Angular 14 提供了一些非常有趣的特性:类型化表单(typed forms)、独立组件(standalone components),以及本文将要介绍的内容,即在所谓的构造器阶段(constructor phase) 使用 inject 函数的能力。
什么是 inject 函数
inject() 函数将 InjectionToken 作为参数,并从当前 active 的注入器返回该 InjectionToken 的值。 简而言之,这是另一种不使用 constructor injection 而仍然能够获取依赖项的方法。
看个具体的例子:
什么是 constructor phase
构造器阶段意味着构造器函数作用域( constructor function scope)和字段初始化器(field initializers)。 这意味着不能在 @Input() 设置器或任何其他函数或生命周期挂钩中调用 inject() 函数。
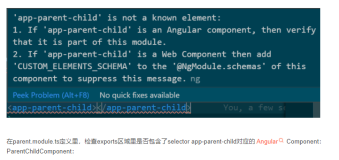
下图 title setter 中视图调用 inject 函数,会出现 Angular 编译错误。
使用 inject 函数降低 Component 的复杂度
假设我们需要在组件中添加一个路由器路径(router path)参数,以便从 API 获取实体详细信息。
让我们看看不使用 inject() 函数(或任何其他外观服务即 facade service)的情况。
上面的例子是传统的基于构造函数的注入实现方式,存在三个缺陷:
该 Component 依赖于 HttpClient(或执行 API 调用的其他外观服务)。
该 Component 依赖于 ActivatedRoute。
在组件实现中有业务逻辑,它应该只负责显示 UI,而不是担心如何获取数据。
使用 inject 函数,改进后的实现:
在上面的代码中,组件忽略了从服务器获取实体所需的内容。 它所知道的是它现在有一个名为 entity$ 的属性,用于存储 Observable<Entity>。Component 现在根本不需要构造函数注入。这允许组件符合了设计的单一职责准则,而不是组件+数据聚合器。