aliyun8638755540
已加入开发者社区1067天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
技术能力
兴趣领域
- JavaScript
- PHP
- 前端开发
- SQL
- Web App开发
擅长领域
技术认证
-
-
 大模型Clouder认证:基于PAI ArtLab的AIGC设计
获得于2025-06-27 09:15:13
大模型Clouder认证:基于PAI ArtLab的AIGC设计
获得于2025-06-27 09:15:13 -
 大模型Clouder认证:利用大模型提升内容生产能力
获得于2025-06-26 14:38:26
大模型Clouder认证:利用大模型提升内容生产能力
获得于2025-06-26 14:38:26 -
 大模型Clouder认证:基于百炼平台构建智能体应用
获得于2025-06-26 09:21:36
大模型Clouder认证:基于百炼平台构建智能体应用
获得于2025-06-26 09:21:36 -
 大模型Clouder认证:基于通义灵码实现高效AI编码
获得于2025-06-24 15:26:05
大模型Clouder认证:基于通义灵码实现高效AI编码
获得于2025-06-24 15:26:05 -
 大模型Clouder认证:RAG应用构建及优化
获得于2025-06-03 19:05:20
大模型Clouder认证:RAG应用构建及优化
获得于2025-06-03 19:05:20
-
欢迎访问我的开发者社区 CSDN博客地址➡https://blog.csdn.net/weixin_53231455?type=blog
暂无精选文章
暂无更多信息
2022年11月
-
11.07 01:08:50
 发表了文章
2022-11-07 01:08:50
发表了文章
2022-11-07 01:08:50
jQuery实现瀑布流布局
(waterfall) 瀑布流布局是一种流行的网页布局方式,是指元素在页面的布局中像瀑布一样从上到下布局,即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
-
11.06 01:41:48
 发表了文章
2022-11-06 01:41:48
发表了文章
2022-11-06 01:41:48
Vue简易购物车奇偶行背景颜色设置
制作出购物车的页面和实现简易的功能,然后实现购物车奇偶行背景颜色设置
-
11.04 01:31:06
 发表了文章
2022-11-04 01:31:06
发表了文章
2022-11-04 01:31:06
伪类选择器设置奇偶数标签(1+X Web前端开发 例题)
伪类用于定义元素的特殊状态。 例如,它可以用于:设置鼠标悬停在元素上时的样式,为已访问和未访问链接设置不同的样式,设置元素获得焦点时的样式
-
11.04 01:02:32
 发表了文章
2022-11-04 01:02:32
发表了文章
2022-11-04 01:02:32
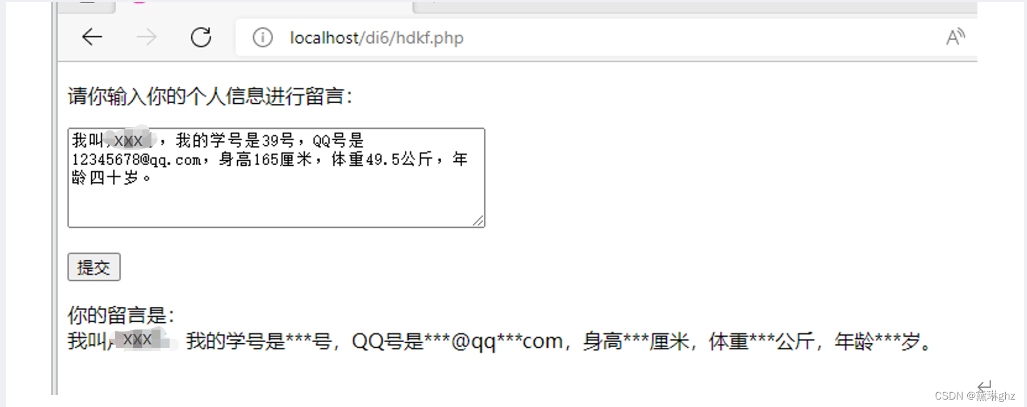
PHP实现简单的注册页面(正则表达式练习)
html实现简单的注册表单,然后使用php实现简单的数据验证(运用正则表达式)
-
11.02 01:49:08
 发表了文章
2022-11-02 01:49:08
发表了文章
2022-11-02 01:49:08
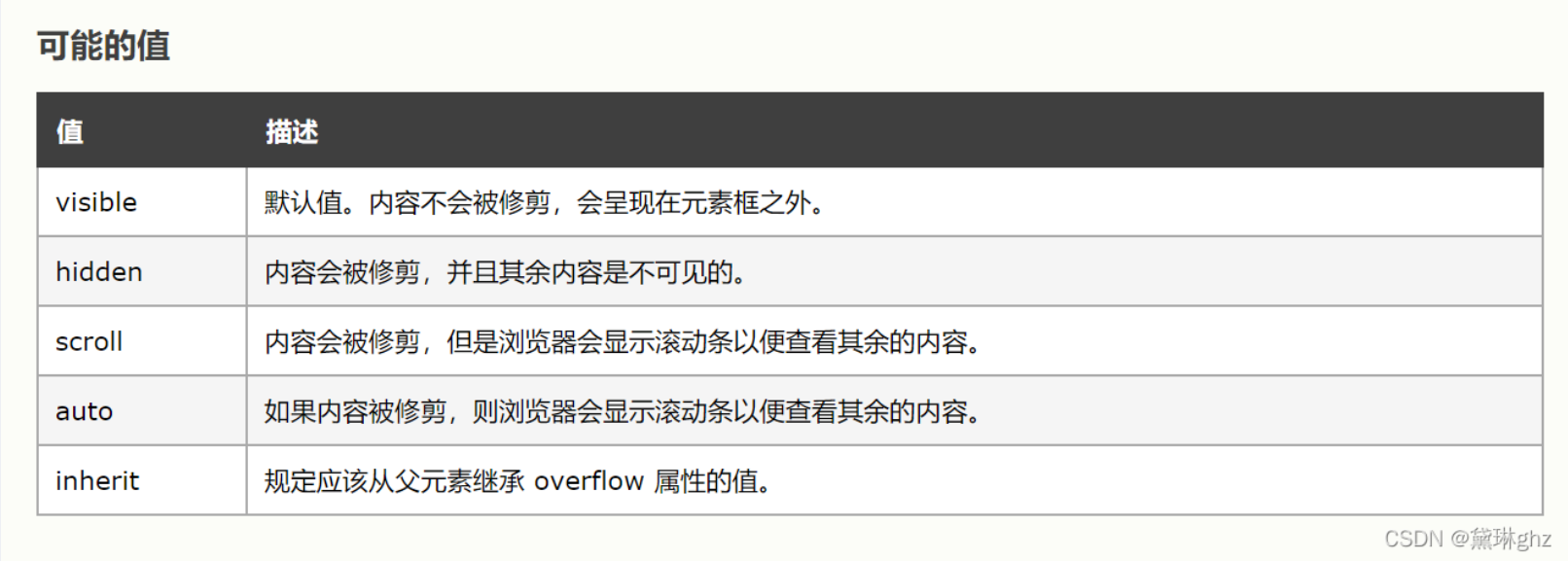
每日一学—CSS overflow与text-overflow与white-space属性
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。white-space属性指定元素内的空白怎样处理。
-
11.02 01:37:28
 发表了文章
2022-11-02 01:37:28
发表了文章
2022-11-02 01:37:28
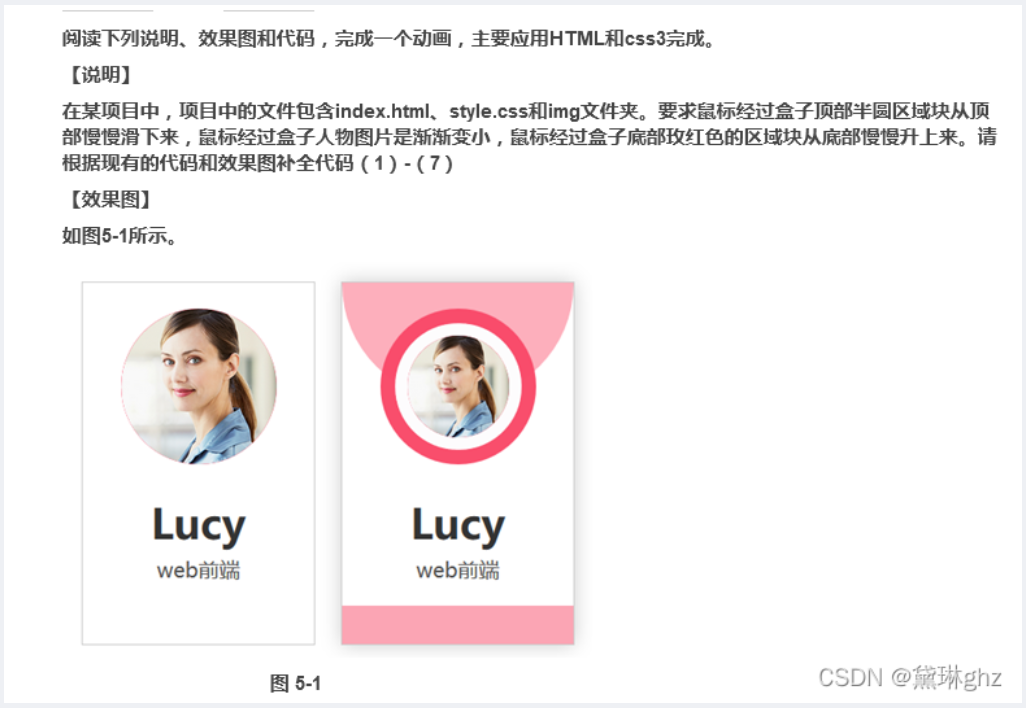
html+css鼠标经过的样式变化例题
当用户移动鼠标到指定的区域或内容时,会出现什么不一样的渲染效果呢?看这篇文章一起来了解吧!
-
11.02 01:28:55
 发表了文章
2022-11-02 01:28:55
发表了文章
2022-11-02 01:28:55
常用的正则表达式
正则表达式是一种描述字符串结构的语法规则,是一种特定的格式化模式,用于验证各种字符串是否匹配(Match)这个特征,进而实现高级的文本查找、替换、截取等操作。 正则表达式在发展过程中出现了多种形式,一种是POSIX规范兼容的表达式,另一种是当Perl(一种功能丰富的编程语言)发展起来后,衍生出来的PCRE(Perl兼容正则表达式)库,使得许多开发人员将PCRE整合到自己的语言中,PHP中也未PCRE库的使用提供了相应的函数。 -
11.02 01:23:14
 发表了文章
2022-11-02 01:23:14
发表了文章
2022-11-02 01:23:14
实训项目:PHP正则表达式的应用
正则表达式是一种描述字符串结构的语法规则,是一种特定的格式化模式,用于验证各种字符串是否匹配(Match)这个特征,进而实现高级的文本查找、替换、截取等操作。 正则表达式在发展过程中出现了多种形式,一种是POSIX规范兼容的表达式,另一种是当Perl(一种功能丰富的编程语言)发展起来后,衍生出来的PCRE(Perl兼容正则表达式)库,使得许多开发人员将PCRE整合到自己的语言中,PHP中也未PCRE库的使用提供了相应的函数。
-
11.01 00:57:49
 发表了文章
2022-11-01 00:57:49
发表了文章
2022-11-01 00:57:49
每日一学—设置页面文字大小随屏幕大小变化而变化(rem布局)
每日学一点加强技术水平,夯实基础。 阅读这篇文章,一起学习rem布局吧。
-
11.01 00:38:14
 发表了文章
2022-11-01 00:38:14
发表了文章
2022-11-01 00:38:14
每日一学—CSS cursor 属性
每日学一点加强技术水平,夯实基础。 阅读这篇文章,一起学习CSS cursor 属性吧。 -
11.01 00:33:09
 发表了文章
2022-11-01 00:33:09
发表了文章
2022-11-01 00:33:09
Vue制作简易购物车
一个简单Vue指令(v-bind)学习demo,实现简单的购物车逻辑,
-
11.01 00:24:55
 发表了文章
2022-11-01 00:24:55
发表了文章
2022-11-01 00:24:55
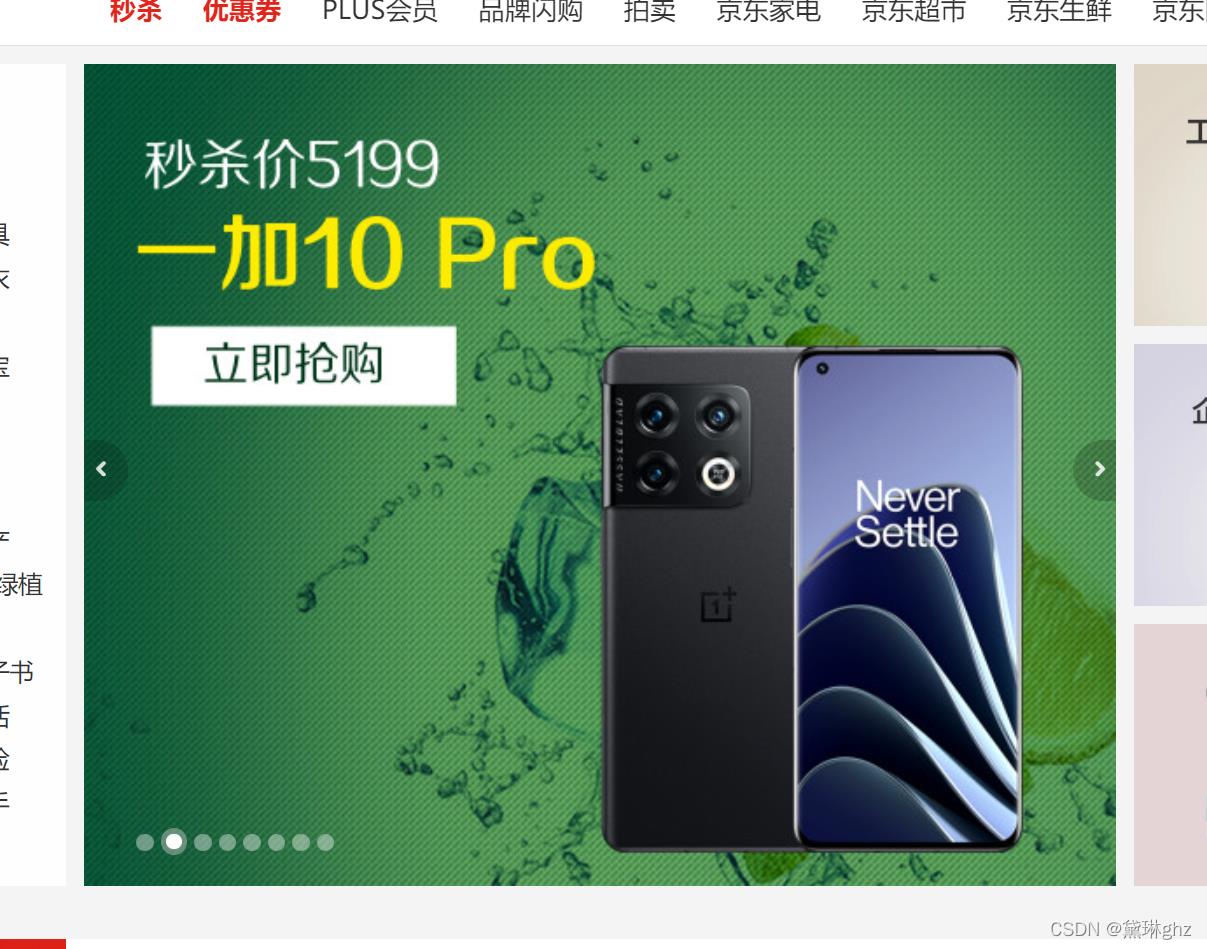
JavaScript轮播图学习和例题
轮播图是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片。这些图片统称为轮播图,这个模块叫做轮播模块。轮播图常见于电商类、资讯类应用、功能首页、功能模块主页面。下图截自京东的购物页面。
2022年10月
-
10.30 01:06:42
 发表了文章
2022-10-30 01:06:42
发表了文章
2022-10-30 01:06:42
CSS transform属性的运用和例题
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
-
10.29 23:35:23
 发表了文章
2022-10-29 23:35:23
发表了文章
2022-10-29 23:35:23
JavaScript网页特效——放大镜
JavaScript网页特效之放大镜效果
-
10.29 21:46:10
 发表了文章
2022-10-29 21:46:10
发表了文章
2022-10-29 21:46:10
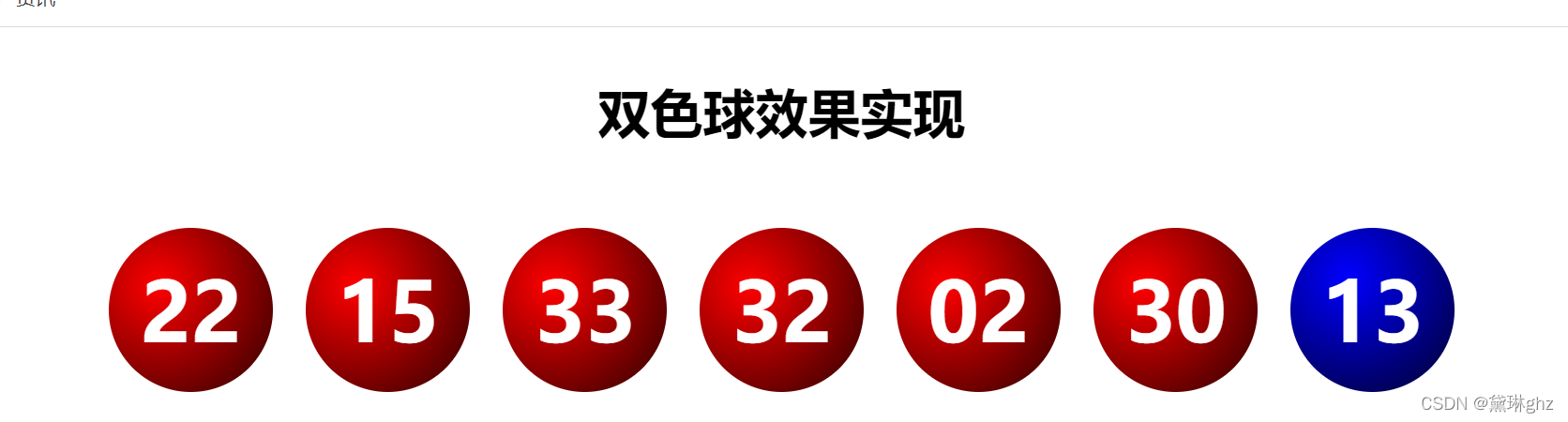
实训项目:PHP双色球效果实现
PHP双色球效果实现
-
 发表了文章
2023-07-16
发表了文章
2023-07-16
InsCode Stable Diffusion 美图活动一期——即刻体验!来自 CSDN 的 SD 模型
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
关于递归和迭代的学习和了解
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript回调函数与异步编程
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript执行机制(同步与异步,补充:线程与进程)
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript闭包
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
每日一学—JavaScript数字
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
每日一学—JavaScript Number对象
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
每日一学—JavaScript 字符串(String)对象
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
每日一学—JavaScript Math对象
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
JavaScript笔记—JavaScript keyCode属性
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript事件
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—HTML5新增元素
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—CSS盒子模型
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—CSS3新增特性
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—CSS清除浮动的方法
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript循环语句
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—Vue的生命周期
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—HTML5应用程序缓存 (离线存储)
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript冒泡排序
-
 发表了文章
2022-11-08
发表了文章
2022-11-08
前端开发面试题—JavaScript原型链
滑动查看更多

-
 回答了问题
2024-03-12
回答了问题
2024-03-12
百问求答幻兽帕鲁专场!回答问题赢天猫精灵IN糖等好礼
重在参与赞25 踩0 评论0 -
 回答了问题
2022-11-08
回答了问题
2022-11-08
【云效AppStack品鉴会】说出你的看法,趣味奖品带回家
云效应用交付平台AppStack是一款开发者友好的、以应用为核心的应用交付平台,提供资源管理、应用编排、环境管理、部署运维、变更发布等一站式能力, 帮助企业建立应用交付整体解决方案,加速企业云原生与 DevOps 转型,提升团队研发效能。同时AppStack免费使用,无需搭建,免运维,通过AppStack,我们可以自助发布,发布过程可观察、可干预,一键暂停、回滚。同时,清晰的版本记录可追溯,回滚完整无遗漏。赞0 踩0 评论0 -
 回答了问题
2022-11-08
回答了问题
2022-11-08
畅聊云栖(1) | 用科技创造怎样的未来?
云栖大会(Apsara Conference)以引领计算技术创新为宗旨,承载着计算技术的新思想、新实践、新突破。历经14载,见证了中国计算产业的萌发与革新。从云计算到数据智能,从飞天操作系统到城市大脑,云栖大会在云栖小镇传递创新火种,描绘计算未来。赞0 踩0 评论0 -
 回答了问题
2022-11-08
回答了问题
2022-11-08
畅聊云栖(2)|2022年云栖大会,您印象最深的一句话
阿里巴巴宣布自研CPU倚天710已大规模应用赞0 踩0 评论0
滑动查看更多

暂无更多信息



