OPA5 是针对 SAPUI5 和 OpenUI5 应用程序和组件的测试框架,它基于由 JQuery 开发人员开发的开源测试框架 QUnit。
OPA5 附带一个基于 sinon.js 的内置模拟服务器。 唯一支持的传输格式是 OData。 如果后端使用 JSON 主体,则无法使用内置的模拟服务器。
不需要使用模拟服务器,而是需要它的基础 sinon.js,并且手动模拟各个路由。
大多数测试可以描述为没有后端服务的集成测试。
OPA5 的较新组件功能将用于测试,而不是在 IFrame 中运行。 如果出现错误,这将允许更快的执行和更好的调试。
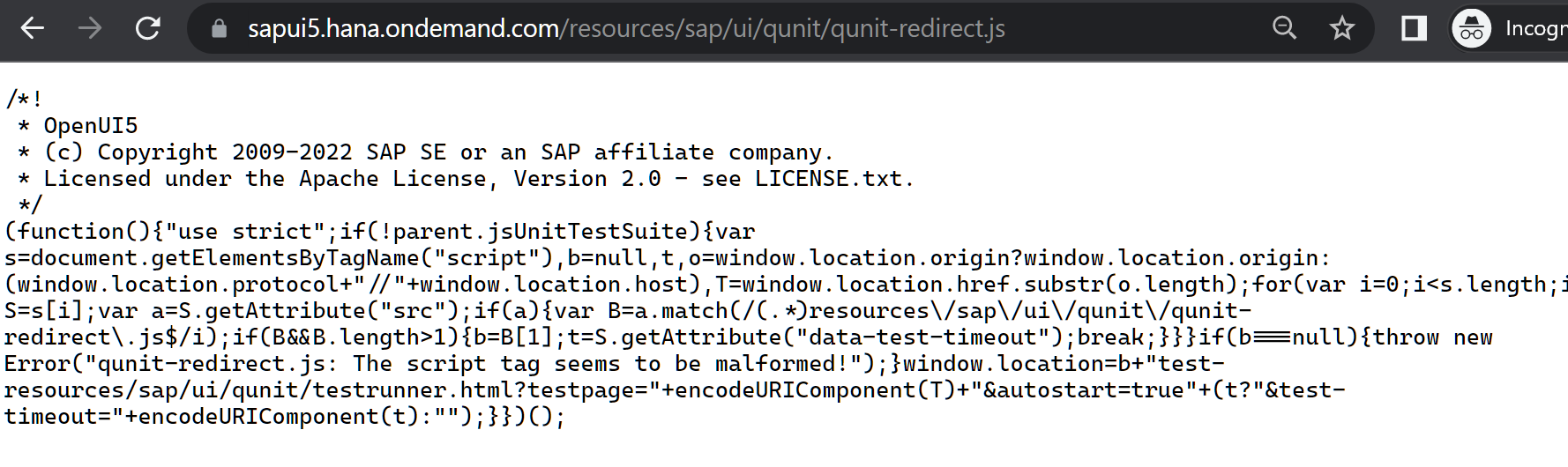
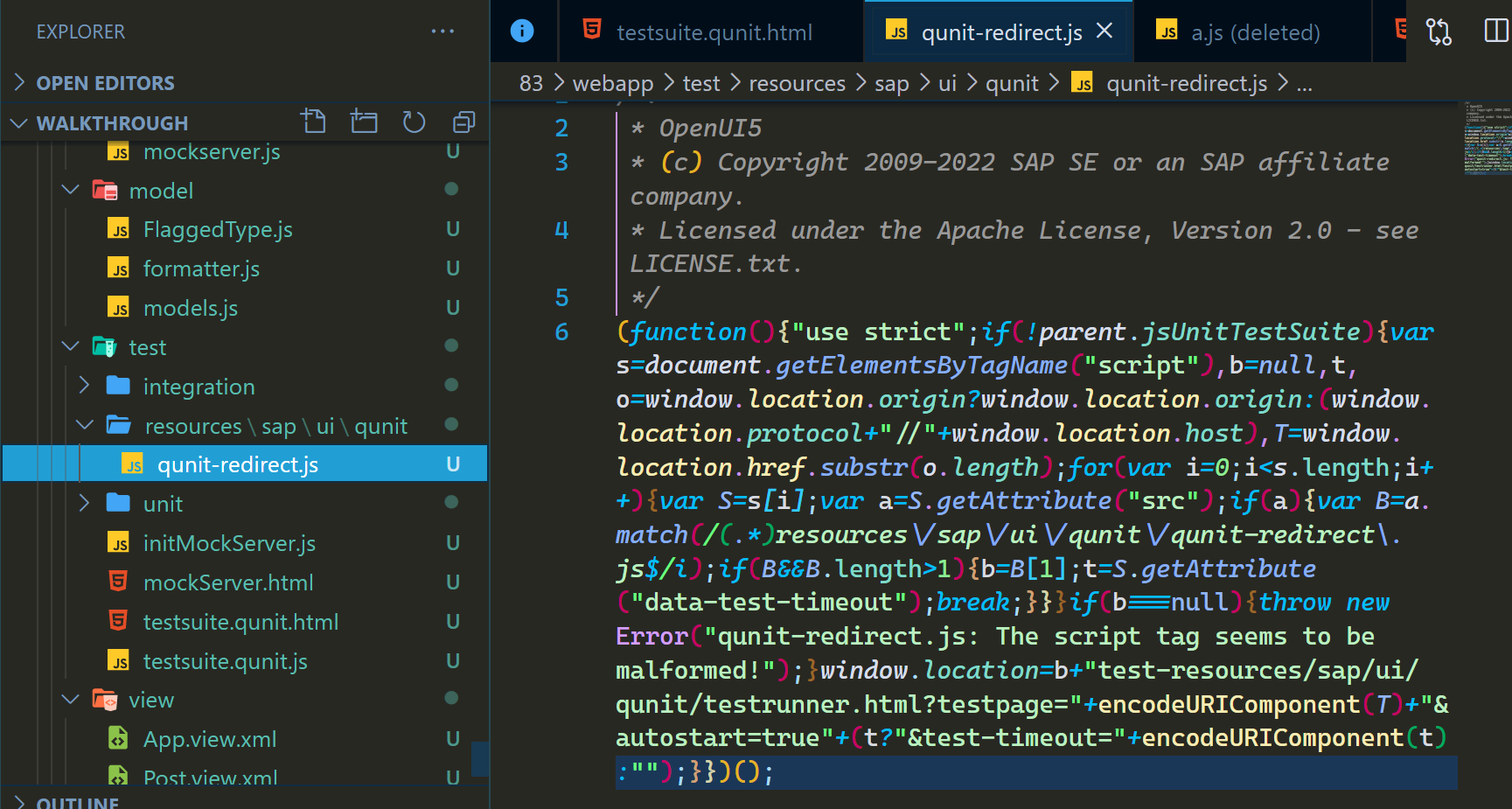
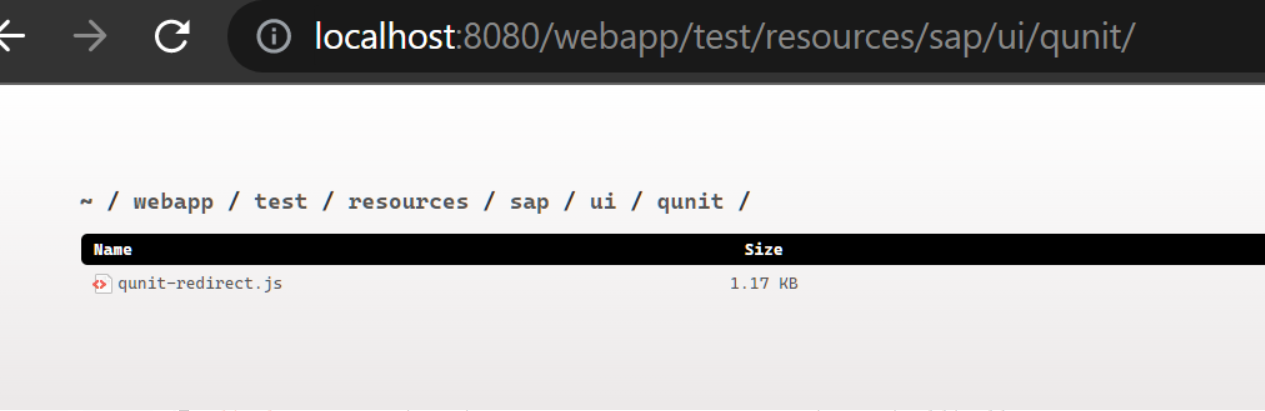
本文标题 JavaScript 文件的完整地址:
https://sapui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-redirect.js
位于命名空间 sap/ui/qunit 之下。
SAP UI5 SDK 网站上,并没有使用这个 redirect 文件。
本地实验,发现了一个不一致的地方:
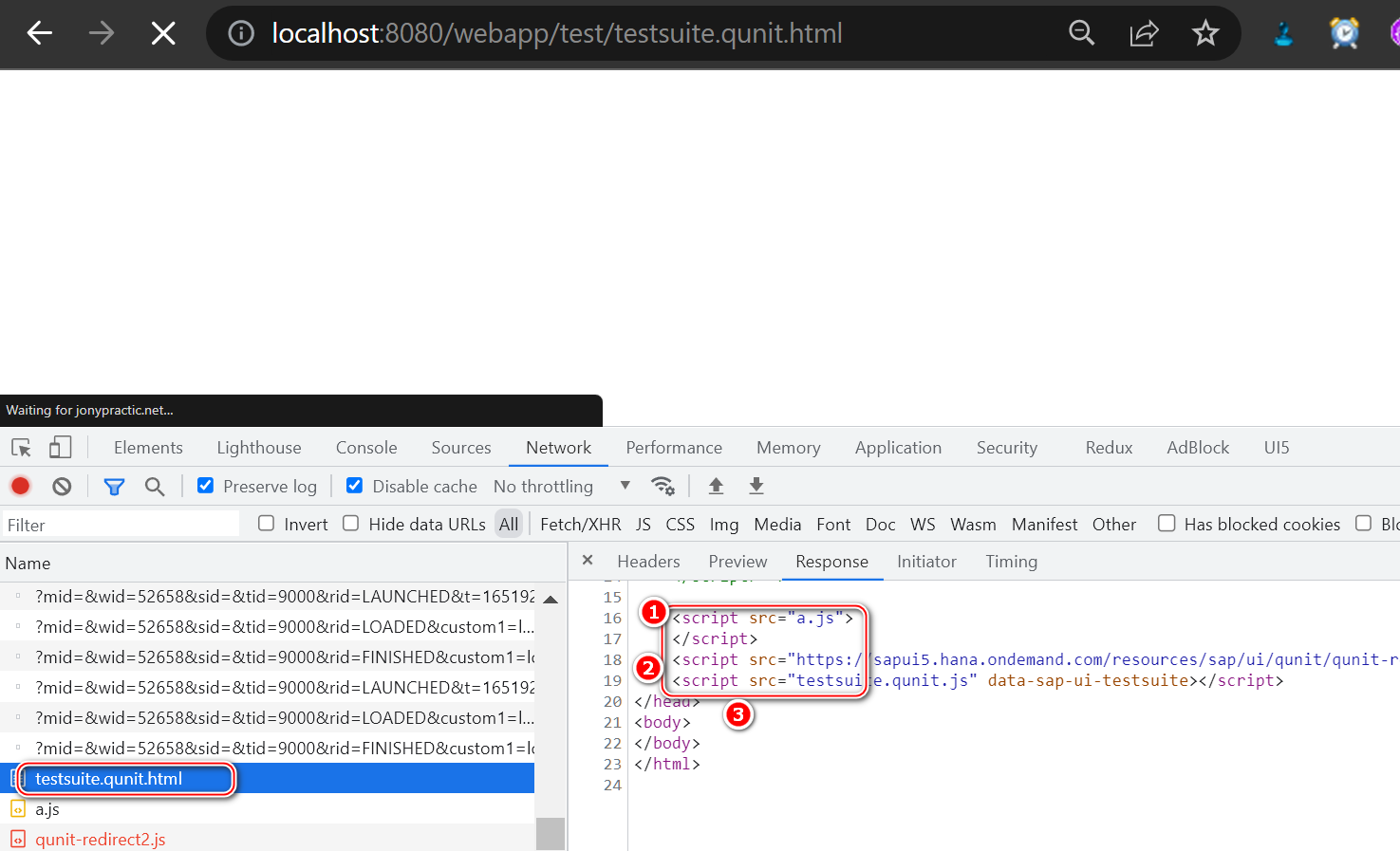
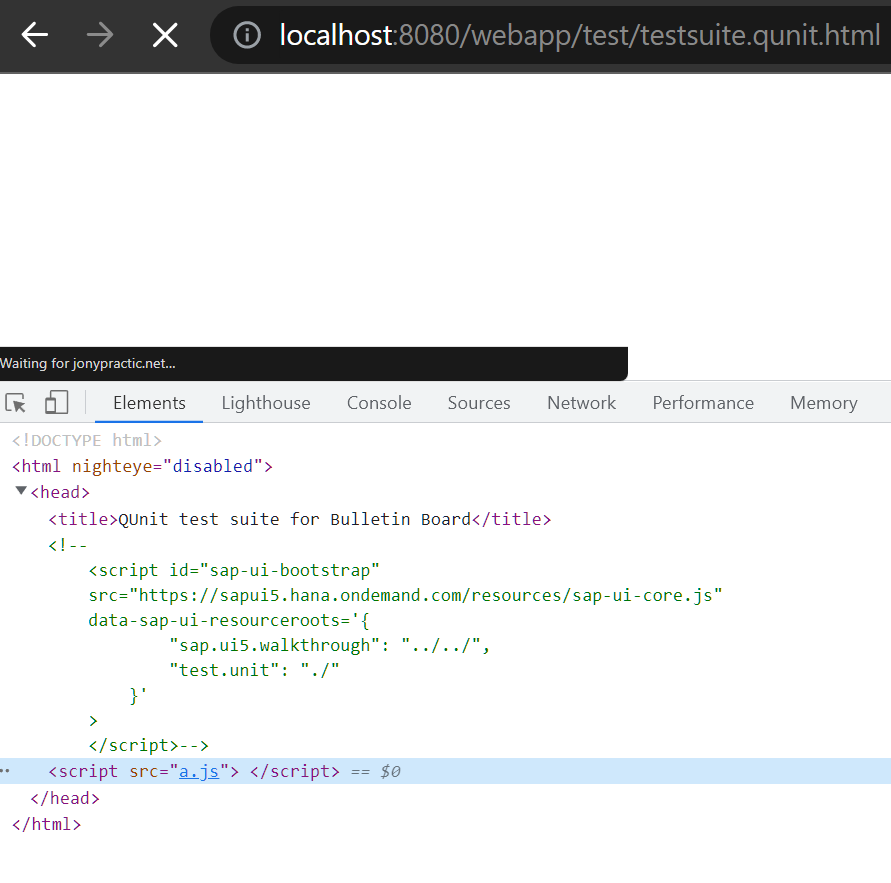
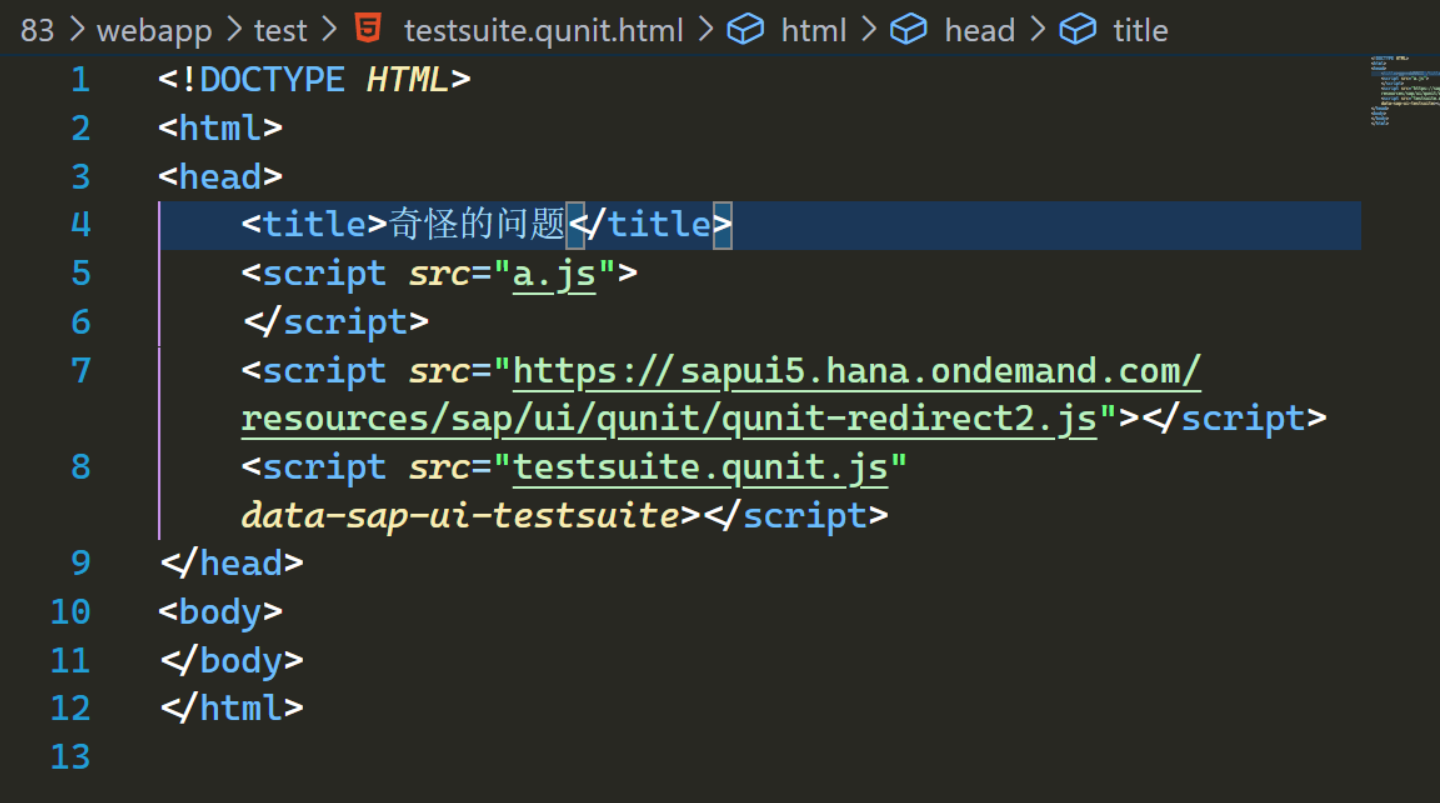
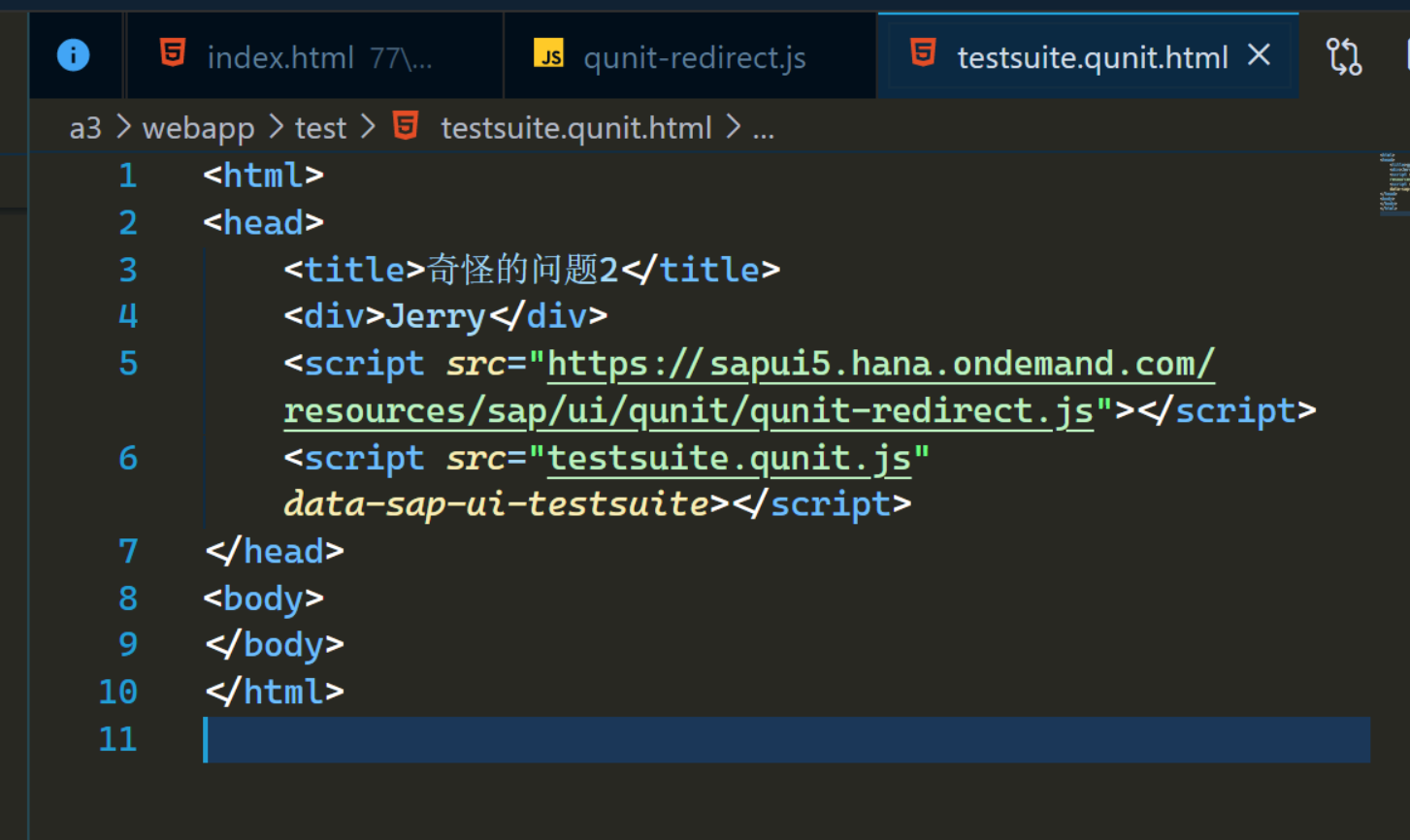
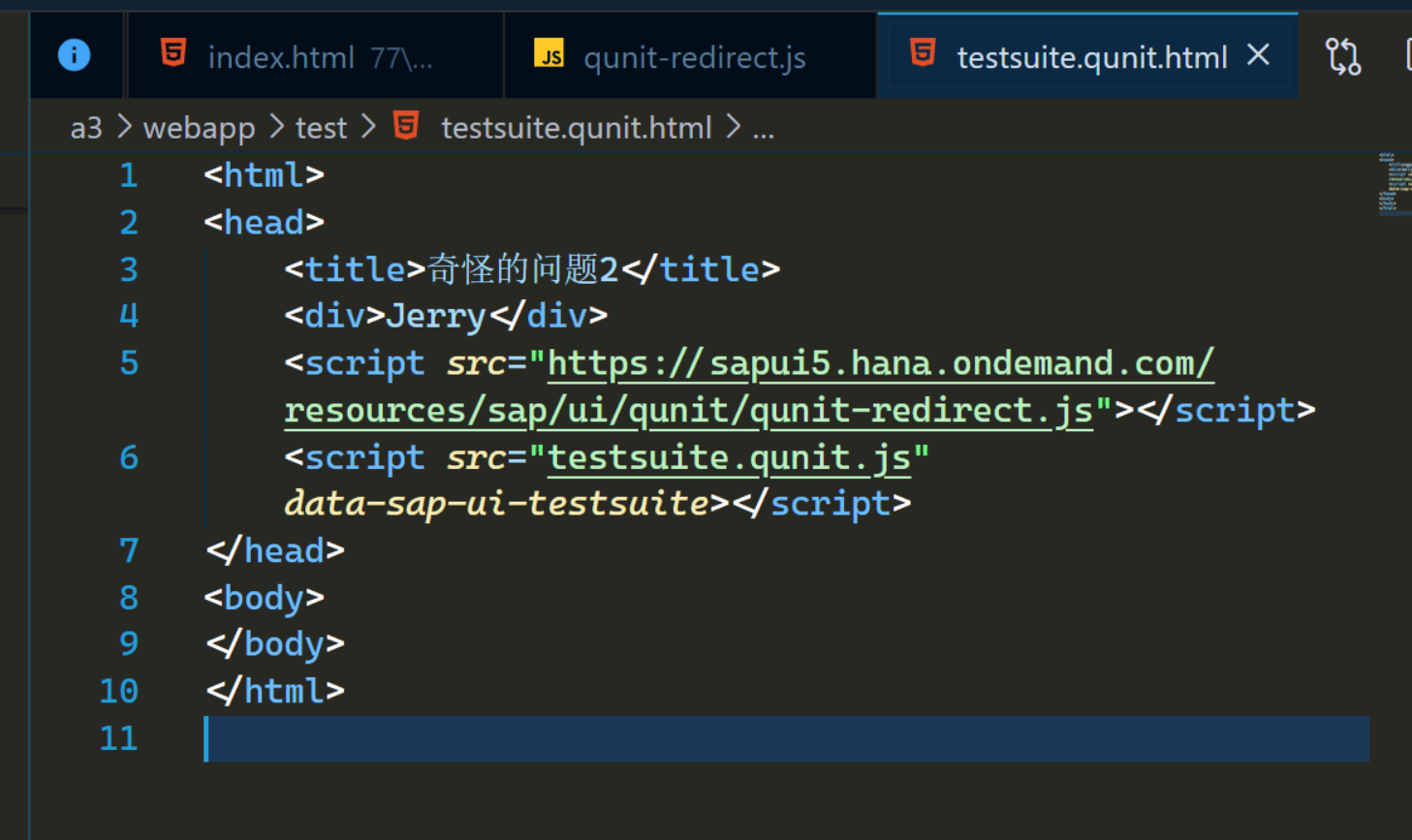
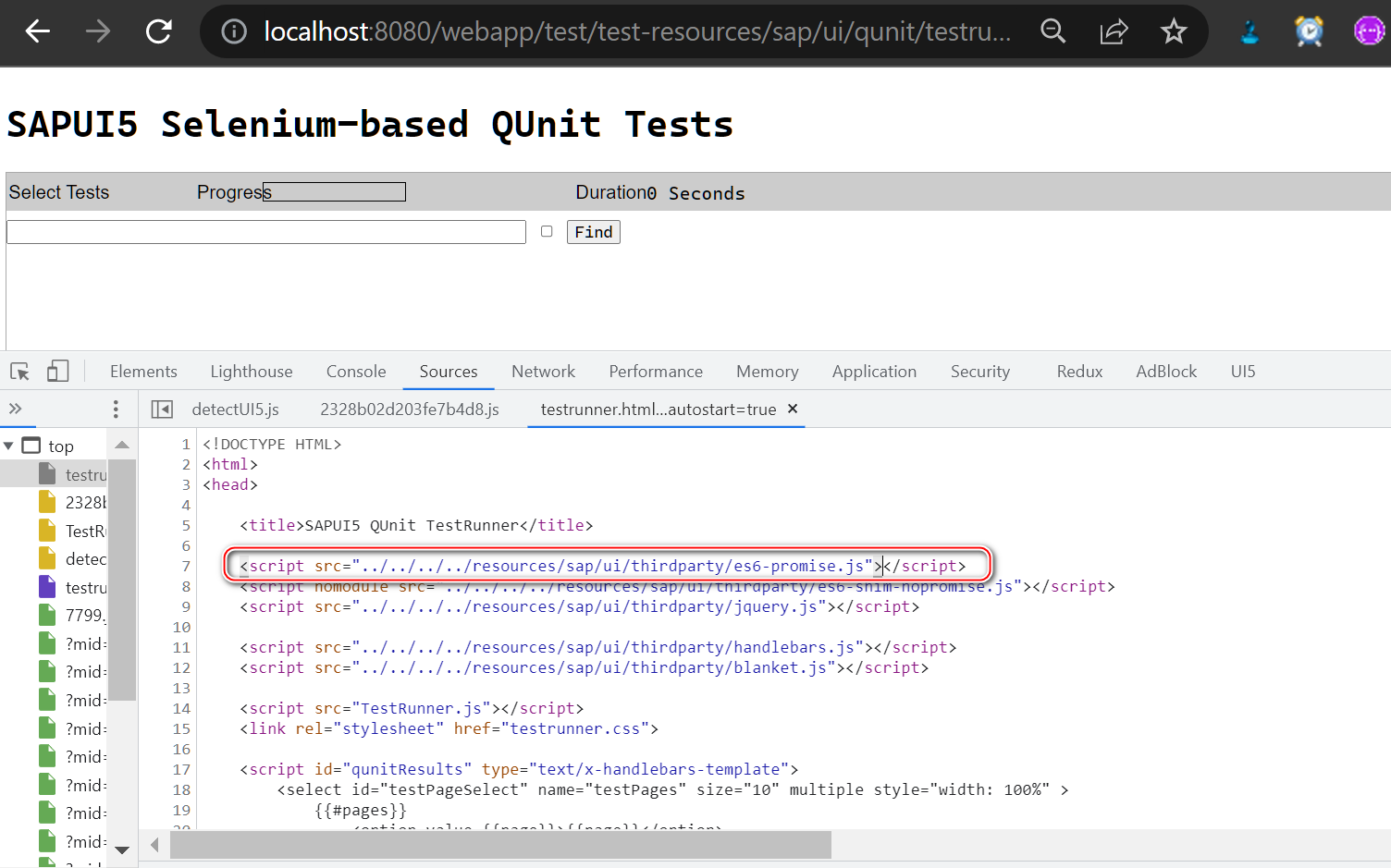
这个 HTML 页面有三个 script 标签。
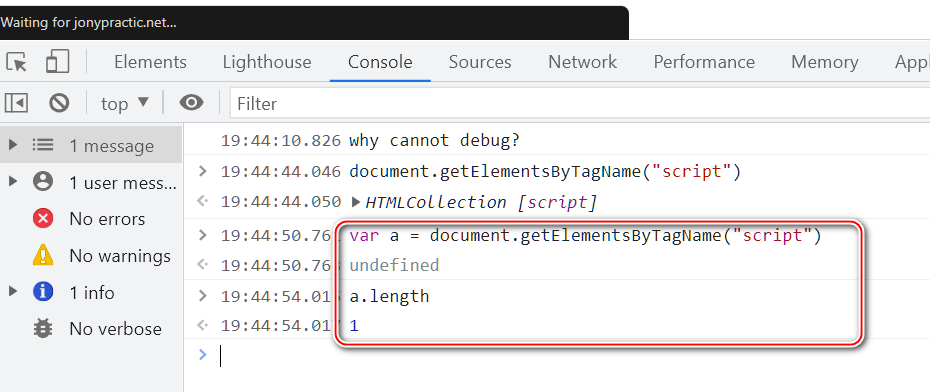
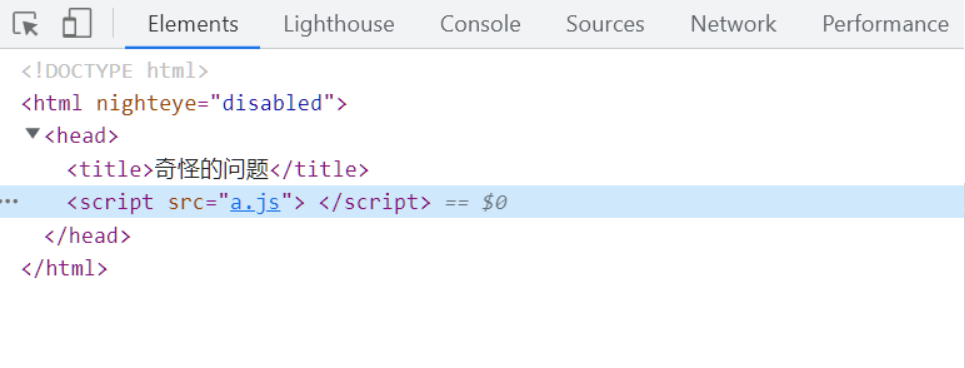
但是 elements 标签页里只能观察到一个:
脚本执行,当然是以 elements 里看到的为准:
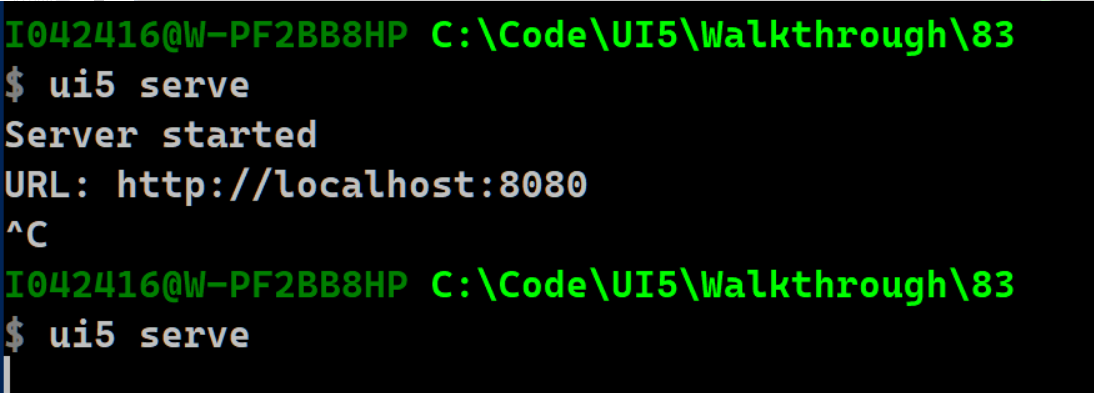
解决这个问题的办法,是重启 ui5 serve:
重启了甚至关掉了 Chrome 的 tab,cache 依然存在:
为什么 head 后面两个 script 标签页识别不到??
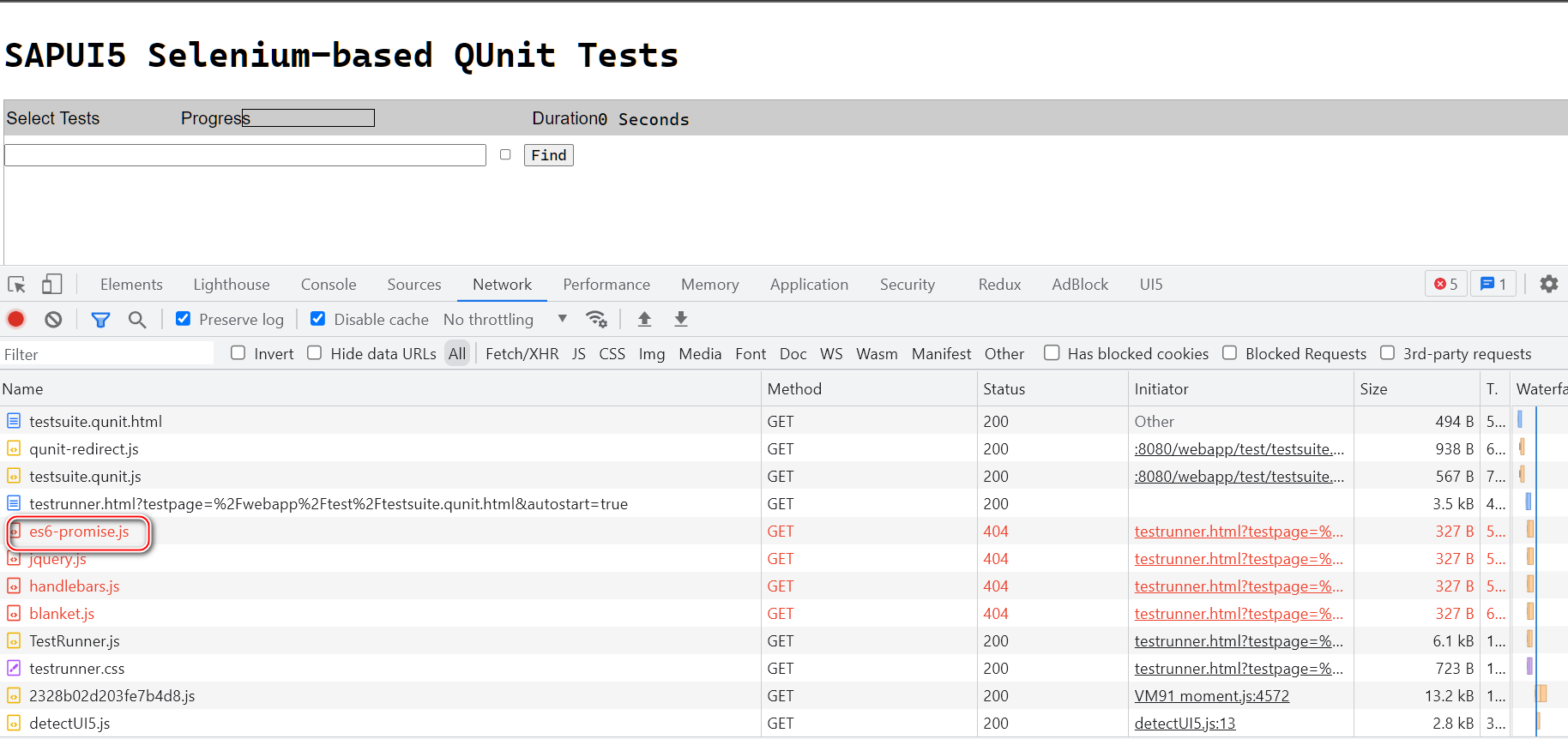
运行时:
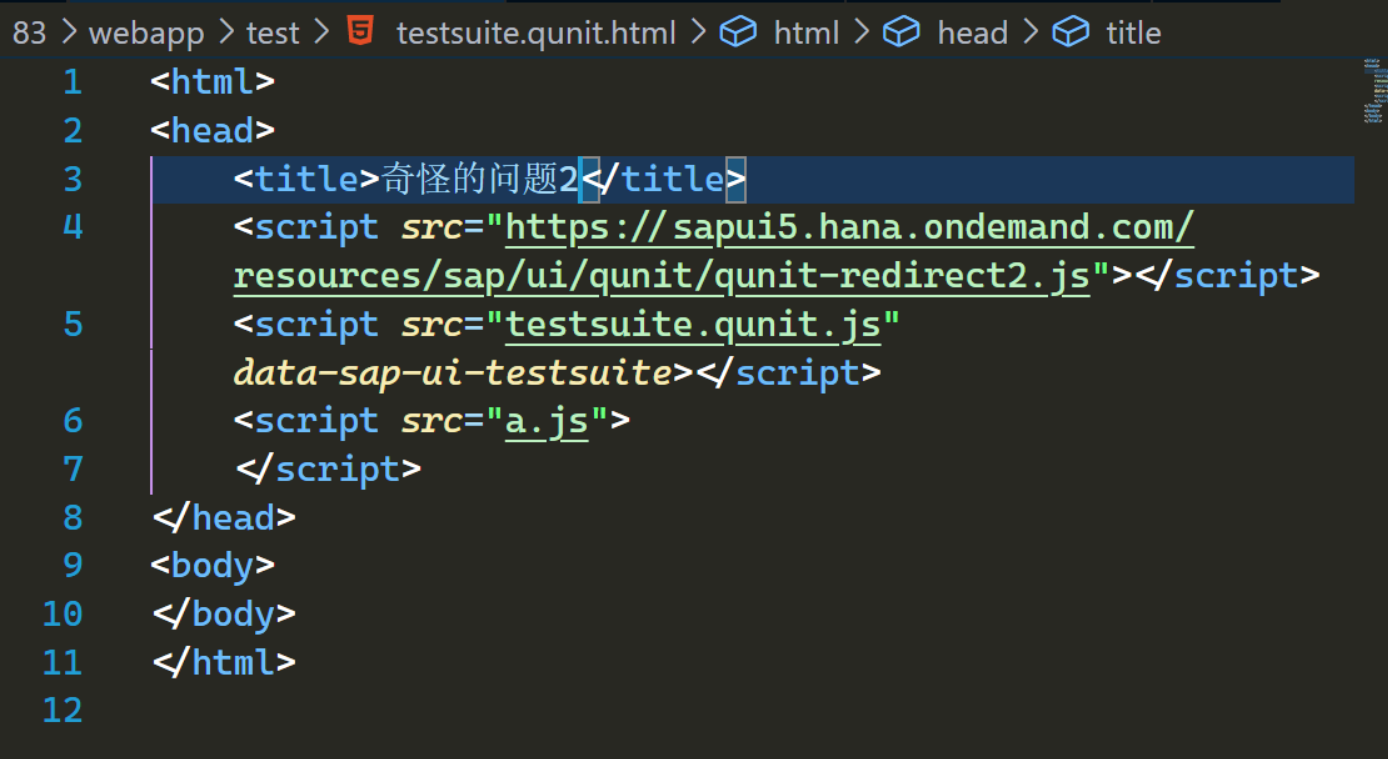
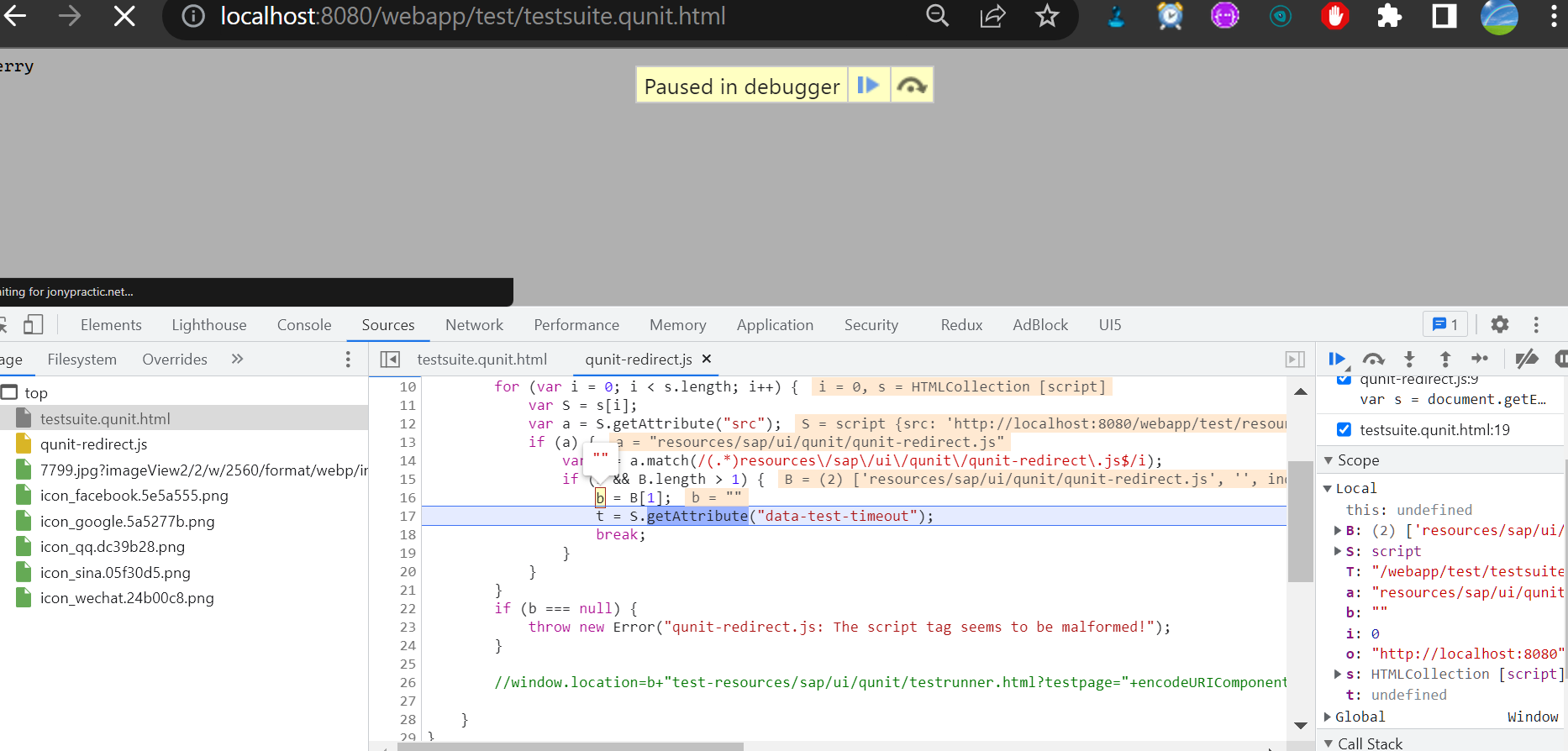
调整一下位置,把 redirect 放在第一个标签页:
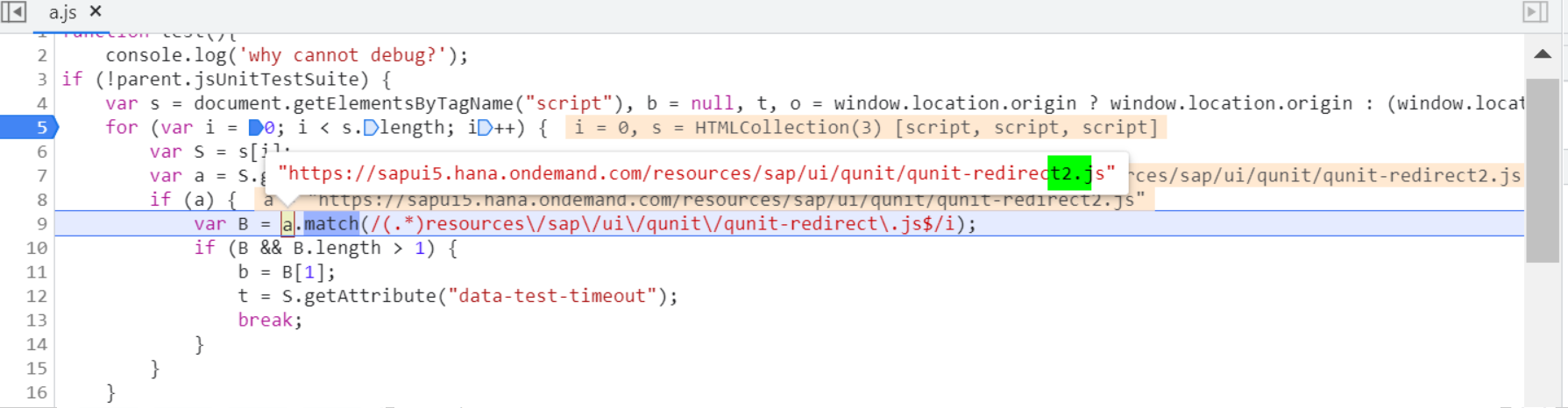
三个标签页没有一个能够匹配正则表达式:
需要把 2 去掉:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6zSArxAO-1651933226006)(https://upload-images.jianshu.io/upload_images/2085791-550082f797553bb0.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
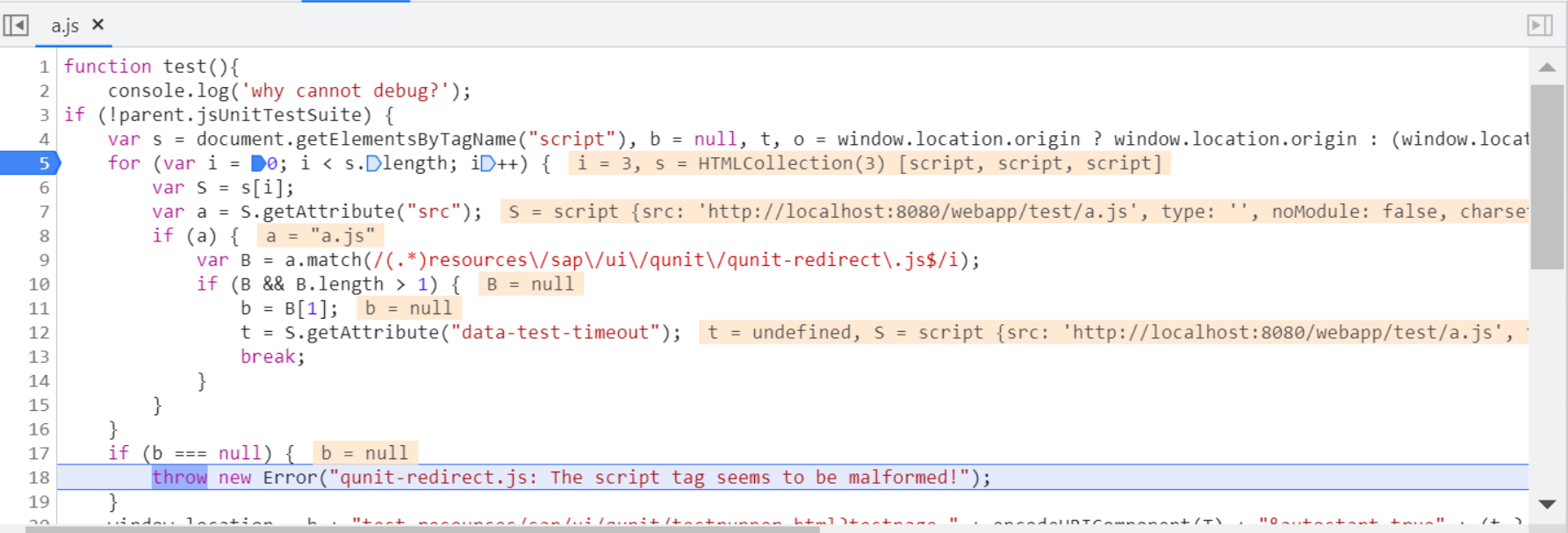
但是一旦重定向成功了,就无法调试了:
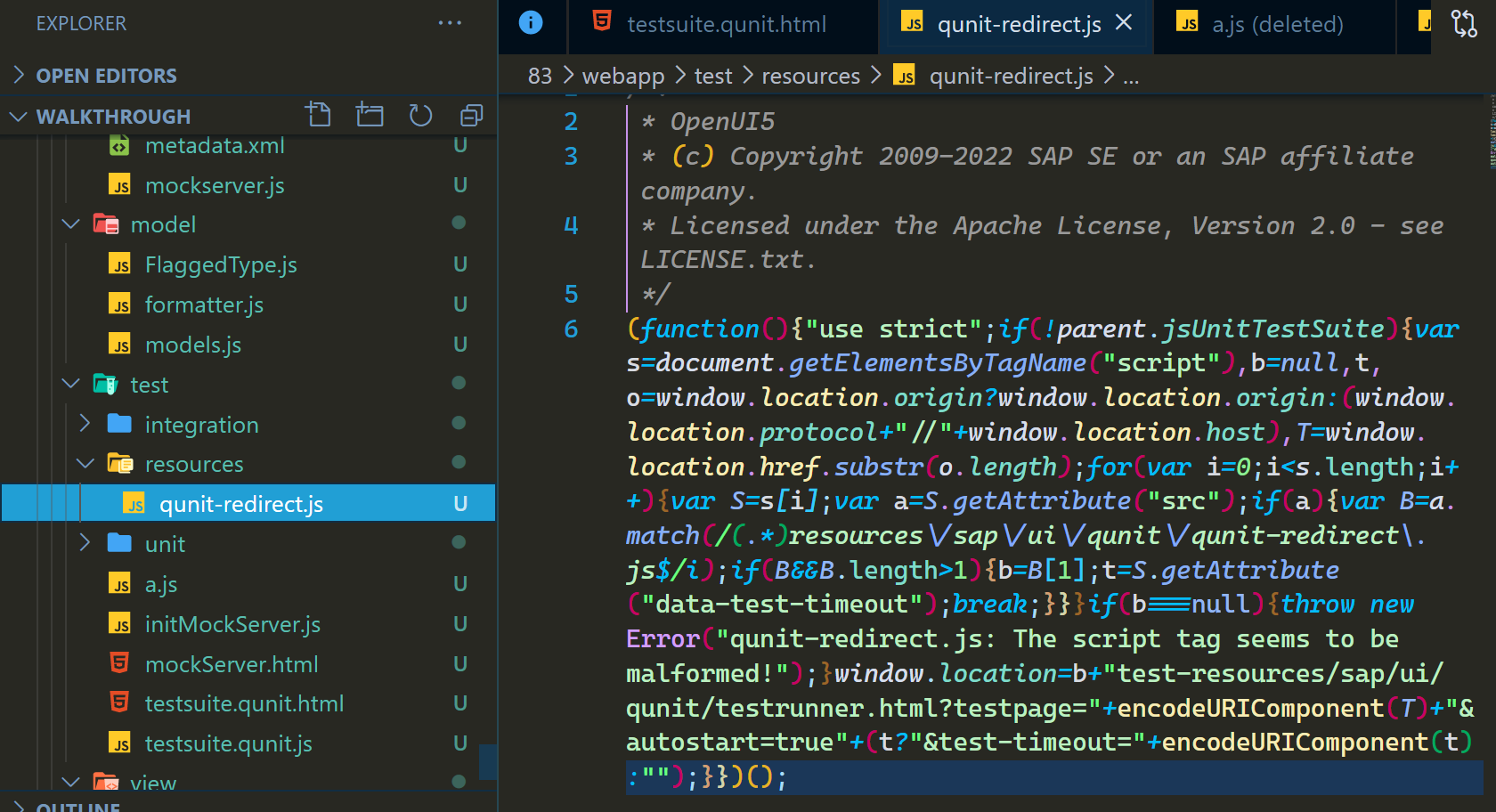
所以将其保存成一个本地文件:
改成本地文件后,很多 SAP UI5 标准的文件加载不了。
如果改成本地文件,b 的值为 “”:
然后 window.location 的值就为test-resources/sap/ui/qunit/testrunner.html?testpage="+encodeURIComponent(T)+"&autostart=true"+(t?"&test-timeout="+encodeURIComponent(t):"");:
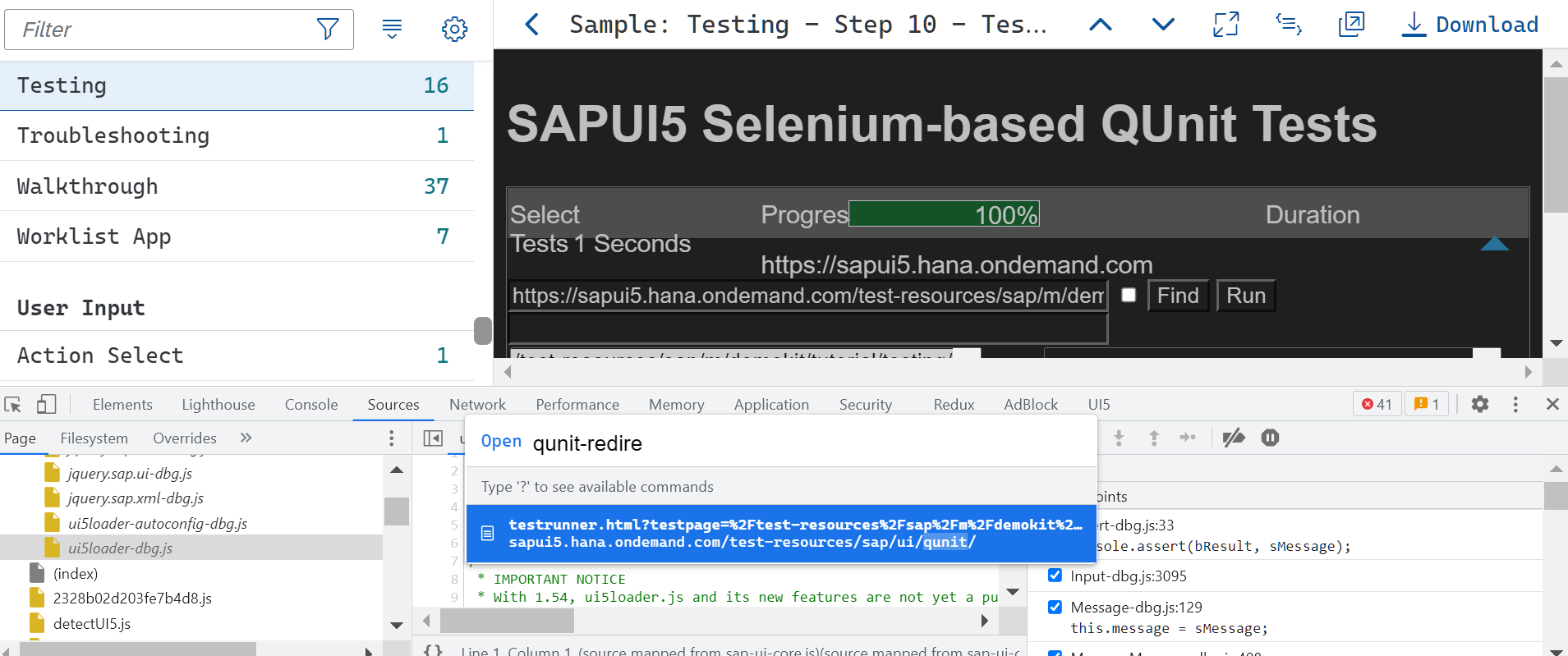
这个界面是从哪里来的?
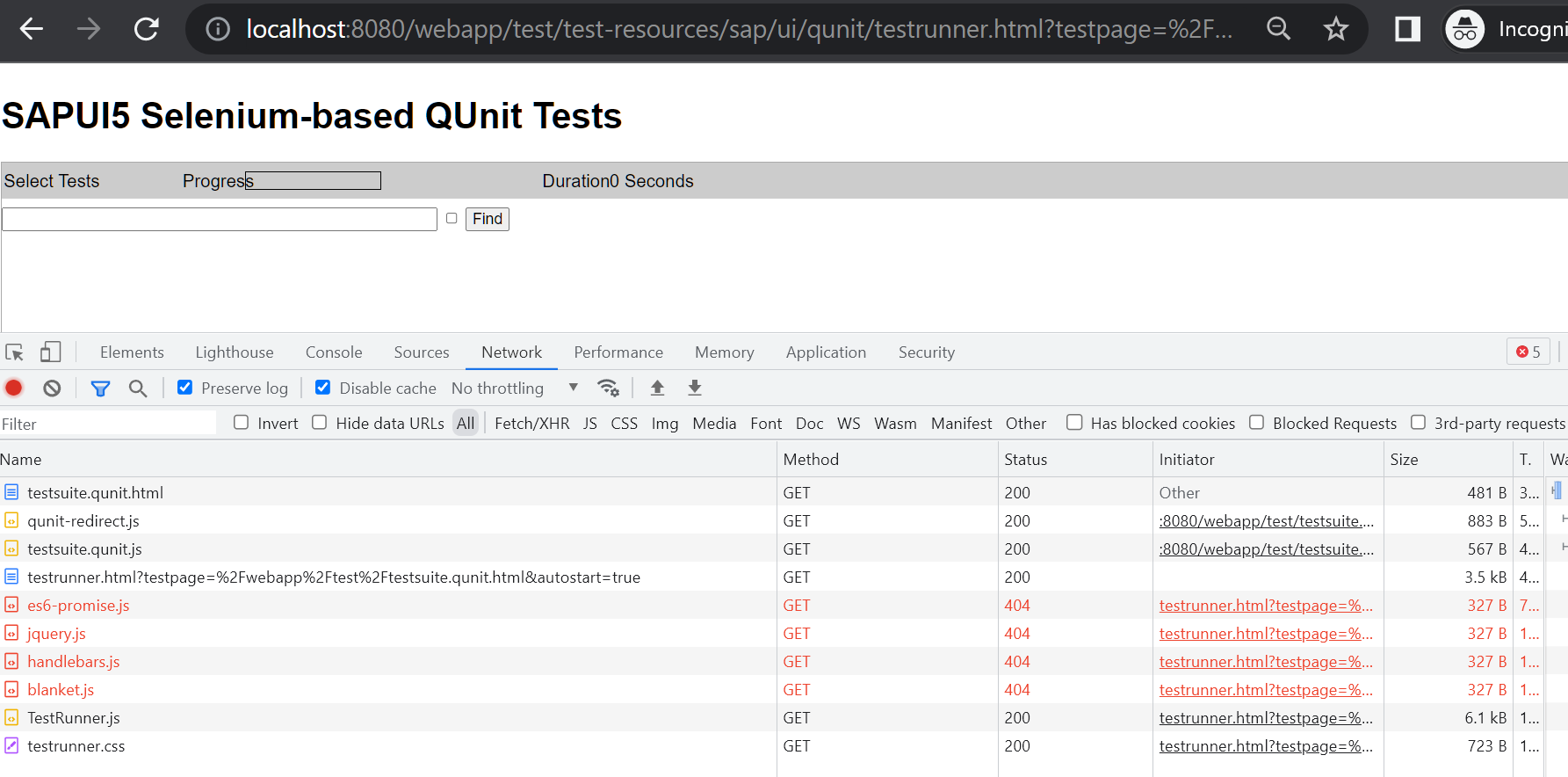
本地 server 上没有,显然是 SAP UI5 服务器端的:
http://localhost:8080/webapp/test/test-resources/sap/ui/qunit/testrunner.html?testpage=%2Fwebapp%2Ftest%2Ftestsuite.qunit.html&autostart=true
http://localhost:8080/webapp/test/resources/sap/ui/thirdparty/es6-promise.js - 这个文件找不到
https://sapui5.hana.ondemand.com/test-resources
jquery 的路径:https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/jquery.js
blanket 的路径:
https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/blanket.js
https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/Handlebars.js
https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/handlebars.js
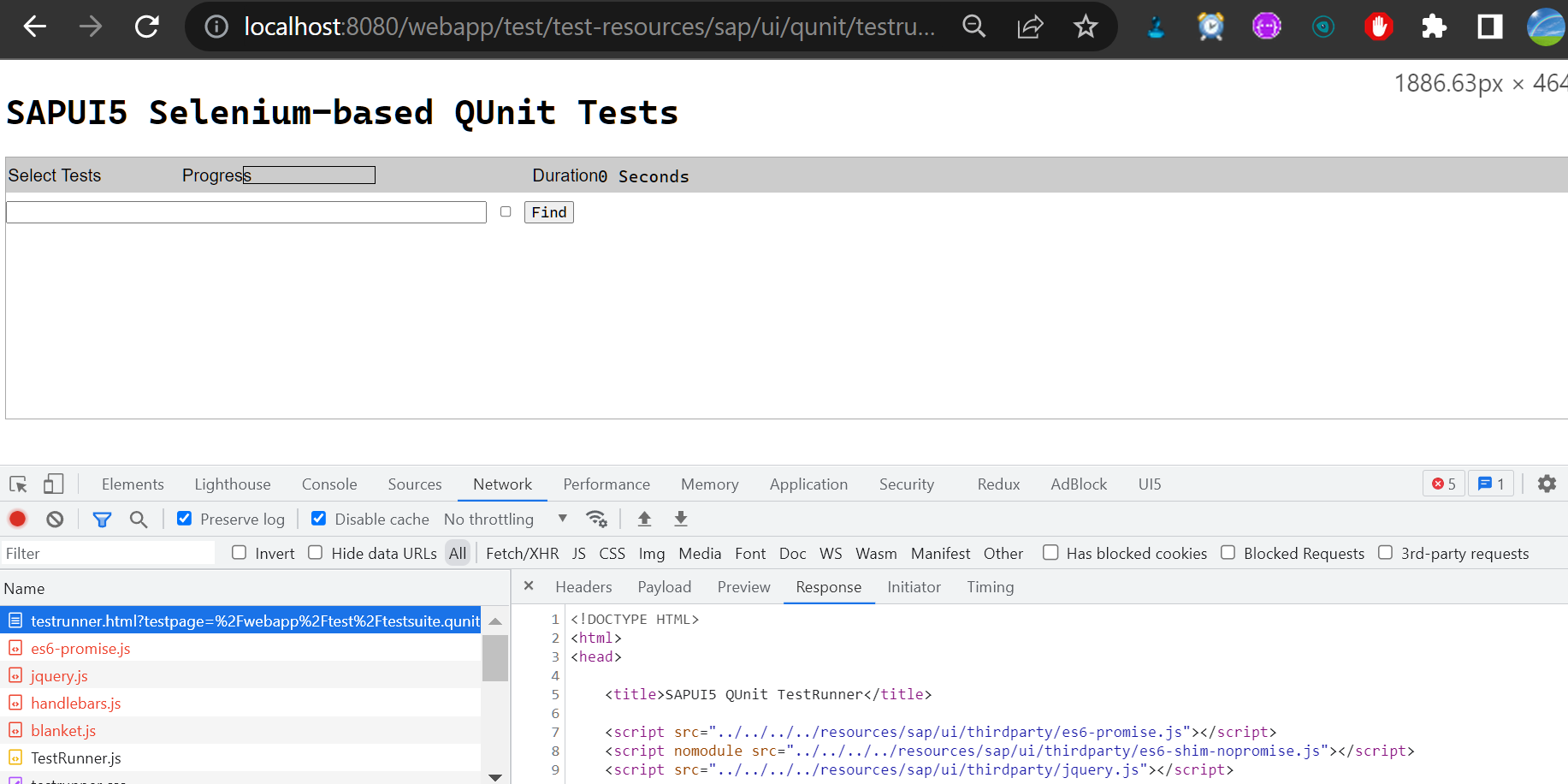
当我换成完整路径后:
没有 es6-promise.js 的加载了?
改成本地路径,这个奇怪的文件加载又回来了:
还是本地路径加载时,这个诡异的 testrunner.html:
…/…/…/…/resources/sap/ui/thirdparty/es6-promise.js
https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/es6-promise.js
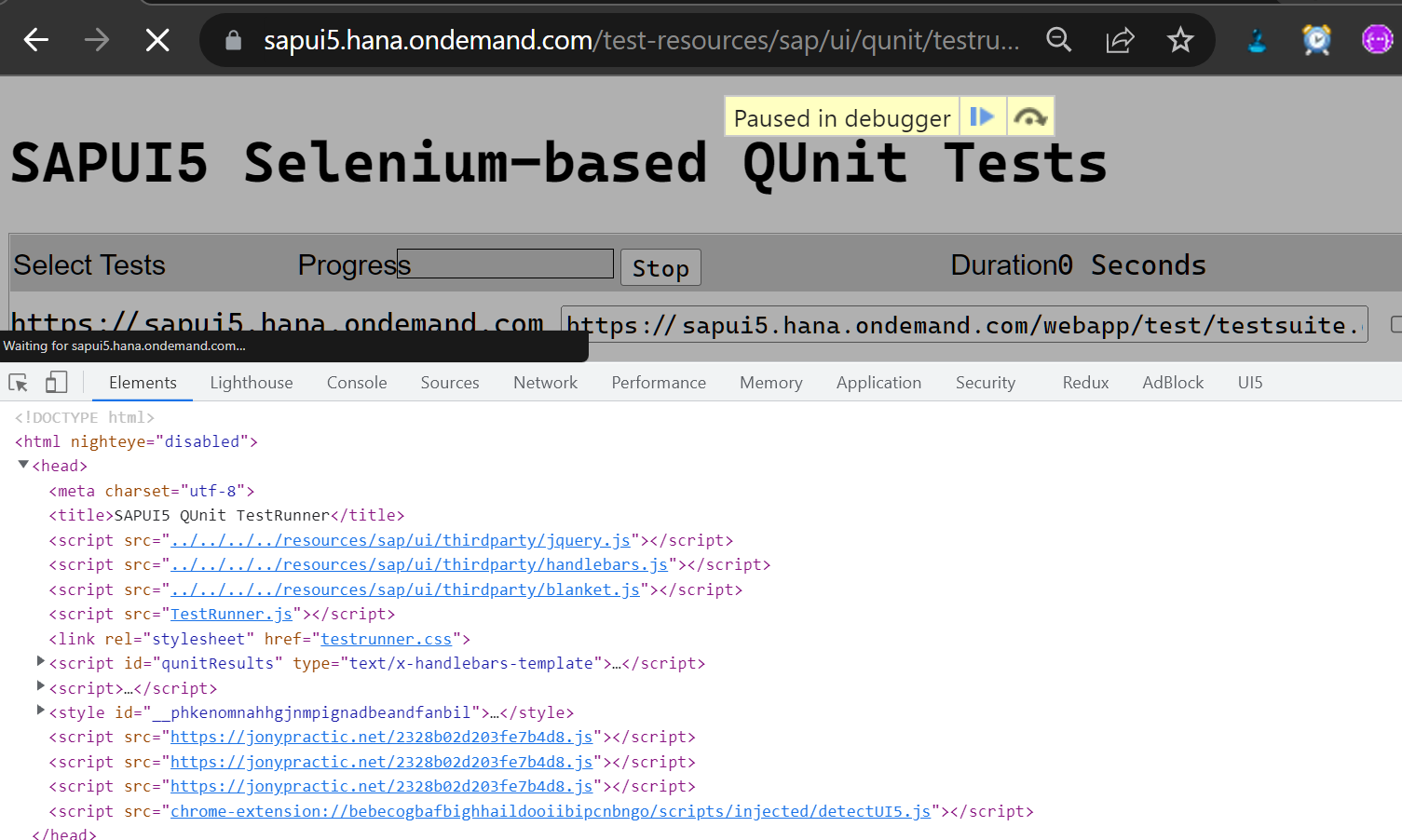
完整路径下的 testrunner.html, 有细微差别:
完整路径:https://sapui5.hana.ondemand.com/test-resources/sap/ui/qunit/testrunner.html