我们在 SAP UI5 应用代码中,使用如下代码创建一个 Mock Server 实例:
this.oVocabularyMockServer = new MockServer({rootUri: "/sap/opu/odata/SAP/
这个 Mock Server 来自命名空间 sap.ui.core.util,它只能用来模拟向支持 OData V2 REST协议的远程服务器发出的 http 请求。
实际项目中 MockServer 被用来创建模拟服务器。这有助于模拟所有或部分后端调用,例如 OData V2/JSON 模型或简单的XHR调用,而无需更改应用程序代码。这个类也可以用于 qunit 测试。
其构造函数接受一个对象文字 mSettings,它定义初始属性值、聚合和关联对象以及事件处理程序。
上面的代码里,构造函数我指定了一个字段 rootUri.
rootUri 这个字段值必须是相对的,并且需要以 / 结尾。它还需要匹配 OData/JSON 模型或简单 XHR 调用中的 URI 集,以便模拟服务器拦截它们。
默认值为 undefined.
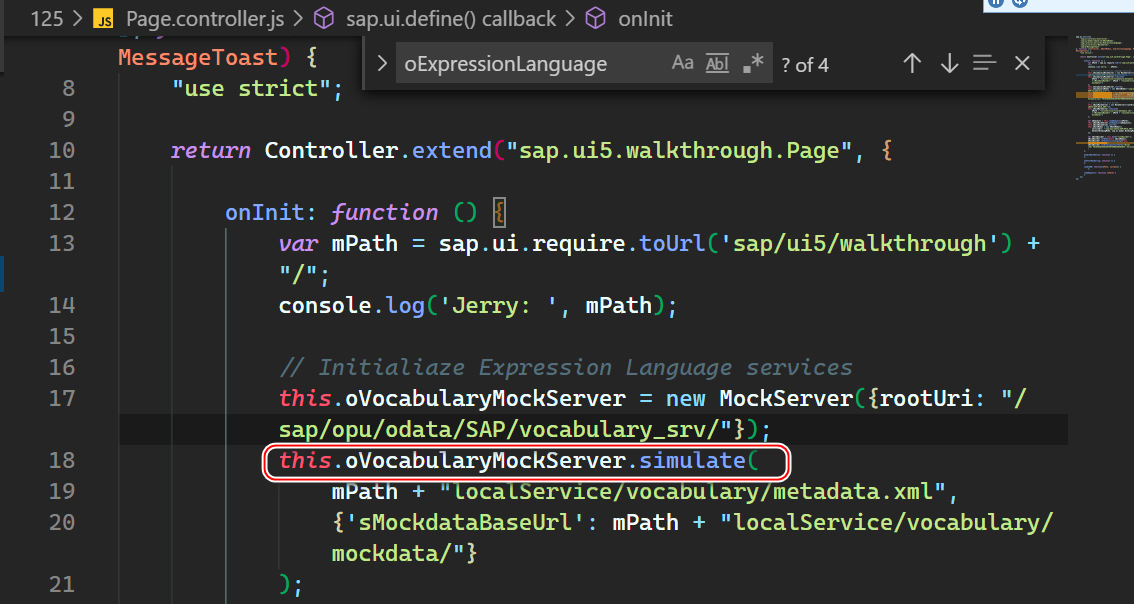
下图第 18 行代码的 simulate 方法:
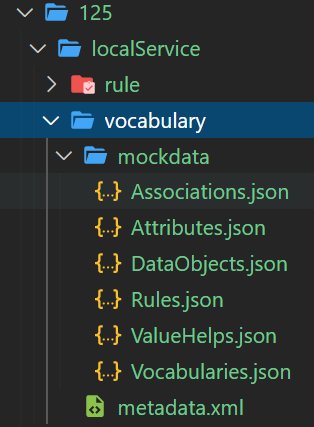
通过为 mockdata 指定元数据 URL 和基本 URL 来模拟现有的 OData 服务。服务器根据服务元数据配置请求处理程序。对于每种实体类型(entity type),需要将mockdata单独存储在一个单独的JSON文件中。JSON 文件的名称需要与实体类型的名称匹配。如果没有为 mockdata 指定基url,那么将从元数据生成 mockdata.
simulate 方法接收两个参数:
- sMetadataString,类型为 string:服务元数据文档的 URL 或作为 xml 字符串本身的元数据文档内容。
- sMockdataBaseUrl:Base url,它包含作为单个 .json 文件的 mockdata 或包含完整模拟数据的 .json 文件
MockServer 继承自 sap.ui.base.ManagedObject,后者作为基类,用处是引入一些基本概念,如状态管理和数据绑定。
通过调用 ManagedObject 创建 ManagedObject 的新子类。