vobc4pj3rw4ou
已加入开发者社区1440天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2022年12月
-
12.08 09:10:42
 发表了文章
2022-12-08 09:10:42
发表了文章
2022-12-08 09:10:42
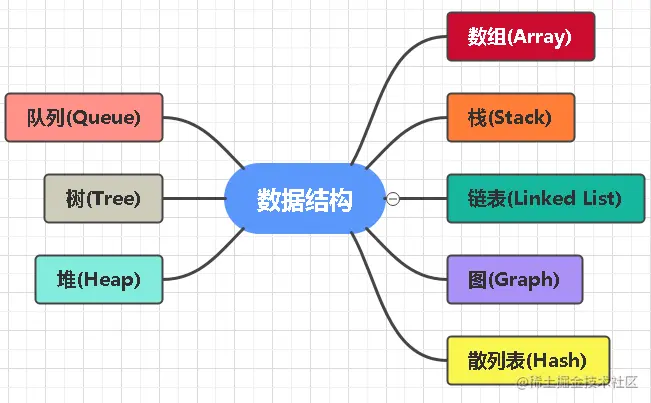
数据结构到底是什么?
“数据结构是数据对象,以及存在于该对象的实例和组成实例的数据元素之间的各种联系。这些联系可以通过定义相关的函数来给出。” ——《数据结构、算法与应用》
-
12.08 09:08:10
 发表了文章
2022-12-08 09:08:10
发表了文章
2022-12-08 09:08:10
leetcode第一题三种不同的解法
在 leetcode 刷题可以快速提高自己的技术水平,但是在此之前,需要你有扎实的基础和一定的数据结构和算法能力,此专栏会以 JavaScript 出发,对 leetcode 题进行详细的教学。在开始学习此专栏之前,我们假设你已经拥有了扎实的 JavaScript 能力和对数据结构与算法有了一定的了解,那么此专栏会锦上添花。希望每一位为了梦想奋斗的人都会被生活善待。 -
12.08 09:05:33
 发表了文章
2022-12-08 09:05:33
发表了文章
2022-12-08 09:05:33
Java 常用关键字的用法总结
在编写一个类时,其实就是在描述其对象的行为和属性,并没有产生实质上的对象,只有通过 new 关键字才会产生出对象,这时系统才会分配内存空间给对象,其方法才可以供外部调用。有时候希望无论是否产生了对象或无论产生了 多少对象的情况下,某些特定的数据在内存空间中只有一份 。 -
12.08 09:01:19
 发表了文章
2022-12-08 09:01:19
发表了文章
2022-12-08 09:01:19
关于 Vue 的面试题总结——生命周期篇
生命周期有哪些?发送请求是在 created 还是 mounted 中 -
12.08 08:57:10
 发表了文章
2022-12-08 08:57:10
发表了文章
2022-12-08 08:57:10
axios使用详解
axios 有很多种请求的方式,但常用的请求一般是四种,分别是:GET、POST、PUT、DELETE,我们就以这四种请求方式为例,讲解一下 axios 的基本使用。 -
12.08 08:51:35
 发表了文章
2022-12-08 08:51:35
发表了文章
2022-12-08 08:51:35
Vue 面试题常问:了解 Vue 中的 Mixin 吗?
混入(mixin)提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。 -
12.08 08:47:02
 发表了文章
2022-12-08 08:47:02
发表了文章
2022-12-08 08:47:02
Request&Response
在Servlet API中,定义了一个HttpServletRequest接口,它继承自ServletRequest接口,专门用来封装HTTP请求消息。由于HTTP请求消息分为请求行、请求头和请求体三部分,因此,在HttpServletRequest接口中定义了获取请求行、请求头和请求消息体的相关方法.
-
12.08 08:33:22
 发表了文章
2022-12-08 08:33:22
发表了文章
2022-12-08 08:33:22
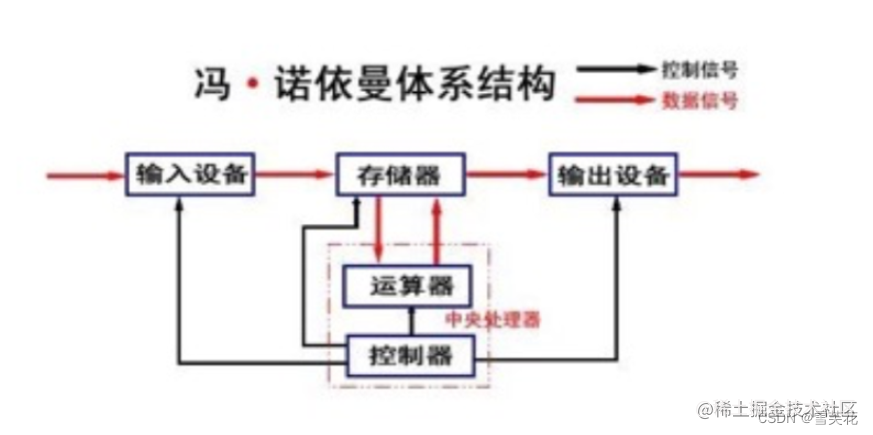
liunx:进程概念
输入单元:包括键盘, 鼠标,扫描仪, 写板等 中央处理器(CPU):含有运算器和控制器等 输出单元:显示器,打印机等
-
12.08 08:30:08
 发表了文章
2022-12-08 08:30:08
发表了文章
2022-12-08 08:30:08
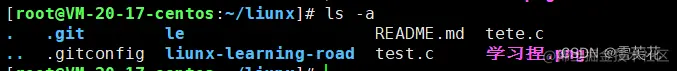
Linux下基本指令
语法: ls 选项 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件,将列出文件名以及其他信息
-
12.08 08:21:48
 发表了文章
2022-12-08 08:21:48
发表了文章
2022-12-08 08:21:48
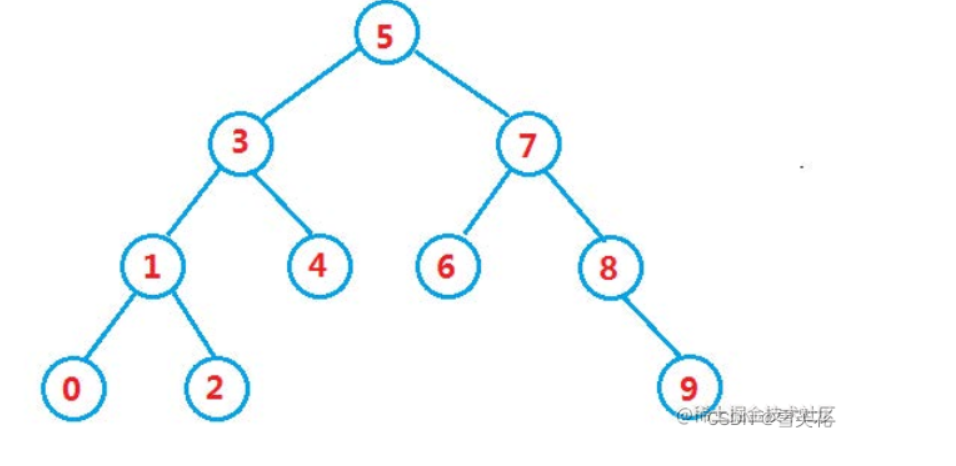
C++从入门到精通(第十篇) :二叉搜索树
二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树
-
12.08 08:17:27
 发表了文章
2022-12-08 08:17:27
发表了文章
2022-12-08 08:17:27
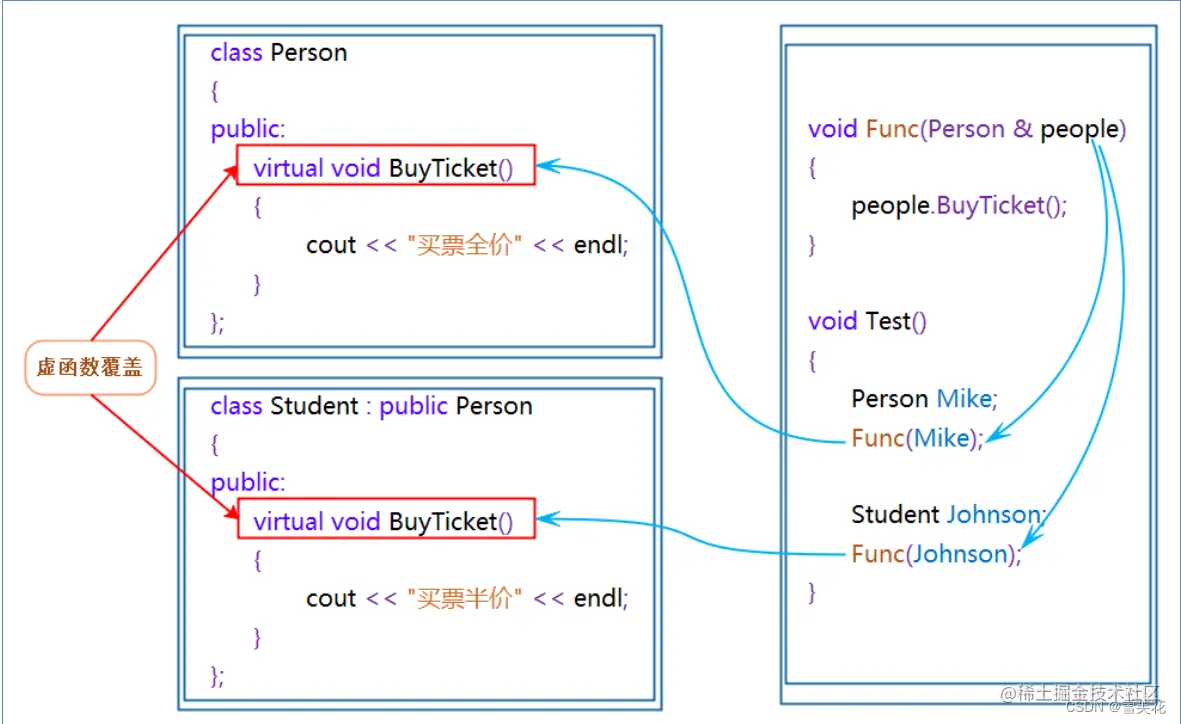
C++从入门到精通(第九篇) :多态
通俗来说,就是多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同 的状态。
-
12.08 08:03:09
 发表了文章
2022-12-08 08:03:09
发表了文章
2022-12-08 08:03:09
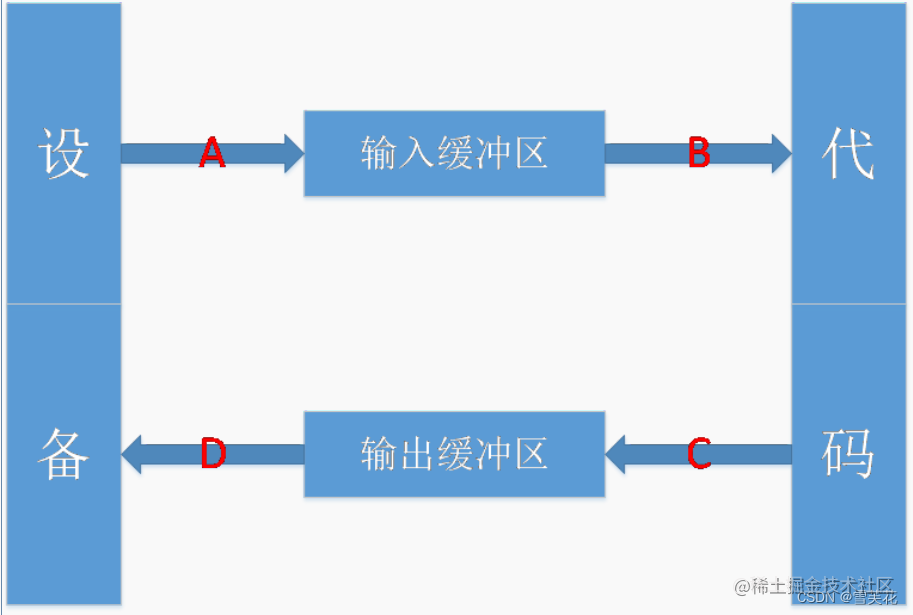
C++从入门到精通(第八篇) :IO流
C语言中我们用到的最频繁的输入输出方式就是scanf ()与printf()。 scanf(): 从标准输入设备(键盘)读取数 据,并将值存放在变量中。printf(): 将指定的文字/字符串输出到标准输出设备(屏幕)。注意宽度输出和精度 输出控制。
-
12.08 07:57:18
 发表了文章
2022-12-08 07:57:18
发表了文章
2022-12-08 07:57:18
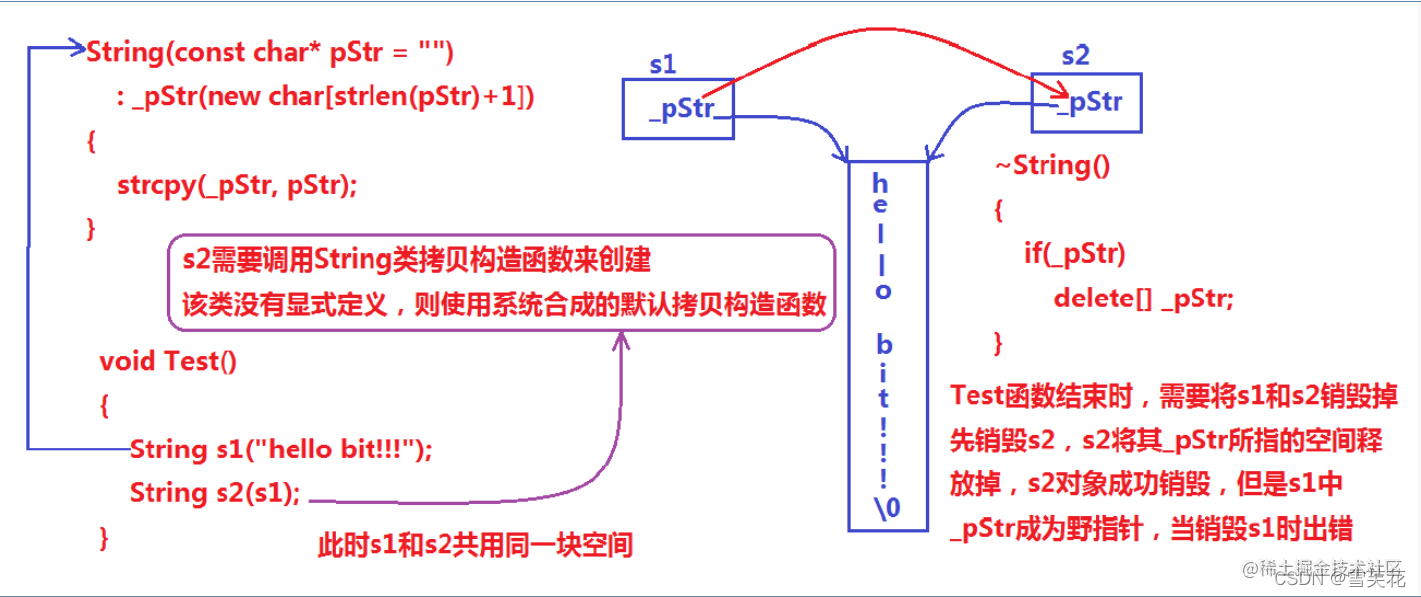
C++从入门到精通(第七篇) :string类的讲解和模拟实现 (copy)
C语言中,字符串是以'\0'结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数, 但是这些库函数与字符串是分离开的,不太符合OOP的思想,而且底层空间需要用户自己管理,稍不留神可 能还会越界访问。
-
12.08 07:46:17
 发表了文章
2022-12-08 07:46:17
发表了文章
2022-12-08 07:46:17
C++11入门
在2003年C++标准委员会曾经提交了一份技术勘误表(简称TC1),使得C++03这个名字已经取代了C++98称为 C++11之前的最新C++标准名称。不过由于TC1主要是对C++98标准中的漏洞进行修复,语言的核心部分则没 有改动,因此人们习惯性的把两个标准合并称为C++98/03标准。
-
12.08 07:41:06
 发表了文章
2022-12-08 07:41:06
发表了文章
2022-12-08 07:41:06
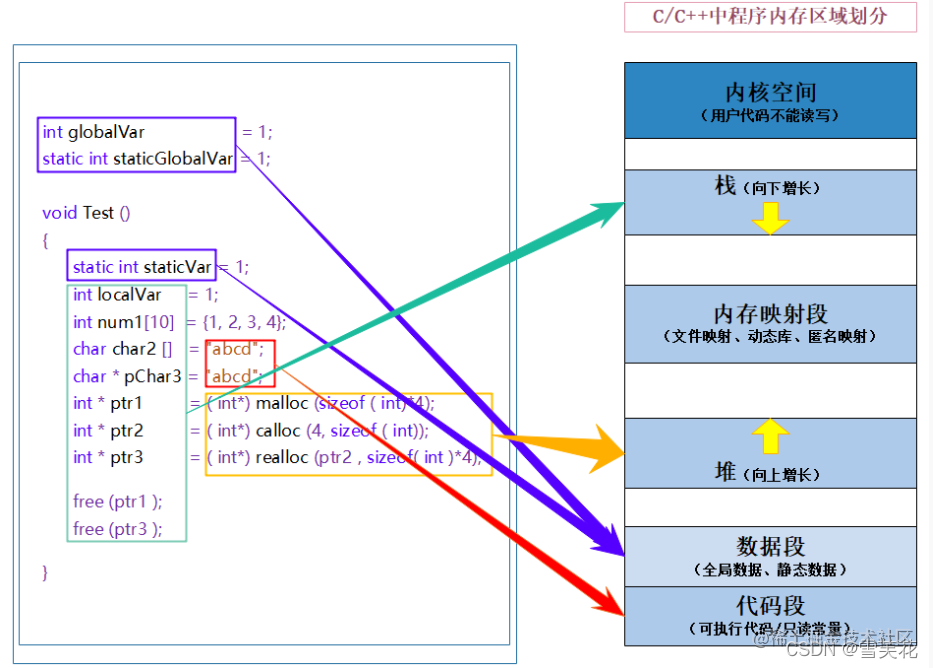
C++从入门到精通(第六篇) :C++内存管理
又叫堆栈,非静态局部变量/函数参数/返回值等等,栈是向下增长的。
-
12.08 07:32:55
 发表了文章
2022-12-08 07:32:55
发表了文章
2022-12-08 07:32:55
C++从入门到精通(第五篇) :C++模板初阶
如何实现一个通用的交换函数呢? 方法一:(函数重载)
-
12.08 07:25:52
 发表了文章
2022-12-08 07:25:52
发表了文章
2022-12-08 07:25:52
C++从入门到精通(第四篇) :C++的基础和灵魂:类和对象(下篇)
在创建对象时,编译器通过调用构造函数,给对象中各个成员变量一个合适的初始值
-
12.07 23:33:39
 发表了文章
2022-12-07 23:33:39
发表了文章
2022-12-07 23:33:39
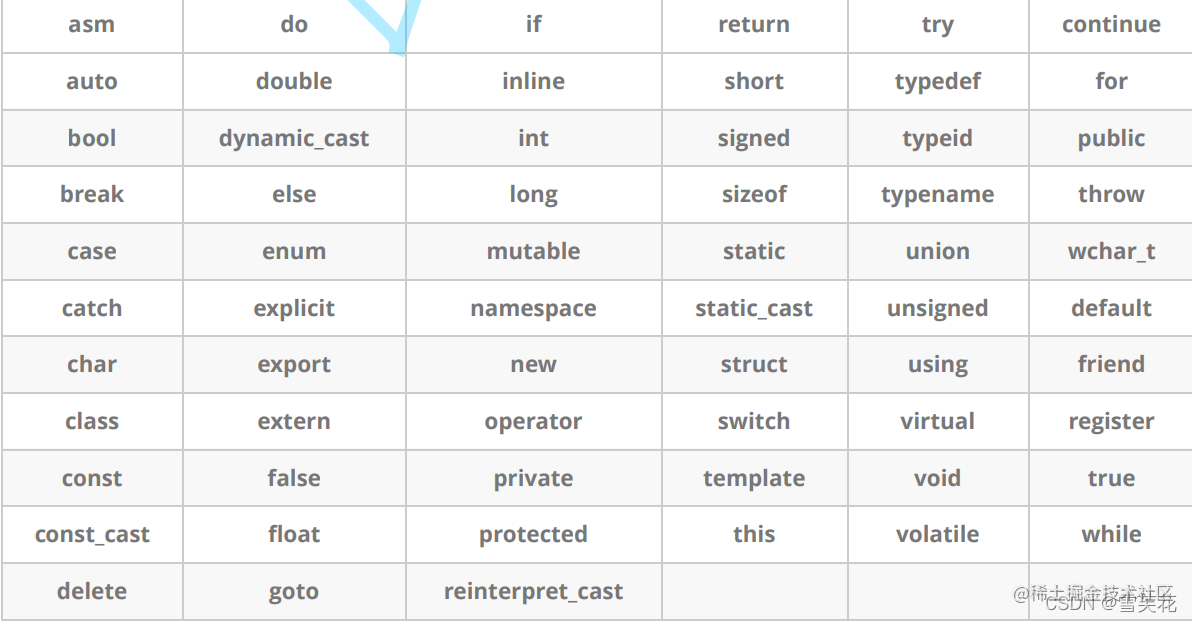
C++从入门到精通(第一篇) :C++的入门(基础语法的整理)
在C/C++中,变量、函数和后面要学到的类都是大量存在的,这些变量、函数和类的名称将都存在于全局作 用域中,可能会导致很多冲突。使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突或名字 污染,namespace关键字的出现就是针对这种问题的。
-
12.07 23:18:08
 发表了文章
2022-12-07 23:18:08
发表了文章
2022-12-07 23:18:08
C++从入门到精通(第二篇) :C++的基础和灵魂:类和对象(上篇)
C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 C++是基于面向对象的,关注的是对象,将一件事情拆分成不同的对象,靠对象之间的交互完成。
-
12.07 23:09:06
 发表了文章
2022-12-07 23:09:06
发表了文章
2022-12-07 23:09:06
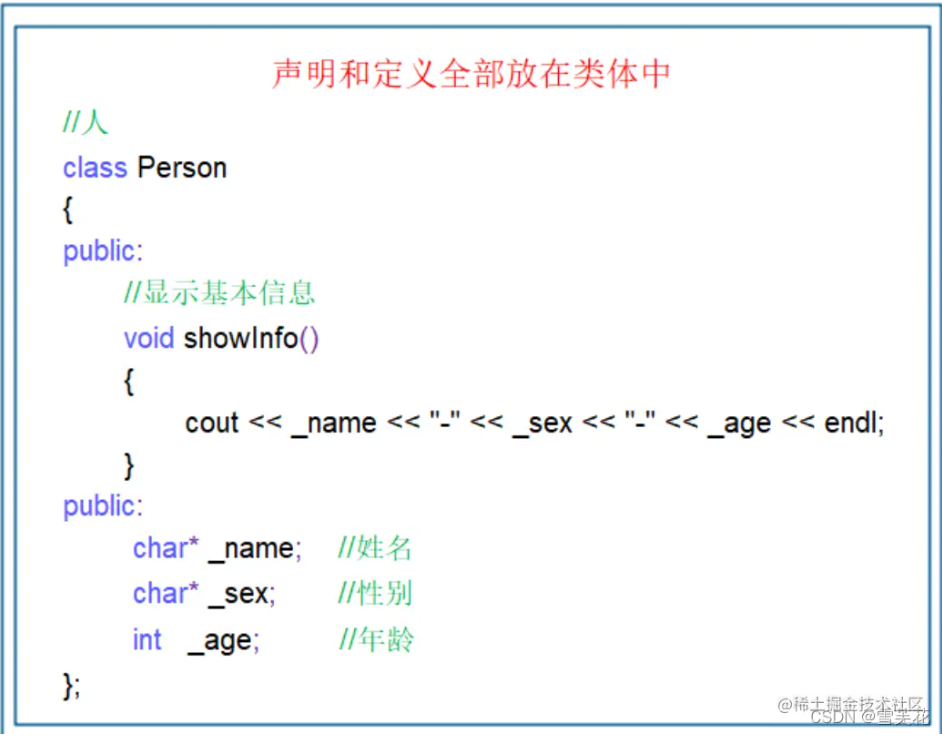
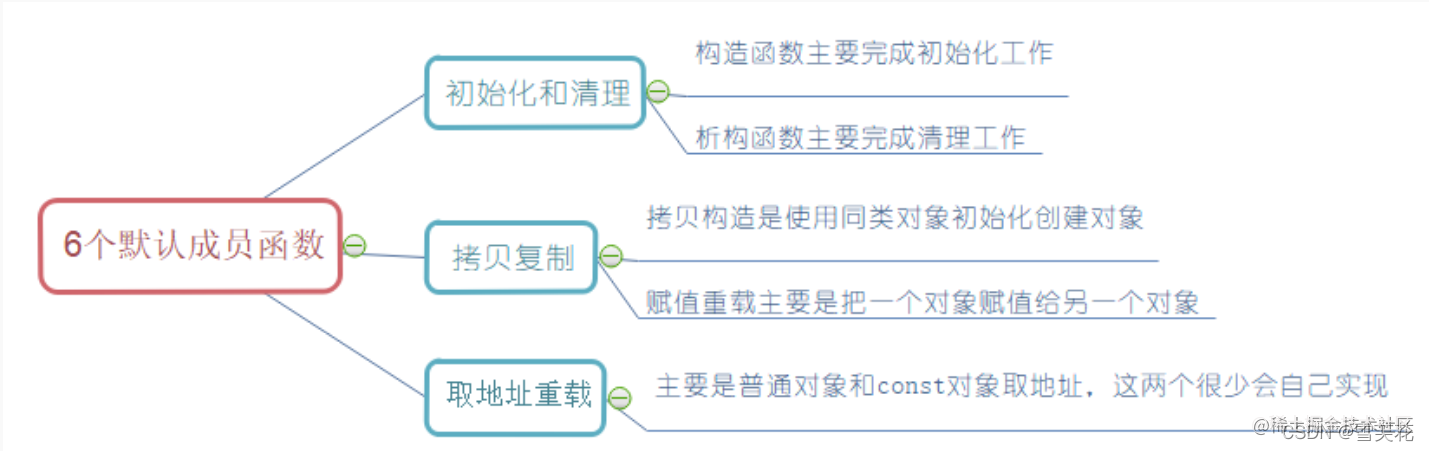
C++从入门到精通(第三篇) :C++的基础和灵魂:类和对象(中篇)
如果一个类中什么成员都没有,简称为空类。空类中什么都没有吗?并不是的,任何一个类在我们不写的情 况下,都会自动生成下面6个默认成员函数。
-
12.07 22:52:36
 发表了文章
2022-12-07 22:52:36
发表了文章
2022-12-07 22:52:36
uniapp 生命周期
onLaunch 当 uni-app 初始化完成时触发(全局只触发一次) -
12.07 22:40:27
 发表了文章
2022-12-07 22:40:27
发表了文章
2022-12-07 22:40:27
Java 高频面试题——多态性
就是一种事务的多种形态。 什么是多态性?就是在创建对象的时候,左边声明的是一个变量,右边new的却是子类的对象,这就是多态性。也即:父类的引用指向子类的对象。假设Man是Person的子类:Person p = new Man() 多态性的使用:有了对象的多态性以后,调用的是父类中声明的方法,执行的却是子类中重写父类的方法。 -
12.07 22:38:06
 发表了文章
2022-12-07 22:38:06
发表了文章
2022-12-07 22:38:06
Java 高频面试题——区分方法的重载与重写
二者的定义细节: 重载的概念:在同一个类中,允许存在一个以上的同名方法,只要他们的参数个数或者参数类型不同即可。 -
12.07 22:35:07
 发表了文章
2022-12-07 22:35:07
发表了文章
2022-12-07 22:35:07
了解 HTML 自定义属性
自定义属性的目的是为了保存数据,有些数据可以保存到页面中而不用保存到数据库中。 -
12.07 22:28:52
 发表了文章
2022-12-07 22:28:52
发表了文章
2022-12-07 22:28:52
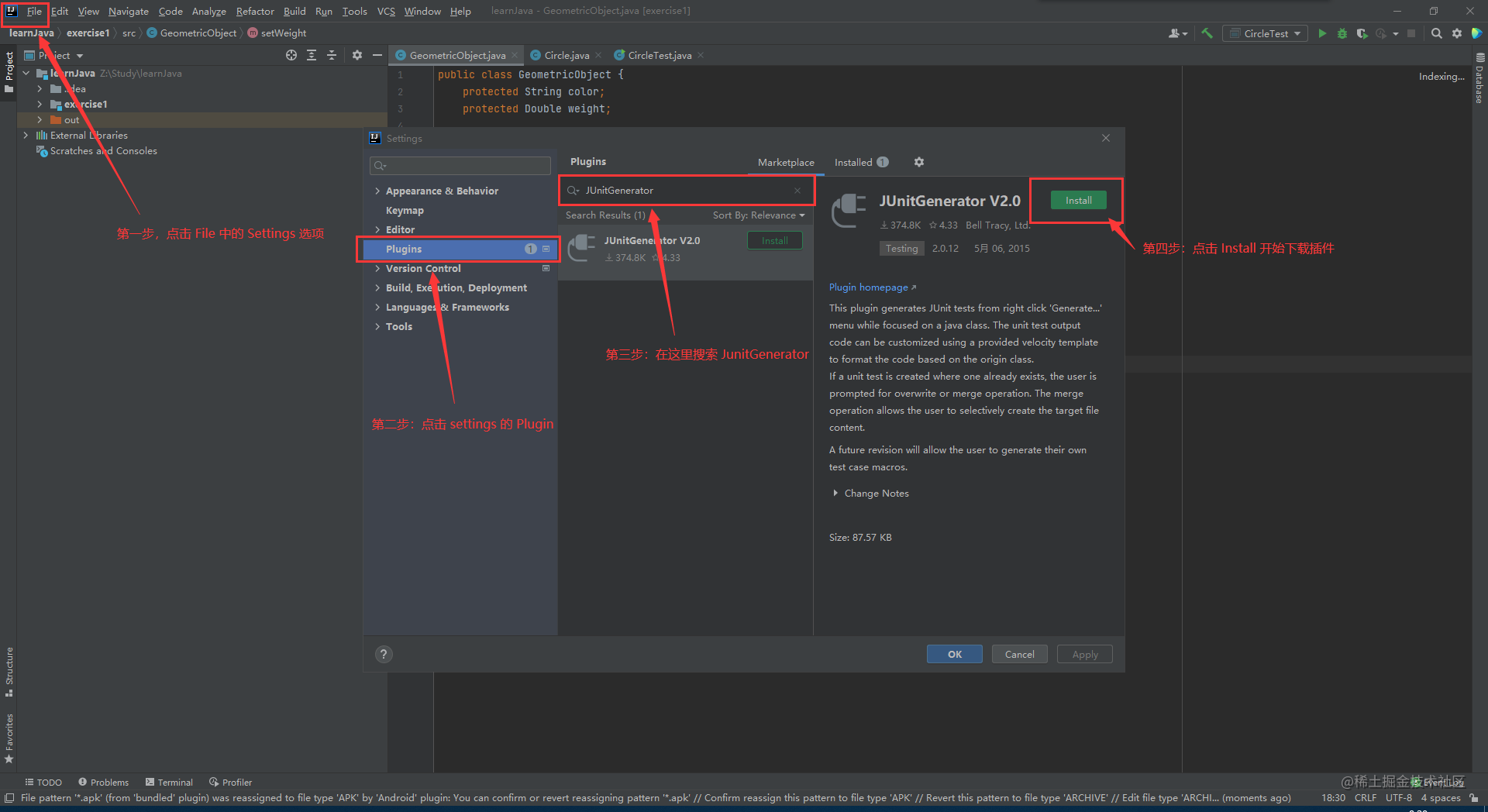
开发工具中使用 Junit 单元测试保姆级教学
在计算机编程中,单元测试(英语:Unit Testing)又称为模块测试, 是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。 程序单元是应用的最小可测试部件。简单来说,就是测试数据的稳定性是否达到程序的预期。
-
12.07 22:25:01
 发表了文章
2022-12-07 22:25:01
发表了文章
2022-12-07 22:25:01
Java 学习之路——包装类的使用
针对八种基本数据类型定义相应的引用类型——包装类(封装类)。
-
12.07 22:18:34
 发表了文章
2022-12-07 22:18:34
发表了文章
2022-12-07 22:18:34
读懂 Java 设计模式 | 单例模式
设计模式按照功能可以分为三种:创建型模式、结构型模式、行为型模式。 -
12.07 22:15:19
 发表了文章
2022-12-07 22:15:19
发表了文章
2022-12-07 22:15:19
Java 中常见的关键字及使用解析
在编写一个类时,其实就是在描述其对象的行为和属性,并没有产生实质上的对象,只有通过 new 关键字才会产生出对象,这时系统才会分配内存空间给对象,其方法才可以供外部调用。有时候希望无论是否产生了对象或无论产生了 多少对象的情况下,某些特定的数据在内存空间中只有一份 。 -
12.07 22:10:11
 发表了文章
2022-12-07 22:10:11
发表了文章
2022-12-07 22:10:11
js 函数进阶(面试高频)
函数声明方式 function 关键字(命名函数)。 function fn(){ } -
12.07 21:57:59
 发表了文章
2022-12-07 21:57:59
发表了文章
2022-12-07 21:57:59
ES5方法扩展
ES5中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括: 数组方法 字符串方法 对象方法 -
12.07 21:53:41
 发表了文章
2022-12-07 21:53:41
发表了文章
2022-12-07 21:53:41
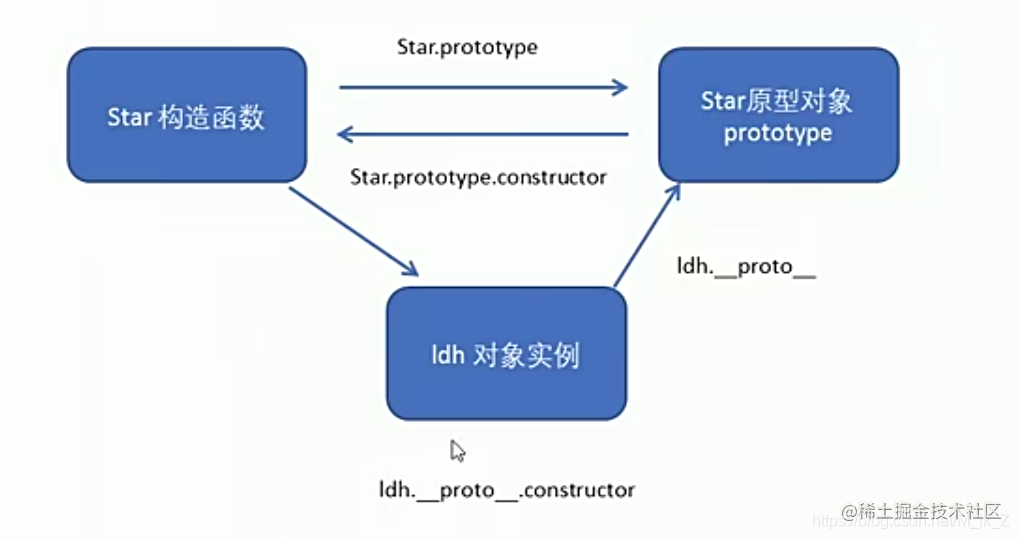
构造函数和原型链详解
在典型的OOP语言中(如Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。
-
12.07 21:47:32
 发表了文章
2022-12-07 21:47:32
发表了文章
2022-12-07 21:47:32
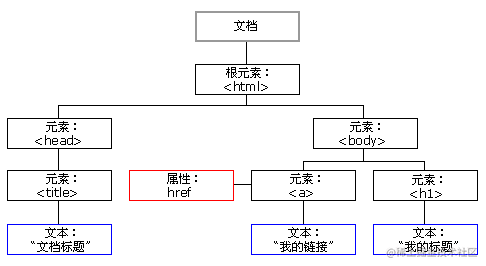
节点操作介绍
网页中所有的内容都叫做节点(标签,属性,文本,注释等),在DOM中,节点使用的是 node 表示。
-
12.07 21:40:56
 发表了文章
2022-12-07 21:40:56
发表了文章
2022-12-07 21:40:56
js 获取 Dom 元素的方式
getElementById只能获取一个元素。 2.getElementsByTagName根据标签获取多个元素,并返回一个伪数组。及时获取的元素只有一个,也是以数组的形式储存。 3.style只能设置某一个元素的属性,但是getElementsByTagName返回的是一个数组,所以必须遍历这个数组才可以使用。(可以使用for循环遍历数组。)4.通过JavaScript操作的css属性,与css不相同 -
12.07 21:34:23
 发表了文章
2022-12-07 21:34:23
发表了文章
2022-12-07 21:34:23
web APIs和DOM的介绍
web api是浏览器提供的一些方法,因为JavaScript本身是无法操作页面的,如更改元素内容,更改元素样式等,所以为了JavaScript能够操作页面上的元素,W3C就制定了一个标准(web api)。其实要求浏览器提供一系列的方法或者事件,让JavaScript能够操作页面上的元素。
-
12.07 21:31:21
 发表了文章
2022-12-07 21:31:21
发表了文章
2022-12-07 21:31:21
趣味 js —— 通过趣味案例走进 js 的世界
getElementById只能获取一个元素。 2.getElementsByTagName根据标签获取多个元素,并返回一个伪数组。及时获取的元素只有一个,也是以数组的形式储存。 3.style只能设置某一个元素的属性,但是getElementsByTagName返回的是一个数组,所以必须遍历这个数组才可以使用。(可以使用for循环遍历数组。)4.通过JavaScript操作的css属性,与css不相同
-
12.07 21:21:14
 发表了文章
2022-12-07 21:21:14
发表了文章
2022-12-07 21:21:14
正则表达式总结
什么是正则表达式? 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。 -
12.07 21:10:23
 发表了文章
2022-12-07 21:10:23
发表了文章
2022-12-07 21:10:23
开启前端全栈之路—— node 基础
能够和后端程序员更加紧密的配合。 网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)。 扩展知识视野,能够站在更高的角度审视整个项目。
-
12.07 21:00:01
 发表了文章
2022-12-07 21:00:01
发表了文章
2022-12-07 21:00:01
js 语法基础送给想要转行前端的小伙伴们
单行注释:// 内容 在网页中按F12可以看到控制台(console)和对所写的代码进行调试。 -
12.07 20:38:22
 发表了文章
2022-12-07 20:38:22
发表了文章
2022-12-07 20:38:22
万字文章总结 Webpack
从本质上讲,webpack 是一个现代的 JavaScript 应用的静态模块打包工具。 其中可以抽出两个关键词:模块和打包。 -
12.07 20:11:27
 发表了文章
2022-12-07 20:11:27
发表了文章
2022-12-07 20:11:27
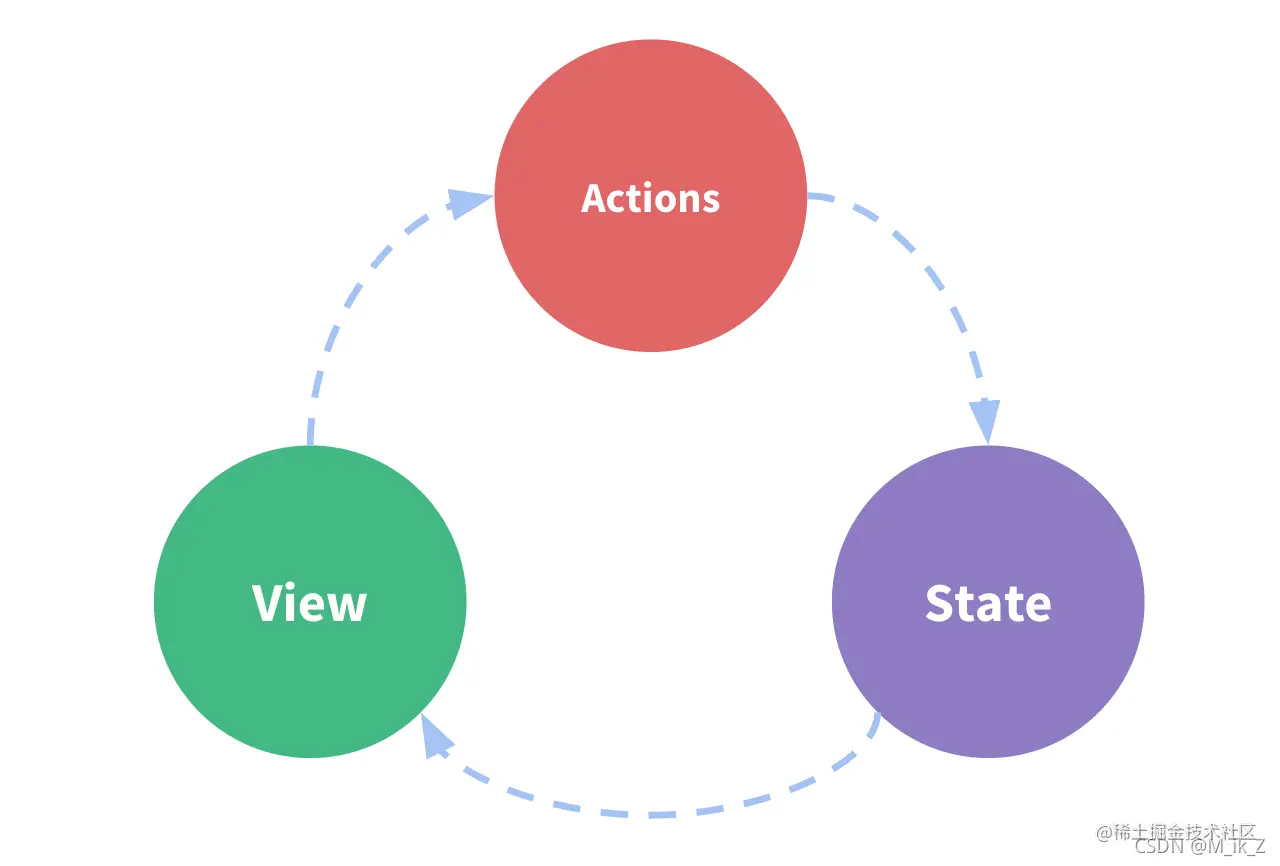
零基础学会 Vuex 状态管理
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 Vuex 也集成到 Vue 的[官方调试工具](devtools extension),提供了诸如零配置的 time-travel 调试、状态快照导入和导出等高级调试功能。
-
12.07 19:58:17
 发表了文章
2022-12-07 19:58:17
发表了文章
2022-12-07 19:58:17
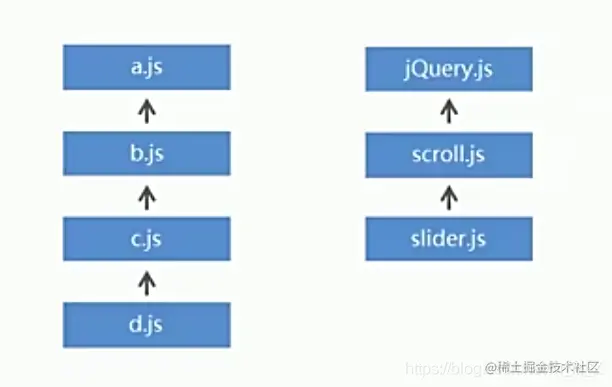
前端如何实现模块化开发?
在网页开发的早期,JavaScript 制作作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候的代码还是很少的。 -
12.07 19:51:13
 发表了文章
2022-12-07 19:51:13
发表了文章
2022-12-07 19:51:13
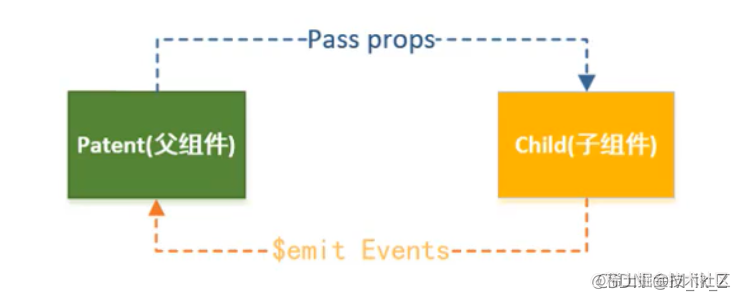
Vue 父子组件通信详解
子组件是不能引用父组件或者 Vue 实例的数据的。
-
12.07 19:46:39
 发表了文章
2022-12-07 19:46:39
发表了文章
2022-12-07 19:46:39
Vue 插槽的介绍与使用
组件的插槽是为了让我们封装的组件更加具有扩展性。 -
12.07 19:42:18
 发表了文章
2022-12-07 19:42:18
发表了文章
2022-12-07 19:42:18
Vue 组件化开发——组件详解
将一个复杂的问题拆分成很多个可以处理的小问题,再将其放入整体当中,很大的问题也会迎刃而解。
-
12.07 19:35:27
 发表了文章
2022-12-07 19:35:27
发表了文章
2022-12-07 19:35:27
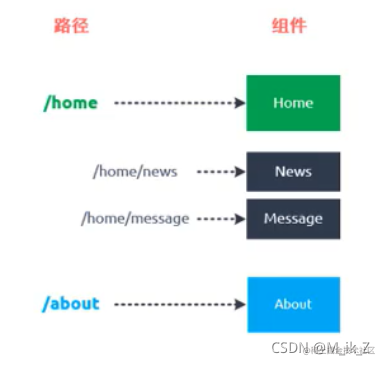
Vue-router 万字总结——从基础到应用
路由是网络工程里面的一个术语。
-
12.07 19:18:56
 发表了文章
2022-12-07 19:18:56
发表了文章
2022-12-07 19:18:56
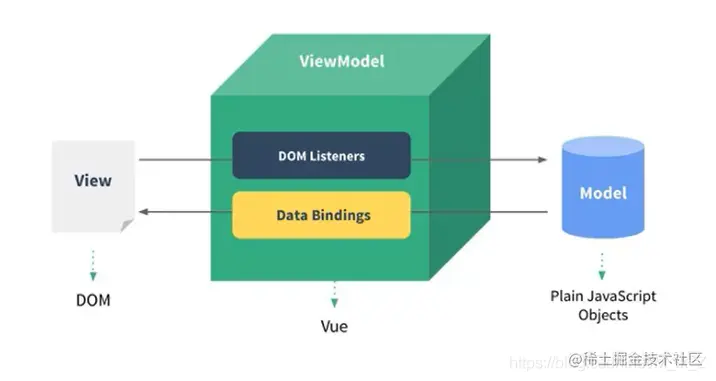
Vue 的 MVVM 理解以及计算属性的使用
MVVM:Model View ViewModel。学习概念的最好的方式是维基百科。
-
12.07 19:03:24
 发表了文章
2022-12-07 19:03:24
发表了文章
2022-12-07 19:03:24
Vue 指令详解
Vue 中用到的数据定义在 data 中。 data 中可以写复杂类型的数据。 渲染复杂类型数据时,遵守 js 的语法即可。
-
12.07 18:50:03
 发表了文章
2022-12-07 18:50:03
发表了文章
2022-12-07 18:50:03
Hello,Vue.js!——开启 Vue 学习
Vue (读音 /vju:/ ,类似于 view)。 -
12.07 18:46:12
 发表了文章
2022-12-07 18:46:12
发表了文章
2022-12-07 18:46:12
基于 Vue 的 16 个 UI 框架集锦
iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。iView的组件还是比较齐全的,更新也很快,文档写得很详细。有公司团队维护,比较可靠的Vue UI组件框架。iView生态也做得很好,还有开源了一个iView Admin,做后台非常方便。官网上介绍,iView已经应用在TalkingData、阿里巴巴、百度、腾讯、今日头条、京东、滴滴出行、美团、新浪、联想等大型公司的产品中。 iView官网:www.iviewui.com/ -
12.07 18:40:18
 发表了文章
2022-12-07 18:40:18
发表了文章
2022-12-07 18:40:18
如何读懂 Flex 布局
传统布局 兼容性好 布局繁琐 局限性,不能在移动端很好的布局
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
数据结构到底是什么?
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
leetcode第一题三种不同的解法
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
Java 常用关键字的用法总结
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
关于 Vue 的面试题总结——生命周期篇
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
axios使用详解
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
Vue 面试题常问:了解 Vue 中的 Mixin 吗?
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
Request&Response
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
liunx:进程概念
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
Linux下基本指令
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第十篇) :二叉搜索树
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第九篇) :多态
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第八篇) :IO流
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第七篇) :string类的讲解和模拟实现 (copy)
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++11入门
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第六篇) :C++内存管理
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第五篇) :C++模板初阶
-
 发表了文章
2022-12-08
发表了文章
2022-12-08
C++从入门到精通(第四篇) :C++的基础和灵魂:类和对象(下篇)
-
 发表了文章
2022-12-07
发表了文章
2022-12-07
C++从入门到精通(第一篇) :C++的入门(基础语法的整理)
-
 发表了文章
2022-12-07
发表了文章
2022-12-07
C++从入门到精通(第二篇) :C++的基础和灵魂:类和对象(上篇)
-
 发表了文章
2022-12-07
发表了文章
2022-12-07
C++从入门到精通(第三篇) :C++的基础和灵魂:类和对象(中篇)
滑动查看更多

暂无更多信息
暂无更多信息



