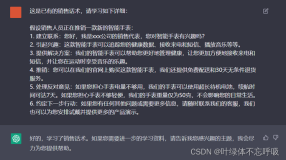
一、用户反馈问题,文案显示异常,进行了详细的反馈。
二、问题描述:
2.1、正常:
2.2、 异常:
2.3、对比:
三、问题定位:
因无意中使用了chrome浏览器的翻译功能,导致文案展示异常,找了挺长时间最终定位问题。
如果你遇到文案异常的问题,也可以从这个线索排查一下,说不定迎刃而解。
四、欢迎交流指正。
一、用户反馈问题,文案显示异常,进行了详细的反馈。
二、问题描述:
2.1、正常:
2.2、 异常:
2.3、对比:
三、问题定位:
因无意中使用了chrome浏览器的翻译功能,导致文案展示异常,找了挺长时间最终定位问题。
如果你遇到文案异常的问题,也可以从这个线索排查一下,说不定迎刃而解。
四、欢迎交流指正。