废话不多说上代码:末尾有整个代码
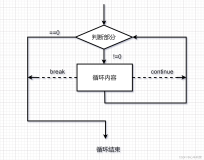
循环有很多种do/while循环 while循环 普通也是最常用的for循环,突然想到for...in循环。
1. <div class="mm"> 2. <div>1</div> 3. <div>2</div> 4. <div>3</div> 5. <br> 6. <br> 7. </div>
这段html代码是最基础的,用于将数据拼接在里面,js代码虽然重要,但是基础的代码也是很重要的
1. let box = [{ 2. name: "唐三", 3. title: "唐门门主", 4. nianl: 25 5. }, { 6. name: "小舞", 7. title: "10万年", 8. nianl: 100000 9. }, { 10. name: "消炎", 11. title: "无尽火域大老板", 12. nianl: 30 13. }, { 14. name: "测试", 15. title: "一二三", 16. nianl: 18 17. }] 18. console.log(box);//在控制台查看状态是否成功,就是有没有报错之类的
做一段数组包对象的假数据用于拼接
1. fn(); 2. function fn() { 3. let o = ''; 4. for (let i in box) { 5. o += `<div>${box[i].name}</div> 6. <div>${box[i].title}</div> 7. <div>${box[i].nianl}</div> 8. <br> 9. <br>` 10. $('.mm').eq(0).html(o); 11. } 12. }
这一段用于循环拼接
描述的不太清晰
下面是完全的代码
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="utf-8"> 5. <title>for-in循环</title> 6. <script src="jquery-3.6.3.js"></script> 7. </head> 8. <body> 9. <div class="mm"> 10. <div>1</div> 11. <div>2</div> 12. <div>3</div> 13. <br> 14. <br> 15. </div> 16. <script> 17. //下方是一串数组包对象假数据 18. let box = [{ 19. name: "唐三", 20. title: "唐门门主", 21. nianl: 25 22. }, { 23. name: "小舞", 24. title: "10万年", 25. nianl: 100000 26. }, { 27. name: "消炎", 28. title: "无尽火域大老板", 29. nianl: 30 30. }, { 31. name: "测试", 32. title: "一二三", 33. nianl: 18 34. }] 35. console.log(box); 36. fn(); 37. function fn() { 38. let o = ''; 39. for (let i in box) { 40. o += `<div>${box[i].name}</div> 41. <div>${box[i].title}</div> 42. <div>${box[i].nianl}</div> 43. <br> 44. <br>` 45. $('.mm').eq(0).html(o); 46. } 47. } 48. 49. </script> 50. </body> 51. </html>