天行无忌
已加入开发者社区1233天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

开发者认证勋章
开发者认证勋章

初入江湖
初入江湖
粉丝
技术能力
兴趣领域
- PHP
- Python
- 前端开发
- 小程序
- 区块链
- Ubuntu
- NoSQL
- 云计算
- 人工智能
- 容器
擅长领域
-
前端开发
中级
能力说明:
掌握HTML5与CSS3的核心技术,掌握前端主流语言和开发框架JavaScript、jQuery和Ajax的基本知识,具备搭建动态交互网页的基本能力。
技术认证
暂时未有相关云产品技术能力~
技术改变生活、研发构建未来、细节铸造品质!
暂无精选文章
暂无更多信息
2022年06月
-
06.27 16:02:02
 发表了文章
2022-06-27 16:02:02
发表了文章
2022-06-27 16:02:02
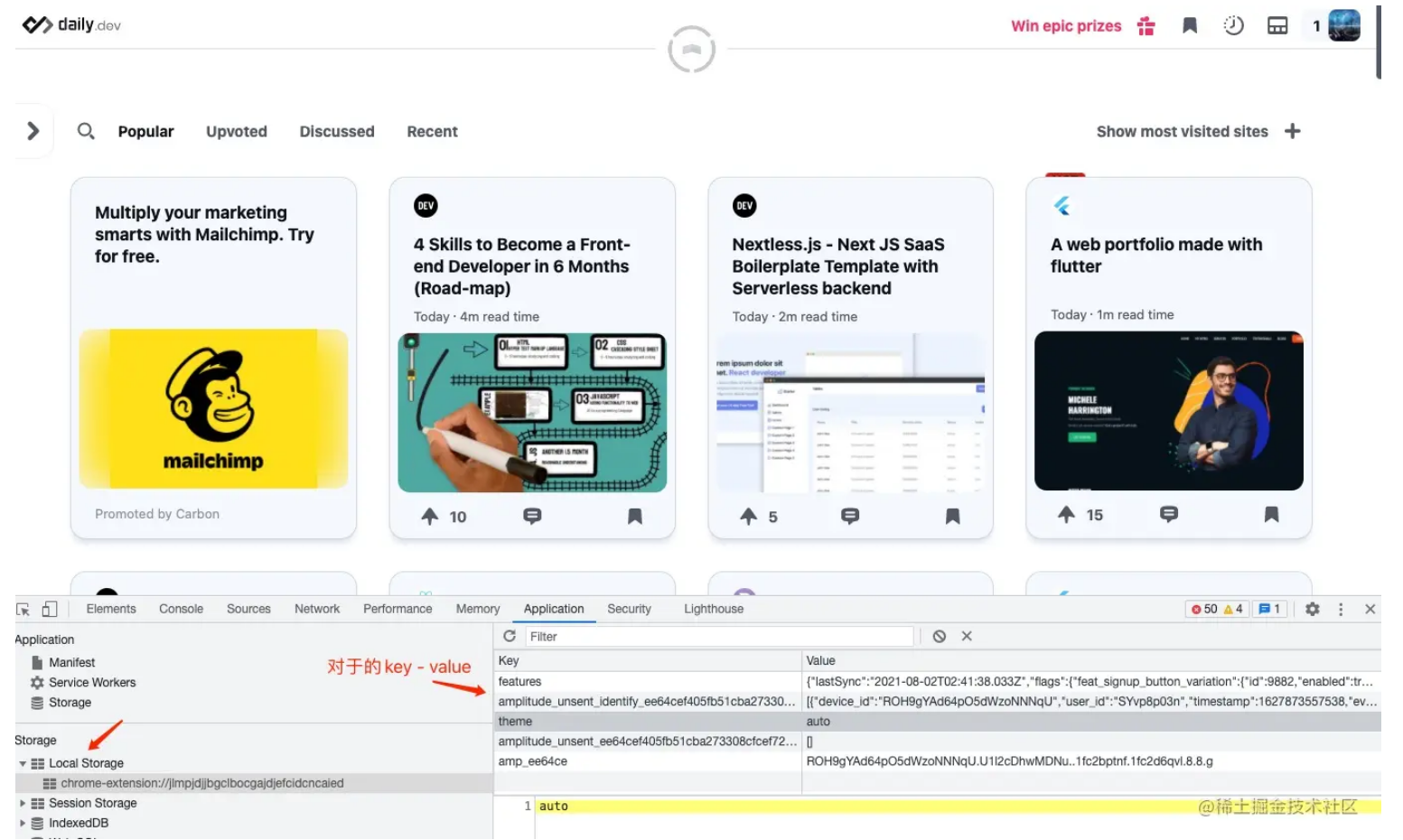
避免将 JWT 存储在 localStorage 中
在文章中《Web 身份验证:Cookie 与 Token》介绍过使用 Token 的好处,如无状态、自我存储等, 也提到过将 Token 存储在 Cookie 中的方式。可能有人会疑问,使用了 Token 为什么还用 Cookie,可以把 Token 存储在本地,如 localStorage 。
-
06.27 16:00:30
 发表了文章
2022-06-27 16:00:30
发表了文章
2022-06-27 16:00:30
Web 身份验证:Cookie 与 Token | 8月更文挑战
应用开发一般都少不了身份验证,而身份验证机制的稳定性对所有应用程序都变得至关重要。具体选择何种方式进行身份验证可以根据项目及团队情况来衡量,在决定之前需要先理解WEB身份验证常见的两种方式:基于 Cookie 的身份验证和基于令牌(Token)的身份验证。
-
06.27 15:57:01
 发表了文章
2022-06-27 15:57:01
发表了文章
2022-06-27 15:57:01
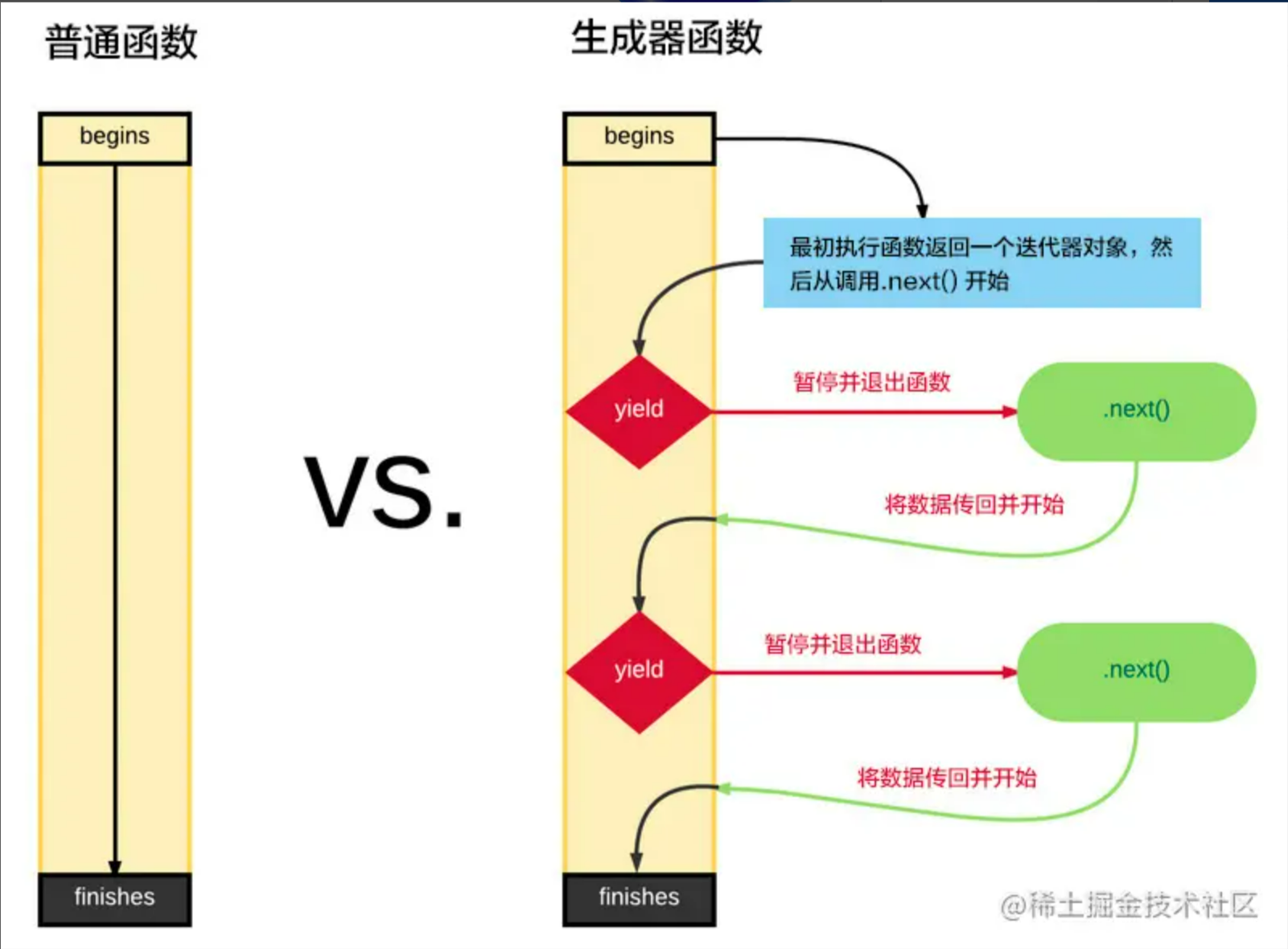
ES6中的生成器函数是什么?
我们知道 JavaScript 函数是从上到下执行的,但 ES6 在2016年6月发布时,这一切都改变了,它带来了在执行过程中暂停函数的能力,又能从暂停处继续执行。
-
06.27 15:55:42
 发表了文章
2022-06-27 15:55:42
发表了文章
2022-06-27 15:55:42
一种Vue应用程序错误/异常处理机制
现在构建前端应用程序不像以前那么简单,现在,应用程序更加复杂和多样。这就需要在构建前端应用程序的时候考虑很多,错误/异常处理是最重要的方面之一。 -
06.27 15:54:42
 发表了文章
2022-06-27 15:54:42
发表了文章
2022-06-27 15:54:42
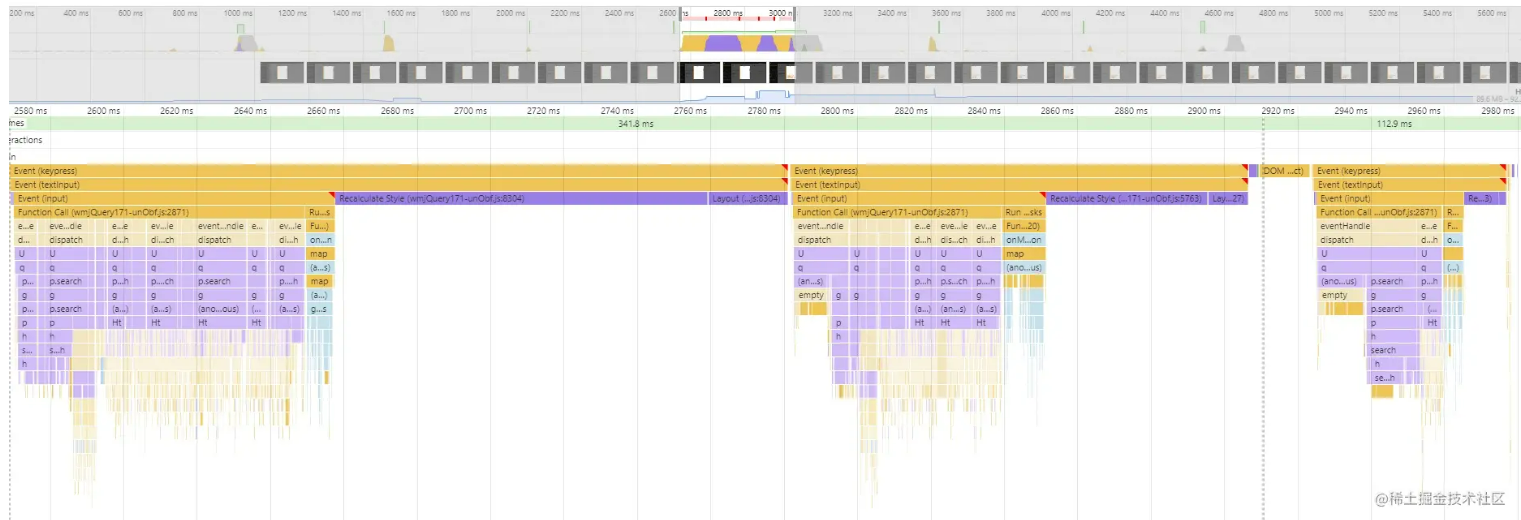
细说节流(Throttle)和防抖(Debounce)
节流(Throttle)和防抖(Debounce)对于前端开发人员来说应该是十分熟悉的,节流(Throttle)和防抖(Debounce)是两种可以节省性能的编程技术,两者的目的都是为了优化性能,提高用户体验,都是基于 DOM 事件限制正在执行的 JavaScript 数量的方法。但两者的有什么不一样呢?
-
06.27 15:47:10
 发表了文章
2022-06-27 15:47:10
发表了文章
2022-06-27 15:47:10
2021年WEB全栈开发技术栈
随着新工具和技术的发展,开发人员的技术格局一直在变化。在进行了大量面试和阅读了多数的职业描述后,总结了一下 JavaScript 开发人员应该掌握的现代技术栈,或许你使用的是 VUE,或者是 React、Angular 或Svelte 等。 -
06.27 15:45:47
 发表了文章
2022-06-27 15:45:47
发表了文章
2022-06-27 15:45:47
Vue 创建 Chrome 掘金作者榜扩展
浏览器扩展是可以修改和增强 WEB 浏览器功能的小程序,可以用于各种各样的任务,例如屏蔽广告、管理密码、组织标签、改变网页的外观和行为等等。
-
06.27 15:41:05
 发表了文章
2022-06-27 15:41:05
发表了文章
2022-06-27 15:41:05
图解 JavaScript 数组方法
JavaScript 数组方法,经常用到的大概 10 个左右,在文章《JavaScript 数组操作必须熟练运用的10个方法》中用文字和代码介绍了各个方法的使用,本文就不做太多的介绍,本文将通过图解析一下常用的数组方法的功能,再补充数组的几个方法。 -
06.27 15:39:15
 发表了文章
2022-06-27 15:39:15
发表了文章
2022-06-27 15:39:15
图解URL、URI和URN 区别
作为一名开发人员,特别的前端开发人员,已经无数次的听到过 URL 和 URI,对于 URN 可能听过的要少点,那么它们之间有什么区别呢?本文带大家巩固一下基本概念。
-
06.27 15:36:52
 发表了文章
2022-06-27 15:36:52
发表了文章
2022-06-27 15:36:52
有趣的 SVG、Favicon
favicons是在浏览器选项卡中看到的小图标,当浏览浏览器的书签和标签时,它们可以帮助用户清晰的知道是哪个网站。它们是互联网历史的一部分,能够实现一些很酷的效果。
-
06.27 15:33:45
 发表了文章
2022-06-27 15:33:45
发表了文章
2022-06-27 15:33:45
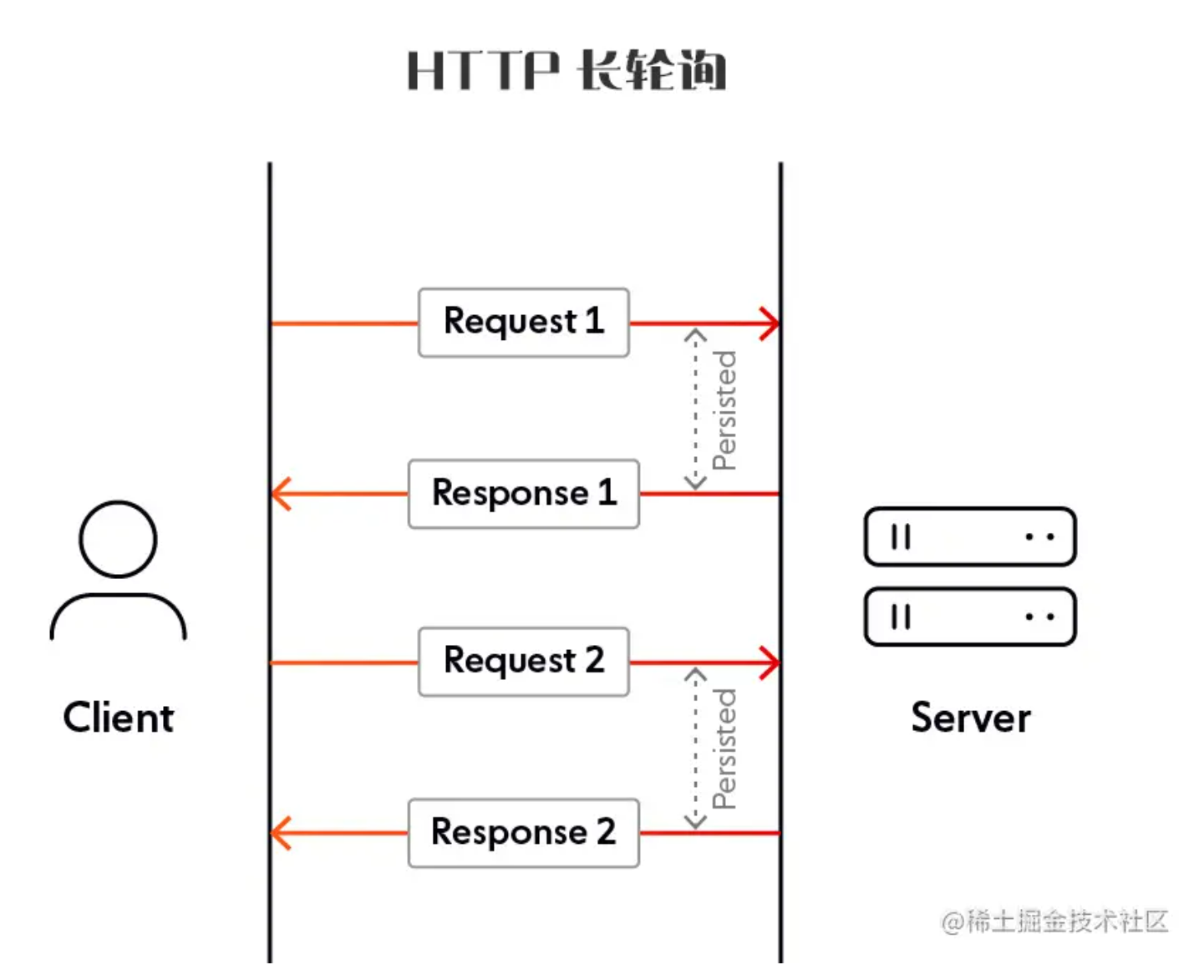
前端通讯协议大比拼:WebSockets和HTTP
在实时应用程序中,毋庸置疑,需要在信息可用时立即从服务器获取信息。而且,从根本上说,经典的 HTTP 请求/响应模式无法胜任这项工作。因为服务器将保持沉默,无论是否有新数据,除非或直到消费者请求更新。
-
06.27 15:30:53
 发表了文章
2022-06-27 15:30:53
发表了文章
2022-06-27 15:30:53
深入学习WebSockets概念和实践
WebSocket 协议为 Internet 通信创造了新的可能性,并为真正的实时通讯打开了大门。本文将介绍 WebSockets 的发展史,并深入学习 WebSockets 是如何产生的、它们是什么、如何工作,以及 WebSockets 如何在实际应用程序中工作的。
-
06.27 15:28:10
 发表了文章
2022-06-27 15:28:10
发表了文章
2022-06-27 15:28:10
每天学习10个实用Javascript代码片段(四)
每天学习10个实用Javascript代码片段,加深对 Javascript 语法的理解,积累代码优化经验,第四天继续,如果觉得内容能够带来点帮助,可以查看专栏《碎片时间学习Javascript代码》其他内容,又或者有用到的需求片段,不妨在留言区留言。 -
06.27 15:27:10
 发表了文章
2022-06-27 15:27:10
发表了文章
2022-06-27 15:27:10
phpExcel:Excel数据导入导出最佳实战
PHP如何导入带图片的Excel表格呢?图片又如何导出到Excel中呢?导出的Excel如何定义样式使其更加漂亮?带着这些问题开始本文的分享。
-
06.27 15:22:15
 发表了文章
2022-06-27 15:22:15
发表了文章
2022-06-27 15:22:15
每天学习10个实用Javascript代码片段(三)
每天学习10个实用Javascript代码片段,加深对 Javascript 语法的理解,积累代码优化经验,第三天继续,如果觉得内容能够带来点帮助,可以查看专栏《碎片时间学习Javascript代码》其他内容,又或者有用到的需求片段,不妨在留言区留言。 -
06.27 15:20:51
 发表了文章
2022-06-27 15:20:51
发表了文章
2022-06-27 15:20:51
每天学习10个实用Javascript代码片段(二)
每天学习10个实用Javascript代码片段,加深对 Javascript 语法的理解,积累代码优化经验,今天是第二部分,当然看完后还能继续查看过完的代码片段《每天学习10个实用Javascript代码片段(一)》。 -
06.27 15:19:37
 发表了文章
2022-06-27 15:19:37
发表了文章
2022-06-27 15:19:37
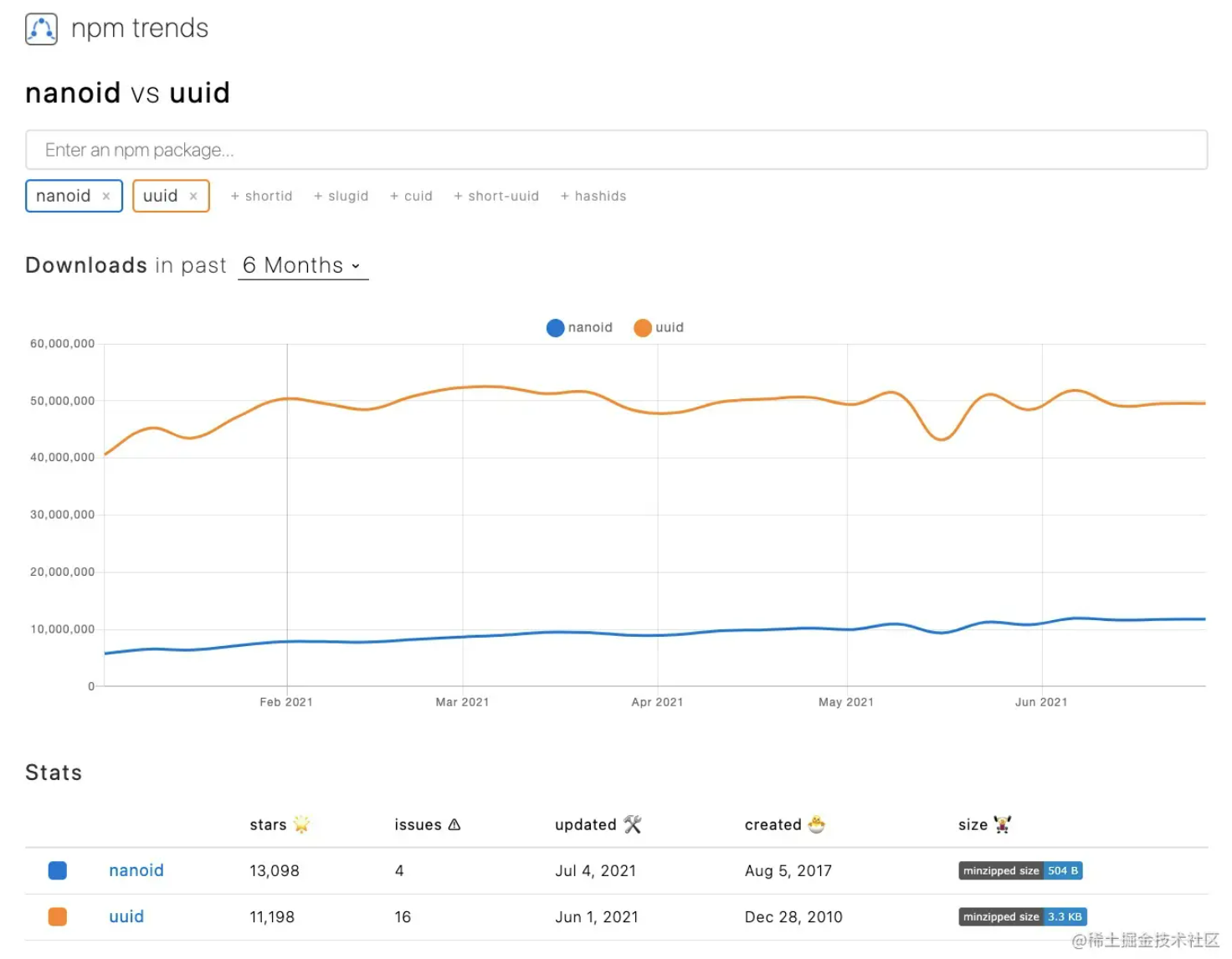
从现在开始用 NanoID 会取代UUID
如果你的项目有生成唯一 key 或者使用 uuid 的场合,那么从现在开始,请使用 NanoID。之前在文章《分享8个可以提高开发效率的JavaScript库》介绍过 NanoID 。NanoID 是一个创建唯一 key 的轻量级的脚本库,在过去有类似需求首先想到的是 uuid ,与其相比 NanoID 要小得多。
-
06.27 15:17:58
 发表了文章
2022-06-27 15:17:58
发表了文章
2022-06-27 15:17:58
每天学习10个实用Javascript代码片段(一)
随着 Javascript 越来越流行,使其应用的场景越来越多,不仅限于前端,可以是后端、混合应用程序、嵌入式设备等等,于是就有了大前端的叫法。现代前端开发有大量的框架和代码库来帮助实现各种复杂的需求,导致让很多人认为前端开发很简单,如切页面、组框架、网页制作等等。一个前端工程师如果需要提升技能,必然要经历原生代码的编写,代码片段可以加深对 Javascript 基础语法的理解,同时还能增加编码水平。
-
06.27 13:50:02
 发表了文章
2022-06-27 13:50:02
发表了文章
2022-06-27 13:50:02
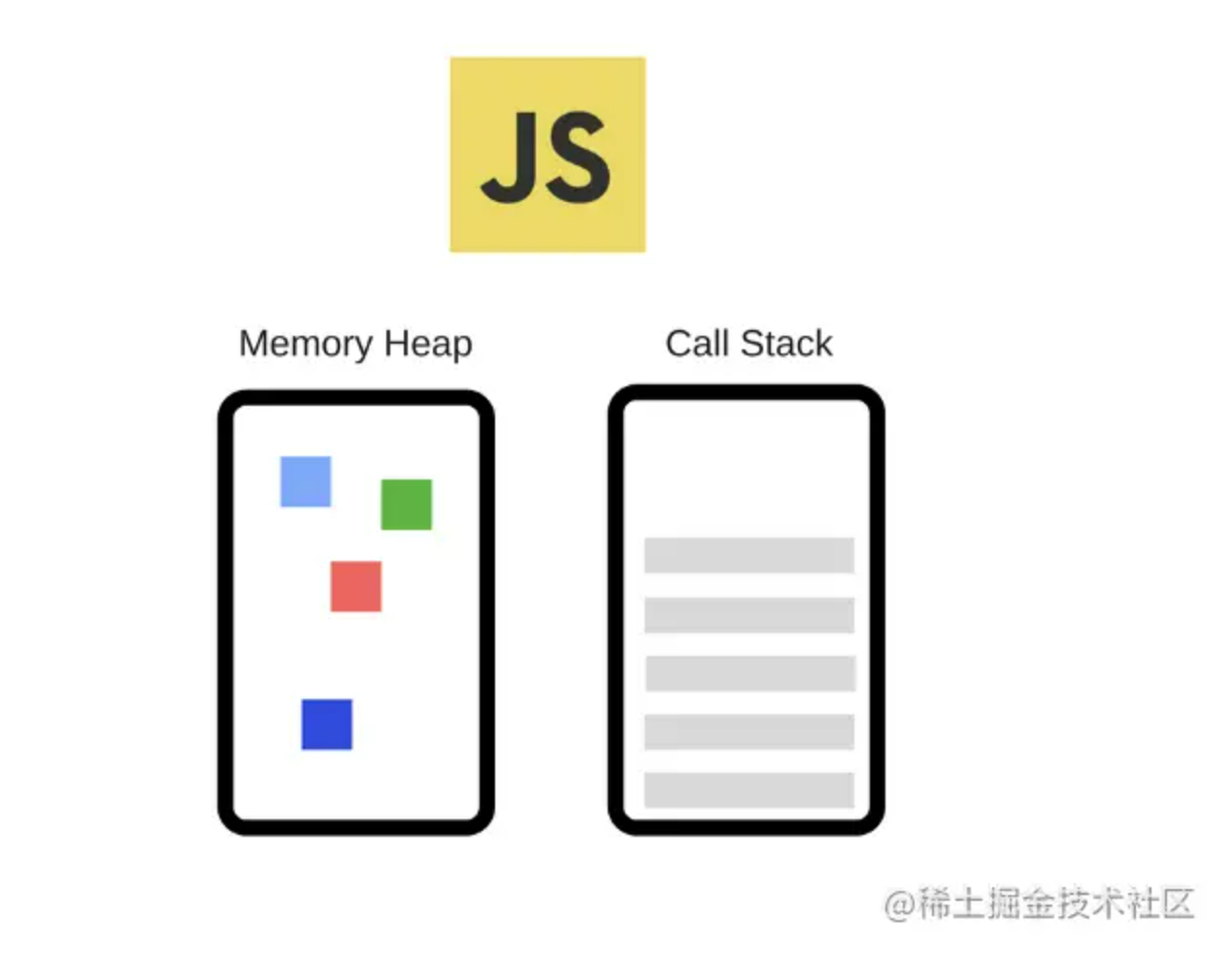
Javascript 的工作原理:引擎、运行时和调用堆栈概述
随着 Javascript 越来越流行,使其应用的场景越来越多,不仅限于前端,可以是后端、混合应用程序、嵌入式设备等等,于是就有了大前端的叫法。本文开始带大家一起回顾总结 Javascript 的构建块以及它们是如何协同工作,理解其原理,将有助于编写更优的代码。
-
06.27 13:47:26
 发表了文章
2022-06-27 13:47:26
发表了文章
2022-06-27 13:47:26
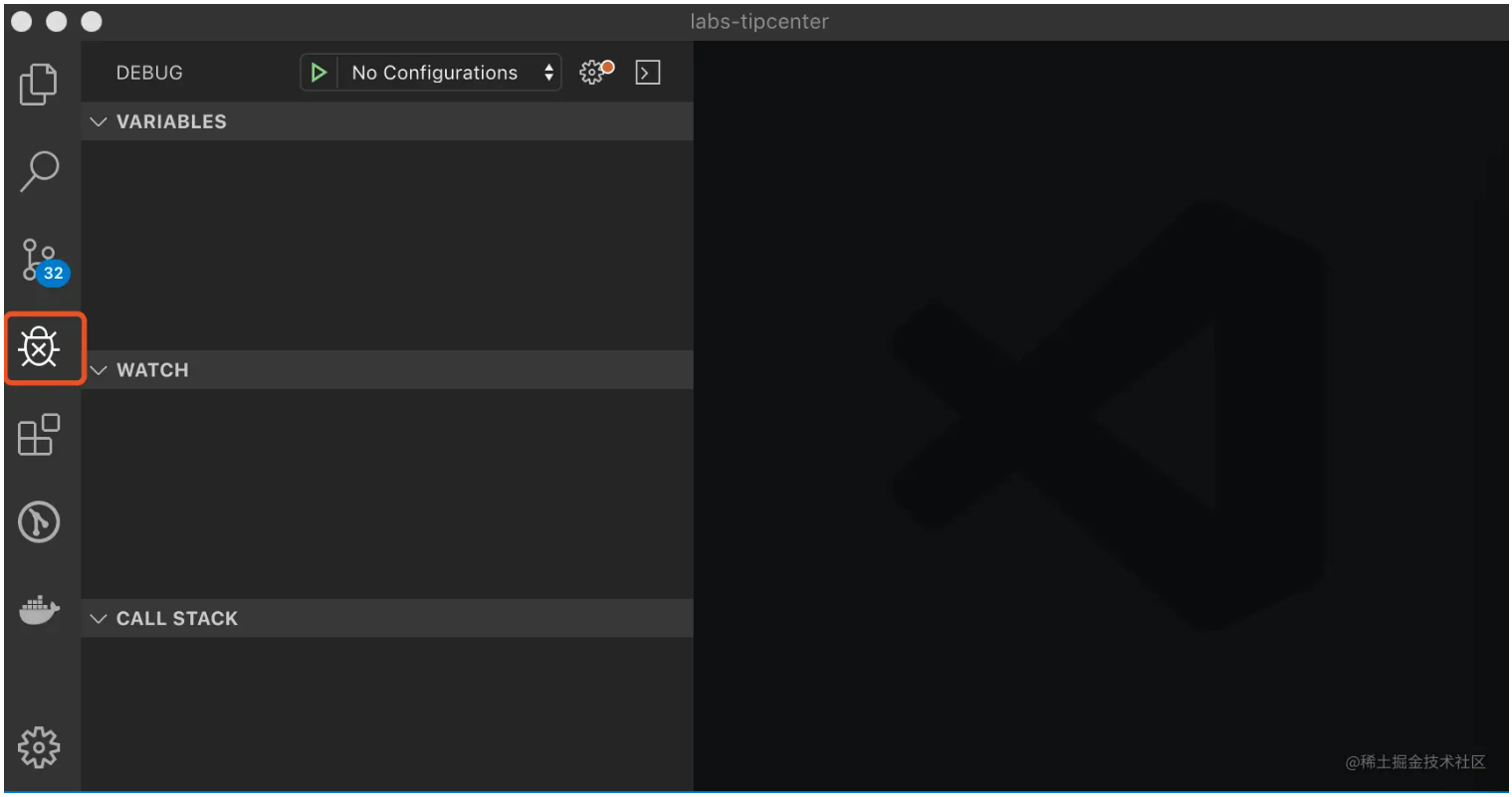
简说Visual Studio代码进行调试
前端编程很有趣,开发人员有能力创建他们想要的任何东西,任何效果。不幸的是,当遇到bug时,这种乐趣就会消失。JavaScript开发人员可能首先想到的是alert、console.log语句。添加console.log()是可视化代码状态的一种快速方法。
-
06.27 13:43:26
 发表了文章
2022-06-27 13:43:26
发表了文章
2022-06-27 13:43:26
4个 JavaScript 字符串操作技巧
字符串是编程世界最基本最重要的数据类型之一,JavaScript 也不例外。JavaScript 字符串是不可变的,对于存储可以由字符、数字和 Unicode 组成的文本很便捷。JavaScript 提供了许多内置函数,允许以不同的方式创建和操作字符串。在本文将分享一些优雅的操作 JavaScript 字符串的技巧。 -
06.27 13:42:14
 发表了文章
2022-06-27 13:42:14
发表了文章
2022-06-27 13:42:14
ES6中扩展运算符的8种用法
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组(数组常用方法)、字符串、Map (悟透Map)、Set (Set 如何使用?)、DOM节点等。
-
06.27 13:40:23
 发表了文章
2022-06-27 13:40:23
发表了文章
2022-06-27 13:40:23
前端跨域请求方案整理
跨域请求,是前端开发比较常见的问题。通常为了提高的开发效率,项目开发过程中进行前后端分离,各自独立部署,就可能会出现前后端域名不一致,在通讯过程中就会出现跨域的问题。由于项目开发过程中涉及,借此机会对跨域问题进行整理,也是前端面试比较常见的问题。
-
06.27 13:38:26
 发表了文章
2022-06-27 13:38:26
发表了文章
2022-06-27 13:38:26
JavaScript中的Set数据操作:交集、差集、交集、对称差集
在许多情况下,需要比较多个列表,获取它们有或没有交集、差集等等,在 Javascript 有一个数据类型可以很好的实现这些需求,那就是 Set 。 -
06.27 13:31:05
 发表了文章
2022-06-27 13:31:05
发表了文章
2022-06-27 13:31:05
纯CSS实现随机翻牌效果之 steps 妙用
翻牌是大家很熟悉的一个互动效果,通常在抽奖活动中出现。那么不借助 JavaScript 是否能够实现随机翻牌效果?翻牌效果肯定是没有问题,CSS 没有随机函数,今天就来分享一个另类的交互实现思路。
-
06.27 13:21:59
 发表了文章
2022-06-27 13:21:59
发表了文章
2022-06-27 13:21:59
说说免费的微软Windows 11
Windows 11 被全世界成千上万的技术爱好者泄露、审查和盗版。现在,微软已经正式宣布免费了。如果你是 Windows 用户,可以去官方网站了解一下。在文章的最后分享了Windows 11高清壁纸。
-
06.26 23:06:07
 发表了文章
2022-06-26 23:06:07
发表了文章
2022-06-26 23:06:07
页面制作的15个CSS技巧
本文跟大家分享一些在技术文档中很少提到的CSS属性和值,但是,在我看来,对于提高web界面开发的速度和质量特别有帮助。文章中涉及的很多特性都是实验性质的,现代浏览器基本支持了大部分了,如果在使用下面提到的属性的时候又需要兼容主流浏览器的时候,可以先查看一下Can I use。
-
06.26 23:02:14
 发表了文章
2022-06-26 23:02:14
发表了文章
2022-06-26 23:02:14
前端面试 | 18个常见HTML问题与答案
HTML 是互联网上应用开发最广泛的语言之一,它可以带我们深入 Web 开发的世界,提高技能。如果你想从事 WEB 开发(前端开发)相关的职业,HTML 的基础就必须熟练掌握,下面就以问答的形式开启我们的回顾之路,为即将踏入这个行业的新人们铺铺路。 -
06.26 22:59:25
 发表了文章
2022-06-26 22:59:25
发表了文章
2022-06-26 22:59:25
Vue源码学习 | 从源码中学习Javascript技巧
阅读代码是提高编码水平的好方法,优秀的源代码就像一部文学巨作,开拓思维,提供启示。最近在阅读vue2的源代码,学到了很多JS的编码技巧,后续陆续分享出来供参考,顺便总结一下代码阅读成果。 -
06.26 22:56:34
 发表了文章
2022-06-26 22:56:34
发表了文章
2022-06-26 22:56:34
构建WEB项目的 25 个HTML建议
HTML 超文本标记语言是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。 -
06.26 22:54:13
 发表了文章
2022-06-26 22:54:13
发表了文章
2022-06-26 22:54:13
理解Angular RxJS映射数据操作
Map 数据是程序开发时的一种常见操作。当在代码中使用RxJS来生成数据流时,很可能最终需要一种方法来将数据映射成需要的任何格式。RxJS提供了常规的 map 函数,还有 mergeMap、switchMap和concatMap这样的函数,它们的处理方式略有不同。 -
06.26 22:52:09
 发表了文章
2022-06-26 22:52:09
发表了文章
2022-06-26 22:52:09
值得收藏的15个JavaScript语句
JavaScript 可以处理很多事情,从复杂的框架到API的处理,需要学习的东西太多了。今天来分享 15 个简单且可能常用到函数语句。 -
06.26 22:48:45
 发表了文章
2022-06-26 22:48:45
发表了文章
2022-06-26 22:48:45
JavaScript 数组操作必须熟练运用的10个方法
JavaScript 提供了大量不同的处理数组的方法,这里花几分钟时间介绍 10 个项目中可以用到的数组方法。 -
06.26 22:45:47
 发表了文章
2022-06-26 22:45:47
发表了文章
2022-06-26 22:45:47
如何在 Vue 的计算属性中传递参数
在 Vue 中,计算属性(computed )是从其他响应式属性派生的属性,是用于自动监听响应式属性的变化,从而动态计算返回值。计算属性(computed )通常是一个没有参数的函数。当然如果需要像调用方法一样给计算属性传递参数也是可以的,本文介绍两种向计算属性传参的方法。 -
06.26 22:44:53
 发表了文章
2022-06-26 22:44:53
发表了文章
2022-06-26 22:44:53
Angular数据状态管理框架:NgRx/Store
ngrx/store 是基于RxJS的状态管理库,其灵感来源于Redux。在NgRx中,状态是由一个包含action和reducer的函数的映射组成的。Reducer函数经由action的分发以及当前或初始的状态而被调用,最后由reducer返回一个不可变的状态。
-
06.26 22:29:28
 发表了文章
2022-06-26 22:29:28
发表了文章
2022-06-26 22:29:28
Angular管道PIPE介绍
PIPE,翻译为管道。Angular 管道是编写可以在HTML组件中声明的显示值转换的方法。Angular 管道之前在 AngularJS 中被称为过滤器,从 Angular 2开始就被称为管道。管道将数据作为输入并将其转换为所需的输出。 -
06.26 22:27:49
 发表了文章
2022-06-26 22:27:49
发表了文章
2022-06-26 22:27:49
Angular模板简介
模板引擎是Web应用中用来生成动态HTML的一个途径, 负责将数据模型与HTML模板结合起来(即模板渲染),生成最终的HTML。 编写HTML模板的语法称为模板语法,模板语法的表达能力和可扩展性决定了模板引擎的易用性。本文将介绍在重构管理控制台中使用到的Angular的模板引擎ng-template。 -
06.26 22:26:35
 发表了文章
2022-06-26 22:26:35
发表了文章
2022-06-26 22:26:35
Angular | 浅谈Angular错误处理方式
错误处理是编写代码经常遇见的并且必须处理的需求,很多时候处理异常的逻辑是为了避免程序的崩溃,之前《浅谈前端异常监控平台实现方案》介绍过异常跟踪,本文将简单介绍Angular处理异常的方式。 -
06.26 22:25:44
 发表了文章
2022-06-26 22:25:44
发表了文章
2022-06-26 22:25:44
无需JavaScript可以实现的9个网页功能
HTML是超文本标记语言,它能够轻松地为网页创建元素,可以使用标签、属性、添加脚本等等。同时 HTML 比想象的更有用,在有些场景下可以不需要 JavaScript。今天跟大家分享9个不需要 JavaScript 能够实现的小功能。
-
06.26 22:23:33
 发表了文章
2022-06-26 22:23:33
发表了文章
2022-06-26 22:23:33
优雅编程 | 7 个你应该掌握的 JavaScript 编码技巧
JavaScript 是一个灵活性很强的语言,有很多和其他语言不一样的特性,本文分享7 个日常开发中可以用到的 JavaScript 编码技巧,享受其优雅编程的快感。更多的编码技巧可以参阅《18个JavaScript代码的小技巧》和《24 个 Javascript 代码优化技巧》。
-
06.26 22:19:13
 发表了文章
2022-06-26 22:19:13
发表了文章
2022-06-26 22:19:13
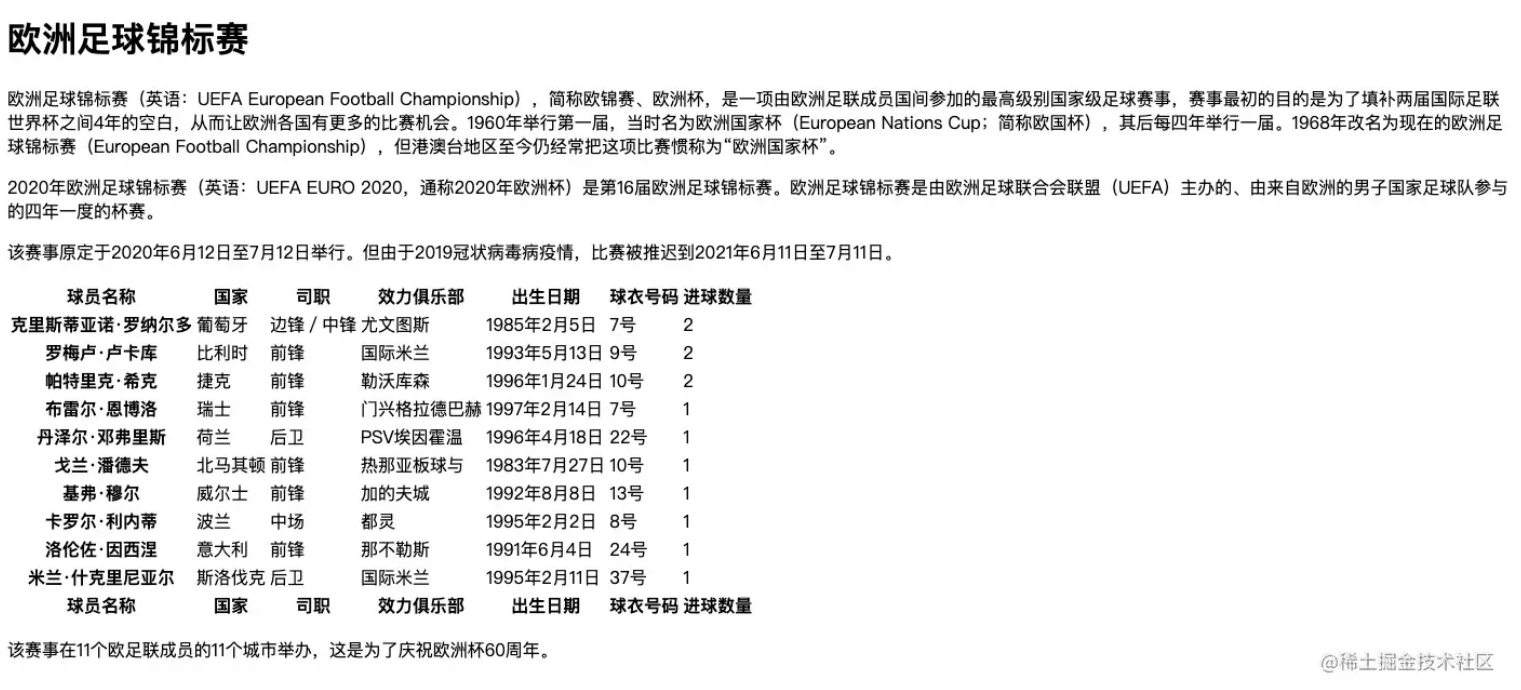
CSS实战 | 磁性页头和页脚的表格制作
表格,是用来展示记录集常用的标签,现如今各种终端设备,大分辨率、小分辨率等等,让表格展现数据变得不那么直观,如表头被滚动条操作移除可视范围导致查看数据不够友好。说到表格数据查看的方便性,大家首先想到的应该是Excel。没错,这里跟大家分享一个操作便捷且直观的响应式表格制作方式,以后在项目中或许能够用上,当然现在很多框架都实现了这样的效果。
-
06.26 22:11:37
 发表了文章
2022-06-26 22:11:37
发表了文章
2022-06-26 22:11:37
优雅的处理文本溢出截断
文本溢出截断是一个比较常见的场景,如新闻列表页、微博列表、商品列表等,溢出截断主要是为了保证界面的整齐。在《前端开发需要知道的 10 个 CSS 技巧》中有提到过多行文本溢出的处理,本文总结一些优雅的处理文本溢出截断的方法。
-
06.26 22:09:35
 发表了文章
2022-06-26 22:09:35
发表了文章
2022-06-26 22:09:35
前端开发需要知道的 10 个 CSS 技巧
个人觉得 CSS 是每个前端开发人员都必须掌握的基础,以完成相应的交互和终端设备的响应。在项目开发中,有些容易被忽略的小问题带来项目后期的胶水代码。本文总结一些项目开发中CSS的10个小技巧。
-
06.26 22:08:00
 发表了文章
2022-06-26 22:08:00
发表了文章
2022-06-26 22:08:00
Single-Spa构建第一个微前端项目
微前端是前端web开发的趋势,微服务允许你将后端分解成更小的部分,受此启发,微前端允许你独立构建、测试和部署前端应用。根据你选择的微前端框架,你甚至可以让多个微前端应用——用React、Angular、Vue或其他工具编写的——在同一个大应用中无扰共存!之前在这里《认识微前端:一种用于前端 Web 开发的微服务》大概介绍了一下。
-
06.26 22:06:34
 发表了文章
2022-06-26 22:06:34
发表了文章
2022-06-26 22:06:34
分享8个可以提高开发效率的JavaScript库
现代前端开发相比以前来说幸福很多了,过去为了兼容IE、火狐等浏览器环境焦头烂额,为了减少代码加速文件的加载尽可能的编写原生 JavaScript,能不用插件就不用(插件由于要考虑通用性,会增加很多兼容代码)。这一切变化首要功能应该要给谷歌浏览器提供的开源核心,360浏览器为中国用户普及高级浏览器的努力,网络提速政策的实时。 -
06.26 22:03:23
 发表了文章
2022-06-26 22:03:23
发表了文章
2022-06-26 22:03:23
API设计应该了解的HTTP方法和特性
在 REST API 设计理念里面对于资源的具体操作使用 HTTP 动词(方法),昨天在《API端点/资源命名最佳实践》介绍了端点的命名,今天来介绍在 REST API 设计中经常用到的HTTP方法,这些方法类似于字母表很常用。开发人员通常只使用 GET、PUT 、DELETE 或 POST,HTTP 官方介绍了 39 个 HTTP 请求方法及每个方法适合的场景。在本文中,介绍在REST API设计中常用的HTTP请求方法和特性。 -
06.26 22:02:33
 发表了文章
2022-06-26 22:02:33
发表了文章
2022-06-26 22:02:33
Vue开发中可以使用的ES6特征
ECMAScript 6.0(以下简称 ES6)是 Javascript 语言的下一代标准,正式发布与2015年6月。它的目标,是使得Javascript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。 -
06.26 22:01:01
 发表了文章
2022-06-26 22:01:01
发表了文章
2022-06-26 22:01:01
API端点/资源命名最佳实践
有很多理由来驱动深思熟虑地命名 API 端点,为 API 端点选择合理的名称可以极大地平滑新开发人员的学习曲线,帮助他们直观地知道要寻找什么以及在哪里找到它,也能极大的降低开发人员之间的沟通成本。本文将介绍API端点命名的实用规范,关于REST的设计准则,可以参阅《9个REST API设计的基本准则》,在开始讨论API命名实践之前,先聊下 REST 的资源命名准则。 -
06.26 21:59:16
 发表了文章
2022-06-26 21:59:16
发表了文章
2022-06-26 21:59:16
REST 从来都不是基于 CRUD
一个严重的误解是 REST 的 API 必须是基于 CRUD 的,这两者之间没有任何的联系,都只是API设计风格的一种方式而已。本文还将介绍基于 REST 的 API 的几种实现规则。 -
06.26 21:58:17
 发表了文章
2022-06-26 21:58:17
发表了文章
2022-06-26 21:58:17
浅谈API设计风格
API 风格是一个备受争议的话题,大多数开发者都熟悉 REST 与 GraphQL 的争论,更不用说其他风格了。本文将介绍常见的8种不同的API风格。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Fooocus 超过 180 种风格的傻瓜式 AI 图片生成工具
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 PyTorch、ONNX 和 TensorRT 将视觉 Transformer 预测速度提升 9 倍
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 html2PDF 将内容导出为 PDF
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
基于文本嵌入和 CLIP 图像嵌入的多模态检索
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Python SQLAlchemy:需要了解的 3 个数据库操作功能
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Human Generator:创建人体模型的 AI 工具
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Brain.js 的力量:构建多样化的人工智能应用程序
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
通过 4-bit 量化加载和运行 Mistral 7B AI
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 Embedchain 和 databutton 构建在线 AI 学习助理
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
构建自己 AI 翻译助手取代谷歌翻译
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
LangChain 是 LLM 交响乐的指挥家
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
通过 OpenAI 和 Langchain 构建 Arxiv 论文摘要 Twitter 机器人
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
2023 年 AI/ML 值得关注的 15 个 Github 开源库
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
JARVIS 变为现实:使用 Python、React 和 GPT-3 构建个人 AI 助理
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
7 个值得收藏的 Python 身份验证库
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 OpenAI、LangChain 和 LlamaIndex 构建 Knowledge
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
下一代 AI 开发工具Vercel AI SDK 快速入门
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 ExLlamaV2 在消费级 GPU 上运行 Llama 2 70B
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
稀疏微调:彻底改变大语言模型的推理速度
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 CTransformers 运行 Zephyr-7b、Mistral-7b 模型
滑动查看更多

暂无更多信息
暂无更多信息



