游客rwfdzeltumt5s
已加入开发者社区512天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2022年12月
-
12.09 17:58:32
 发表了文章
2022-12-09 17:58:32
发表了文章
2022-12-09 17:58:32
零基础CSS入门教程(18)——注释
我们可以看到在代码里面加注释,在网页上面是显示不出来的,我们要学会使用注释,并且养成使用注释的习惯。我们之前学习html的注释,不止是html有注释css也有注释。注释再我们英语和文言文里面很常见。/* 设置背景颜色和字体颜色 */
-
12.09 17:57:56
 发表了文章
2022-12-09 17:57:56
发表了文章
2022-12-09 17:57:56
零基础CSS入门教程(17)——内边距
我们可以通过padding-top、padding-right、padding-bottom、padding-left、,分别设置元素的上、右、下、做外边距。内边距、外边距的使用都很频繁,因此我们要合理熟练的使用内外边距,达到更好的效果。本篇来介绍内边距,顾名思义,内边距是指的元素内部的内容,与元素的边的距离。上一篇介绍了外边距,也就是元素跟相邻元素的距离。
-
12.09 17:57:06
 发表了文章
2022-12-09 17:57:06
发表了文章
2022-12-09 17:57:06
零基础CSS入门教程(16)——外边距
可以通过margin-left/margin-right/margin-top/margin-bottom分别设定元素的左、右、上、下边距。物体的外边,指的就是外围的边界,对网页元素来说,外边就是元素最外面的边界。CSS之中,通过margin来设定元素的外边距,本篇就来说明下用法。那么外边距,就是一个物体的外边,与另一个物体的外边的距离。我们本小结学习了外边距,我们要学会使用外边距并熟练掌握。我们可以看到这两个按钮很丑,想让他们分开一点。我们第二按钮向下外边距10个像素。要理解外边距,先来说一下外边。
-
12.09 17:56:12
 发表了文章
2022-12-09 17:56:12
发表了文章
2022-12-09 17:56:12
零基础CSS入门教程(15)——颜色值
我们可以通过RGB,R代表红色,G代表绿色,B代表蓝色,来确定颜色值。实际上,在光学中,红、绿、蓝三种颜色被称为三原色,也就是说这三种光学颜色混合后,可以产生各种各样的颜色。基于三原色的原理,我们也可以通过设置红、绿、蓝颜色的比例,来确定一个特定的颜色。我们学会了颜色值,我们就可以自己去定义自己喜欢的颜色,使我们的页面五彩缤纷。世界是五彩缤纷的,不论是皑皑的白雪、还是飘落的秋叶,世界因色彩而绚丽。之前我们已经学习过设置文本的颜色,设置背景色,以及设置边框的颜色。同样,网页也因为合理搭配色彩,而美观。
-
12.09 17:54:27
 发表了文章
2022-12-09 17:54:27
发表了文章
2022-12-09 17:54:27
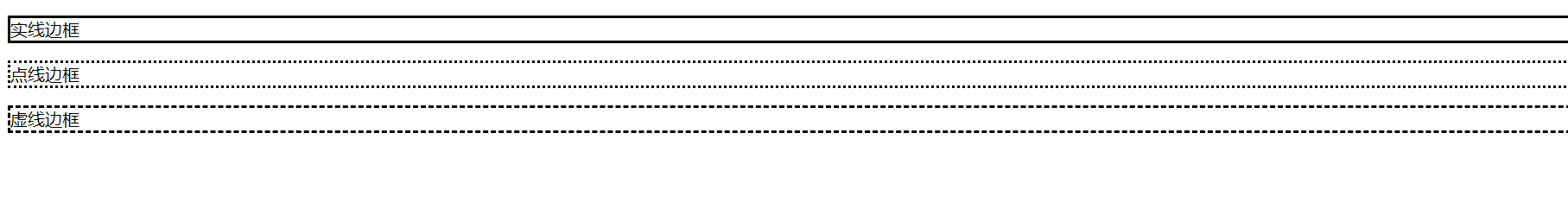
零基础CSS入门教程(13)——边框样式
可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。大家想必发现了,我们在设定边框样式时,一般都会同时设定边框样式、宽度、颜色,如果逐一定义,比较麻烦。我们前几个小结学习了有序列表无序列表,我们这一小节学习一下边框样式很重要的一个知识点。我们本小节学习了边框样式,内容有点多,大家要学会熟练使用,我们在开发中很常用。可以通过border-width调整边框的宽度,单位一般使用px像素。可以使用bolder-color指定边框的颜色,
-
12.09 17:53:41
 发表了文章
2022-12-09 17:53:41
发表了文章
2022-12-09 17:53:41
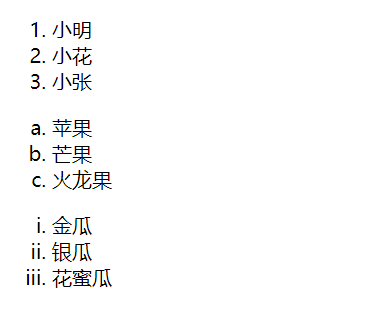
零基础CSS入门教程(12)——有序列表样式
我们上节课学习了无序列表样式,那我们这一小节学习一下有序列表样式,并熟练使用。我们本小节讲了有序列表的样式,我们学习了有序列表样式,我们要熟练掌握并使用。(1)list-style-type: lower-alpha小写英文字母。
-
12.09 17:53:03
 发表了文章
2022-12-09 17:53:03
发表了文章
2022-12-09 17:53:03
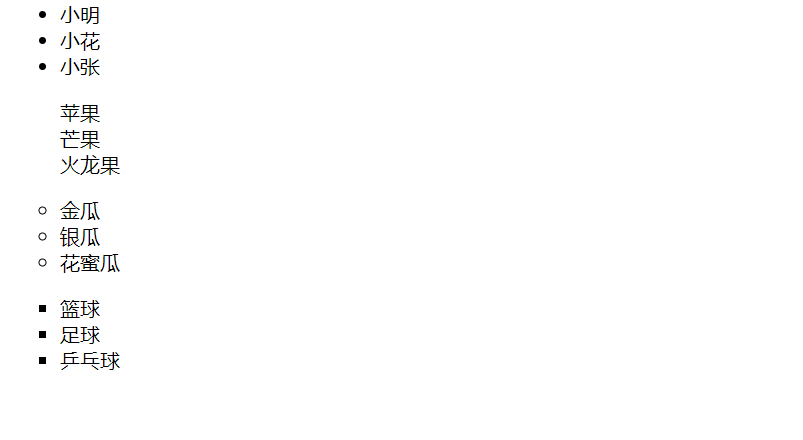
零基础CSS入门教程(11)——无序列表样式
我们本小结学习了无序列表样式,我们用到最多的就是 list-style-type: none;去掉列表的默认格式,我们要熟练使用。我们再html里面有无序列表和有序列表,那我们这一小节学习一下列表样式,并熟练掌握。
-
12.09 17:51:59
 发表了文章
2022-12-09 17:51:59
发表了文章
2022-12-09 17:51:59
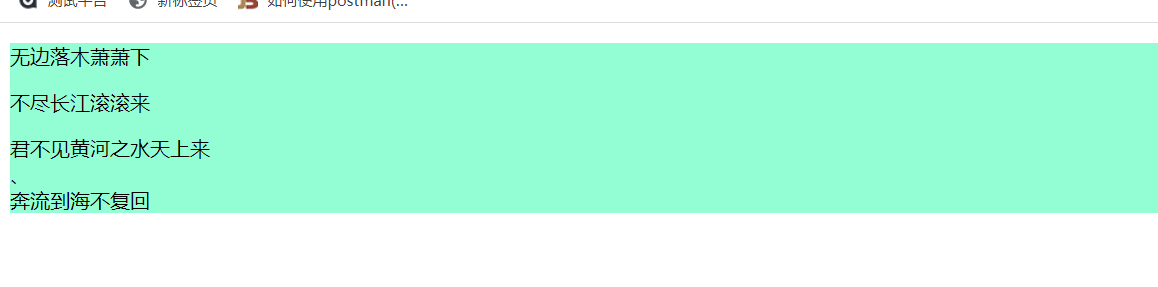
零基础CSS入门教程(10)——背景图片平铺不平铺
如果是repeat他会分成四块一样的也是默认平铺,repeat-x平行平铺两个,repeat-y上下平铺两个,而no-repeat他是取消平铺,只显示一个*/如果是repeat他会分成四块一样的也是默认平铺,repeat-x平行平铺两个,repeat-y上下平铺两个,而no-repeat他是取消平铺,只显示一个。什么叫平铺呢,就是图像在窗口上是如何铺设的,是横向一张一张的铺,还是不平铺只展示一张图片,还是纵向的一张一张的铺。我们本小节学习了图片的平铺和不平铺,我们以后对图片设置花样多了许多方法。
-
12.09 17:51:15
 发表了文章
2022-12-09 17:51:15
发表了文章
2022-12-09 17:51:15
零基础CSS入门教程(9)——背景颜色和背景图片
我们在images文件夹下放置一张图片,然后通过background-image来设置背景图。本小结我们学习了背景图片设置,背景颜色的设置,这两个设置再css里面很常用,我们要熟练掌握。如果觉得背景色不够好看,还可以找一张图片作为背景图,就想我们电脑或者手机的壁纸一般。我们前几小节学习了如何设置字体格式,我们这一小节学习一下如何设置背景颜色和图片。
-
12.09 17:48:38
 发表了文章
2022-12-09 17:48:38
发表了文章
2022-12-09 17:48:38
零基础CSS入门教程(8)——CSS设置字体
我们前几个小结学习了,css的选择器,和及基本的改变字体颜色。我们这一小结学习一下设置字体的一些功能(1)font-size这个是设置字体大小,浏览器一般默认字体是16px (2)font-weight 这个是字体加粗和html字体加粗一样效果正常是400或写normal 加粗值是700或写bold (3)font-style是设置字体倾斜和html字体倾斜一样效果,倾斜写italic,不倾斜写normal (4)font-family可以设置字体形式 在后面加sans-serif是无衬线字体写这个墓地为了
-
12.09 17:47:35
 发表了文章
2022-12-09 17:47:35
发表了文章
2022-12-09 17:47:35
零基础CSS入门教程(7)——CSS外联写法
我们前几个小结学习了选择器,我们这几个小结学习一下css外联写法,并且熟练运用。我们为什么要学习外联写法那,我们再写css的时候少量的代码我们可以写在html里面但是我们要是做项目或者工程我们就必须使用外联写法。目录 第一步新建html把外联样式导进来 外联css的代码 效果如下 我们这一小结学习了css外联写法,我们外联写法一般用在代码非常多的时候使用。
-
12.09 17:47:00
 发表了文章
2022-12-09 17:47:00
发表了文章
2022-12-09 17:47:00
零基础CSS入门教程(6)——通配符选择器
我们上几节课学习了id选择器和class选择器,那我们这一小节学习一下通配符选择器。我们这里说的通配符选择器也是全选选择器,这个选择器的通途一般是在,清除浏览器默认样式时候使用。 效果如下 通配符选择器也叫全选选择器,我们一般会在清除浏览器默认格式的时候使用。
-
12.09 17:45:55
 发表了文章
2022-12-09 17:45:55
发表了文章
2022-12-09 17:45:55
零基础CSS入门教程(5)——id选择器
我们前几个小结学习了class选择器和元素选择器,我们这一小节学习一下id选择器id选择器,就是应用于选择一个指定元素的。在上面的场景中,我们希望针对性的选择第三个p标签,所以我们就可以给第三个p标签指定一个id,然后使用id选择器选择这个标签。那么什么是id呢。就好比每个人都有一个唯一的身份证号,每个学生都有唯一的一个学号。id就是网页标签的唯一标识符,我们可以根据需要给标签添加id。我们向让第一个p变色 效果如下 我们这一小节学习了id选择器,我们再css里面一般很少用id选择器。我们大都使用class
-
12.09 17:45:04
 发表了文章
2022-12-09 17:45:04
发表了文章
2022-12-09 17:45:04
零基础CSS入门教程(4)——Class选择器
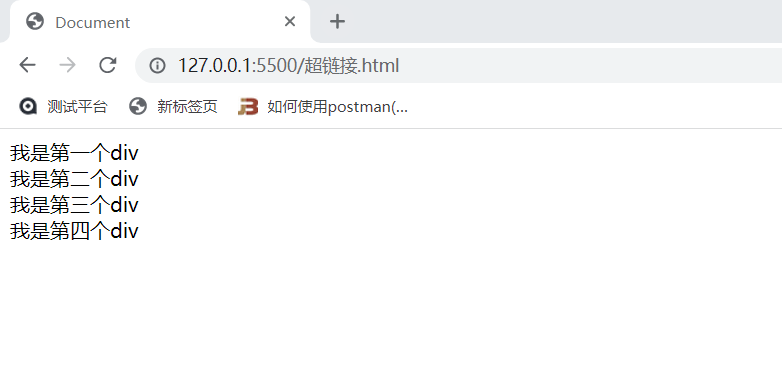
我们上一节课学习了元素选择器,并了解他的有点和缺点。我们如果有大量的相同元素标签,我们现在想让某一个元素标签出现效果。我们现在学习的元素标签满足不了,我们这小结学习一下我们最常用的class选择器。我们上一节讲到的内部样式,外部样式,行内样式就是对特定标签的选择,给它加上样式,算是标签选择 这一节我们要讲的选择器,就是选择一类标签给他们加上特定的样式,比如我们有6的div标签,我们只想给其中3个加上特定的样式,我们要是像上一节只能用行内样式一个一个加,因为都是div标签,我们要是选择给div标签加的话,那就
-
12.09 17:44:24
 发表了文章
2022-12-09 17:44:24
发表了文章
2022-12-09 17:44:24
零基础CSS入门教程(3)——元素选择器
那么,我们该如何批量设定元素的样式呢,在CSS中,选择器就是造物主那神奇的手指头,选择器指向谁,谁就得被设置。 其实,选择器是用来选择标签元素的,我们可以通过选择器,选中一批元素,然后统一设置他们的样式。代码如下 注意,p后面的大括号,里面是编写CSS样式代码的。大括号内的样式代码,都会应用于p选择器选中的元素。 效果如下 由上面的例子可见,我们不用元素选择器,也能实现所有p标签文本蓝色的效果,那么使用元素选择器后,到底有什么好处呢。其实好处还是挺多的,听我来说说:代码变少了。之前要为每个p标签编写CSS代
-
12.09 17:43:24
 发表了文章
2022-12-09 17:43:24
发表了文章
2022-12-09 17:43:24
零基础CSS入门教程(2)——CSS如何应用
上一篇介绍了CSS的作用,就是用来设置网页的样式的。本篇就用一个最基础的入门实例,来展示下CSS是如何将样式应用到网页上好的,现在我们想将绿色这个样式应用到上面的第一个标签,也就是下面这段代码上。 那么如何应用呢,其实可以通过HTML的style属性来实现。也就是说,style属性的值就是我们要编写的CSS代码部分。通过style属性,我们可以将CSS样式代码应用到指定的标签上。看下面的代码,我们给p标签设置了style样式,style属性的值color:aquamarine;就是CSS代码 效果如下 从上
-
12.09 17:42:37
 发表了文章
2022-12-09 17:42:37
发表了文章
2022-12-09 17:42:37
零基础CSS入门教程(1)——认识css
我们这一下小节认识一下css,什么是css,css是干什么的。CSS是层叠样式表的简称,有时可以称为CSS样式表或者级联样式表,也是一种标记语言,主要用于设置HTML页面中的文本内容,图片的外形或者版面的布局以及外观样式,可以称为网页美容师。 CSS最大价值:由HTML专注去做结构呈现,样式由CSS来完成,即结构(HTML)和样式(CSS)相分离CSS规则由两个主要的部分组成:选择器以及一条或多条声明(通俗理解为:选择器即为给谁改样式,多条声明为改成什么样式) 一般将CSS写在中,将HTML写在中,这样就
-
12.09 17:41:56
 发表了文章
2022-12-09 17:41:56
发表了文章
2022-12-09 17:41:56
零基础HTML入门教程(22)——自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 dl 标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的描述以 dd 开始。
-
12.09 17:41:12
 发表了文章
2022-12-09 17:41:12
发表了文章
2022-12-09 17:41:12
零基础HTML入门教程(21)——无序列表
我们上一小节学习了有序列表,有有序列表那么肯定有无序列表,我们本小结学习一下无序列表并熟练掌握。我们本小节学习了html的无序列表,无序列表没有顺序,他在hrml里面很常用,要熟练使用。所谓无序列表,就是没有顺序的列表,英文单词为“Unordered List”,标签为。
-
12.09 17:40:32
 发表了文章
2022-12-09 17:40:32
发表了文章
2022-12-09 17:40:32
零基础HTML入门教程(20)——有序列表
所谓有序列表,就是有顺序的列表,即列表前面带个123或abc什么的。英文单词为“Ordered List”,标签为OL,作用是在网页中显示一个有顺序的列表。我们前几个小节学习了注释,换行等。我们这一小节学习一下有序列表并熟练使用有序列表。有序列表ol表示他是有顺序的,我们要熟练使用有序列表。
-
12.09 17:38:40
 发表了文章
2022-12-09 17:38:40
发表了文章
2022-12-09 17:38:40
零基础HTML入门教程(19)——表单按钮和文本域
本小结我们学习一下表单里面的按钮和文本框,我们网络中文本域和按钮,已经是很常见了,我们现在学习一下这些内容。*代码如下 效果如下 代码如下 效果如下 我们这一小节学习了,按钮和文本域,我们学到这里大致把html常用的标签全部讲完了我们课下一定多多练习熟练掌握。
-
12.09 17:38:03
 发表了文章
2022-12-09 17:38:03
发表了文章
2022-12-09 17:38:03
零基础HTML入门教程(18)——表单传输文件和下拉菜单
我们上一小结学习了单选框和复选框,我们这一小节学习一下,传输文件和下拉菜单,并熟练使用。代码如下
-
12.09 17:37:10
 发表了文章
2022-12-09 17:37:10
发表了文章
2022-12-09 17:37:10
零基础HTML入门教程(17)——表单的单选框和复选框
我们上一小结学习了,密码输入框和文本输入框,我们这一小结学习复选框和单选框。单选框用于从若干选项中选择其中一个,例如性别只能从男、女中选择一个: 效果如下 代码如下 效果如下 我们这一小节学习了单选框和复选框,我相信在大家,注册账号或者填写信息的时候很常见,在我们html里面单选框和复选框也很常用,我们要熟练使用。
-
12.09 17:36:25
 发表了文章
2022-12-09 17:36:25
发表了文章
2022-12-09 17:36:25
零基础HTML入门教程(16)——表单输入标签和密码标签
之前我们所讲的一些系列各种HTML标签,都是为了给用户展示一些东西。实际上HTML是可以让用户输入信息的,例如登录时输入用户名密码;购买东西时选择型号、颜色;发布博客时输入标题、内容。HTML通过表单及输入标签,来实现用户输入内容的收集。表单标签,格式为表单内容,中间的表单内容部分就是用来让用户输入内容的。表单有两个重要的属性action和method,如下: 其中action属性表示表单提交后,哪个后台程序负责处理这个请求,这个涉及到我们JavaWeb后端学习的内容,大家到此大概知道这个参数的意思就行。a
-
12.09 17:34:37
 发表了文章
2022-12-09 17:34:37
发表了文章
2022-12-09 17:34:37
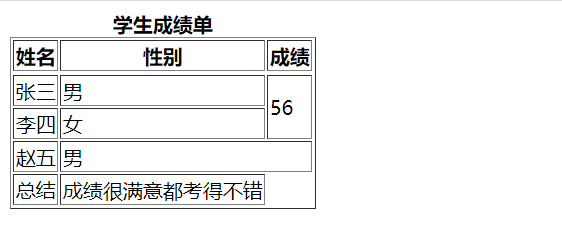
零基础HTML入门教程(15)——合并单元格
我们上小节学习了表格,以及他的基本使用,那我们这一小节学习一下,合并单元格,并熟练使用。合并单元格时,合并行使用:colspan=“2”; 合并列使用:rowspan=“2” (这里的 ‘2’ 表明合并两个单元格) 效果如下 我们可以看到,表格合并了,为什么要学习表格合并那,因为我们再平时做表格的时候合并表格可以是他更容易看清内容使内容清晰,我们熟练掌握合并标签。
-
12.09 17:33:53
 发表了文章
2022-12-09 17:33:53
发表了文章
2022-12-09 17:33:53
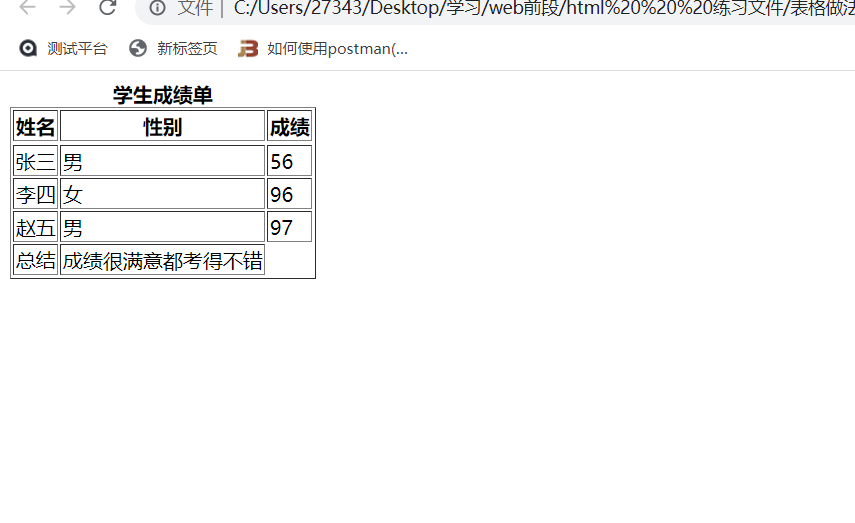
零基础HTML入门教程(14)——表格
我们生活处处离不开表格,我们比如说,成绩单,菜单,等。都是用表格做出来的,表格在我们生活中是必不可少的,生活处处离不开表格,所以我们这一小结学习一下表格的使用。在HTML定义表格的时候,有以下标签供我们使用NO表格标签用处1table定义表格,生成的表格在一对table/table中;2caption定义表格标题,当表格需要标题时,使用caption表格标题caption3thead定义表格的页眉4tbody定义表格的主体5tfoot定义表格的页脚6th定义表格的表头,一般是表头中的内容会被加黑;7tr定义
-
12.09 17:32:41
 发表了文章
2022-12-09 17:32:41
发表了文章
2022-12-09 17:32:41
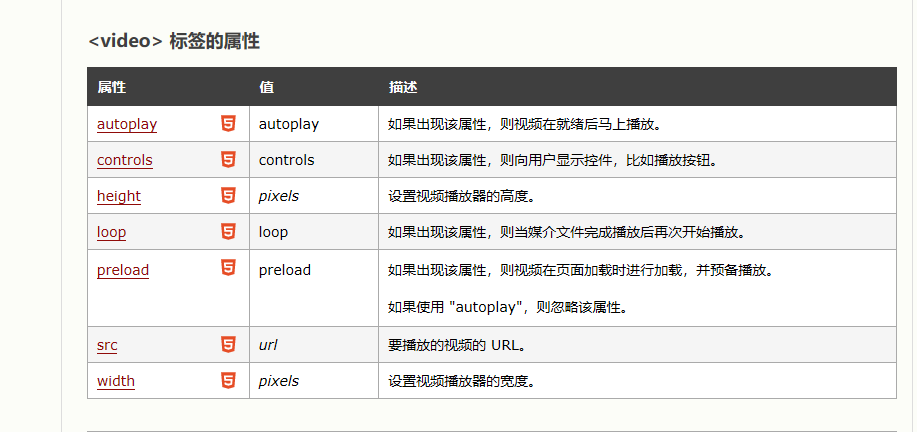
零基础HTML入门教程(13)——插入视频video标签
我们前几小结学习了,插入图片插入音频等,我们这一小结学习一下,插入视频标签video并熟练使用。(1)直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过 video 元素来包含视频的标准方法。 (2)controls 属性供添加播放、暂停和音量控件。 包含宽度和高度属性也是不错的主意。 代码如下 效果如下 我们可以看到,页面上面会出现一个可以播放的视频,我们再一些网站上看到视频,都是用
-
12.09 17:32:00
 发表了文章
2022-12-09 17:32:00
发表了文章
2022-12-09 17:32:00
零基础HTML入门教程(12)——插入音频audio标签
我们前几个小结学习了,插入图片,或者插入超链接,那我们这一小结学习一下插入音频audio标签直到现在,仍然不存在一项旨在网页上播放音频的标准。 今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过 audio 元素来包含音频的标准方法。 audio 元素能够播放声音文件或者音频流。 代码演示 效果如下 我们可以看到使用这个标签后,我们可以页面上面看到一个音频,并且是可以播放的,我们要熟练合理使用这个标签,是为以后网页开发必不可少的因素。
-
12.09 17:31:22
 发表了文章
2022-12-09 17:31:22
发表了文章
2022-12-09 17:31:22
零基础HTML入门教程(11)——换行br
br 标签是空标签(意味着它没有结束标签,因此这是错误的:有开有闭合的br。在 XHTML 中,把结束标签放在开始标签中,也就是 br/。请注意,br 标签只是简单地开始新的一行,而当浏览器遇到 p 标签时,通常会在相邻的段落之间插入一些垂直的间距。我们上一小节学习了img图像,我们这一小节学习一下新的标签br换行标签,并且熟练使用。我们可以看到加br的哪行代码下面,行内块本应该不换行,但是加完br之后换行了。本小结我们学习了br这个标签他可以起到强制换行的作用,我们要合理熟练使用。
-
12.09 17:30:21
 发表了文章
2022-12-09 17:30:21
发表了文章
2022-12-09 17:30:21
零基础HTML入门教程(10)——图像
我们这一小结学习了img图片标签,有了我们可以随意在网页设计插入图片,大家下面要熟练使用。我们上一小节学习了注释,我们这一小节学习一下图像,理解图像含义并熟练使用。但是图片一般是一个文件,我们可以通过源属性,将图片显示到img标签中。标签有两个必需的属性:src 属性 和 alt 属性。图片没法用文字描述,很难把图片放到img标签的内容部分。标签并不会在网页中插入图像,而是从网页上链接图像。标签创建的是被引用图像的占位空间。img 元素向网页中嵌入一幅图像。请注意,从技术上讲, -
12.09 17:29:39
 发表了文章
2022-12-09 17:29:39
发表了文章
2022-12-09 17:29:39
零基础HTML入门教程(9)——注释
总结下,程序中的注释,其实是用来解释程序代码的,一般用于提醒程序员这段代码的作用、注意事项,但是注释对程序本身是没有影响的。第二,注释不属于原文,也就是说,注释不属于程序代码,它对程序的运行没有任何影响,只是起到一个提示作用。我们这一小结学习了注释,注释好比英语或者是语文的文言文,我们可以再写完的代码上加注释,方便以后阅读。,中间的xxxx部分就是被注释的内容,注释的代码对网页毫无影响,是用来提示程序员的。第一,注释的作用是解释,也就是说,程序中的注释的作用是对程序代码进行解释。
-
12.09 17:28:52
 发表了文章
2022-12-09 17:28:52
发表了文章
2022-12-09 17:28:52
零基础HTML入门教程(8)——水平线hr标签
本小结我们讲述了hr水平线,加上他可以出来一个水平线,适当的使用回事文章更加清晰。我们上几小节学习了块级元素,行内元素,我们接下来学习一下水平线,熟练运用水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。我们可以看到加上hr春晓下面会出现一个水平线,这样就会看上去更清晰。标签在 HTML 页面中创建一条水平线。2.在 HTML 中,
-
12.09 17:28:11
 发表了文章
2022-12-09 17:28:11
发表了文章
2022-12-09 17:28:11
零基础HTML入门教程(7)——行级元素
基本上所有的文本级标签,都是行内元素,例如:p,span,a,b,em等等。(p标签比较特殊,是文本级标签,但是是块级元素)我们学习了这一小节明白了行内元素不会换行,不能设置宽高。我们在下面多多练习,熟练掌握。我们这一小结学习一下行级元素,理解和熟练使用行级元素。他们是不换行的无论多少span都是在一行。我们用一下spen标签作为演示。1.可以与其他行内元素并排。
-
12.09 17:27:10
 发表了文章
2022-12-09 17:27:10
发表了文章
2022-12-09 17:27:10
零基础HTML入门教程(6)——块级元素
上一篇我们讲了标签,它表示一个段落,在该标签后面会自动换行。所以标签是一个块级元素,它独自形成一块,跟后面的内容不会出现在同一行。
-
12.09 17:26:28
 发表了文章
2022-12-09 17:26:28
发表了文章
2022-12-09 17:26:28
零基础HTML入门教程(5)——超链接a标签
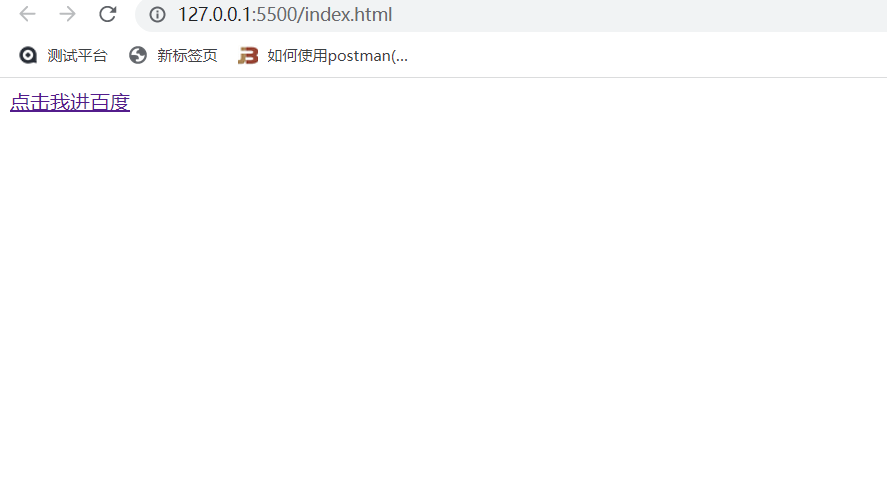
标签定义超链接,用于从一张页面链接到另一张页面。元素最重要的属性是 href 属性,它指示链接的目标。在所有浏览器中,链接的默认外观是:•未被访问的链接带有下划线而且是蓝色的•已被访问的链接带有下划线而且是紫色的•活动链接带有下划线而且是红色的。
-
12.09 17:25:50
 发表了文章
2022-12-09 17:25:50
发表了文章
2022-12-09 17:25:50
零基础HTML入门教程(4)——h1-h6标题标签
本小节我们学习了h1-h6标题标签,h1最大h6最小他是从大到小排列的。我们熟练掌握标题标签学会灵活使用。我们这一小节学习一下h1-h6标题标签,HTML的内容标题有6个级别。注意h1最大,h6最小。
-
12.09 17:25:01
 发表了文章
2022-12-09 17:25:01
发表了文章
2022-12-09 17:25:01
零基础HTML入门教程(3)——我的HTML第一个网页
我们这一小结讲了html最基本的语法,p标签是一个段落标签,所有的html标签都要放在body标签里面。本小结我们学习一下第一个html网页,html的最基本的语法,并熟练掌握html基本语法,熟练使用。
-
12.09 17:23:56
 发表了文章
2022-12-09 17:23:56
发表了文章
2022-12-09 17:23:56
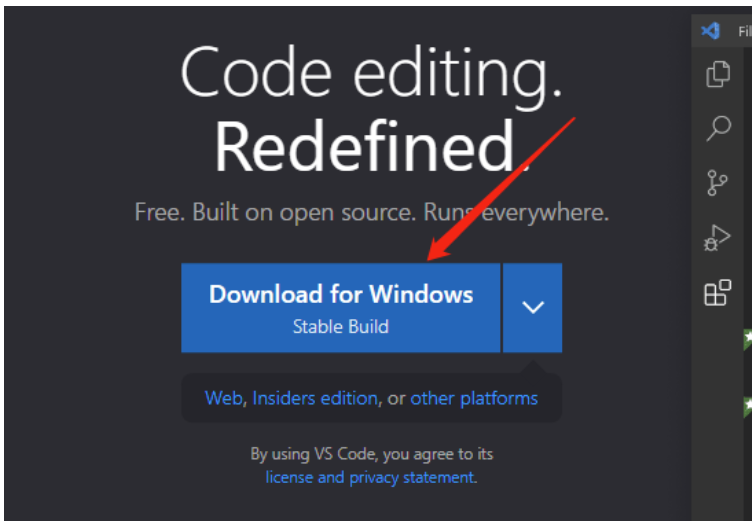
零基础HTML入门教程(2)——VSCode安装
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1]。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。[2]
-
12.09 17:22:34
 发表了文章
2022-12-09 17:22:34
发表了文章
2022-12-09 17:22:34
零基础HTML入门教程(1)——了解HTML
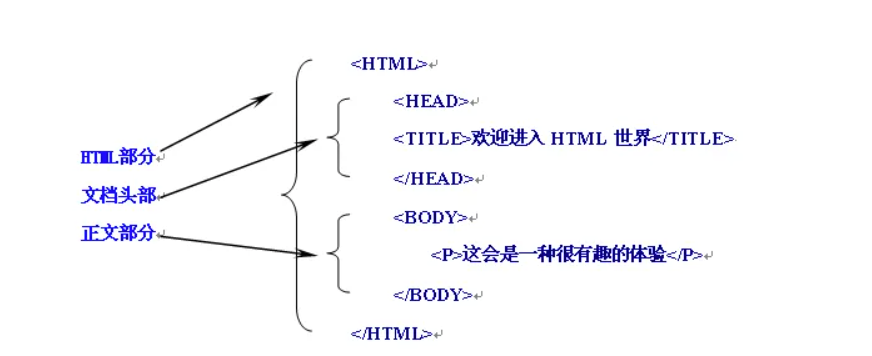
HTML已经经历了五次重大修改,HTML5赋予网页更好的意义和结构,HTML5开发的网页APP拥有更短的启动时间,更快的联网速度,为网页应用开发者们提供了更多功能上的优化选择,带来了更多体验功能的优势。除了这两个部分,还有文档的类型声明,文档类型声明的作用就是告诉浏览器你用的是哪个html版本来编写的,浏览器才能成功的渲染。第二部分是“主体”,主体部分提供的是网页的主题内容,即浏览器中显示的内容。本节小结带领大家了解学习一下HTML,这一小节我们主要任务就是去了解HTML,什么是HTML,他是干什么的。 -
12.09 17:21:40
 发表了文章
2022-12-09 17:21:40
发表了文章
2022-12-09 17:21:40
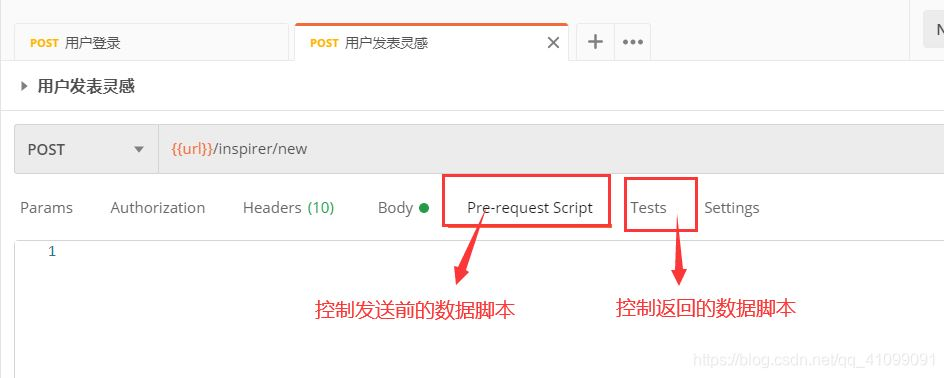
接口测试(30)Postman使用3
----- 如何自动获取token值并将token值自动写入至局部变量中呢?------ 可以自定义脚本。
-
12.09 17:20:56
 发表了文章
2022-12-09 17:20:56
发表了文章
2022-12-09 17:20:56
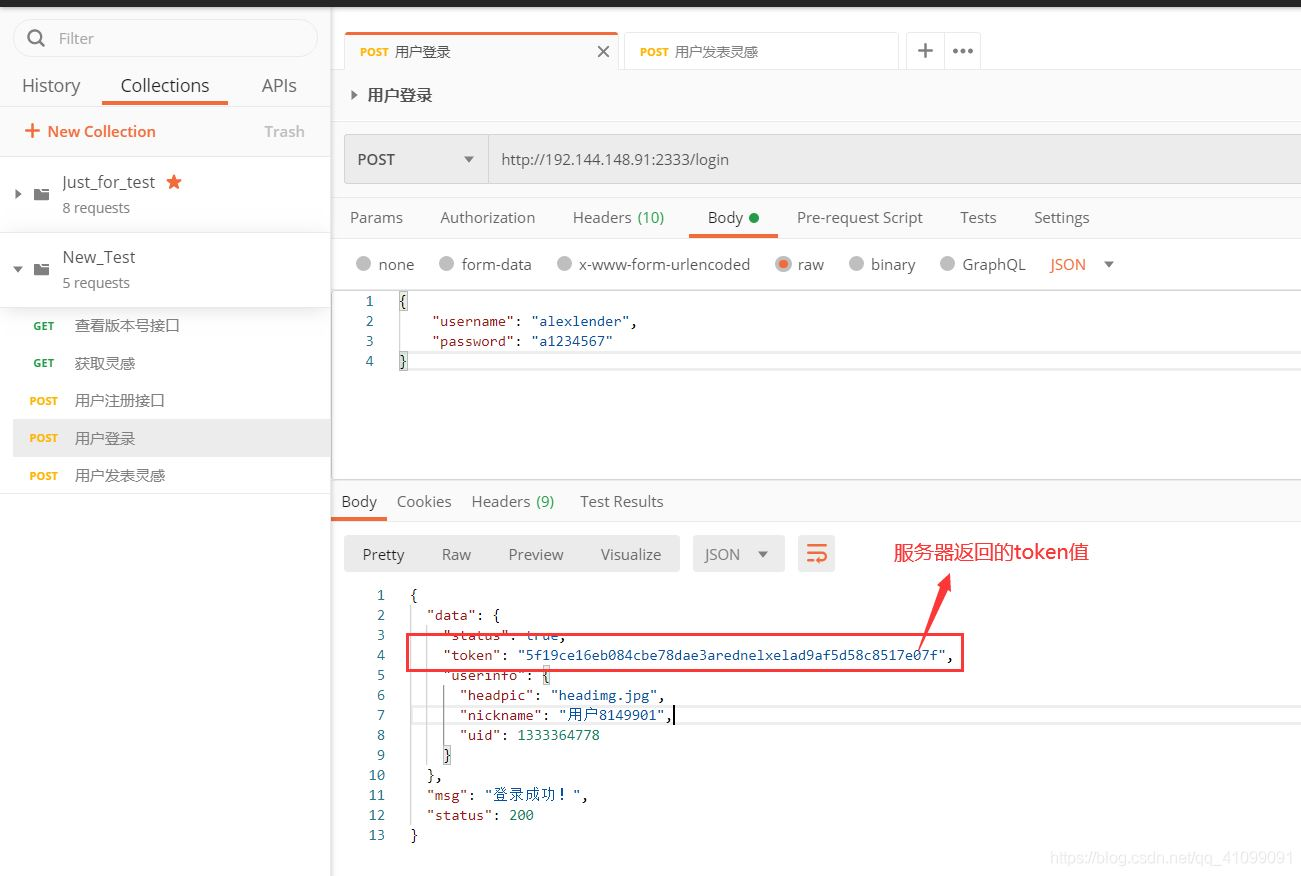
接口测试(29)Postman使用2
接着之前的Postman我们继续学习一下Postman使用,这一节课讲一下利用token进行操作。
-
12.09 17:20:13
 发表了文章
2022-12-09 17:20:13
发表了文章
2022-12-09 17:20:13
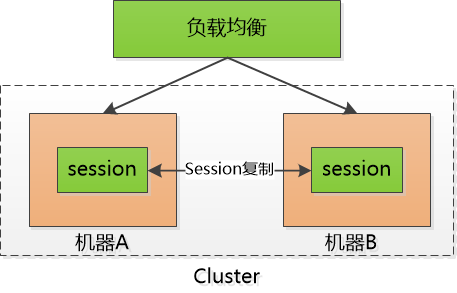
接口测试(28)彻底理解cookie,session,token的使用及原理2
我们也不一定需要等到token自动失效,token有撤回的操作,通过token revocataion可以使一个特定的token或是一组有相同认证的token无效。如果我们将已验证的用户的信息保存在Session中,则每次请求都需要用户向已验证的服务器发送验证信息(称为Session亲和性)。我们甚至能基于创建一个基于权限的token传给第三方应用程序,这些第三方程序能够获取到我们的数据(当然只有在我们允许的特定的token)在这之前,程序都是通过在服务端存储的登录信息来辨别请求的。尤其是在可扩展性方面。
-
12.09 17:19:30
 发表了文章
2022-12-09 17:19:30
发表了文章
2022-12-09 17:19:30
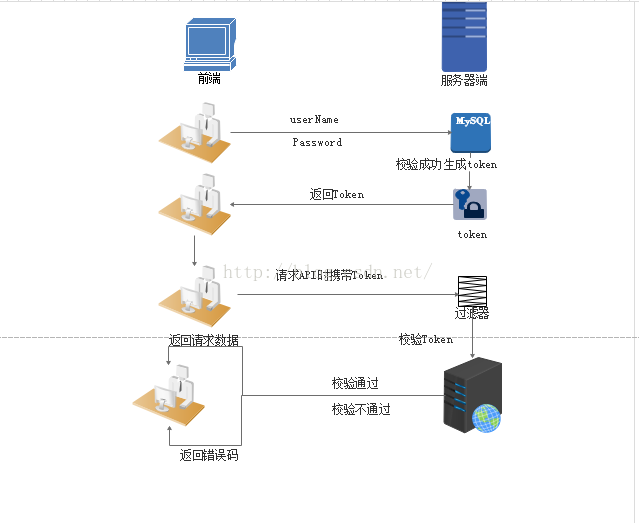
接口测试(27)session、cookie和token的区别1
2、但是随着交互式Web应用的兴起,像在线购物网站,需要登录的网站等等,马上就面临一个问题,那就是要管理会话,必须记住哪些人登录系统, 哪些人往自己的购物车中放商品, 也就是说我必须把每个人区分开,这就是一个不小的挑战,因为HTTP请求是无状态的,所以想出的办法就是给大家发一个会话标识(session id), 说白了就是一个随机的字串,每个人收到的都不一样, 每次大家向我发起HTTP请求的时候,把这个字符串给一并捎过来, 这样我就能区分开谁是谁了。如果访问服务器多了, 就得由成千上万,甚至几十万个。
-
12.09 17:18:32
 发表了文章
2022-12-09 17:18:32
发表了文章
2022-12-09 17:18:32
接口测试(26)Postman使用1
GET通常是将参数显示在URL地址中,可以被看见,不是那么安全;而POST是将参数写入body中,不能被看见,更安全。本小结讲述了Postman的基本使用,大家可以要熟练使用,并且运用Postman做最基本的接口测试。GET通常作用于从数据库中读取数据;而POST则是将数据提交/更新于数据库中。GET有长度限制,POST没有长度限制。
-
12.09 17:17:43
 发表了文章
2022-12-09 17:17:43
发表了文章
2022-12-09 17:17:43
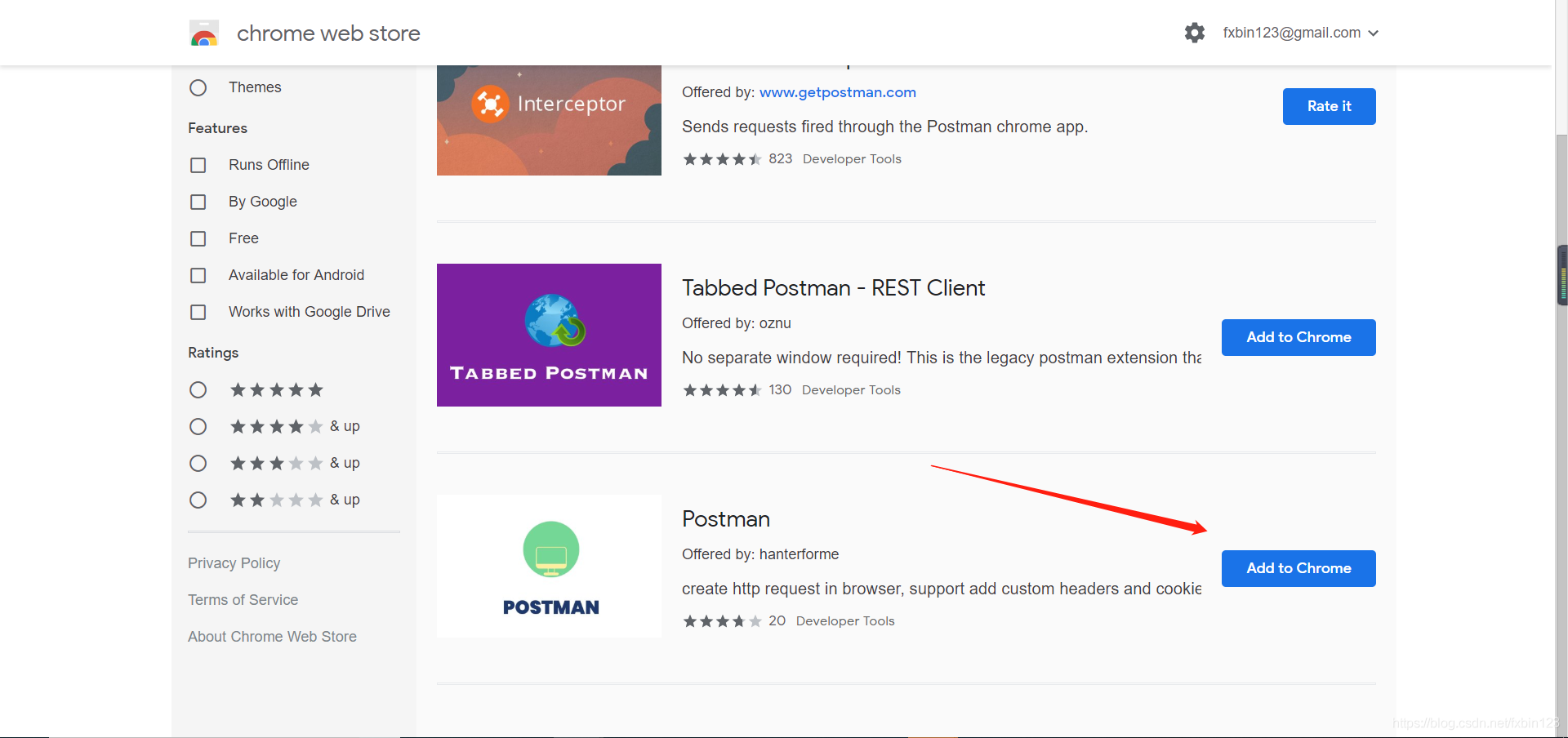
接口测试(25)Postman下载以及简介
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
-
12.09 17:16:55
 发表了文章
2022-12-09 17:16:55
发表了文章
2022-12-09 17:16:55
接口测试教程(24)了解接口测试
接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。简答的说就是通过URL像服务器或者其他模块等,传输我们想传输的数据,然后看看他们返回的是不是我们预期想要的。 -
12.09 17:16:12
 发表了文章
2022-12-09 17:16:12
发表了文章
2022-12-09 17:16:12
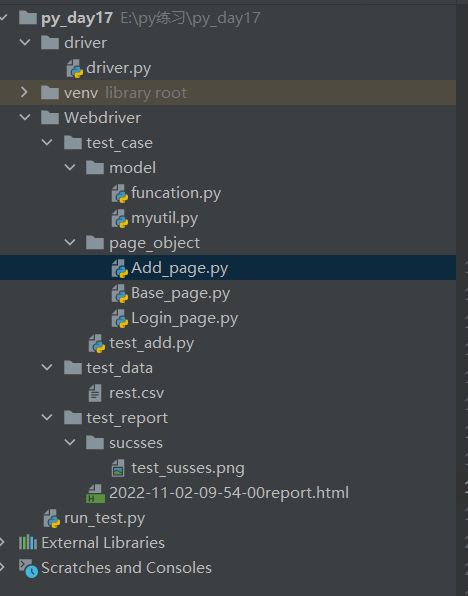
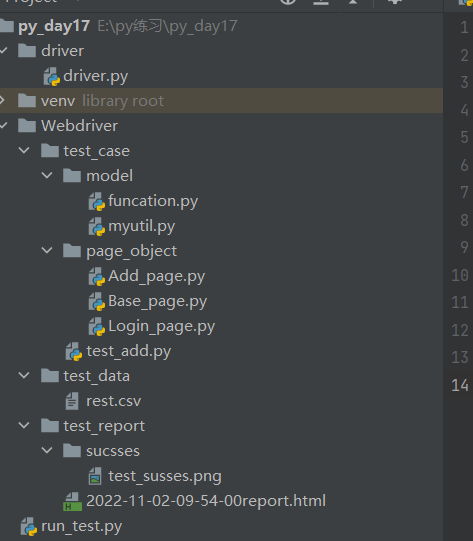
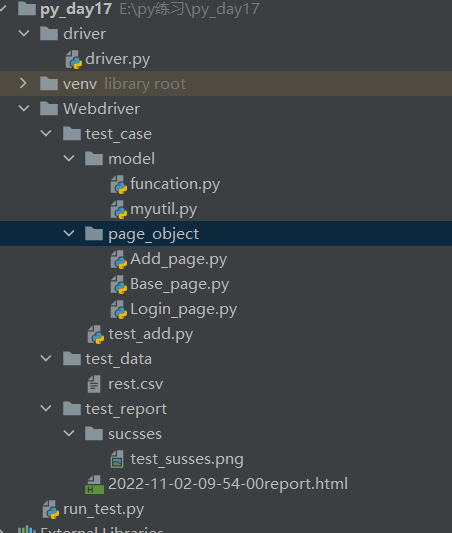
自动化测试教程(23)使用PO设计模式3
学到这里自动化测试已全部学习完毕,接下来的课程我们学习一下接口测试,大家在下面多多练习,PO设计模式有点难理解。接着我们上一小结没学完的PO设计模式,我们继续学习一下PO设计模式,并熟练运用。在里面方法新建好的csv文件。在里面放置测试报告文件。再这面面放置截图的图片。
-
12.09 17:15:00
 发表了文章
2022-12-09 17:15:00
发表了文章
2022-12-09 17:15:00
自动化测试教程(22)使用PO设计模式2
接着我们上一小结没学完的PO设计模式,我们继续学习一下PO设计模式,并熟练运用。PO设计模式没有说完,未完待续。
-
12.09 17:14:17
 发表了文章
2022-12-09 17:14:17
发表了文章
2022-12-09 17:14:17
自动化测试教程(21)使用PO设计模式1
上一小结我们了解了PO设计模式,我们这一小结学习一下如何使用PO设计模式,并熟练掌握PO设计模式的原理以及用法.
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(18)——注释
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(17)——内边距
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(16)——外边距
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(15)——颜色值
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(13)——边框样式
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(12)——有序列表样式
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(11)——无序列表样式
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(10)——背景图片平铺不平铺
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(9)——背景颜色和背景图片
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(8)——CSS设置字体
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(7)——CSS外联写法
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(6)——通配符选择器
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(5)——id选择器
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(4)——Class选择器
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(3)——元素选择器
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(2)——CSS如何应用
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础CSS入门教程(1)——认识css
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础HTML入门教程(22)——自定义列表
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础HTML入门教程(21)——无序列表
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
零基础HTML入门教程(20)——有序列表
滑动查看更多

暂无更多信息
暂无更多信息



