
需求:在login页面输入userId和pwd,如果都输入,就跳转到Home页面,我最开始使用的是$.post方式
html代码:
<form id='form1'>
<input type="text" name='userId'/>
<input type="text" name='pwd'/>
<input type="submit" value="login" id="btn"/>
</form>
Jquery代码:
$(function(){
$("#btn").click(function(){
$.post(
'/Home/CheckLogin',
$("#form1").serialize(),
function(data)
{
windows.location.href=‘@url.Action("Index","Home")’;
}
)
});
});运行起来,输入了用户名和密码后,点击提交,能看到还是Get方式,浏览器的url上出现了?参数,第二次再提交,就可以跳转到home页面了,这是怎么回事呢?
我换了另一种提交方式 Ajax.beginForm()的方式,依旧是post,这回完全可以实现。但依旧比较困扰第一种方式,求高手解答!!!
javaScript的外部文件依次是
`
`
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
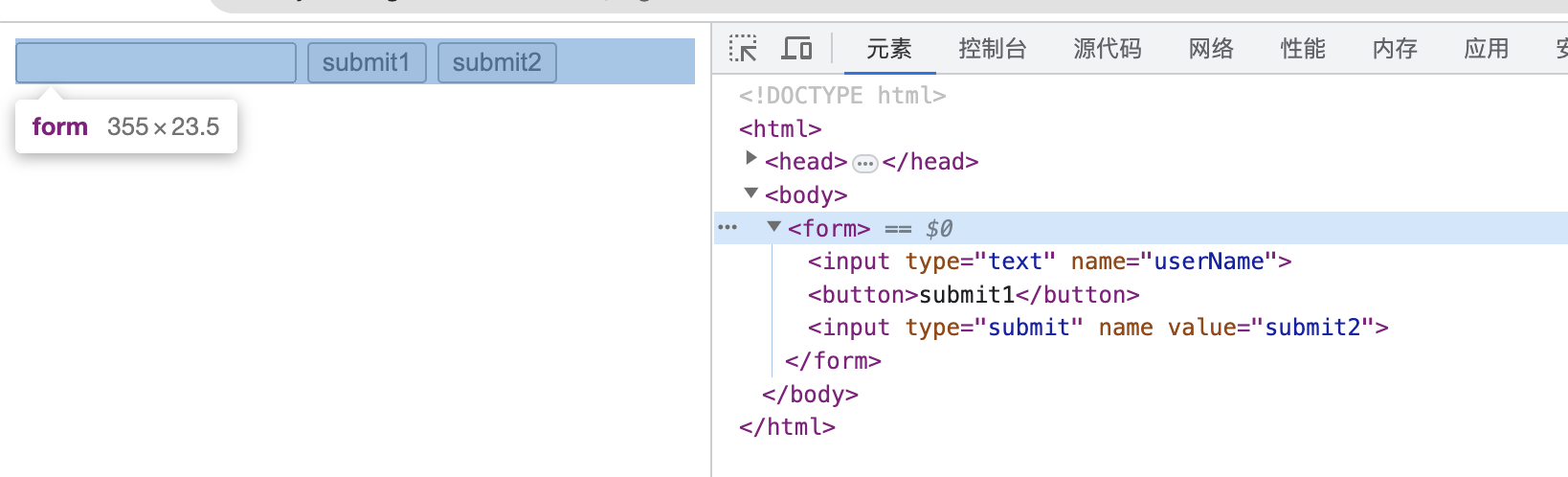
1、form元素的属性
<form action="/login" method="post">
<input type="text" name="userName">
<button>submit</button>
</form>
2、触发 form 表单提交的条件
在不使用js的前提下默认,当 form 表单中存在以下两种元素时会自动提交表单:
1)button 元素
<button>submit</button>
2)input ,type=submit
<input type="submit" value="submit" >

由以上两点即可知道,您代码中的button 设置的type错误才导致两次请求。
3、顺序问题
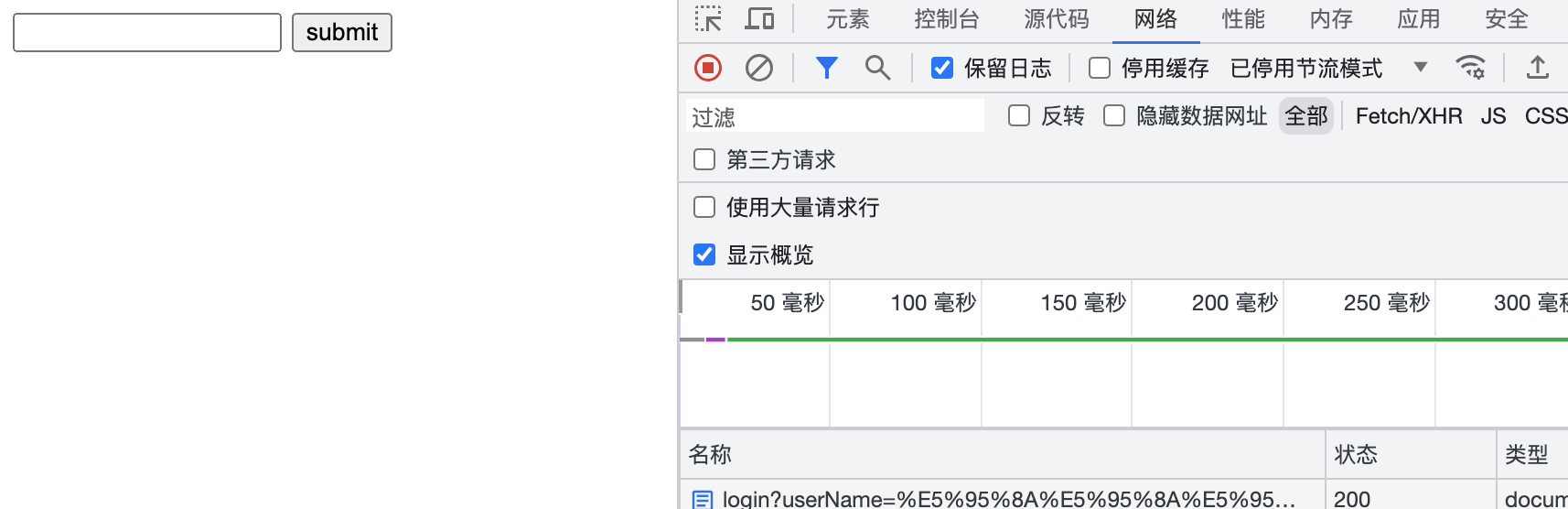
我们将代码改为:
然后随便输入框输入内容,打开“网络”选项,点击按钮后:

由此可以看到代码先执行按钮的click事件,再执行 form 的提交。
$(function(){
$("#btn").click(function(){
$.post(
'/Home/CheckLogin',
$("#form1").serialize(),
function(data)
{
windows.location.href='@url.Action("Index","Home")';
}
);
return false;/////////阻止表单提交
});
});要么
<input type="submit" value="login" id="btn"/>
改为type="button"