Villin_个人页


文章
30
问答
1
视频
0
个人介绍
一个前端小白,大家一起学习
擅长的技术
- 前端开发
- 移动开发
- JavaScript
- 小程序
获得更多能力


通用技术能力:
-
前端开发
高级
能力说明:
掌握企业中如何利用常见工具,进行前端开发软件的版本控制与项目构建和协同。开发方面,熟练掌握Vue.js、React、AngularJS和响应式框架Bootstrap,具备开发高级交互网页的能力,具备基于移动设备的Web前端开发,以及Node.js服务器端开发技能。
云产品技术能力:
暂时未有相关云产品技术能力~
阿里云技能认证
详细说明
暂无更多信息
2020年12月
-
12.09 18:49:54
 发表了文章
2020-12-09 18:49:54
发表了文章
2020-12-09 18:49:54
vue仿windows实现单选、多选、连选、框选效果
vue实现单机单选,按Ctrl+多选,按shift+连选,鼠标框选效果。
2020年11月
-
11.19 00:14:17
 发表了文章
2020-11-19 00:14:17
发表了文章
2020-11-19 00:14:17
vue封装点赞👍特效组件
如下图样式,主要是用css写出的动画,一个点击变量开关,控制样式变化。如果你也喜欢我的博客,记得点赞关注哦。我会持续更新,转发记得加上参考地址哦。
-
11.16 18:59:49
 发表了文章
2020-11-16 18:59:49
发表了文章
2020-11-16 18:59:49
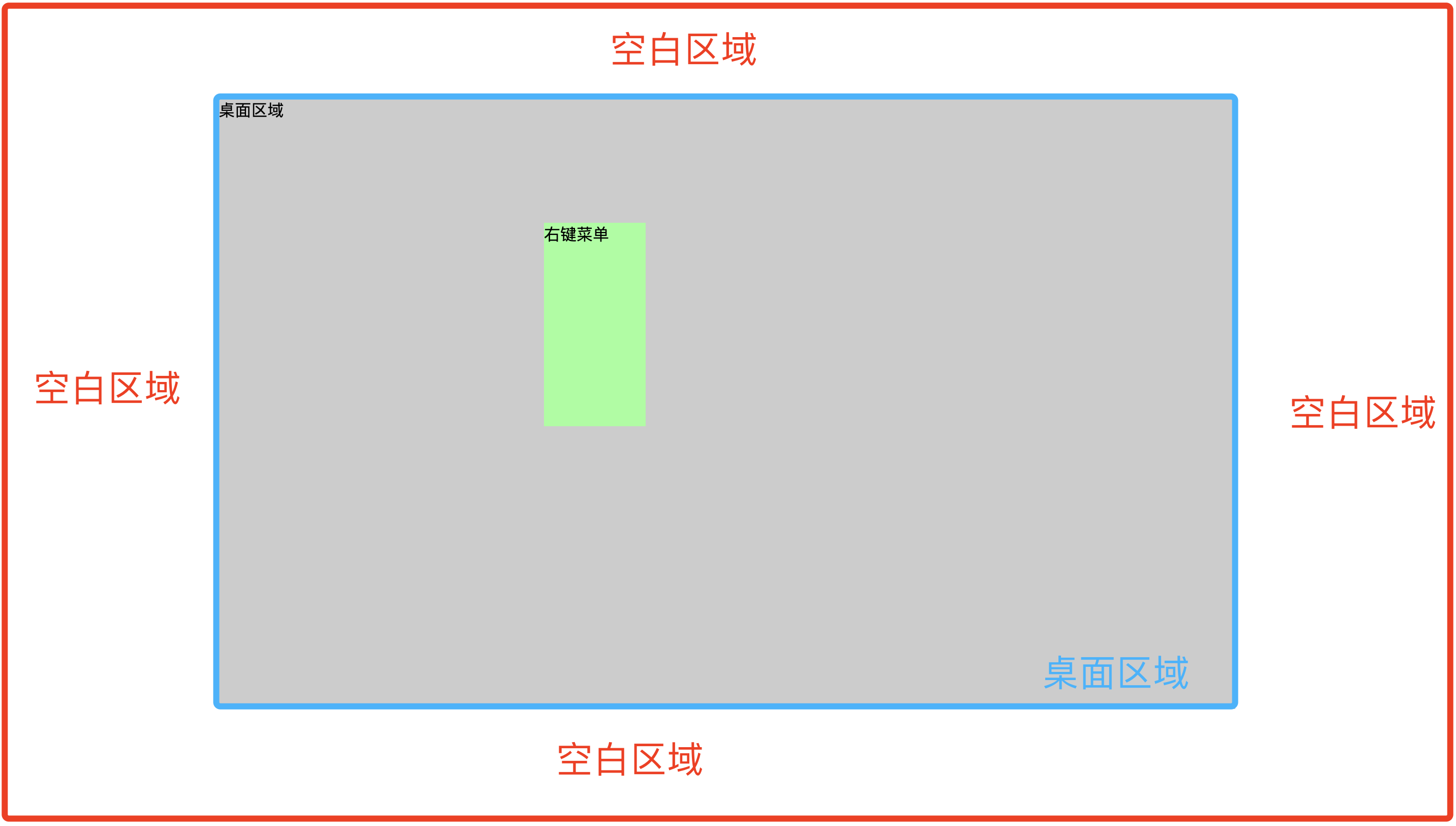
js实现仿桌面右键,出现右键菜单功能
javascript有右键事件,可以利用这个事件,实现右键菜单功能。 喜欢点个赞。转发备注出处。
-
11.16 15:42:25
 发表了文章
2020-11-16 15:42:25
发表了文章
2020-11-16 15:42:25
手写vue2.0源码-双向数据绑定(简单实现)
2.0的简单原理
-
11.16 15:36:41
 发表了文章
2020-11-16 15:36:41
发表了文章
2020-11-16 15:36:41
Vue 的父子通信【props、$emit】
vue中通信方式有很多,vuex,父子通信,兄弟通信,祖代通信等。但是最常用的就是vuex和父子通信。vue讲组件化,组件化的封装父子通信必须要会。这篇文章适合小白参考。喜欢点赞哦~
-
11.16 15:31:59
 发表了文章
2020-11-16 15:31:59
发表了文章
2020-11-16 15:31:59
ES7中【async...await...】讲解
喜欢点赞哦
-
11.16 15:28:24
 发表了文章
2020-11-16 15:28:24
发表了文章
2020-11-16 15:28:24
前端常见Vue2.0面试题
vue3.0出来后,还有部分项目是用2.0开发。所以将曾经旧的阿里云博客迁移了过来。
-
11.16 15:21:47
 发表了文章
2020-11-16 15:21:47
发表了文章
2020-11-16 15:21:47
vue-cli3 之【框架搭建】教程
目前vue3.0发布,不过依然有很多项目在用vue2.0开发,由于阿里云的迁移,曾经几千访问量的文章不能正常访问,博主辛苦的重新发一次这个文章。 本篇文章是针对 vue2.0搭建vue-cli3项目。喜欢点赞哦~转发请注明出处。
-
11.16 15:14:17
 发表了文章
2020-11-16 15:14:17
发表了文章
2020-11-16 15:14:17
javascript之有趣的【BOM】深入学习
本文参考javascript高级程序设计(第三版)并实践后,根据自己的理解发布。文章颇多,认真看完,会有不少的收获。发文不易,喜欢请点赞,转发注明出处,谢谢。
-
11.16 15:03:34
 发表了文章
2020-11-16 15:03:34
发表了文章
2020-11-16 15:03:34
web前端javaScript 之 【Ajax】
ajax基础,看完会有收获,喜欢请点赞。
-
11.16 14:55:20
 发表了文章
2020-11-16 14:55:20
发表了文章
2020-11-16 14:55:20
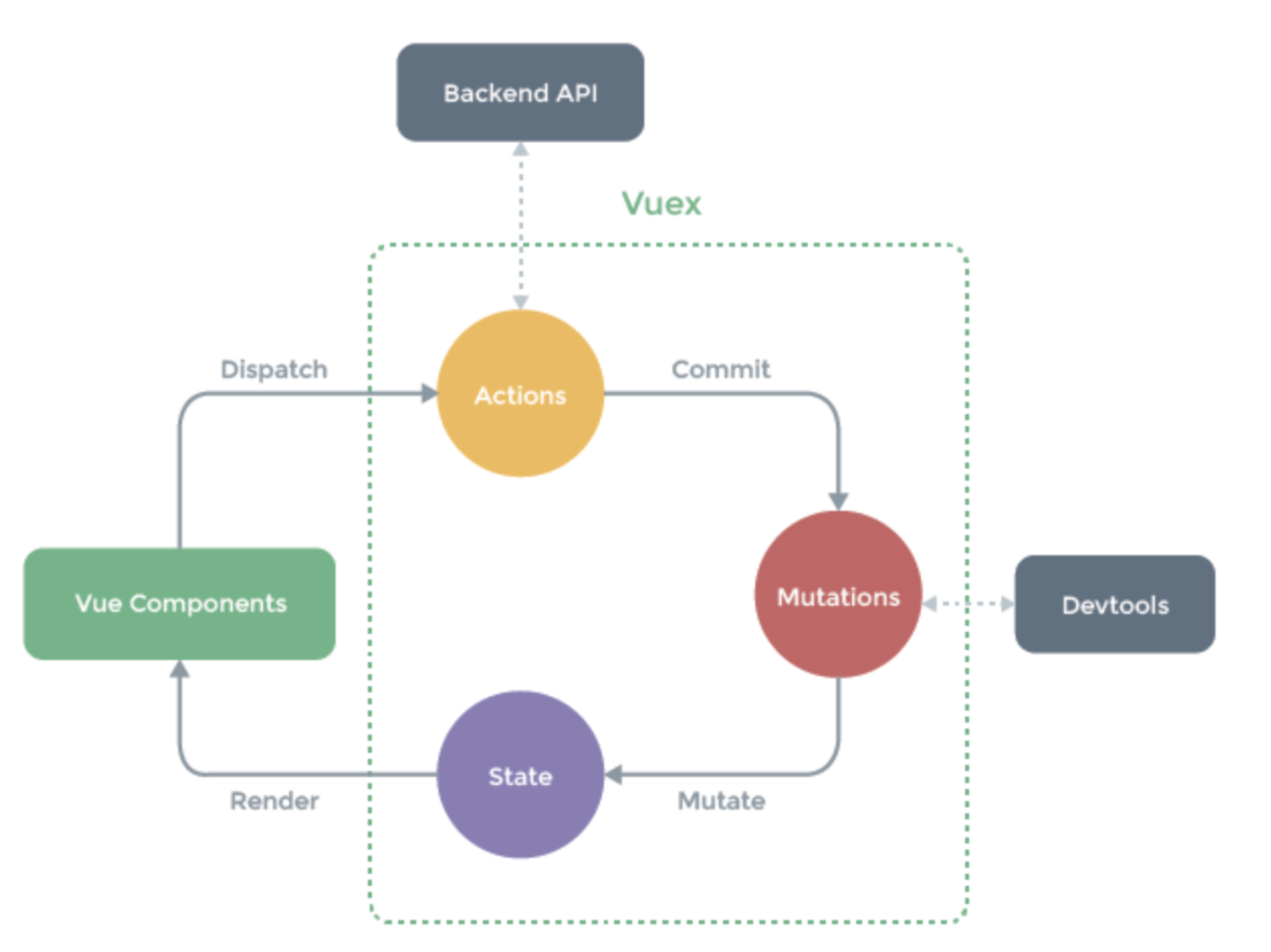
VueX 的使用,小白一定要看!
vuex基础,认真看完,希望你收获多多,喜欢请点赞。
-
11.16 14:48:48
 发表了文章
2020-11-16 14:48:48
发表了文章
2020-11-16 14:48:48
面向对象、工厂模式、构造函数、原型、原型链,看这一篇就够了!
从面向对象到工厂模式,再到构造函数,一环套一环,这篇文章不光能帮助你的理解,更能让你清楚,什么时候该用这些技术。博主编写实之不易,喜欢请点赞,转发备注出处。
-
11.16 14:41:11
 发表了文章
2020-11-16 14:41:11
发表了文章
2020-11-16 14:41:11
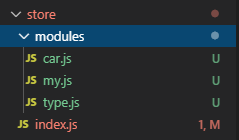
Vuex进阶篇——Module模块化学习(前端必会)
vue必会的技术vuex
2020年08月
-
08.21 15:27:42
 发表了文章
2020-08-21 15:27:42
发表了文章
2020-08-21 15:27:42
Vue 输入框禁止输入非法字符,并查找非法字符的位置,显示出来
在vue中,禁止输入非法字符,并将非法字符标红显示
-
 发表了文章
2020-12-09
发表了文章
2020-12-09
vue仿windows实现单选、多选、连选、框选效果
-
 发表了文章
2020-11-19
发表了文章
2020-11-19
vue封装点赞👍特效组件
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
js实现仿桌面右键,出现右键菜单功能
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
手写vue2.0源码-双向数据绑定(简单实现)
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
Vue 的父子通信【props、$emit】
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
ES7中【async...await...】讲解
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
前端常见Vue2.0面试题
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
vue-cli3 之【框架搭建】教程
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
javascript之有趣的【BOM】深入学习
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
web前端javaScript 之 【Ajax】
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
VueX 的使用,小白一定要看!
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
面向对象、工厂模式、构造函数、原型、原型链,看这一篇就够了!
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
Vuex进阶篇——Module模块化学习(前端必会)
-
 发表了文章
2020-08-21
发表了文章
2020-08-21
Vue 输入框禁止输入非法字符,并查找非法字符的位置,显示出来
-
 发表了文章
2019-12-15
发表了文章
2019-12-15
从零基础学习【Webpack4】(前端必会)
-
 发表了文章
2019-12-11
发表了文章
2019-12-11
Vuex进阶篇——Module模块化学习(前端必会)
-
 发表了文章
2019-12-04
发表了文章
2019-12-04
浅谈JavaScript事件循环机制EventLoop
-
 发表了文章
2019-11-26
发表了文章
2019-11-26
手写vue源码-双向数据绑定(简单实现)
-
 发表了文章
2019-10-12
发表了文章
2019-10-12
Vue 的父子通信【props、$emit】
-
 发表了文章
2019-10-12
发表了文章
2019-10-12
Vue 中 $nextTick() 讲解
滑动查看更多

-
 回答了问题
2019-07-17
回答了问题
2019-07-17
{ {now | 'yyyy-MM-dd'} } 这种表达式里面,竖线和后面的参数通过什么方式可以自定义?
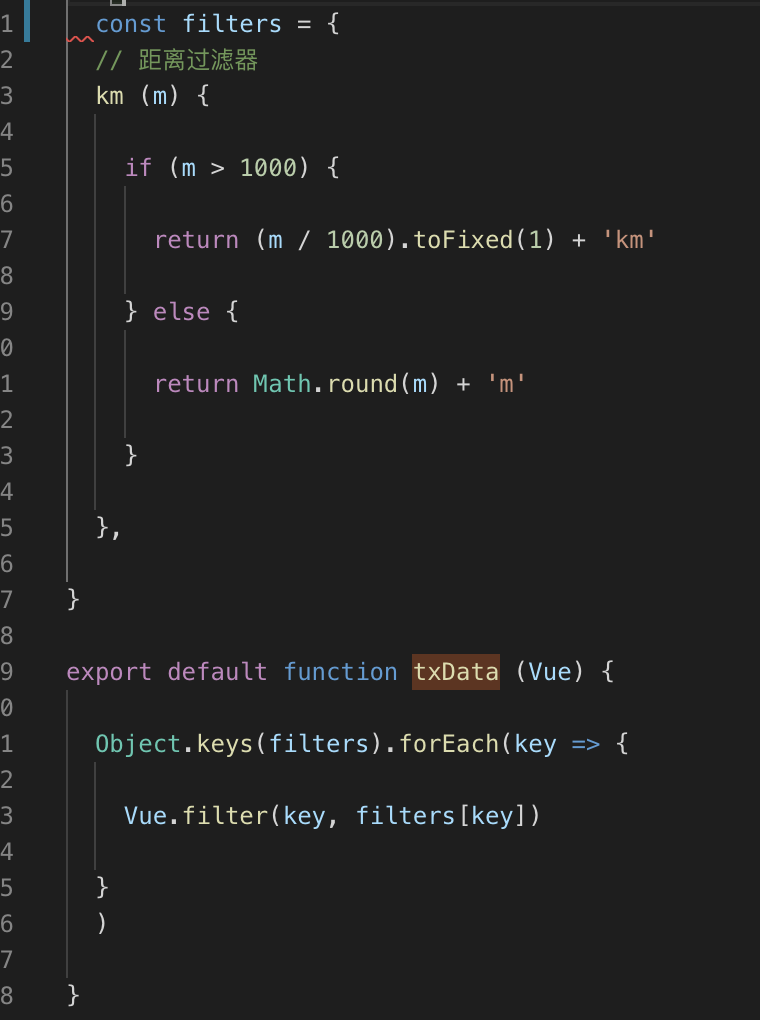
这个是vue的一个过滤写法,比如后端给你传一个距离,例如3320.1m,产品说需要转换,大于一千的后边写成km,否则四舍五入省略小数。那么这就需要这种写法,前边是动态获取的值,后边是过滤方法。
下面说一下js中怎么写:
创建一个js文件,用到的vue页面,把这个文件中引入进来,js文件中,写上你要过滤的方法。如下图

最后在你需要的地方用就可以了
如:{ {now | km} }如果还不懂,可以看下官网过滤器:https://cn.vuejs.org/v2/guide/filters.html#ad
希望你可以学到赞0 踩0 评论0
滑动查看更多

暂无更多信息