linwu_hi
已加入开发者社区793天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- 前端开发
- JavaScript
- 设计模式
- 开发框架
- 开发工具
- Web App开发
擅长领域
技术认证
暂时未有相关云产品技术能力~
linwu,高级开发工程师,曾就职于腾讯,360等多家互联网大厂,写过监控系统,微前端,维护过TDesign组件库,工作中负责内部团队基础设施搭建,喜欢golang,关注我,带你一起进阶 联系方式:linwu-hi
暂无精选文章
暂无更多信息
2023年07月
-
07.31 15:59:01
 发表了文章
2023-07-31 15:59:01
发表了文章
2023-07-31 15:59:01
⭐️入职新公司需要准备哪些工作,如何让同事觉得你是大神-1
理清内部平台 进入一家新公司,你需要了解以下几个平台以及使用方式: -
07.31 15:51:43
 发表了文章
2023-07-31 15:51:43
发表了文章
2023-07-31 15:51:43
挺好玩的项目-TS实战之扑克牌排序问题
看到一篇不错的TS实战文章,我这边总结了一下分享给大家,该项目我稍微补充了一下,可供大家在线运行 -
07.31 15:46:50
 发表了文章
2023-07-31 15:46:50
发表了文章
2023-07-31 15:46:50
腾讯面试官:如何从0到1实现一个高性能Collapse折叠组件,直到现在我还实现不出来
大家好,我是linwu,之前面腾讯某个部门的时候,面试官曾经给了我一道手写题,题目大概就是从0到1实现一个Collapse折叠组件,然后我根据提供接口属性,我大概实现出来类似下面组件的形态,然后面试官问动画除了height形式,还有其他它方式么,因为height的变化会触发重排,另外折叠面板panel如果是大量数据,打开的时候会卡顿,该如何处理,这个我到时候解决了,提前渲染隐藏就行,但是重排的问题直到现在我都没有解决,发出来问问大家,如果是你们,你们会如何思考🤔 -
07.31 15:41:52
 发表了文章
2023-07-31 15:41:52
发表了文章
2023-07-31 15:41:52
-
07.31 15:39:29
 发表了文章
2023-07-31 15:39:29
发表了文章
2023-07-31 15:39:29
我给项目加了性能守卫插件,同事叫我晚上别睡的太死-1
由于我组主要是负责的是H5移动端项目,老板比较关注性能方面的指标,比如首页打开速度,所以一般会关注FP,FCP等等指标,所以一般项目写完以后都会用lighthouse查看,或者接入性能监控系统采集指标. -
07.31 15:23:39
 发表了文章
2023-07-31 15:23:39
发表了文章
2023-07-31 15:23:39
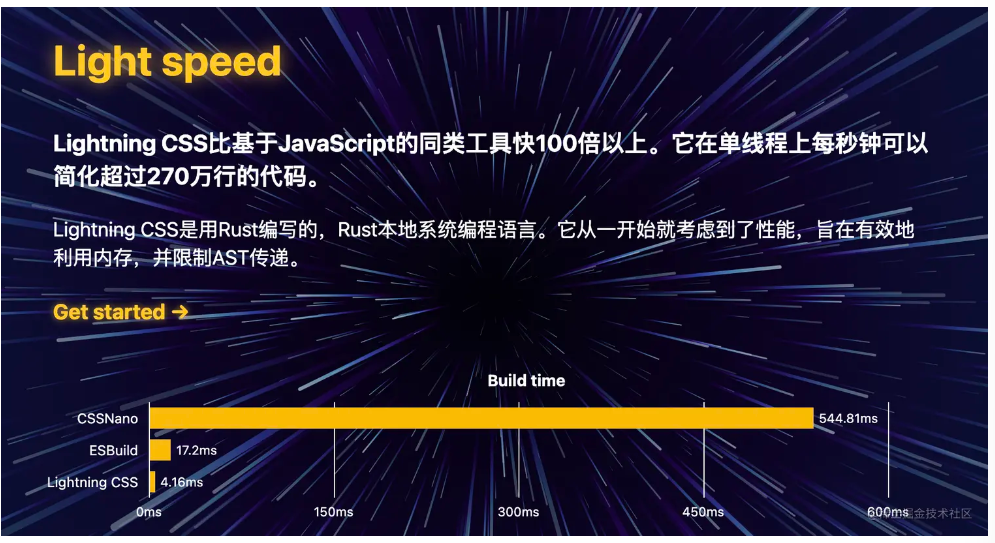
Vite 4.4实验性地支持Lightning CSS,Lightning CSS更快的CSS处理利器
Vite 4.4实验性 从Vite 4.4开始,Vite实验性地支持Lightning CSS。你可以通过在你的配置文件中添加 css.transformer: 'lightningcss' 来选择它,并安装可选的lightningcss依赖: bash
-
07.31 15:18:34
 发表了文章
2023-07-31 15:18:34
发表了文章
2023-07-31 15:18:34
作为面试官,为什么我推荐微前端作为前端面试的亮点?-3
说说qiankun的资源加载机制(import-html-entry) qiankun import-html-entry 是qiankun 框架中用于加载子应用的 HTML 入口文件的工具函数。它提供了一种方便的方式来动态加载和解析子应用的 HTML 入口文件,并返回一个可以加载子应用的 JavaScript 模块 -
07.31 15:17:17
 发表了文章
2023-07-31 15:17:17
发表了文章
2023-07-31 15:17:17
作为面试官,为什么我推荐微前端作为前端面试的亮点?-2
你能解释一下 qiankun 的 start 函数的作用和参数吗?如果只有一个子项目,你会如何启用预加载? -
07.31 15:13:15
 发表了文章
2023-07-31 15:13:15
发表了文章
2023-07-31 15:13:15
作为面试官,为什么我推荐微前端作为前端面试的亮点?-1
前段时间陆续面试了一波候选人,其中提到最多的就是微前端方案,微前端不像前端框架的面试题那样,它更偏重于项目实战,更加考察候选人的技术水平,不像React,Vue随便一问,就是各种响应式原理,Fiber架构等等烂大街的。 -
07.19 13:42:53
 发表了文章
2023-07-19 13:42:53
发表了文章
2023-07-19 13:42:53
编程时光小册上新啦
持续推出 《linwu的算法笔记》,《现代Javascrip高级教程》,《现代TypeScript高级教程》,《深入浅出Dart》等等精品小册
-
07.05 16:40:31
 发表了文章
2023-07-05 16:40:31
发表了文章
2023-07-05 16:40:31
《深入浅出Dart》序言
序言 在线阅读 全面介绍Dart编程语言的实用指南,适合初学者和有一定经验的开发者。通过深入的解释和丰富的代码示例,读者将快速掌握Dart的核心概念和语法。 包括面向对象编程和异步操作等重要内容。通过丰富的代码示例和清晰的解释,你将能够迅速掌握Dart的特性,并将其应用于实际项目中。 -
07.05 16:39:38
 发表了文章
2023-07-05 16:39:38
发表了文章
2023-07-05 16:39:38
《现代Typescript高级教程》序言
序言 自己学习过程中总结的的Typescript高级教程,适合有一定Typescipt基础的同学学习 在线阅读 解析TypeScript最新特性,包括装饰器、泛型、高级类型以及元数据反射等实战指南。 结合最新的语法特性和生动的代码示例,本教程将引领你跃过TypeScript的高级阶段,更深入理解和应用静态类型语言的优势。 -
07.05 16:38:52
 发表了文章
2023-07-05 16:38:52
发表了文章
2023-07-05 16:38:52
《现代Javascript高级教程》序言
序言 自己学习过程中总结的的Javascript高级教程,适合有一定Javascript基础的同学学习 在线阅读 ECMAScript 6+(ES6+):详细介绍ES6及其后续版本中引入的新特性,如箭头函数、解构赋值、模板字面量、迭代器等。同时,还介绍了ES模块化以及模块加载器的使用。 -
07.05 16:38:04
 发表了文章
2023-07-05 16:38:04
发表了文章
2023-07-05 16:38:04
《深入浅出Dart》事件循环和协程机制
事件循环和协程机制 Dart实现异步的方式同Javascript类似,如果你掌握Javascript的事件循环机制,那么学习Dart的异步机制就非常简单了 在 Dart 中,事件循环和协程是实现异步编程的核心机制。它们使得我们能够以非阻塞的方式处理异步操作,并允许在异步操作期间暂停和继续执行代码。本文将深入探讨 Dart 的事件循环和协程机制,并结合代码示例进行详细说明。 -
07.05 16:34:28
 发表了文章
2023-07-05 16:34:28
发表了文章
2023-07-05 16:34:28
《深入浅出Dart》搭建环境
搭建环境 对于任何编程语言来说,搭建一个有效且稳定的开发环境是编程旅程的第一步。对于Dart,这个过程已经变得非常简单。下面是一篇关于如何安装和配置Dart环境的详细指南: 第一步:下载Dart SDK 首先,你需要下载Dart的软件开发包(SDK)。SDK包含了运行和开发Dart应用所需要的一切工具,包括Dart VM,Dart的包管理器Pub,以及一系列用于编译和调试的工具。你可以从Dart的官方网站下载最新版本的Dart SDK。 -
07.05 16:33:45
 发表了文章
2023-07-05 16:33:45
发表了文章
2023-07-05 16:33:45
《深入浅出Dart》Dart的Stream
Dart的Stream Stream 是 Dart 中处理连续的异步事件的工具。例如,你可以使用 Stream 来读取文件的内容,或者监听用户的鼠标点击。 一个简单的 Stream 示例: -
07.05 16:31:11
 发表了文章
2023-07-05 16:31:11
发表了文章
2023-07-05 16:31:11
《深入浅出Dart》Dart库的使用和创建
Dart库的使用和创建 引言 在Dart中,代码重用和模块化可以通过库(libraries)和包(packages)实现。一个库就是一组代码,被一起打包为了实现一种或多种特定功能。一个包则是一种发布和分享Dart库的方式。在这一章,我们将详细介绍如何使用和创建Dart库和包,以及如何实现一个具有大数相加功能的库。 Dart库的使用 -
07.05 16:27:18
 发表了文章
2023-07-05 16:27:18
发表了文章
2023-07-05 16:27:18
《深入浅出Dart》Dart中的泛型
Dart中泛型 泛型,一种强大而灵活的编程工具,可以让开发者创建可以适应任何类型的代码,同时又保持类型安全。这是在许多编程语言中都存在的一种重要的特性,Dart也不例外。在这篇文章中,我们将深入探讨Dart中的泛型。 -
07.05 16:25:43
 发表了文章
2023-07-05 16:25:43
发表了文章
2023-07-05 16:25:43
《深入浅出Dart》变量与数据类型
变量与数据类型 在探索Dart语言的世界之前,我们首先需要熟悉一些基础的语法,包括如何声明和使用变量,以及理解Dart中的基础数据类型。 变量与声明方式 变量是我们在编程中存储和操控数据的基本单位。在Dart中,我们有多种方式来声明和使用变量。 - 使用 var 来声明一个变量,Dart会自动推断出变量类型。 -
07.05 16:22:38
 发表了文章
2023-07-05 16:22:38
发表了文章
2023-07-05 16:22:38
《深入浅出Dart》Dart模块化
Dart模块化详解 在大型软件项目中,模块化是必不可少的,它可以帮助我们更好地组织和管理代码,提高代码的可读性和可维护性。在Dart中,模块化是通过库(libraries)来实现的。 库的定义与使用 -
07.05 16:20:52
 发表了文章
2023-07-05 16:20:52
发表了文章
2023-07-05 16:20:52
《深入浅出Dart》函数
函数 Dart语言作为一门面向对象的语言,函数在其中占据了非常重要的位置。本文将详细解析如何定义和调用函数,以及箭头语法,高阶函数和闭包等内容。 1. 函数的定义和调用 在Dart中,函数可以定义为一段实现特定功能的代码块,可以带有参数和返回值。 定义函数: -
07.05 16:18:46
 发表了文章
2023-07-05 16:18:46
发表了文章
2023-07-05 16:18:46
《深入浅出Dart》Dart的Isolate
Dart的Isolate Isolate 是 Dart 中进行并发编程的一种方式。由于 Dart 是单线程模型,因此在需要处理 CPU 密集型任务或需要执行长时间运行的操作时,可以使用 Isolate。以下列出了一些常见的 Isolate 应用场景: 创建 Isolate 在 Dart 中,所有的代码都运行在一个单线程中,这个线程被称为主 Isolate。如果你需要执行耗时的计算,你可以创建一个新的 Isolate,然后在这个新的 Isolate 中执行你的计算。 -
07.05 16:17:02
 发表了文章
2023-07-05 16:17:02
发表了文章
2023-07-05 16:17:02
《深入浅出Dart》流程控制
流程控制 Dart语言提供了一套丰富的控制流语句,包括各种条件语句和循环语句,让你可以实现各种复杂的逻辑。 1. 条件语句 Dart中的条件语句主要有if和else。使用if和else可以根据特定的条件执行特定的代码。 -
07.05 16:15:05
 发表了文章
2023-07-05 16:15:05
发表了文章
2023-07-05 16:15:05
《深入浅出Dart》Flutter网络请求
Flutter网络请求 网络请求是移动应用开发中常见的任务之一,Flutter提供了强大且易于使用的网络请求库,使得我们能够轻松地与服务器进行通信。我们将探讨不同类型的网络请求、错误处理、异步操作以及如何解析和处理响应数据。 -
07.05 16:08:42
 发表了文章
2023-07-05 16:08:42
发表了文章
2023-07-05 16:08:42
《深入浅出Dart》Dart的异步编程
Dart的异步编程 在 Dart 中,我们使用 Future 和 async/await 来进行异步编程。当你调用一个异步函数时,它将立即返回一个 Future 对象。当异步操作完成时,Future 将被“完成”或“解析”。 使用 Future Future 是 Dart 中用于表示异步操作的对象。当你调用一个异步函数时,它会立即返回一个 Future 对象,表示这个异步操作的结果。 -
07.05 16:07:17
 发表了文章
2023-07-05 16:07:17
发表了文章
2023-07-05 16:07:17
《深入浅出Dart》Dart测试
单元测试和集成测试 Dart的生态系统提供了一个完善的测试框架来进行代码的单元测试和集成测试。以下是一些基本的测试知识。 Dart单元测试 单元测试是在软件开发中进行的最小单元的测试。在Dart中,我们可以使用内置的test包来进行单元测试。 安装测试包 首先,我们需要在pubspec.yaml中添加test的依赖: -
07.05 16:05:48
 发表了文章
2023-07-05 16:05:48
发表了文章
2023-07-05 16:05:48
《深入浅出Dart》Flutter环境的安装与配置
Flutter环境的安装与配置 在开发Flutter应用之前,我们首先需要安装和配置Flutter环境。在本文中,我们将分别介绍Windows,macOS和Linux下的安装和配置过程。首先,需要满足以下基本要求: 操作系统:Windows 7 SP1或更高版本,macOS 10.10或更高版本,或Linux(对各发行版没有特殊要求) 磁盘空间:1.64 GB以上 Git:确保您的操作系统上安装了Git。 -
07.05 16:04:52
 发表了文章
2023-07-05 16:04:52
发表了文章
2023-07-05 16:04:52
《深入浅出Dart》Flutter简介
Flutter简介 Flutter是由Google开发和维护的开源框架,自2017年以来,已经迅速获得了开发者社区的广泛认可。其主要目的是开发出高性能、高保真的移动应用程序,用于iOS和Android两个主要平台。 Google创建Flutter的初衷是解决跨平台开发中的一些普遍问题,包括性能瓶颈,不同平台的UI不一致等。Google希望Flutter能够创建美观、流畅且用户体验接近原生应用的应用程序。目前,Flutter已经逐步扩展到其他平台,如Web、桌面应用和嵌入式系统。 -
07.05 16:04:09
 发表了文章
2023-07-05 16:04:09
发表了文章
2023-07-05 16:04:09
《深入浅出Dart》Flutter之Material和Cupertino组件
Material和Cupertino组件 在本篇文章中,我们将使用官方最新的Dart语法和新知识,详细介绍Flutter中的Material Design和Cupertino风格组件。Flutter提供了两种主题风格,分别是Material Design和Cupertino,用于创建漂亮、一致的用户界面。我们将深入探讨这两种风格的组件,并提供官方文档链接,以便你进一步学习。 -
07.05 16:02:22
 发表了文章
2023-07-05 16:02:22
发表了文章
2023-07-05 16:02:22
《深入浅出Dart》状态管理
状态管理 在应用程序开发中,状态管理是一项重要的任务,用于管理应用程序的数据和状态。状态管理的目标是确保应用程序的不同部分能够共享和响应相同的数据,并保持数据的一致性和更新。 在Dart和Flutter中,有多种状态管理方案可供选择,以满足不同规模和复杂度的应用程序需求。以下是一些常用的状态管理方案: -
07.05 16:00:31
 发表了文章
2023-07-05 16:00:31
发表了文章
2023-07-05 16:00:31
《深入浅出Dart》编写第一个Flutter应用
编写第一个Flutter应用 在本文中,我们将详细介绍如何编写你的第一个Flutter应用程序:一个简单的Hello World应用。我们将使用Dart语言和Flutter框架来创建一个具有基本用户界面的应用。 步骤 1:安装 Flutter 和 Dart 首先,确保你已经安装了Flutter和Dart的开发环境。可以参考之前提供的安装指南。 -
07.05 15:59:02
 发表了文章
2023-07-05 15:59:02
发表了文章
2023-07-05 15:59:02
《深入浅出Dart》面向对象之多态
多态 多态是面向对象编程的三大特性之一(封装、继承和多态)。在 Dart 中,多态表现为父类引用指向子类对象。这样,父类的引用就可以根据当前指向的子类对象,动态地调用其相应的方法,这是面向对象非常重要的一个特性。 -
07.05 15:57:44
 发表了文章
2023-07-05 15:57:44
发表了文章
2023-07-05 15:57:44
《深入浅出Dart》Flutter路由管理
Flutter路由管理 在本篇文章中,我们将深入探讨Flutter中的路由管理,使用最新的Dart语法和Flutter框架。路由管理是构建应用程序导航和页面跳转的关键部分,它可以帮助我们实现复杂的导航结构和页面切换效果。让我们详细了解Flutter中的路由管理和一些常用的组件。 -
07.05 15:56:07
 发表了文章
2023-07-05 15:56:07
发表了文章
2023-07-05 15:56:07
《深入浅出Dart》Widget和布局
Widget和布局 Flutter的布局与HTML/CSS布局方式上的写法有很大的不同,Flutter使用基于组件树的布局模型,其中每个组件都有自己的布局和渲染逻辑。相比之下,HTML/CSS使用基于盒模型的布局,其中元素通过框模型和定位属性进行布局。 -
07.05 15:52:39
 发表了文章
2023-07-05 15:52:39
发表了文章
2023-07-05 15:52:39
《深入浅出Dart》Flutter实战之TODO应用
Flutter实战之TODO应用 在本篇文章中,我们将构建一个TODO应用,使用最新的Dart语法和Flutter框架。这个TODO应用将具备添加、编辑、删除任务,以及任务的状态管理等功能。让我们一步一步地构建这个TODO应用。 步骤 1:创建Flutter项目 首先,我们需要创建一个Flutter项目。打开终端并执行以下命令: -
07.05 15:50:39
 发表了文章
2023-07-05 15:50:39
发表了文章
2023-07-05 15:50:39
《深入浅出Dart》类的继承
继承 继承的概念和用途 在面向对象编程中,继承是一种能够创建新类的方式,我们可以在新类中添加新的方法和字段,也可以对父类的方法进行覆写或扩展。 子类和父类 在 Dart 中,我们可以使用 extends 关键字来创建一个子类: -
07.05 15:49:15
 发表了文章
2023-07-05 15:49:15
发表了文章
2023-07-05 15:49:15
《现代Typescript高级教程》枚举和泛型
枚举和泛型 接下来我们将学习TypeScript 中的两个重要主题:枚举(Enums)和泛型(Generics)。这两个特性能大大提高代码的可重用性和安全性。 枚举 枚举是 TypeScript 中一种特殊的数据类型,允许我们为一组数值设定友好的名字。枚举的定义使用 enum 关键字。 typescript复制代码 -
07.05 15:45:41
 发表了文章
2023-07-05 15:45:41
发表了文章
2023-07-05 15:45:41
《现代Typescript高级教程》命名空间和模块
命名空间和模块 命名空间(Namespace) 在 TypeScript 中,命名空间是一种将代码封装在一个特定名称下的方式,以防止全局作用域污染并避免命名冲突。命名空间在 TypeScript 中非常重要,因为它们为模块化和封装提供了灵活的选项。 创建命名空间的语法如下: -
07.05 15:42:02
 发表了文章
2023-07-05 15:42:02
发表了文章
2023-07-05 15:42:02
《现代Typescript高级教程》类型推断
类型推断 TypeScript通过类型推断可以自动推导出变量和表达式的类型,提高代码的可读性和可维护性。 类型推断 类型推断是 TypeScript 在编译时根据上下文自动推导变量和表达式的类型。它根据变量的赋值、函数的返回值、表达式的操作等信息来确定变量或表达式的最佳类型。 1. 基础类型推断 -
07.05 15:39:45
 发表了文章
2023-07-05 15:39:45
发表了文章
2023-07-05 15:39:45
《现代Typescript高级教程》协变和逆变
类型兼容:协变和逆变 引言 在类型系统中,协变和逆变是对类型比较(类型兼容)一种形式化描述。在一些类型系统中,例如 Java,这些概念是显式嵌入到语言中的,例如使用extends关键字表示协变,使用super关键字表示逆变。在其他一些类型系统中,例如 TypeScript,协变和逆变的规则是隐式嵌入的,通过类型兼容性检查来实现。 -
07.05 15:37:54
 发表了文章
2023-07-05 15:37:54
发表了文章
2023-07-05 15:37:54
《现代Typescript高级教程》类型
类型 TypeScript提供了JavaScript的所有基本数据类型,如:number、string、boolean等。它还增加了额外的类型,比如any、unknown、never、void等。 number 在TypeScript中,所有的数字都是浮点数。这些数字的类型是number。下面是一些例子: -
07.05 15:24:38
 发表了文章
2023-07-05 15:24:38
发表了文章
2023-07-05 15:24:38
《现代Typescript高级教程》接口和类
接口和类 在 TypeScript 中,接口(Interfaces)和类(Classes)是实现面向对象编程(Object-Oriented Programming,OOP)的基础工具。这些工具提供了一种方式来定义和组织复杂的数据结构和行为。 -
07.05 15:22:29
 发表了文章
2023-07-05 15:22:29
发表了文章
2023-07-05 15:22:29
《现代Typescript高级教程》函数
函数 TypeScript提供了丰富的函数类型定义方式,可以对函数参数、返回值进行类型注解,从而提供了更为强大的类型检查。 函数声明 在TypeScript中,你可以在函数声明中对函数的参数和返回值进行类型注解。以下是一个例子: -
07.05 15:20:42
 发表了文章
2023-07-05 15:20:42
发表了文章
2023-07-05 15:20:42
《现代Typescript高级教程》实战之封装Fetch
TypeScript封装Fetch 1. 安装与配置TypeScript 首先,你需要在你的机器上安装TypeScript。在命令行中输入以下命令: -
07.05 15:18:53
 发表了文章
2023-07-05 15:18:53
发表了文章
2023-07-05 15:18:53
《现代Typescript高级教程》泛型和类型体操
泛型和类型体操 泛型和类型体操(Type Gymnastics)是 TypeScript 中高级类型系统的重要组成部分。它们提供了强大的工具和技巧,用于处理复杂的类型操作和转换。 -
07.05 15:11:51
 发表了文章
2023-07-05 15:11:51
发表了文章
2023-07-05 15:11:51
《现代Typescript高级教程》高级类型
高级类型 映射类型(Mapped Types) 映射类型(Mapped Types)是 TypeScript 中一种强大的类型操作工具,它允许我们在编译时转换已知类型的属性,并创建一个新的类型。通过映射类型,我们可以对已有类型的属性进行转换、修改或添加新的属性。这在许多情况下都非常有用,例如将属性变为只读或可选,从现有属性中选择一部分属性等。 映射类型的语法形式为
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
在项目中使用Service Worker 与 PWA
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
我对请求做了个性能小优化,提升了50%的页面性能
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
前端也能获取电池信息,5分钟带你了解奇奇怪怪的知识点
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
没登录网页也能个性化推荐?5分钟带你了解浏览器指纹
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
金九银十,带你复盘大厂常问的项目难点(四)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
金九银十,带你复盘大厂常问的项目难点(三)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
金九银十,带你复盘大厂常问的项目难点(二)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
金九银十,带你复盘大厂常问的项目难点(一)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
面试官:说说Javascript数据类型和类型转换(二)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
面试官:说说Javascript数据类型和类型转换(一)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
预备金九银十,这套前端面试小册阁下请收好
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
分享一次我github被封的经历以及迁移指南
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
2023 年了解即将推出的 CSS 功能
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
写给前端同学的Nginx配置指南(二)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
写给前端同学的Nginx配置指南(一)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
基于Axios二次封装请求库,带你重构面试亮点(二)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
基于Axios二次封装请求库,带你重构面试亮点(一)
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
5分钟教你SSL证书自动巡检与过期提醒
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
5分钟教你使用 console.log 管理你的输出日志
-
 发表了文章
2023-09-25
发表了文章
2023-09-25
说lottie谁是lottie?
滑动查看更多

暂无更多信息
暂无更多信息



