、本篇译自:how-to-use-chrome-devtools-like-a-pro
Web 开发,每天都和 Chrome DevTools 打交道,即使是摸鱼冲浪,也会习惯性的 Ctrl+Shift+C 打开控制台看看~
本篇带来 20 条 Chrome DevTools 使用建议,让你看起来更专业、更 Dope ~(●'◡'●) ~
文末盲猜这几个你不知道🐶
1. 指定跳转
在 Sources 面板中,Ctrl + O 调起输入框,:行数:列 回车,即可跳转至之指定位置;
2. 展开所有子节点
在 Elements 面板中,鼠标选中 DOM 节点,Alt + 点击 将展开节点的所有子节点~ 表示这个常用且好用!
3. 用CSS选择器搜寻DOM
在 Elements 面板中,CTRL + F 调起,输入 CSS 类即可进行搜索;
4. 事件监听及跳转
在 Elements 面板中可以看到 Event Listeners,然后可以通过点击 Show Function Definition 跳转到对应事件;
5. 运行自定义Snippets
Sources > Snippets,创建、输入名称、输入代码,点击 snippet 运行;
6. 设备仿真传感器
可以模拟触摸屏、地理位置坐标、加速度等;
7. 导入文件映射
在 Sources 面板, Sources 窗口中右键,单击选择Add Folder to Workspace,导入要被映射的网络资源,右键文件选择Map to Network Resources,更改代码查看效果;
8. 拖拽选择
在 Sources 面板中,按住 Alt,拖拽鼠标进行选择,一下选一片;
9. 快速编辑元素
在 Elements 面板中,直接选择 DOM 标签,双击编辑可快速修改;
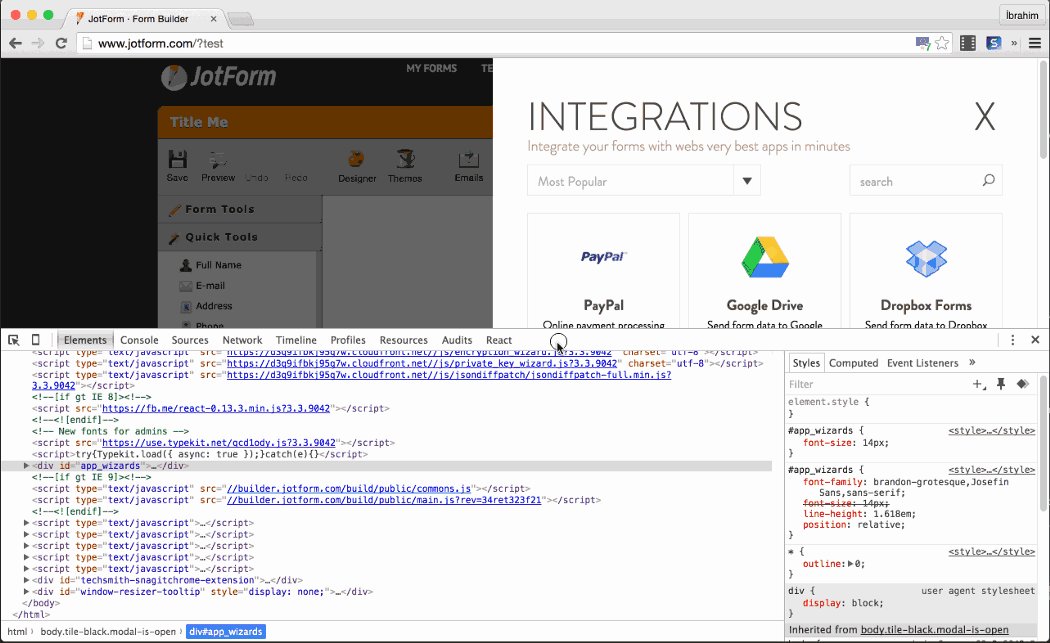
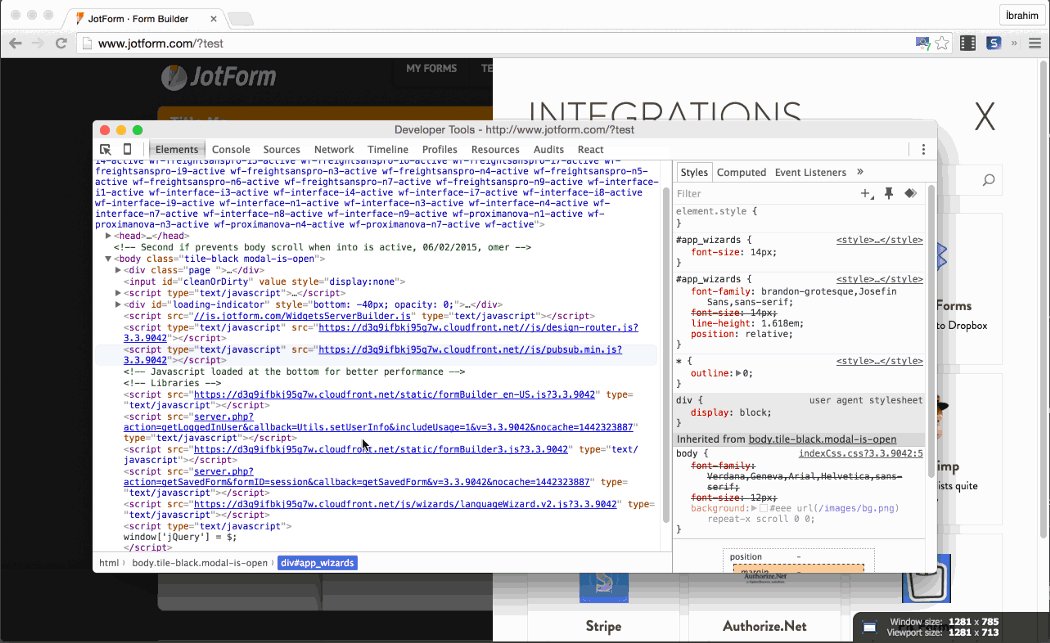
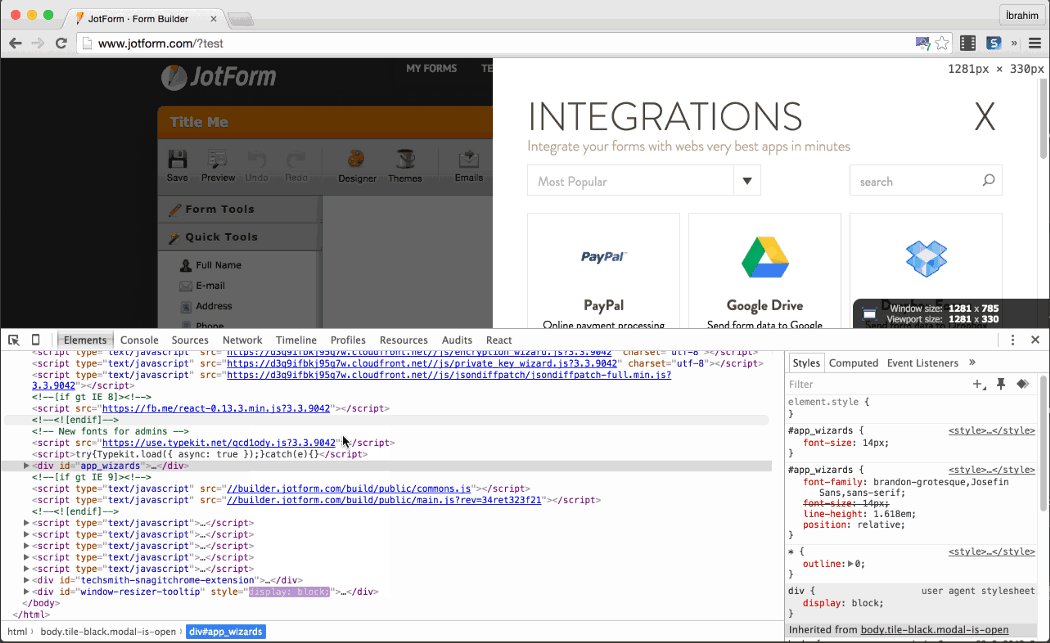
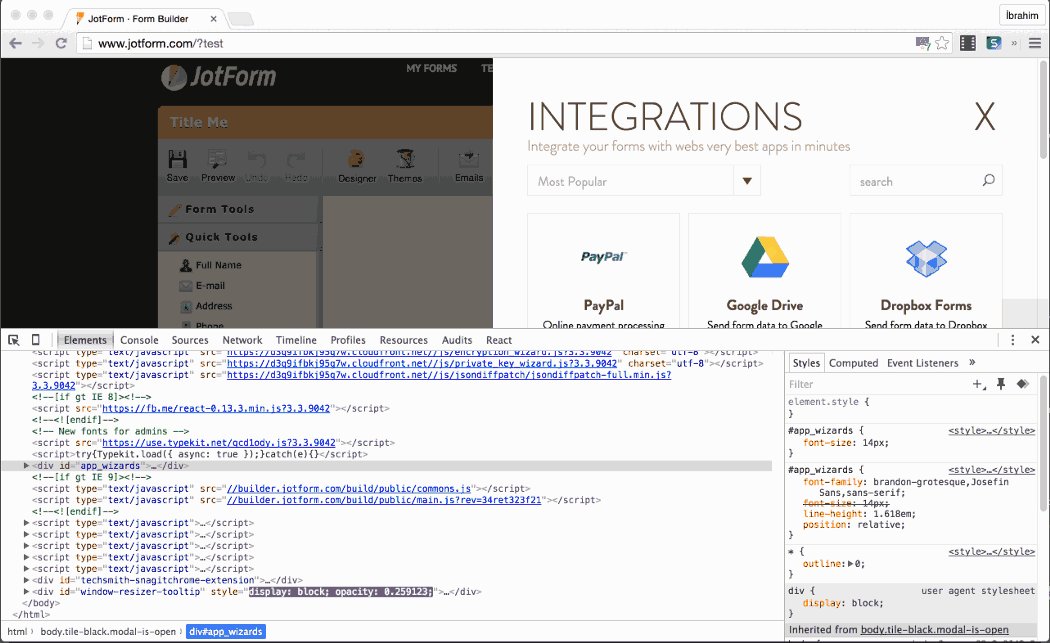
10. 更改DevTools位置
更改 DevTools 位置,可以把窗口放左、右、下,或单独独立出来~
11. 用$0获取元素
在 Console 面板中,输入 $0 打印在 Elments 面板中所选中的元素;
12. 跳至Elements
从 Console 中跳转至 Elements 中的对于元素,右键选择Reveal in Elements Panel;
13. 自定义调色板
点击样式中颜色的切换小图标即可打开自定义调色板;还可以选择Material Design,更多关于 Material Design;
14. 触发伪类
这个相信大家 bug 调试的时候都会用到~
15. 媒体查询
媒体查询,这个不多做解释了,日常~
16. 网络Film Strip
Film Strip 显示从开始到结束时间页面的渲染截图,像电影胶片一样~你可以单击截图并在 timeline 视图中查看;
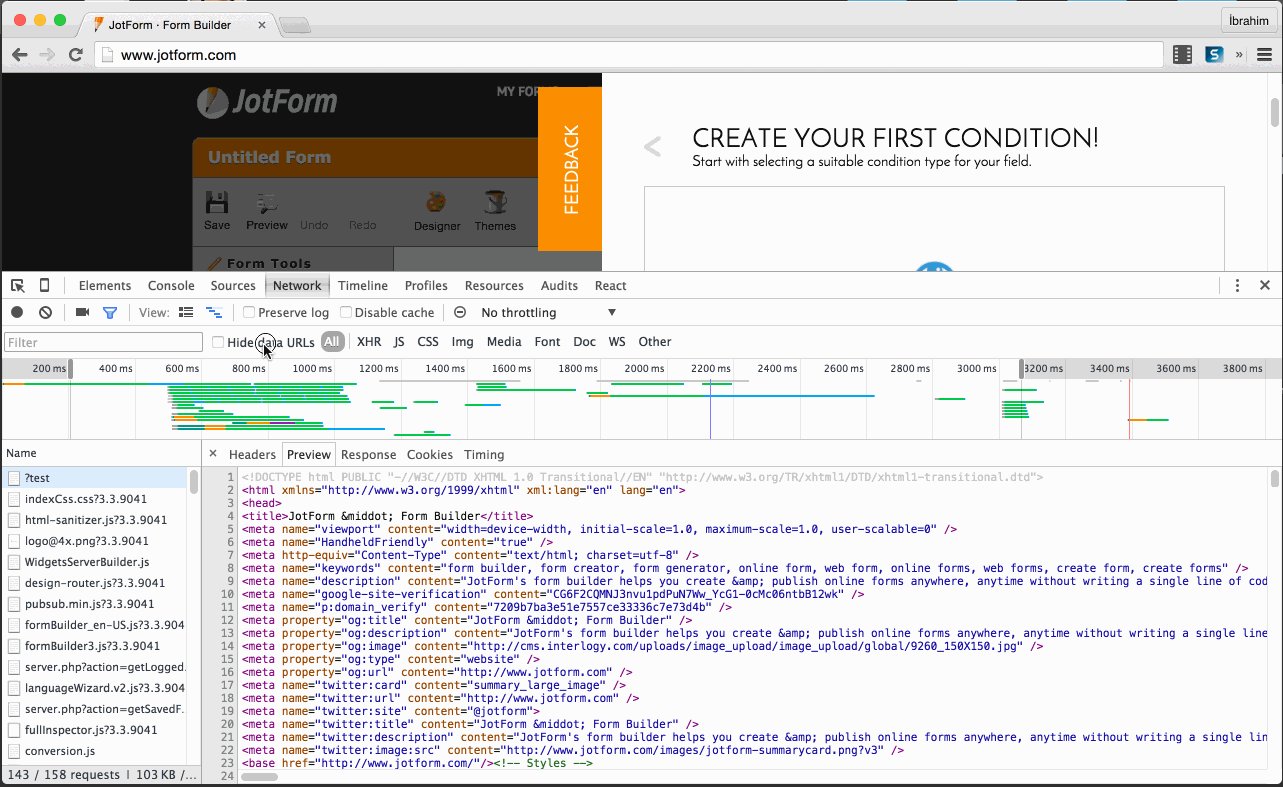
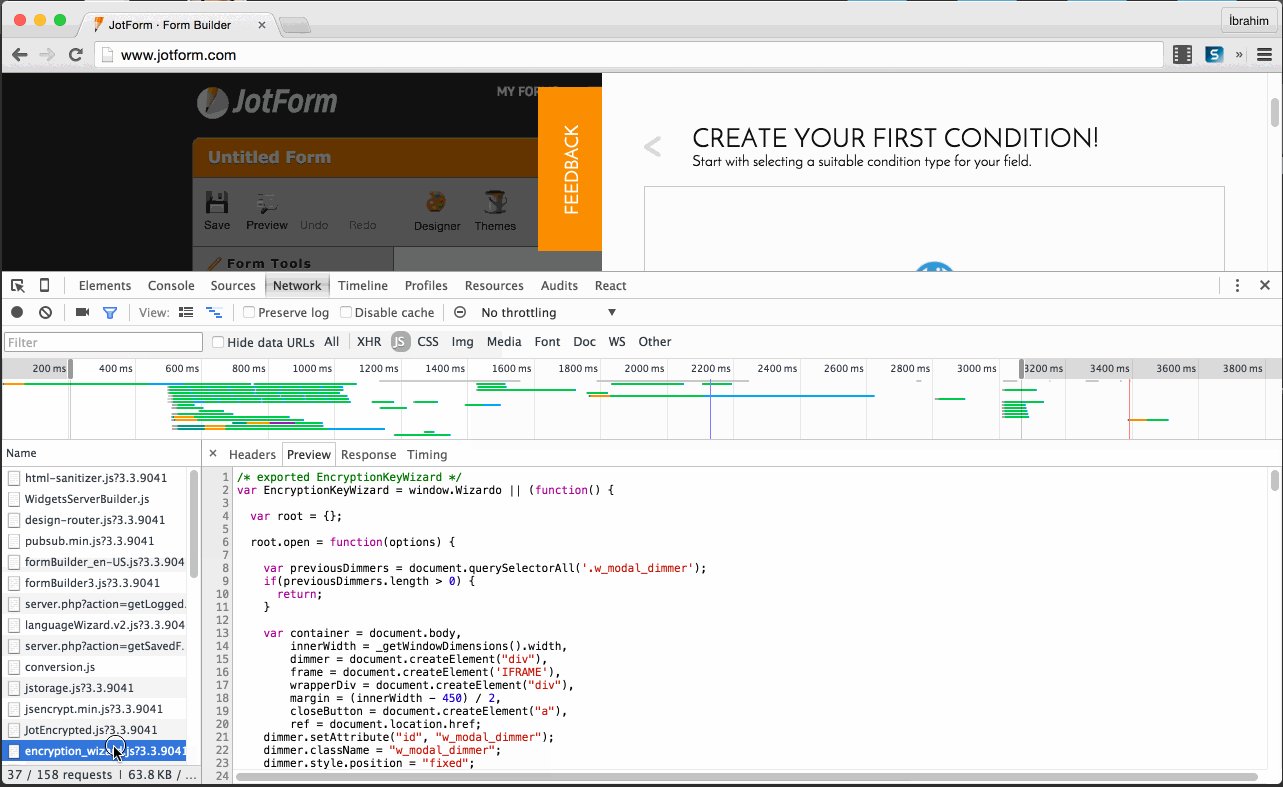
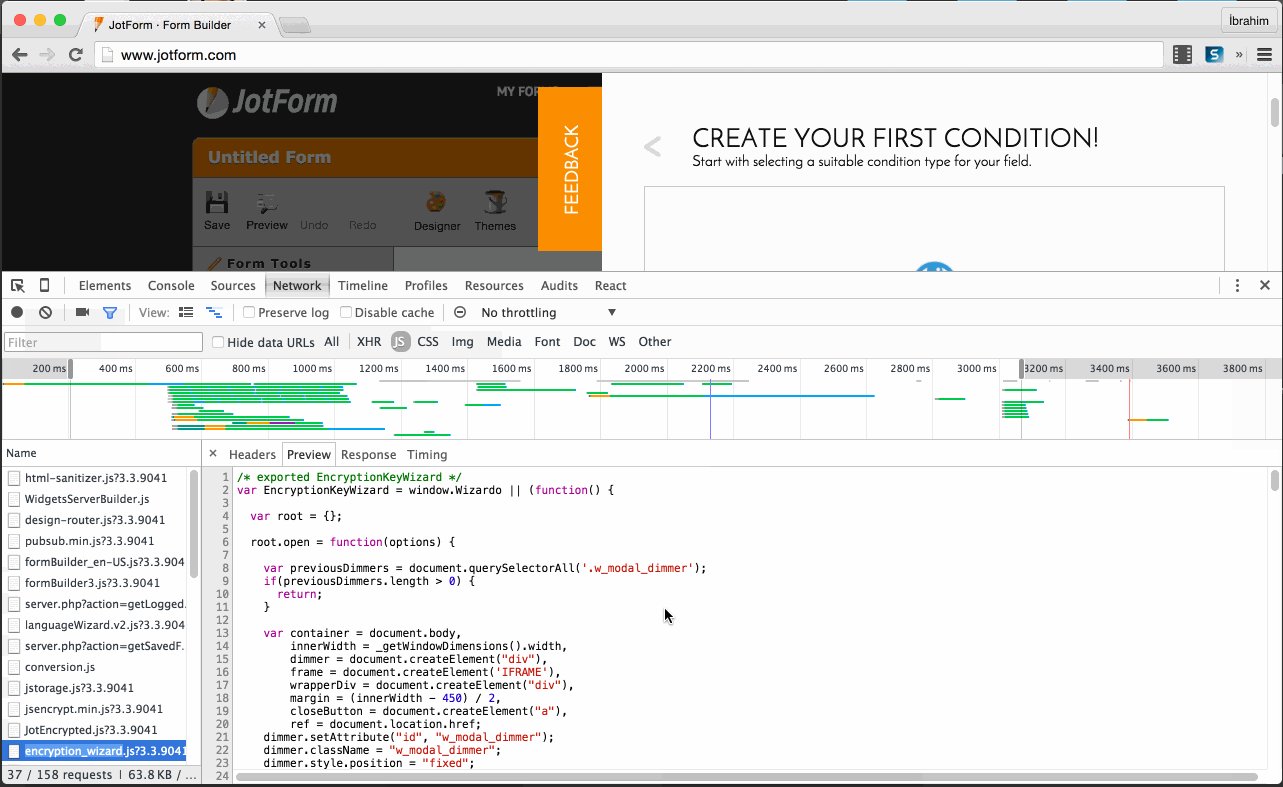
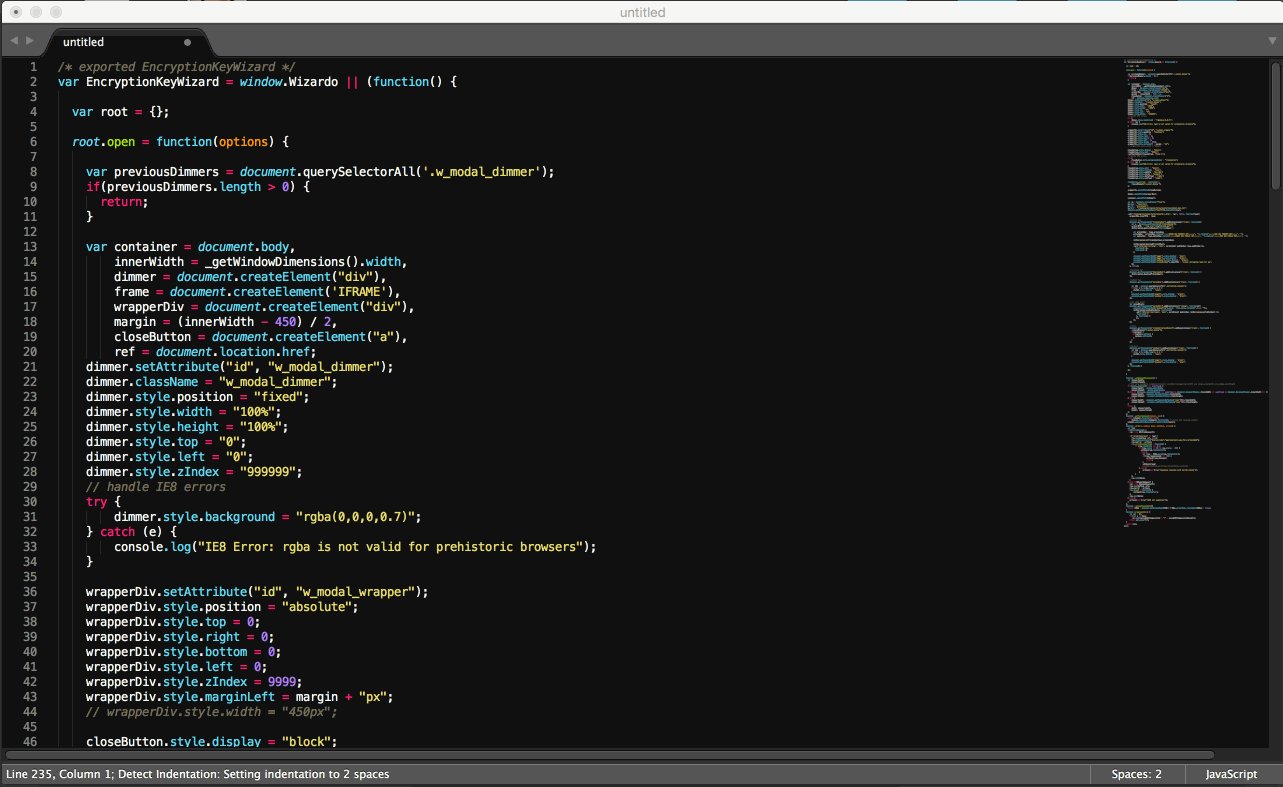
17. 复制Response
在 Network 面板中选择请求链接,右键,你可以 Copy 很多东西,或者以不同的形式 Copy Response!
18. 多个光标选择
在 Sources 面板中,使用 Ctrl + 单击 添加多个光标选择,也可以使用Ctrl + U 撤消上次选择;
19. 复制图片为Base64编码
按照如图操作~
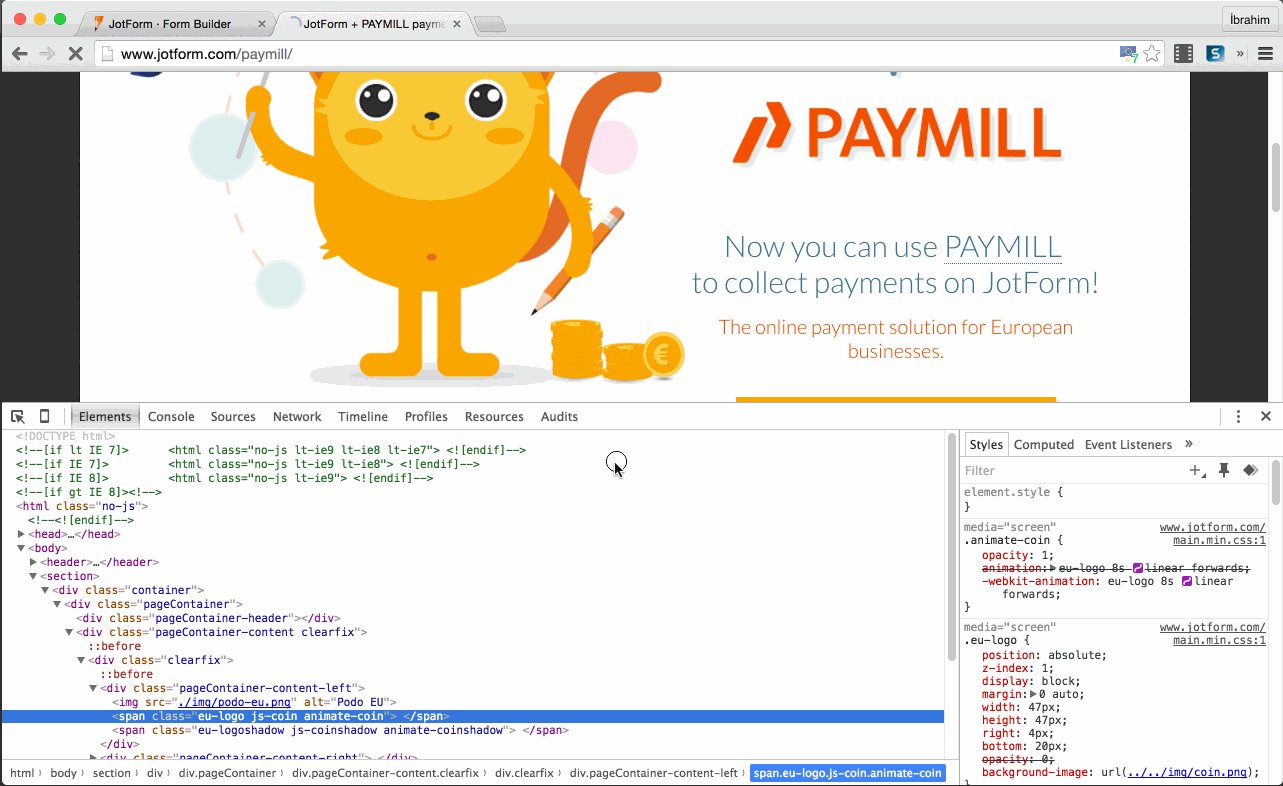
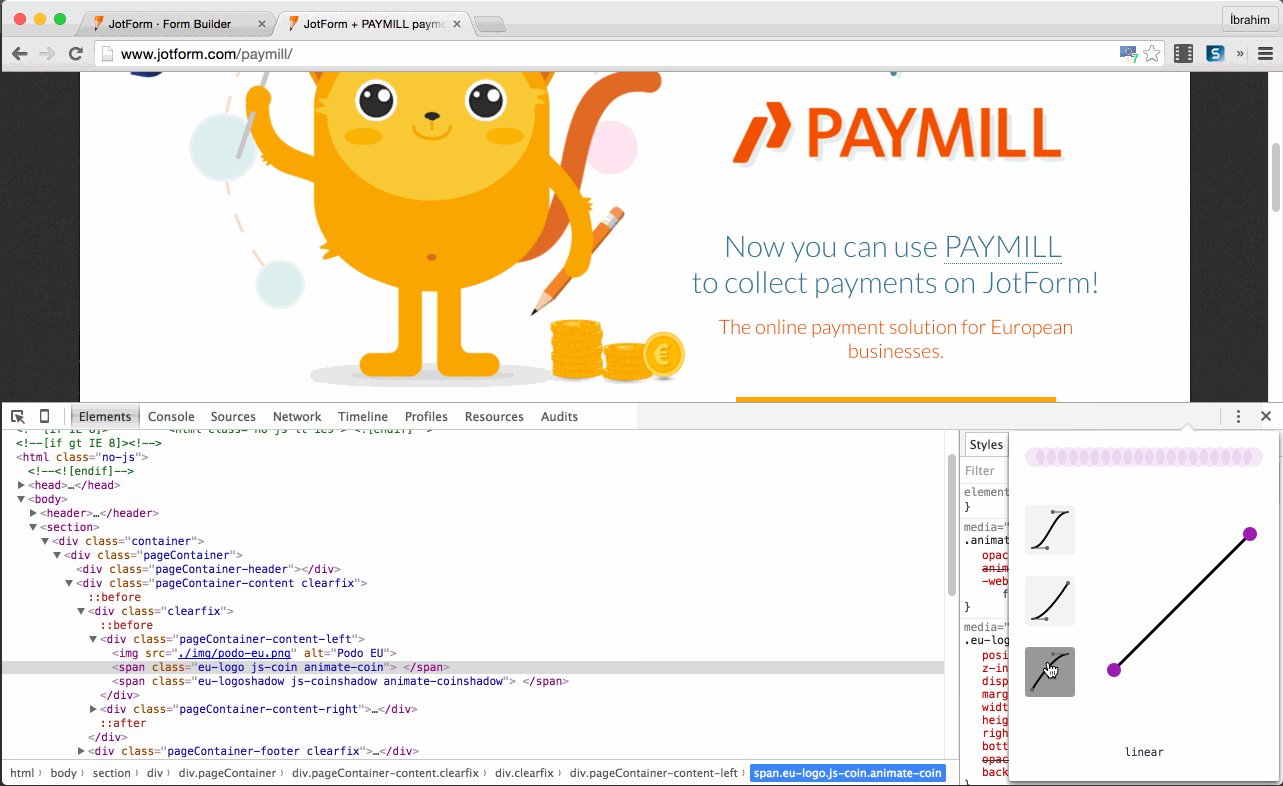
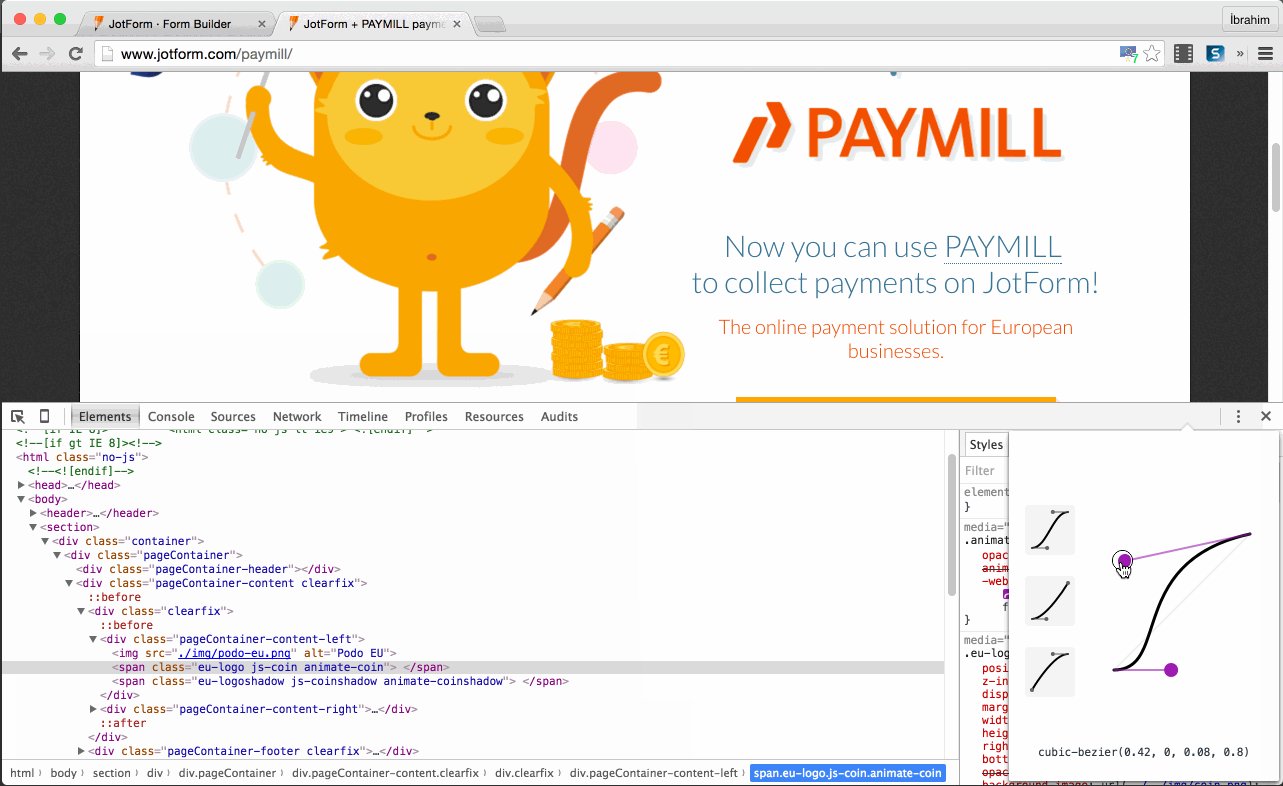
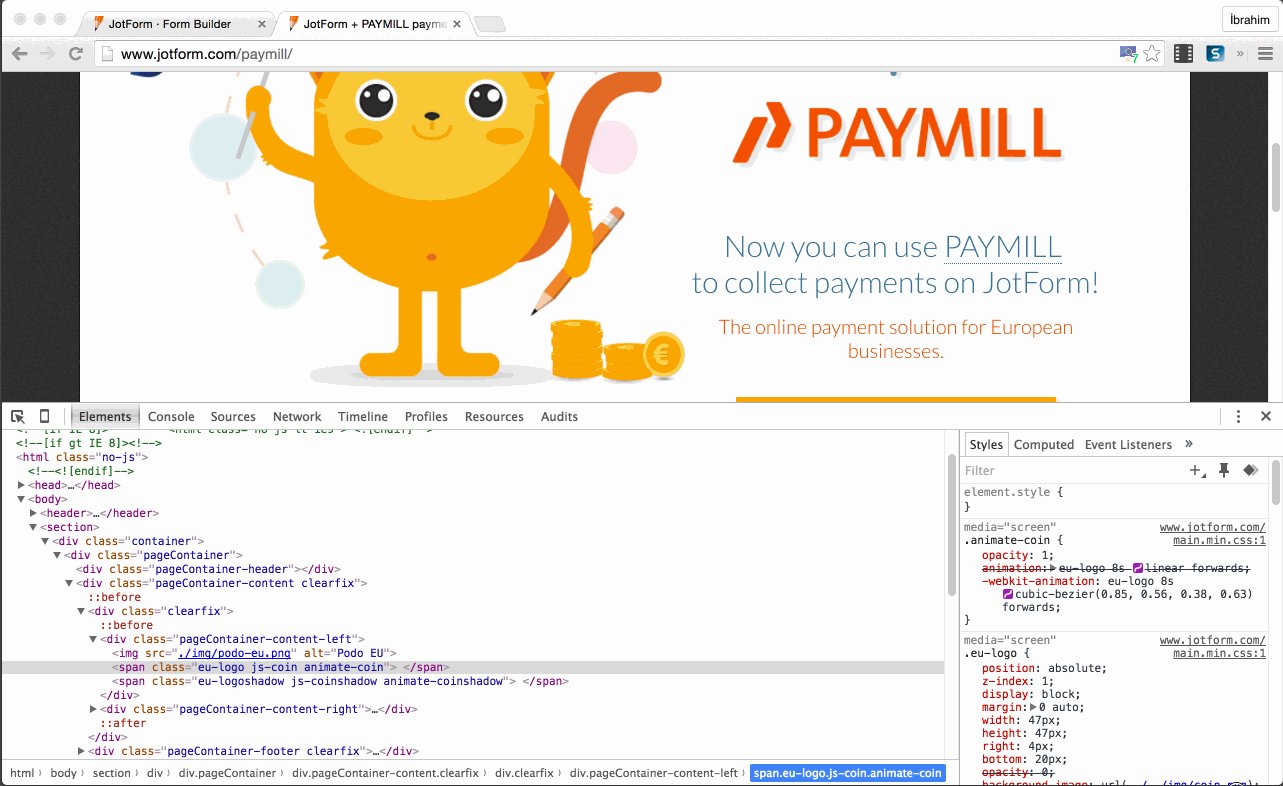
20. 设置缓动曲线
可在样式面板中设置贝赛尔曲线~
小结:u1s1,有几个使用是有点常规,但是有几个也确实不知道,比如导入文件进行映射、运行自定义Snippets、复制图片为Base64等,平常基本没用到,算是扫盲了~ 学废了(掌声)