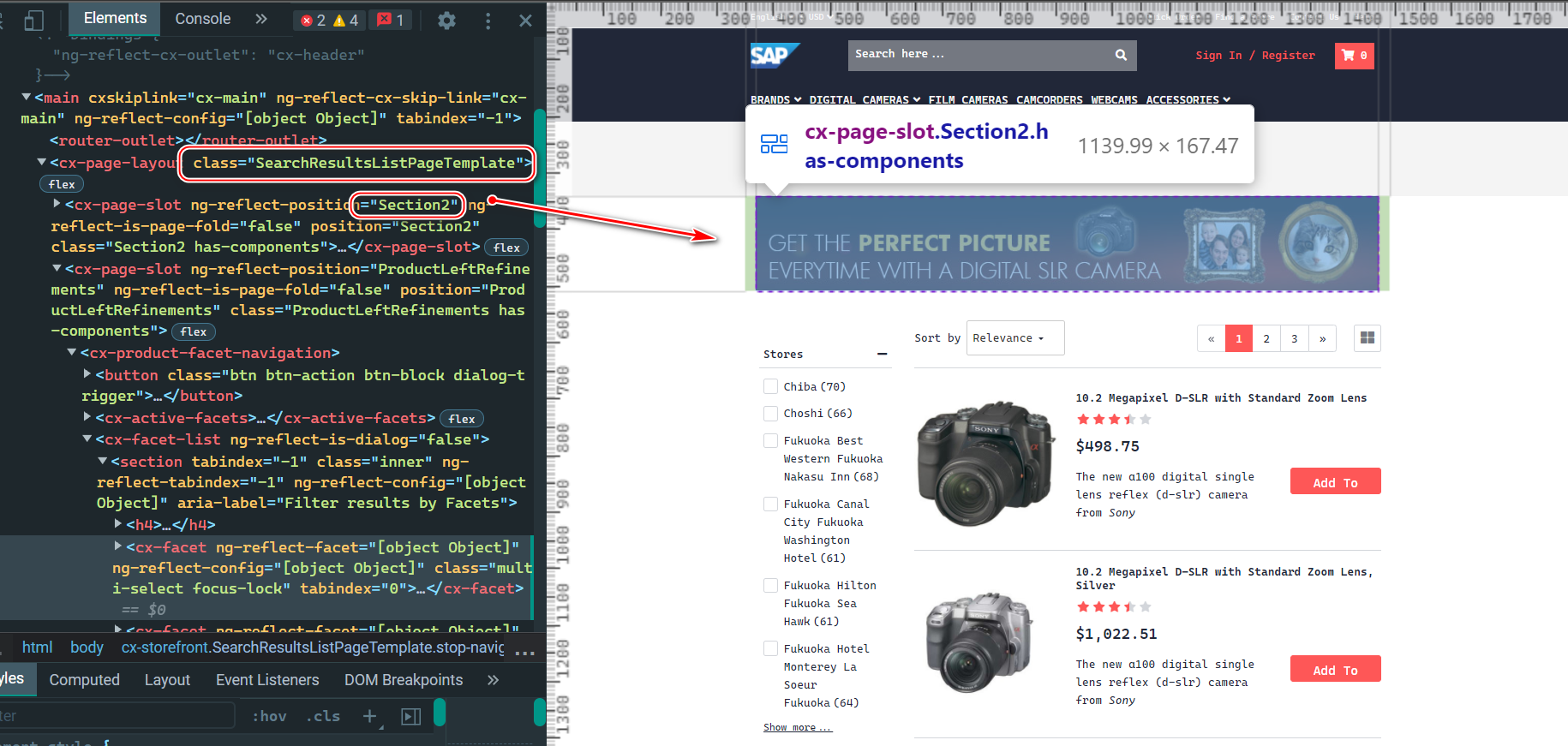
其布局设计:template: SearchResultListPageTemplate
Section2 就是上图这块黑色的条幅。
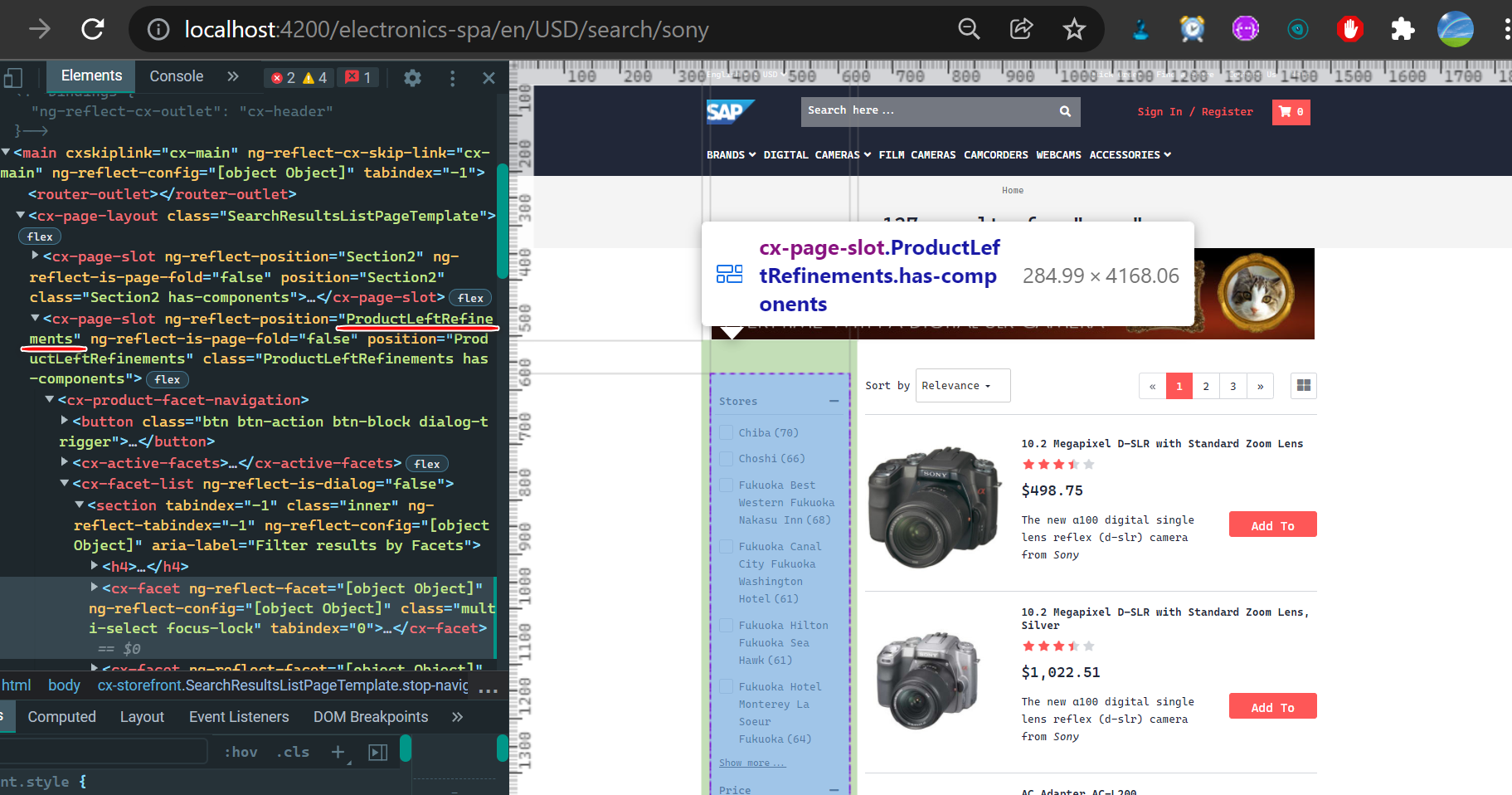
ProductLeftRefinements:左边这块区域。
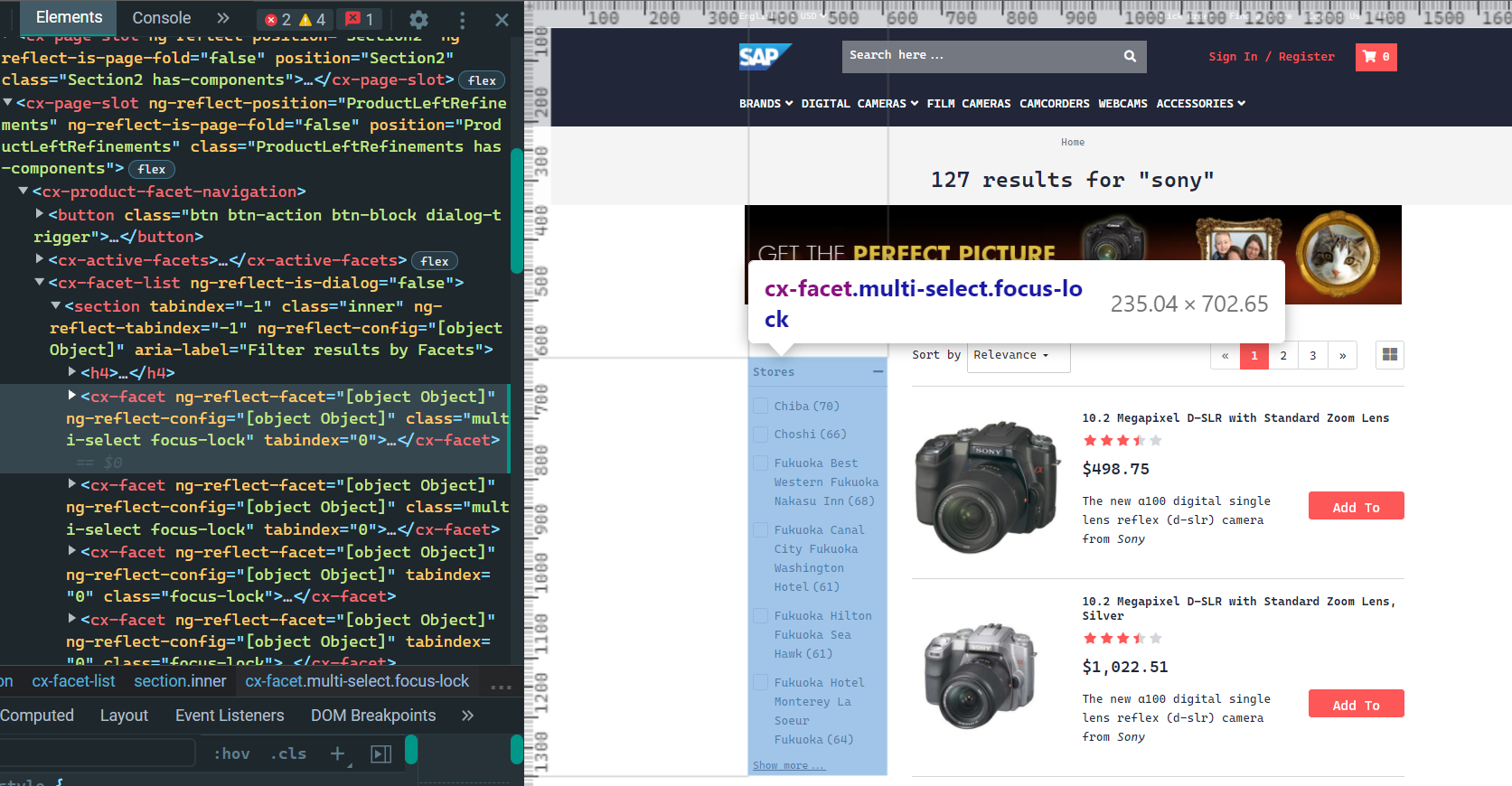
facet:
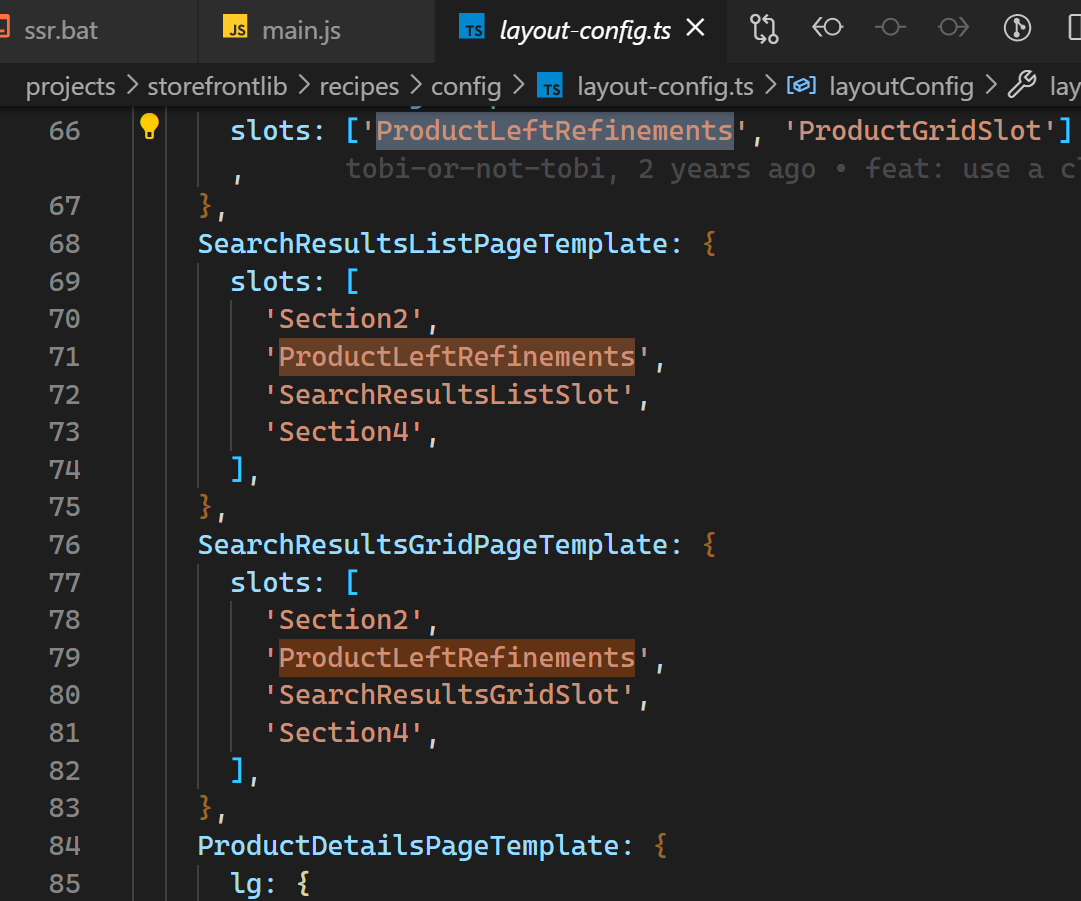
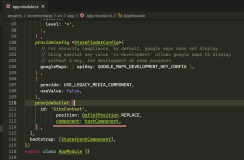
template 的定义:
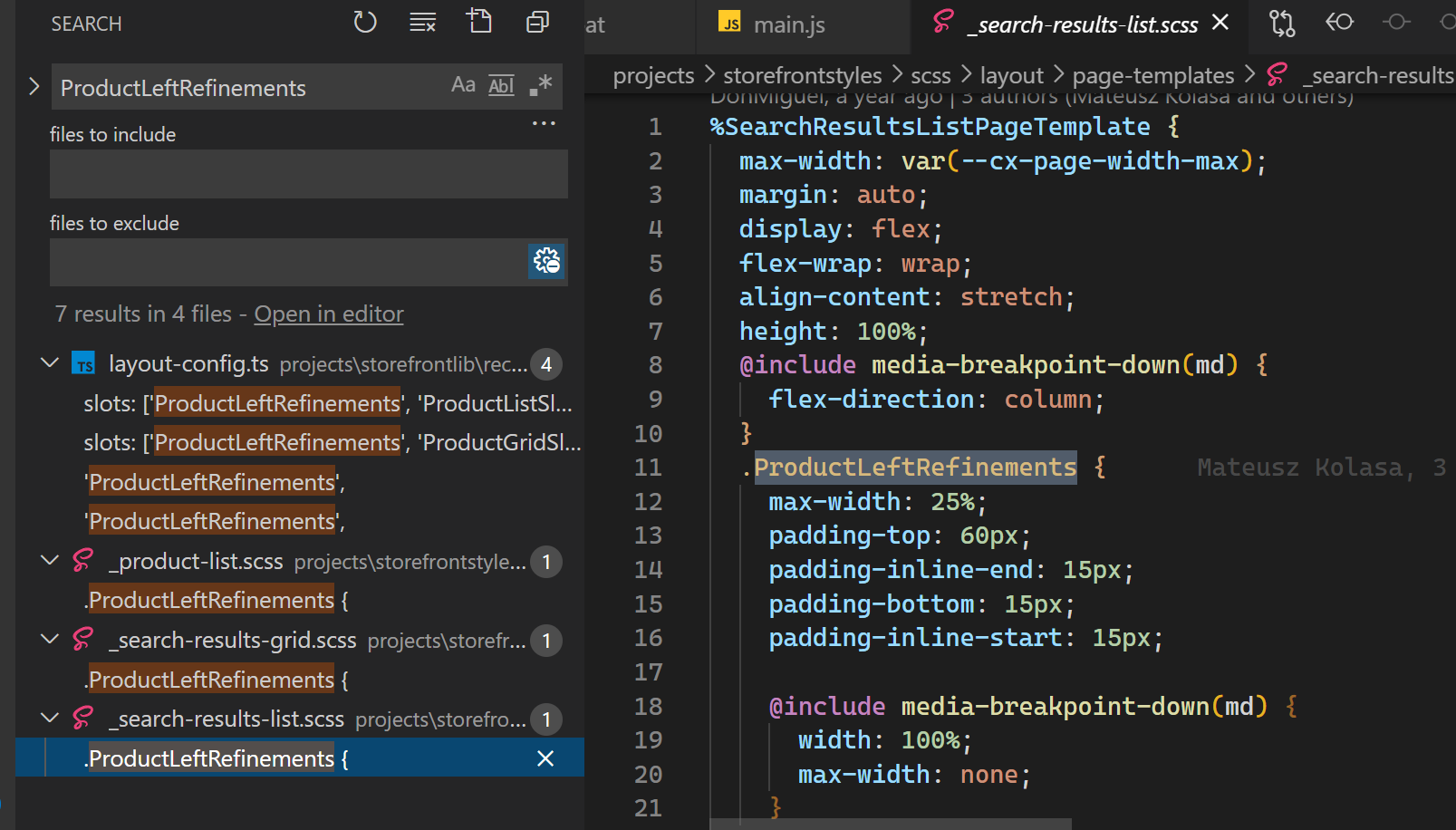
对应的 css:
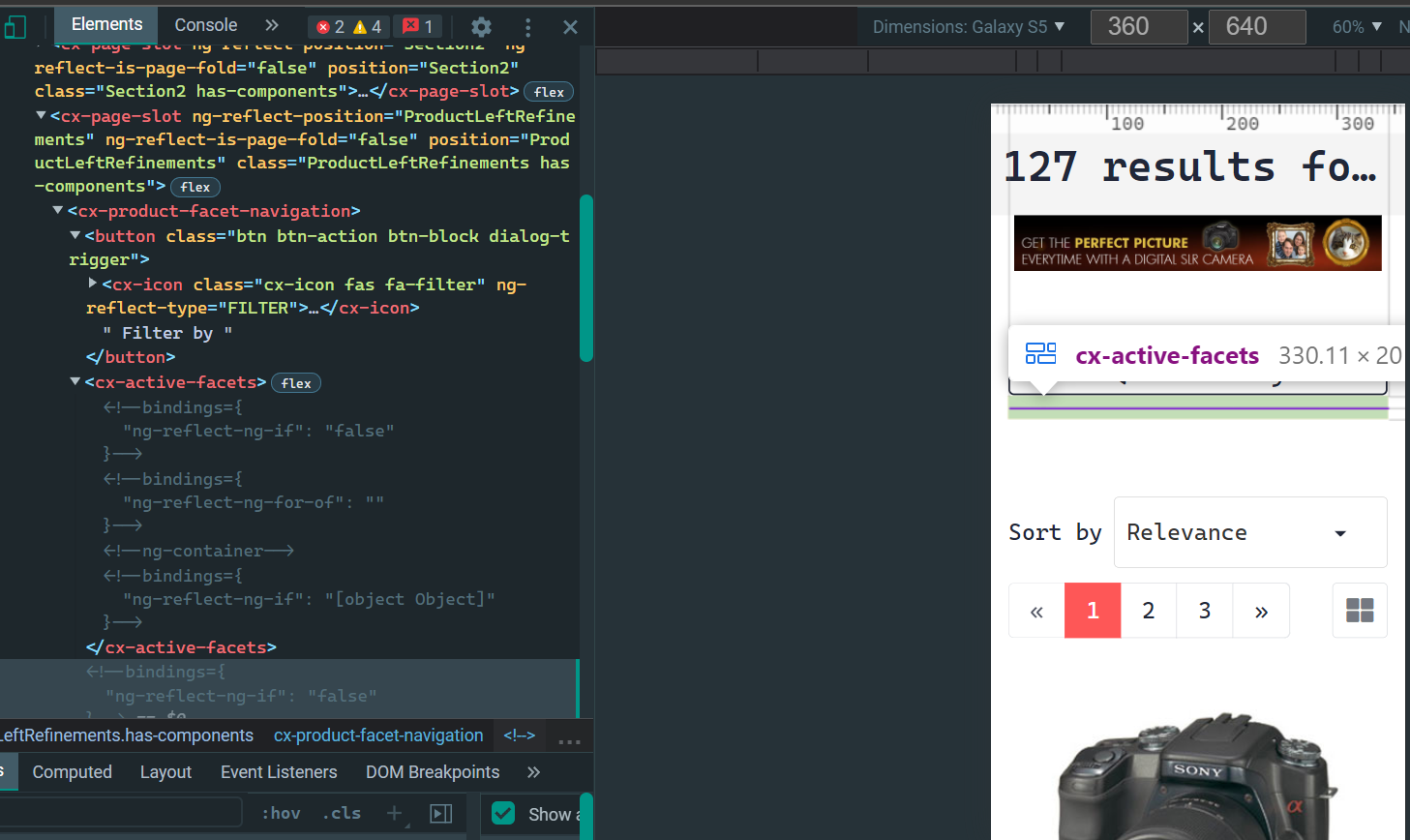
在 Chrome 开发者工具里将当前设备模拟成 mobile 之后,左边的 ProductLeftRefinements 就消失了:
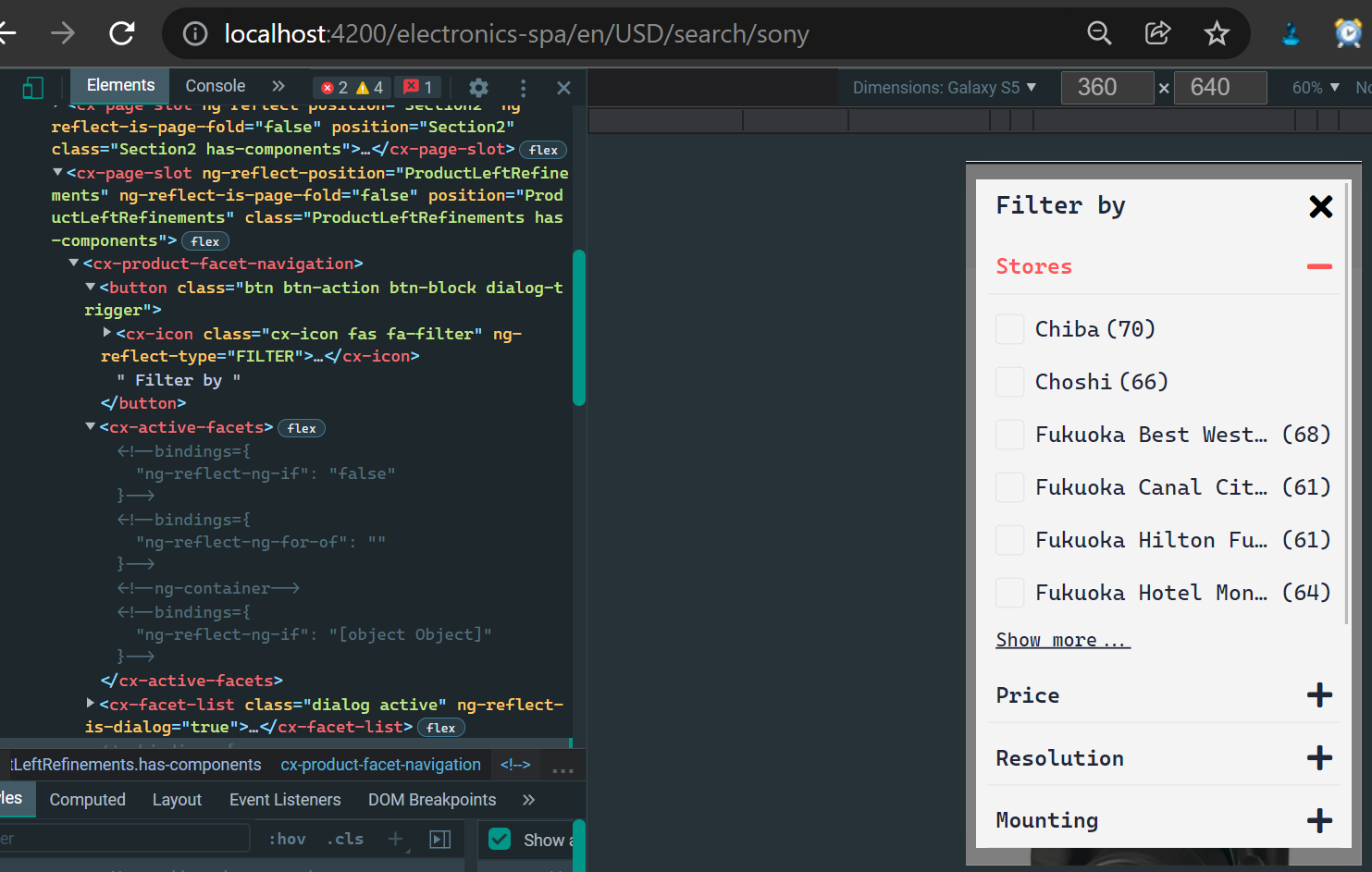
在手机上,我们需要显式点 filter by,才能打开 facet: