- throttleTime 的作⽤是限制在 duration 时间范围内,从上游传递给下游数据的个数;
- debounceTime 的作⽤是让传递给下游的数据间隔不能⼩于给定的时间 dueTime。
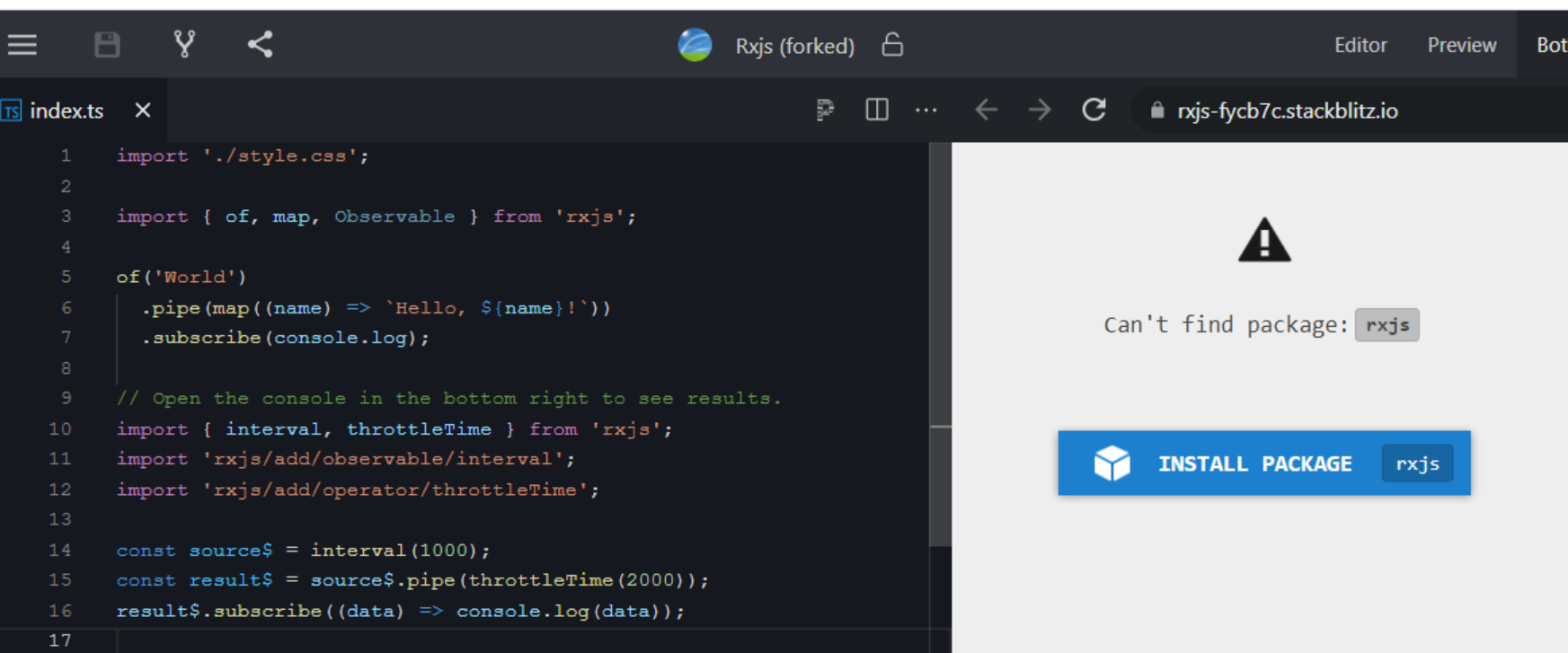
一旦把下列代码拷贝到 StackBlitz 里,就报错:
import { interval, throttleTime } from 'rxjs'; import 'rxjs/add/observable/interval'; import 'rxjs/add/operator/throttleTime'; const source$ = interval(1000); const result$ = source$.pipe(throttleTime(2000)); result$.subscribe((data) => console.log(data));
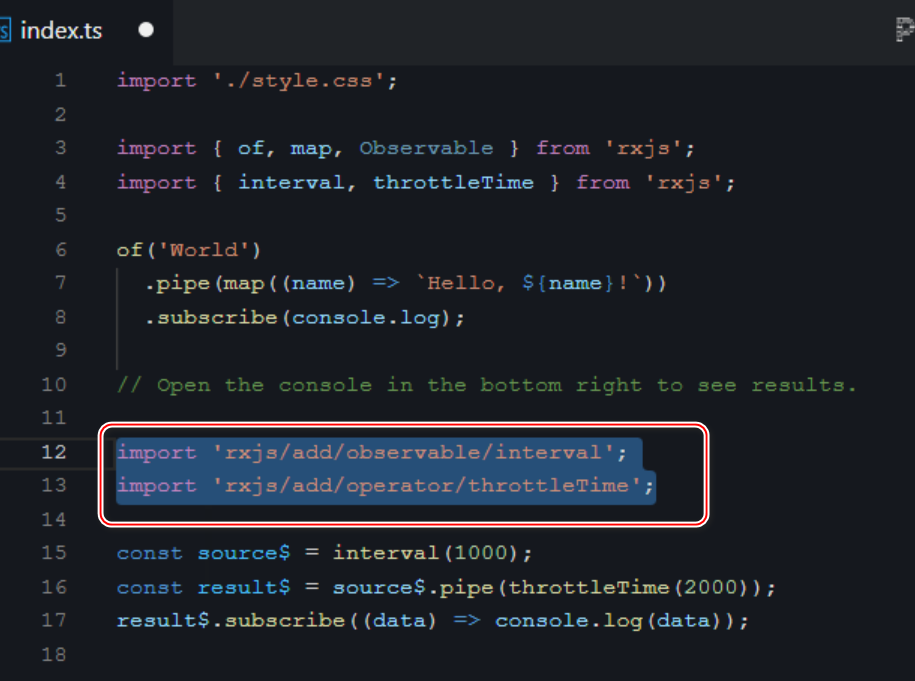
罪魁祸首就是这两行代码:
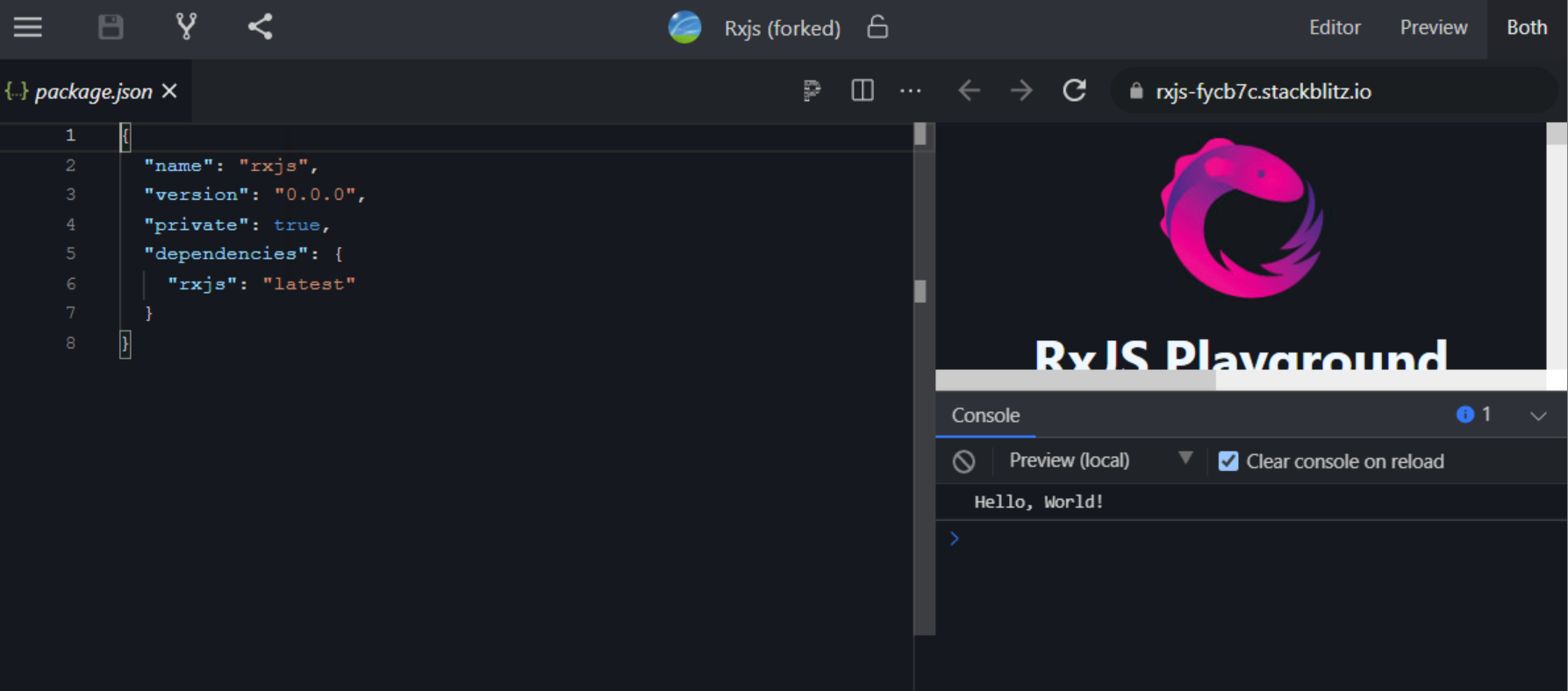
删除之后问题消失:
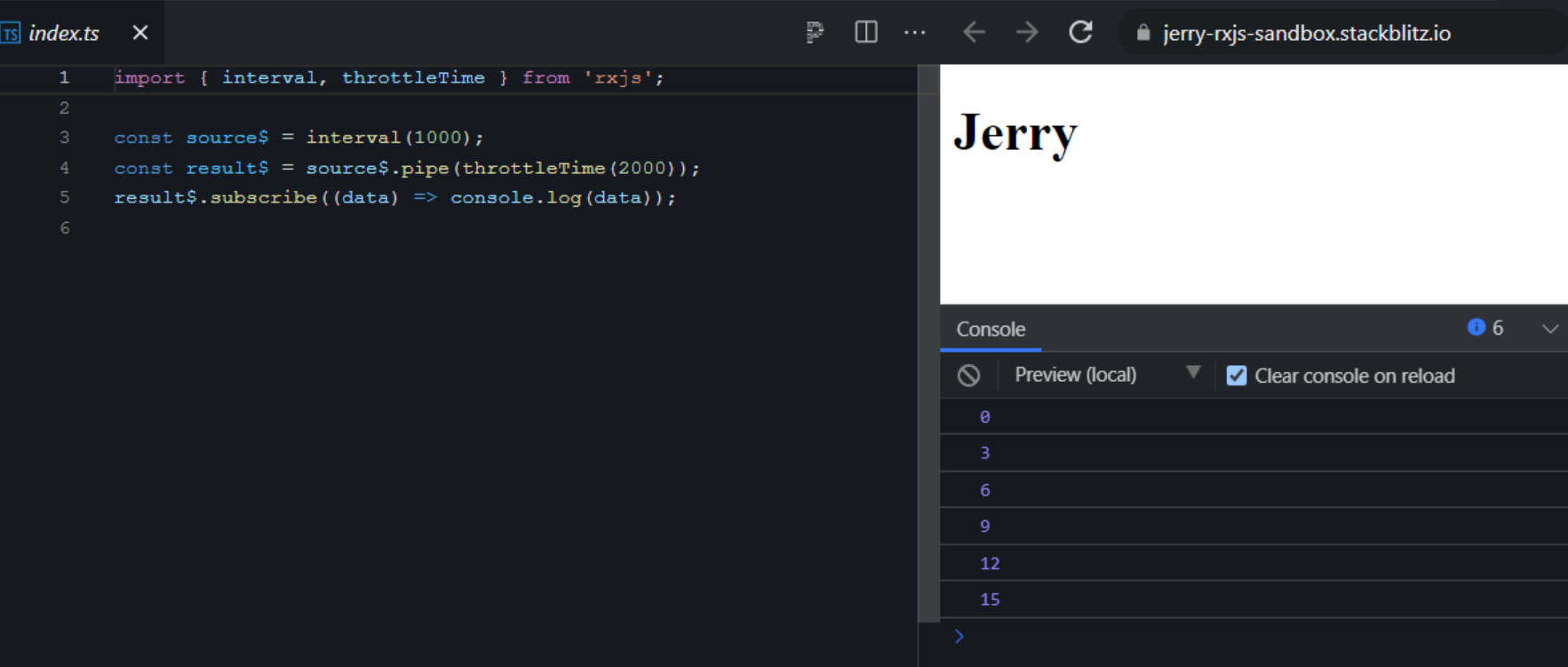
代码:
import { interval, throttleTime } from 'rxjs'; const source$ = interval(1000); const result$ = source$.pipe(throttleTime(2000)); result$.subscribe((data) => console.log(data));
测试结果如下:
效果:至少在大于等于 2 的时间间隔内,只有1个数据发送到下游 Observable.
如果把上述代码改成 debounceTime:则没有任何输出:
import { debounceTime, interval, throttleTime } from 'rxjs'; const source$ = interval(1000); const result$ = source$.pipe(debounceTime(2000)); result$.subscribe((data) => console.log(data));
因为 debounceTime 要等上游在 2 毫秒范围内不产⽣任何其他数据时才把这个数据传递给下游,但我们这个例子的实际情况是,每一秒钟上游都会产⽣新的数据,那么debounceTime 就又要重新开始计时。
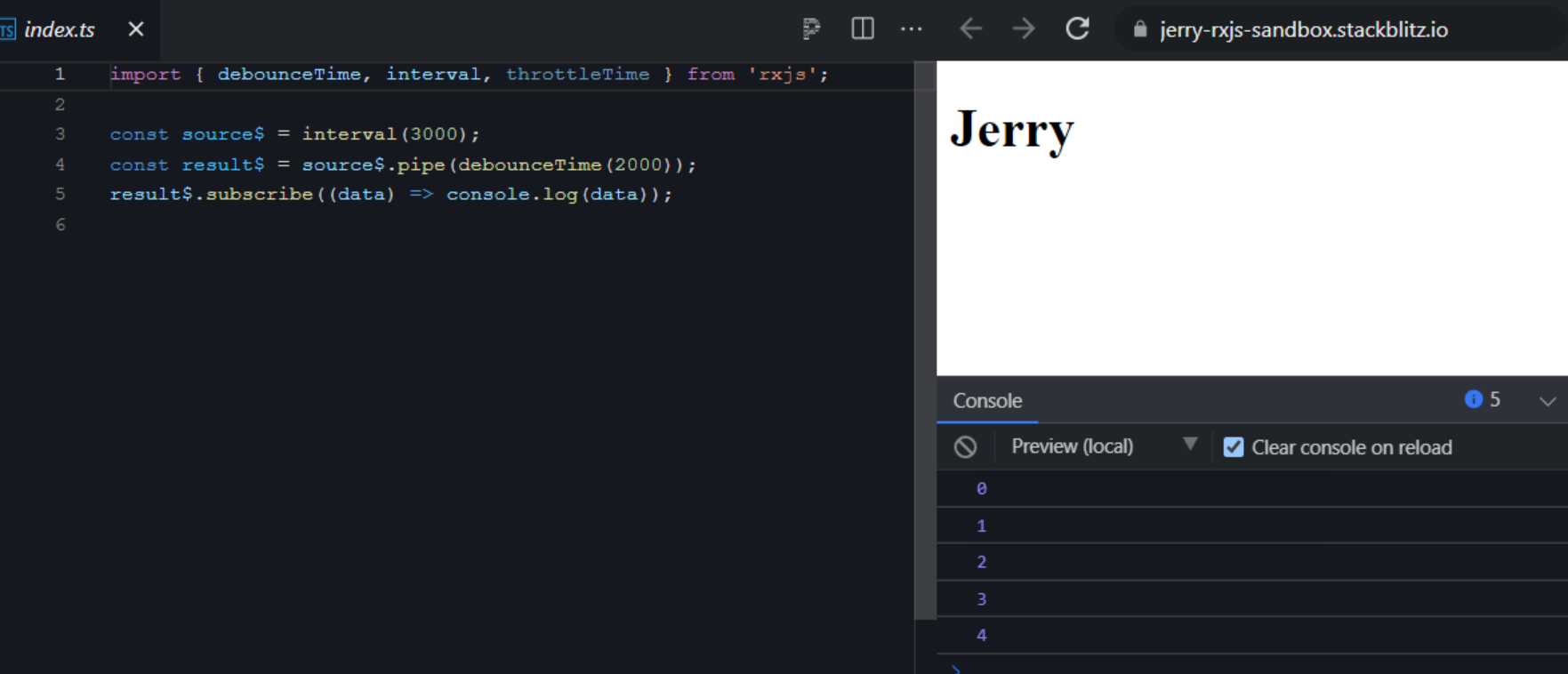
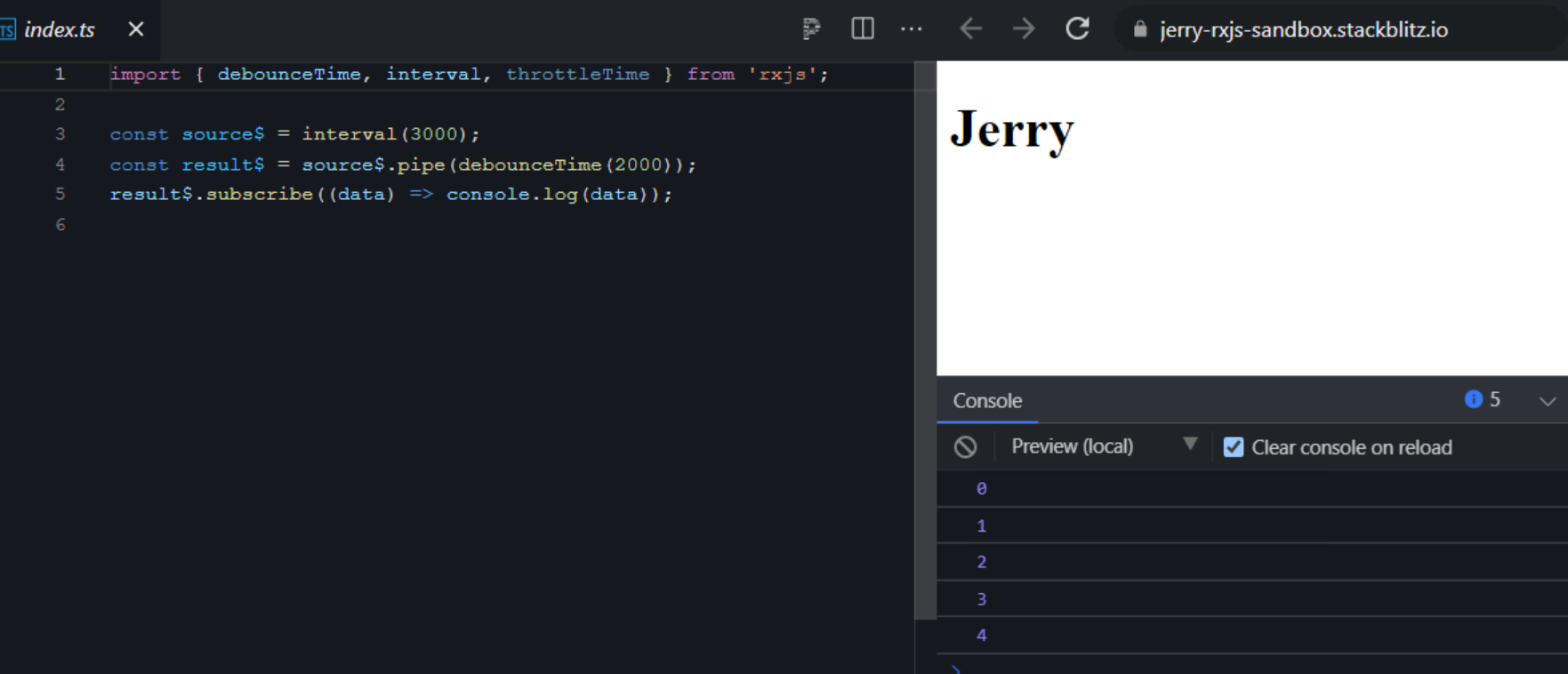
除非把 interval 的时间间隔改成 大于 debounceTime 的参数,才能看到输出。
这里还能观察到一个重新生成整数序列的行为:
或者使用如下代码,还是每秒产生1个整数,但是加了一个 filter 操作:
import { debounceTime, filter, interval, throttleTime } from 'rxjs'; // filter((x) => x % 3 === 0) const source$ = interval(1000); const result$ = source$.pipe( filter((x) => x % 3 === 0), debounceTime(2000) ); result$.subscribe((data) => console.log(data));
测试结果:
下列代码的功能:一秒钟之内,只允许用户点击一次按钮:
const click$ = Rx.Observerable.fromEvent(addToCartButton, "click"); click$.throttleTime(1000).subscribe(addToCardHandler);
用户滚动网页停止超过 200 毫秒后,才触发 scrollHandler:
const scroll$ = Rx.Observerable.fromEvent(window, "scroll"); scroll$.debounceTime(200).subscribe(scrollHandler);