说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和 汪子熙 微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 不同水平的学习者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。
这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求做到深入浅出,重要的知识点都配上详细的截图来辅助文字的介绍,便于教程学习者的理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的 SAP UI5 初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
对于已经有一定基础的 SAP UI5 开发人员,可以通过本文的目录,跳过前面一部分比较基础的章节,直接挑选对自己工作项目有关,或者包含某些知识点自己尚未掌握的章节来有针对性地学习。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。我虽然平时开发工作很忙,但是保证会定期查看大家给我留下的评论,对于里面涉及到的技术疑问,我一定会抽时间做出解答。
本教程之前的步骤:
SAP UI5 应用开发教程之一百三十四 - SAP UI5 Simple Form 属性 columnsL,columnsM,columnsXL 的属性深入剖析
我们深入分析了 SAP UI5 SimpleForm 控件属性 columnsL,columnsM,columnsXL 的工作原理。这里进行简单的回顾:
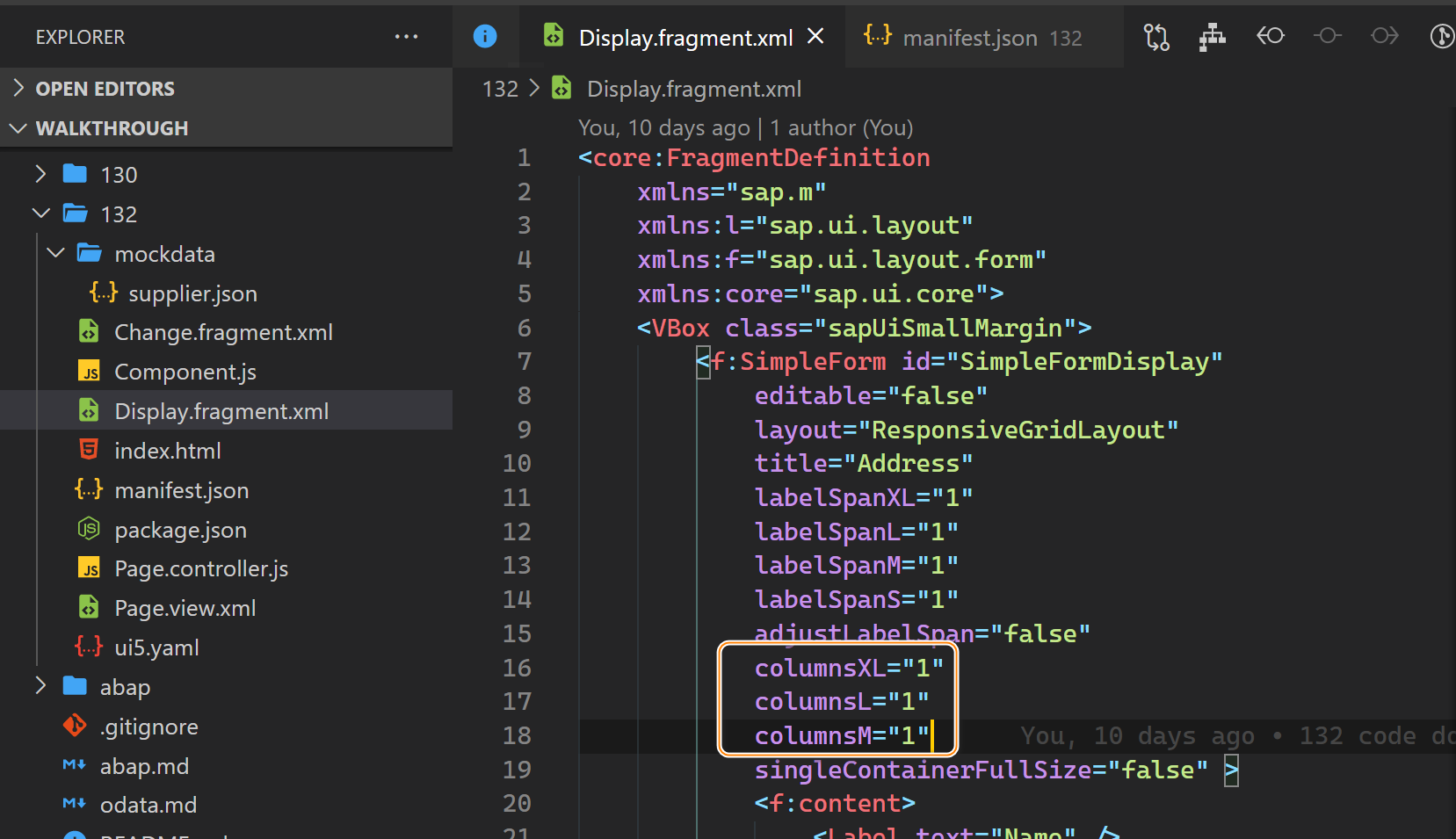
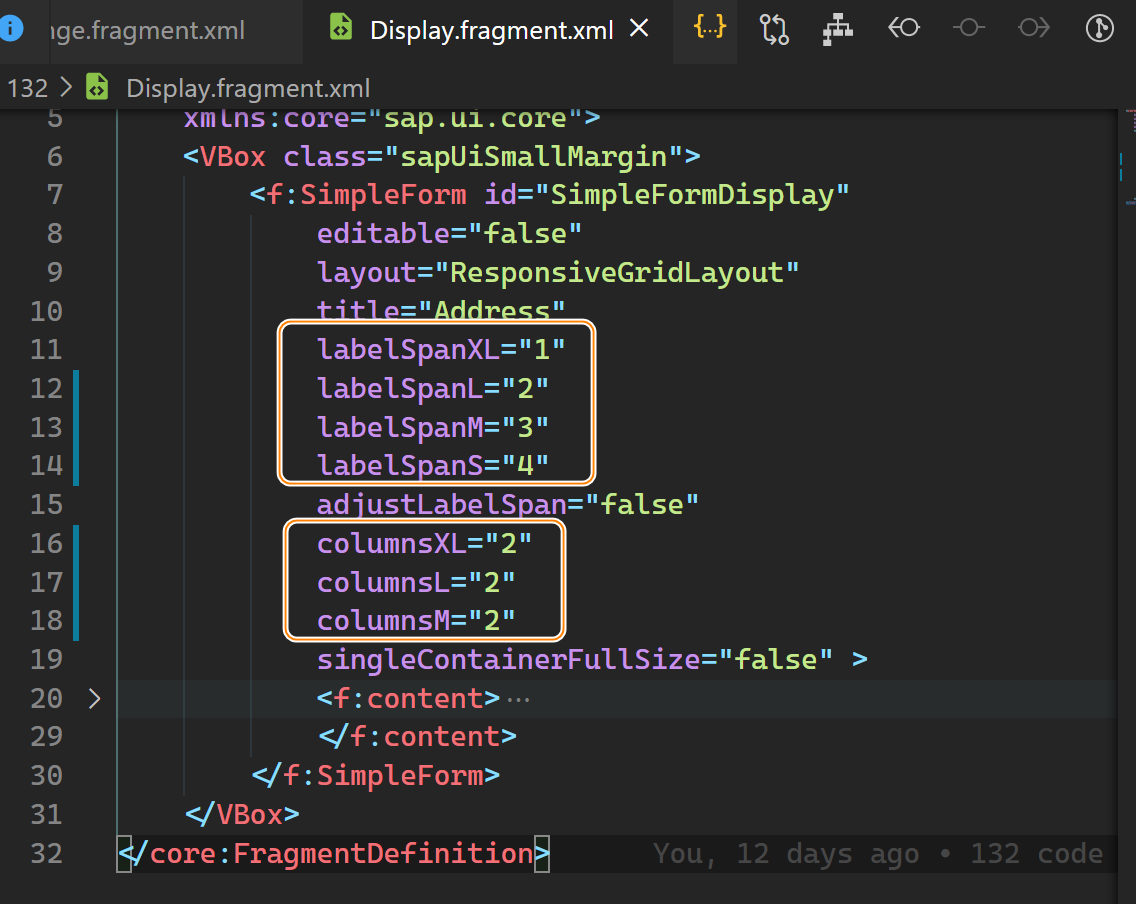
当我们在 Display.fragment.xml 里将 columnsXL,columnsL 和 columnsM 属性均设置为 1 时,下图代码第 9 行设置的 ResponsiveGridLayout, 即响应式网格布局,将 SimpleForm 控件的全部宽度(100%) 用来显示 Form 控件内包含的 Label 和 Text 元素。其原因是这三个属性的含义是响应式网格布局的列数,现在列数为 1,故 Form 内的 Label 和 Text 元素占据了 100% 的宽度。
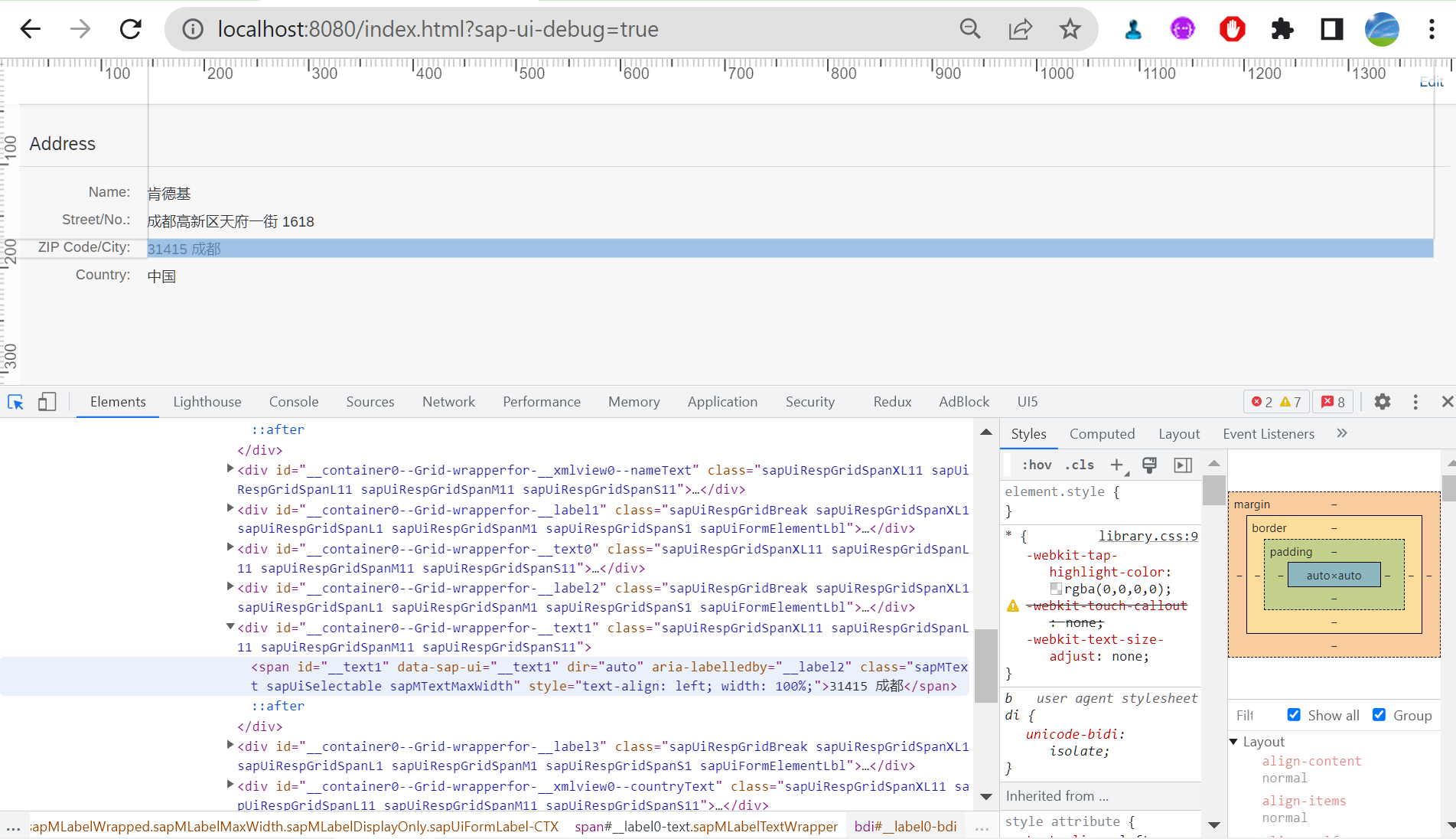
下图是 columns 为 1 的效果,可以看到 SimpleForm 控件内的元素,水平方向撑满了整个屏幕:
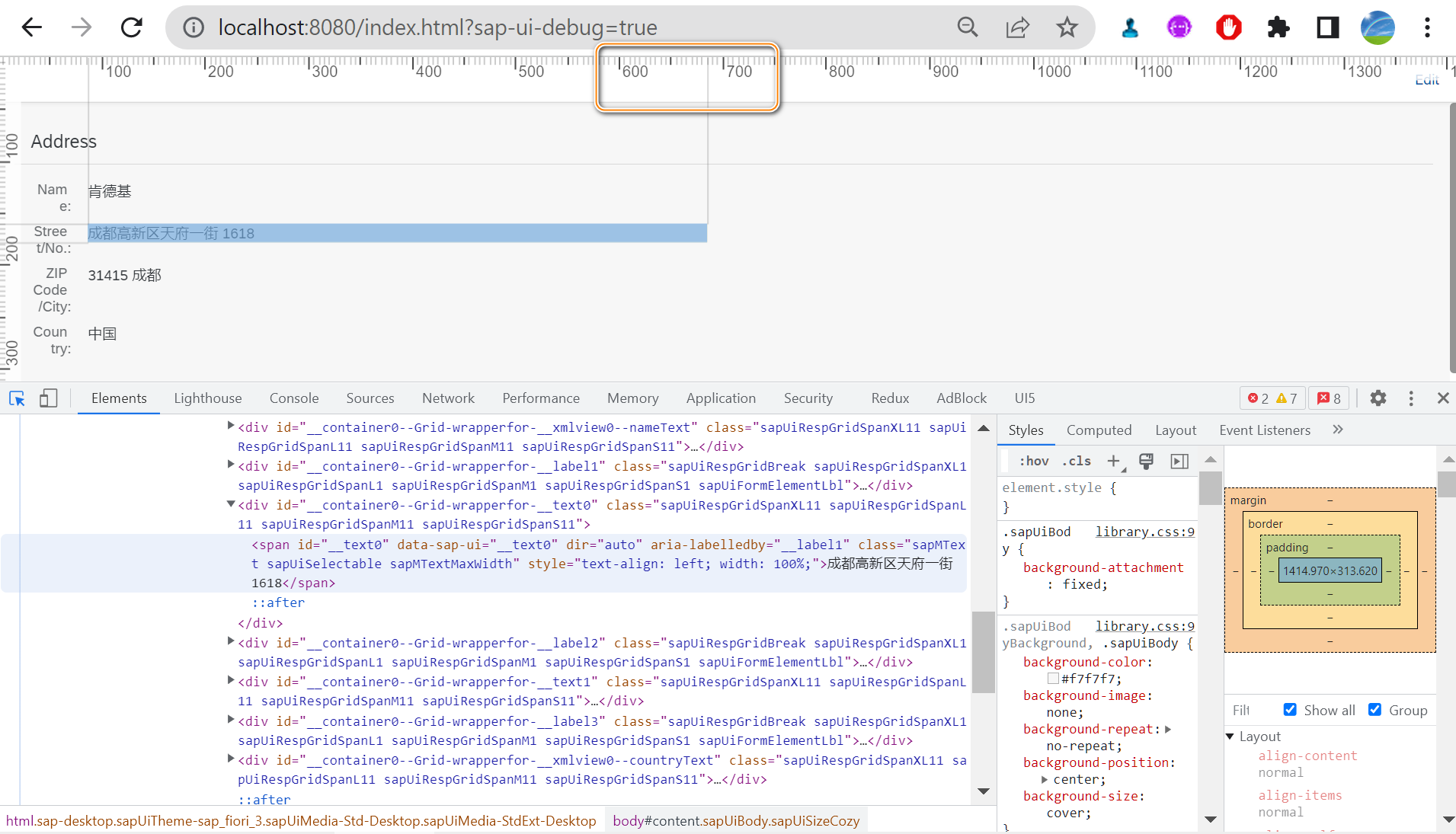
columns 属性等于 2 的效果,SimpleForm 控件的布局分为了两列,每列占据 SimpleForm 宽度的二分之一:
columns 属性等于 3 的效果,SimpleForm 控件的布局分为了三列,每列占据 SimpleForm 宽度的三分之一:
然而,我们注意到,无论是 columns 属性还是 labelSpan 属性,属性名后面还跟了类似 S,M,L 和 XL 的后缀。这些后缀与属性名一起,定义了 SAP UI5 SimpleForm 控件在不同尺寸的屏幕下的不同行为。
本步骤将详细介绍 SAP UI5 应用屏幕尺寸类型(S,M,L 和 XL) 的判定原理。