

@TOC
问题:当子组件动态的被拉高的时候,父组件的高度不变。
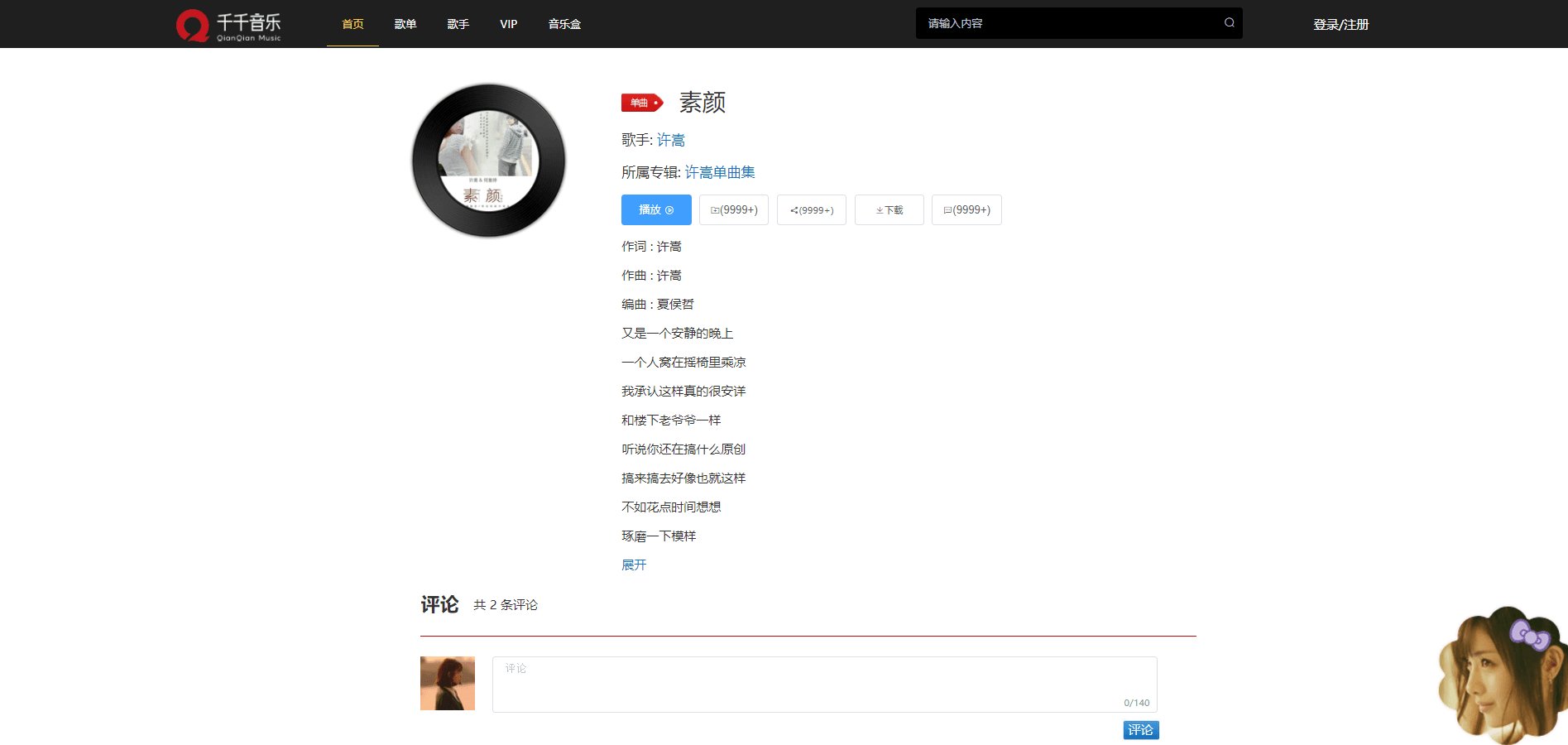
这就出现了两个组件相嵌的效果(如下)
在不拉高的情况下是正常的

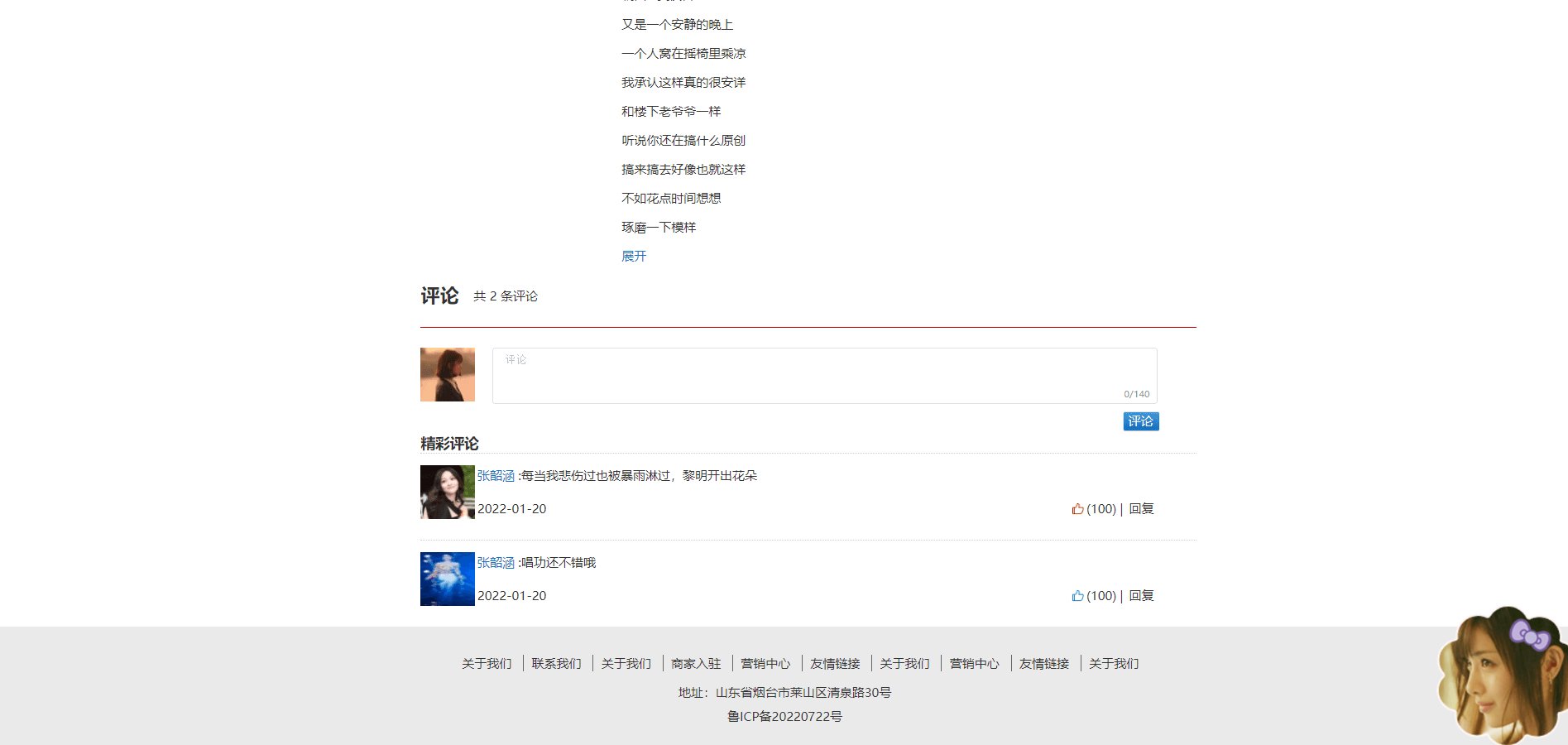
但是一旦拉高就不正常了

我尝试了很多种办法,设置高度,浮动,定位什么的都没有用,后来看了一下网易云音乐的源代码,发现他用到了这个display:inline-block;居然奇迹般的好了,真的特别牛!
知识点
与 display: inline 相比,主要区别在于 display: inline-block 允许在元素上设置宽度和高度。同样,如果设置了 display: inline-block,将保留上下外边距/内边距,而 display: inline 则不会。
与 display: block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
<!DOCTYPE html>
<html>
<head>
<style>
span.a {
display: inline; /* the default for span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>display 属性</h1>
<h2>display: inline</h2>
<div>Shanghai is one of the four direct-administered municipalities of
<span class="a">the People's Republic of China</span>. Welcome to
<span class="a">Shanghai</span>!</div>
<h2>display: inline-block</h2>
<div>Shanghai is one of the four direct-administered municipalities of <span class="b">the People's Republic of China</span>. Welcome to <span class="b">Shanghai</span>!</div>
<h2>display: block</h2>
<div>Shanghai is one of the four direct-administered municipalities of <span class="c">the People's Republic of China</span>. Welcome to <span class="c">Shanghai</span>!</div>
</body>
</html>
display:inline的效果
由效果图可以看出,inline不支持设置宽高、内边距,外边距,即使设置了也不会产生应有的效果。

display:block的效果
由效果图可以看出,display:block 虽然支持宽高、内边距、外边距的设置,但是每一个block后面,都会默认自动添加一个换行符。

display:inline-block的效果

由上述效果图可以看出,inline-block综合以上两个的优点,可以设置宽、高、边距,而且还不会自动换行。
而且inline-block还有一个好处就是,当变得拥挤时会自动换行。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LvyADXCg-1661074224226)(C:\Users\86158\AppData\Roaming\Typora\typora-user-images\image-20220821172826488.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LvyADXCg-1661074224226)(C:\Users\86158\AppData\Roaming\Typora\typora-user-images\image-20220821172826488.png)]](https://ucc.alicdn.com/images/user-upload-01/1d43417855ef46efaa3a75e4958facf8.png?x-oss-process=image/resize,w_1400/format,webp)
当我调整模块home的宽度过大的时候会自动换行。

✨$\textcolor{blue}{原创不易,为了最基础的欲望!}$ <br/>
👍 $\textcolor{green}{点赞,不会损失一匹布!}$ <br/>
⭐️ $\textcolor{green}{收藏,不会丢失一厘金!}$ <br/>
✏️ $\textcolor{green}{留下痕迹,却会温暖作者的心!}$ <br/>





