目录
一、DOM快速入门
1.基本介绍 :
(1) DOM全称是Document Object Model,文档<--->对象模型,就是把文档中的标签,属性,文本等转换成为对象来管理。
(2) 文档会被映射为一棵由多个对象组成的有层次结构的树来进行管理,这就是DOM机制。
(3) DOM也可分为HTML DOM, CSS DOM, 以及XML DOM。
最重点的是html DOM;当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。html dom树如下图所示 :
编辑
2.Document :
1° 简介
(1) document 管理了所有的 HTML 文档内容
(2) document 是一种有层级关系的树结构的文档。
(3) 在dom中,所有的标签都对象化。只要得到标签对应的dom对象,就可以通过dom对象的属性和方法来控制标签的展现方式。(注意文档本身是静态的,没有变化, 通过程序改变的只是在浏览器内存中的元素.)
(4) 通过 document 可以访问所有的标签对象
2° 常见方法表
查找 HTML 元素 :
| 方法 | 描述 |
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
改变 HTML 元素 :
| 方法 | 描述 |
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
添加和删除元素 :
| 方法 | 描述 |
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 写入 HTML 输出流 |
添加事件处理程序 :
| 方法 | 描述 |
| document.getElementById(id).onclick = function(){code} | 向 onclick 事件添加事件处理程序 |
二、DOM应用实例
1.弹出窗口案例 :
代码演示 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>first application</title> <script type="text/javascript"> //Dynamic register window.onload = function () { var button_1 = document.getElementById("button_1"); button_1.onclick = function () { //获取button_1dom对象对应的标签,所包含的文本内容 alert(button_1.innerText); //innerText,强调文本 alert(button_1.innerHTML); //innerHTML,强调标签 } } </script> </head> <body> <button id="button_1"><span>Cyan_RA9</span></button> <p>点击按钮来获取它的值</p> </body> </html>
运行效果(如下GIF图):
编辑
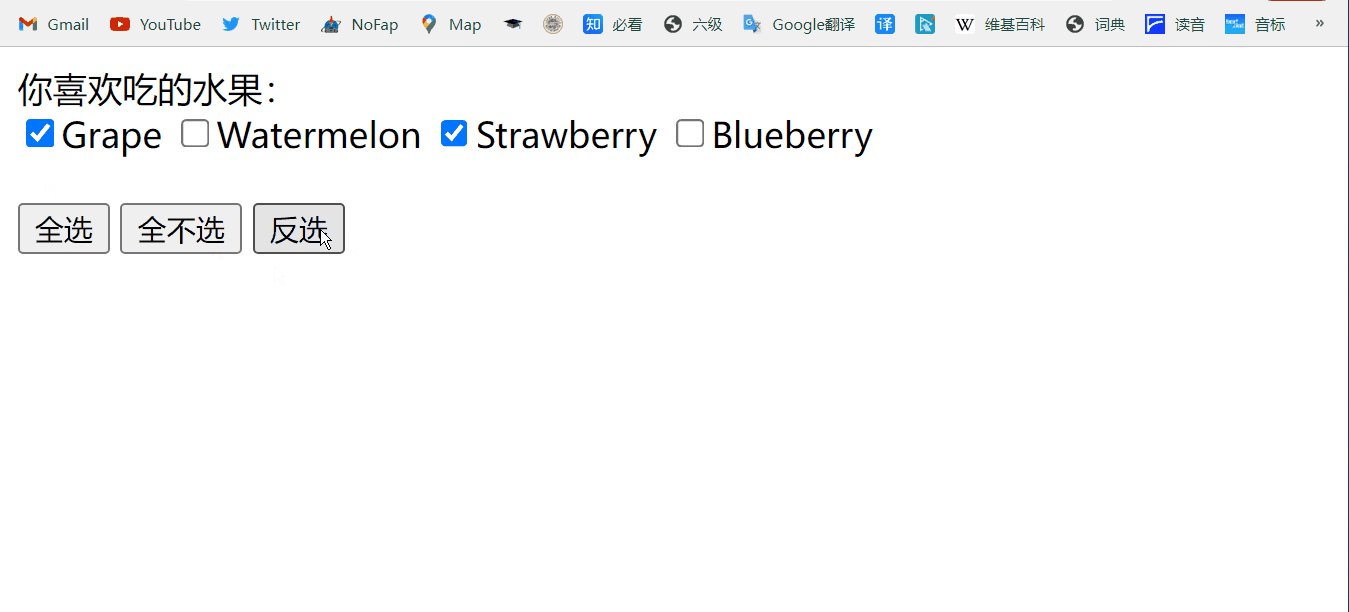
2.多选框案例 :
代码演示 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Second application</title> </head> <script type="text/javascript"> function selectAll() { //获取到fruit这组复选框 var fruits = document.getElementsByName("fruit"); //fruits是一个NodeList,即是一个集合。 for (var i = 0; i < fruits.length; ++i) { fruits[i].checked = true; } } function selectNone() { var fruits = document.getElementsByName("fruit"); for (var i = 0; i < fruits.length; ++i) { fruits[i].checked = false; } } function selectReverse() { var fruits = document.getElementsByName("fruit"); for (var i = 0; i < fruits.length; ++i) { fruits[i].checked = !fruits[i].checked; } } </script> <body> <span>你喜欢吃的水果:</span> <br/> <input type="checkbox" name="fruit" value="grape"/>Grape <input type="checkbox" name="fruit" value="watermelon"/>Watermelon <input type="checkbox" name="fruit" value="strawberry"/>Strawberry <input type="checkbox" name="fruit" value="blueberry"/>Blueberry <br/><br/> <button onclick="selectAll()">全选</button> <button onclick="selectNone()">全不选</button> <button onclick="selectReverse()">反选</button> </body> </html>
运行效果 : (如下GIF图)
编辑
3.图片切换案例 :
代码演示 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Third application</title> <script type="text/javascript"> function changeImages() { //getElementsByTagName方法可以通过标签名来获取对应的dom对象。 var images = document.getElementsByTagName("img"); var input1 = document.getElementById("input1"); if (input1.value == "点击将蓝色矢车菊切换为粉色") { for (var i = 0; i < images.length; ++i) { images[i].src = "../../../cornflower/" + (i+4) + ".jpg"; } input1.value = "点击将粉色矢车菊切换为蓝色"; } else if (input1.value == "点击将粉色矢车菊切换为蓝色") { for (var i = 0; i < images.length; ++i) { images[i].src = "../../../cornflower/" + (i+1) + ".jpg"; } input1.value = "点击将蓝色矢车菊切换为粉色"; } } </script> </head> <body> <img src="../../../cornflower/1.jpg" height="100px"/> <img src="../../../cornflower/2.jpg" height="100px"/> <img src="../../../cornflower/3.jpg" height="100px"/> <br/> <input type="button" value="点击将蓝色矢车菊切换为粉色" id="input1" onclick="changeImages()"/> </body> </html>
运行效果(如下GIF图所示):
编辑
4.动态增加图片案例 :
代码演示 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Fourth application</title> <script type="text/javascript"> /* Δ注意:创建新的图片不是修改,而是增加! 因此,此处要要用documentDOM对象的createElement方法。 */ var addCornFlower = function () { //在浏览器内存中"创建"<img/>元素 var img = document.createElement("img"); img.src = "../../../cornflower/4.jpg"; img.width = "100"; //利用appendChild方法"添加"HTML元素 (将创建的img元素挂载到dom树上) document.body.appendChild(img); } </script> </head> <body> <input type="button" value="点击添加一朵矢车菊" onclick="addCornFlower()"/> </body> </html>
运行效果 :(如下GIF图)
编辑
三、DOM节点
1.html dom说明 :
在HTML DOM(文档对象模型)中,每个部分都是节点,即一切都可看作是Node。
1) 文档本身是文档节点
2) 所有 HTML元素是元素节点
3) 所有 HTML属性是属性节点
4) HTML 元素内的文本是文本节点
5) 注释是注释节点
若想查看具体的Element的属性和方法,可以查看——
2.节点常用属性和方法 :
1° 常用属性
1. childNodes 属性,获取当前节点的所有子节点
2. firstChild 属性,获取当前节点的第一个子节点
3. lastChild 属性,获取当前节点的最后一个子节点
4. parentNode 属性,获取当前节点的父节点
5. nextSibling 属性,获取当前节点的下一个节点 (后一个)
6. previousSibling 属性,获取当前节点的上一个节点 (前一个)
7. className 用于获取或设置标签的class属性值
8. innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
9. innerText 属性,表示获取/设置起始标签和结束标签中的文本
2° 常用方法
1°getElementsByTagName(tagName)方法,获取指定标签名的dom对象;通过具体的元素节点调用该方法,可获取当前节点的指定标签名的孩子节点,返回HTMLCollection类型。
2°appendChild(ChildNode ) 方法,可以添加一个子节点(将指定节点挂载到dom树上),ChildNode 是要添加的孩子节点。
3°getElementById(id)方法,通过id来获取指定节点,返回HTMLXxxElement类型。
4°getElementsByName(name)方法,通过name属性值来获取指定节点,可用于获取一组复选框(同一name值),返回NodeList类型。
3.获取节点 :
1° 代码演示:
界面如下 :
编辑
通过id获取对应按钮的dom对象,然后通过dom对象.onclick = function() {} 来给dom对象绑定点击事件,通过编写代码,实现不同按钮的功能。
代码如下 :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>methods to get Nodes</title> <style type="text/css"> body { width: 800px; margin-left: auto; margin-right: auto; } button { width: 220px; height: 30px; margin-bottom: 10px; text-align: left; } #btnList { float:left; } #total{ width: 450px; float:left; } ul{ list-style-type: none; margin: 0px; padding: 0px; } .inner li{ /* 后代选择器,表示是.inner中的li标签 */ border: 1px darkblue dashed; padding: 5px; margin: 5px; float:left; //让无序列表的元素依次排在一块儿 } .inner{ width:400px; border:2px cornflowerblue solid; /*border-width: 2px;*/ margin-bottom: 10px; padding: 10px; float: left; } </style> <script type="text/javascript"> //动态绑定事件 window.onload = function () { //1.查找 id=java 节点 var btn_1 = document.getElementById("btn_1"); btn_1.onclick = function () { var java = document.getElementById("java"); alert("java节点的文本内容 = " + java.innerText); } //2.查找所有 option 节点 var btn_2 = document.getElementById("btn_2"); btn_2.onclick = function () { var options = document.getElementsByTagName("option"); alert("options = " + options); //HTMLCollection for (var i = 1; i < options.length; ++i) { alert("innerText = " + options[i].innerText) } } //3.查找 name=fruit 的节点 var btn_3 = document.getElementById("btn_3"); btn_3.onclick = function () { var fruits = document.getElementsByName("fruit"); alert("fruits = " + fruits); //NodeList for (var i = 0; i < fruits.length; ++i) { if (fruits[i].checked) { alert("fruits[" + i + "] = " + fruits[i].value); } } } //4.查找 id=language 下所有 li 节点 var btn_4 = document.getElementById("btn_4"); btn_4.onclick = function () { //此处缩小了dom对象的范围! var lis = document.getElementById("language").getElementsByTagName("li"); alert("lis = " + lis); //HTMLCollection for (var i = 0; i < lis.length; ++i) { alert("lis[" + i + "] = " + lis[i].innerText); } } //5.查找 id=sel_1 的所有子节点 /* PS: (1)下拉框的所有子节点————认为<br/>换行也是一个子节点(文本类型)。 (2)可以通过childNodes属性来获取当前节点的所有子节点。 (3)可以通过selected属性来对获取到的节点进行过滤。 */ var btn_5 = document.getElementById("btn_5"); btn_5.onclick = function () { var sel_1 = document.getElementById("sel_1"); alert("sel_1 = " + sel_1); //object HTMLSelectElement var childNodes = sel_1.childNodes; alert("childNodes = " + childNodes); //NodeList alert("childNodes' length = " + childNodes.length); for (var i = 0; i < childNodes.length; ++i) { if (childNodes[i].selected) { alert(childNodes[i].innerText); //Text | HEMLOptionElement } } //方式二: /* 由于sel_1是HTMLSelectElement,本身具有集合的特性, 浏览器在解析时会想当然地认为<select>下有<option>元素,因此可直接通过下标来访问。 */ for (var i = 0; i < sel_1.length; ++i) { alert("sel_1[" + i + "] = " + sel_1[i].innerText); } } //6.查找 id=sel_1 的第一个子节点 //PS : firstChild属性是按照childNodes属性得到的第一个字节点。 var btn_6 = document.getElementById("btn_6"); btn_6.onclick = function () { var firstChild = document.getElementById("sel_1").firstChild; alert("sel_1's firstChild = " + firstChild.innerText); alert("sel_1's firstChild = " + sel_1[0].innerText); } //7.查找 id=java 的父节点 var btn_7 = document.getElementById("btn_7"); btn_7.onclick = function () { var java = document.getElementById("java"); alert("java = " + java); //HTMLLIElement var javaParent = java.parentNode; alert("javaParent = " + javaParent); //HTMLUListElement for (var i = 0; i < javaParent.childNodes.length; ++i) { alert(javaParent.childNodes[i].innerText); } } //8.查找 id=moderate 的前后兄弟节点 var btn_8 = document.getElementById("btn_8"); btn_8.onclick = function () { var moderate = document.getElementById("moderate"); alert("moderate = " + moderate); //object HTMLOptionElement alert("moderate = " + moderate.innerText); alert(moderate.previousSibling.previousSibling.innerText); alert(moderate.nextSibling.nextSibling.innerText); } //9.读取 id=moderate 的 value 属性值 var btn_9 = document.getElementById("btn_9"); btn_9.onclick = function () { var moderate = document.getElementById("moderate"); alert(moderate.value); } //10.设置 #person 的文本域 var btn_10 = document.getElementById("btn_10"); btn_10.onclick = function () { var person = document.getElementById("person"); person.innerText = "My name's Cyan, nice to meet you!"; } } </script> </head> <body> <div id="total"> <div class="inner"> <p> The FRUIT you relish: </p> <input type="checkbox" name="fruit" value="grape" checked="checked">Grape <input type="checkbox" name="fruit" value="strawberry">Strawberry <input type="checkbox" name="fruit" value="blueberry">blueberry <br/> <hr/> <p> What about your health state? </p> <select id="sel_1"> <option>--健康状况--</option> <option>牛逼</option> <option id="moderate" value="good">害⭐</option> <option>飞舞</option> </select> <hr/> <p> The processing language you master: </p> <ul id="language"> <li id="java">Java</li> <li>C</li> <li>C++</li> <li>Python</li> </ul> <br/><br/> <hr/> <p> Self-introduce. </p> <textarea name="person" id="person">个人介绍</textarea> </div> </div> <div id="btnList"> <div> <button id="btn_1">查找 id=java 节点</button> </div> <div> <button id="btn_2">查找所有 option 节点</button> </div> <div> <button id="btn_3">查找 name=fruit 的节点</button> </div> <div> <button id="btn_4">查找 id=language 下所有 li 节点</button> </div> <div> <button id="btn_5">查找 id=sel_1 的所有子节点</button> </div> <div> <button id="btn_6">查找 id=sel_1 的第一个子节点</button> </div> <div> <button id="btn_7">查找 id=java 的父节点</button> </div> <div> <button id="btn_8">查找 id=moderate 的前后兄弟节点</button> </div> <div> <button id="btn_9">读取 id=moderate 的 value 属性值</button> </div> <div> <button id="btn_10">设置 #person 的文本域</button> </div> </div> </body> </html>
2° 运行结果:(如下GIF图)
PS : GIF演示时间较长(2mins)
编辑
四、DOM总结
重点要掌握——
①DOM的机制 : 将文档映射成由一个个具有层次关系的节点组成的树;html文档本身被映射为文档节点,而html文档内的元素和属性,以及元素内的文本,均可被映射为dom对象,而dom对象就是树上的一个节点(or 结点)。获取某个dom对象后,可以通过事件绑定(事件注册)来控制该对象的展现方式,而有了dom机制的加持,可以通过某一个节点(某一个dom对象)来获取其他的节点,便于控制和管理。(html dom树的演示图要熟记)
②DOM常用的属性和方法:像是getElementById,getElementsByTagName等等,要熟练运用。
③DOM本身并不是当前的主流工具,但是DOM机制是Vue的底层支撑,原理要清楚。
System.out.println("END---------------------------------------------------------------------");