📰前言
最近,在写计时器功能的相关代码时,可以发现JavaScript对象的使用是很重要的一个知识点,在很多相关功能使用到了JavaScript对象的操作,其中就包括了Math对象、Number对象、String对象等等,这期学习学习Math对象。
📰关于Math对象
Math对象用来对数字进行与数学相关的运算,该对象不是构造函数(Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math()。),不需要实例化对象,可以直接使用其静态属性和静态方法。
✅Math 对象属性
✅Math 对象方法
| 方法 | 描述 |
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
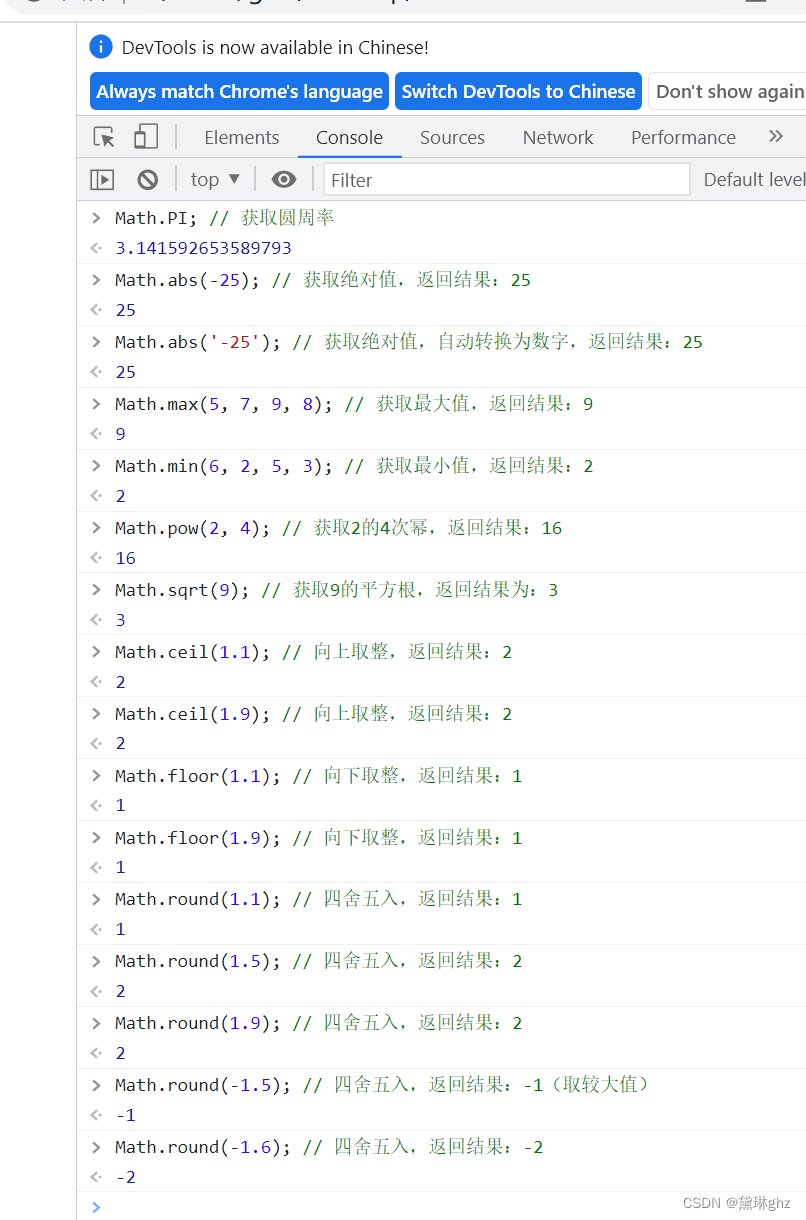
📰具体代码演示Math对象方法的使用
Math.PI; // 获取圆周率Math.abs(-25); // 获取绝对值,返回结果:25Math.abs('-25'); // 获取绝对值,自动转换为数字,返回结果:25Math.max(5, 7, 9, 8); // 获取最大值,返回结果:9Math.min(6, 2, 5, 3); // 获取最小值,返回结果:2Math.pow(2, 4); // 获取2的4次幂,返回结果:16Math.sqrt(9); // 获取9的平方根,返回结果为:3Math.ceil(1.1); // 向上取整,返回结果:2Math.ceil(1.9); // 向上取整,返回结果:2Math.floor(1.1); // 向下取整,返回结果:1Math.floor(1.9); // 向下取整,返回结果:1Math.round(1.1); // 四舍五入,返回结果:1Math.round(1.5); // 四舍五入,返回结果:2Math.round(1.9); // 四舍五入,返回结果:2Math.round(-1.5); // 四舍五入,返回结果:-1(取较大值)Math.round(-1.6); // 四舍五入,返回结果:-2
演示结果