下拉自定义组件怎么设置不可换行
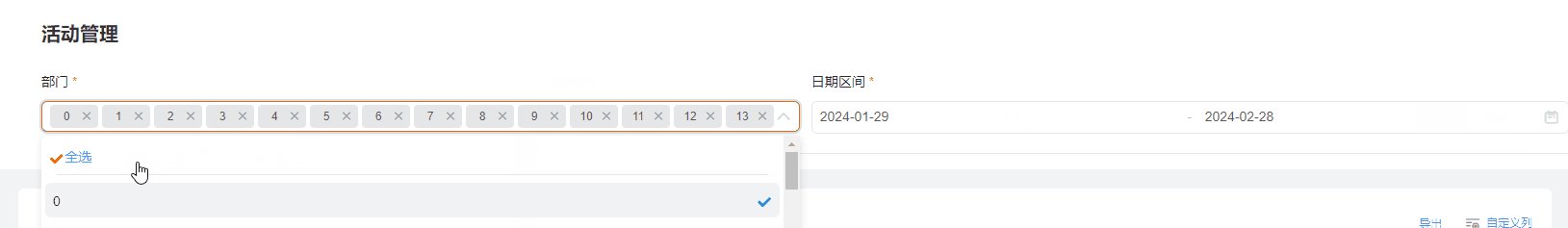
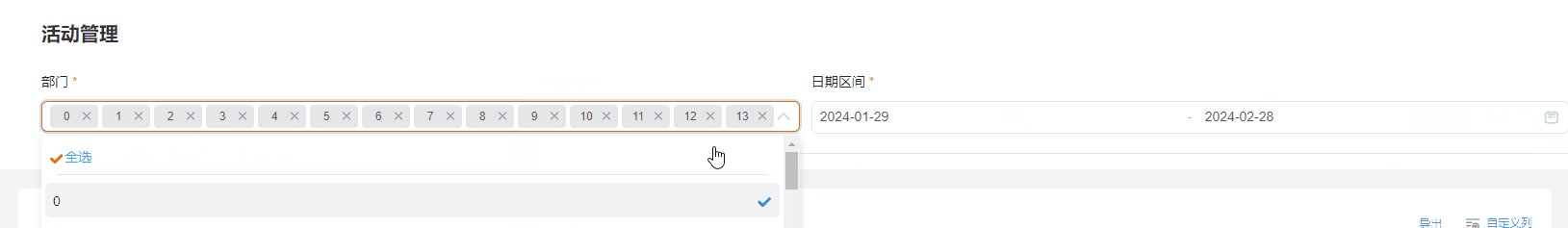
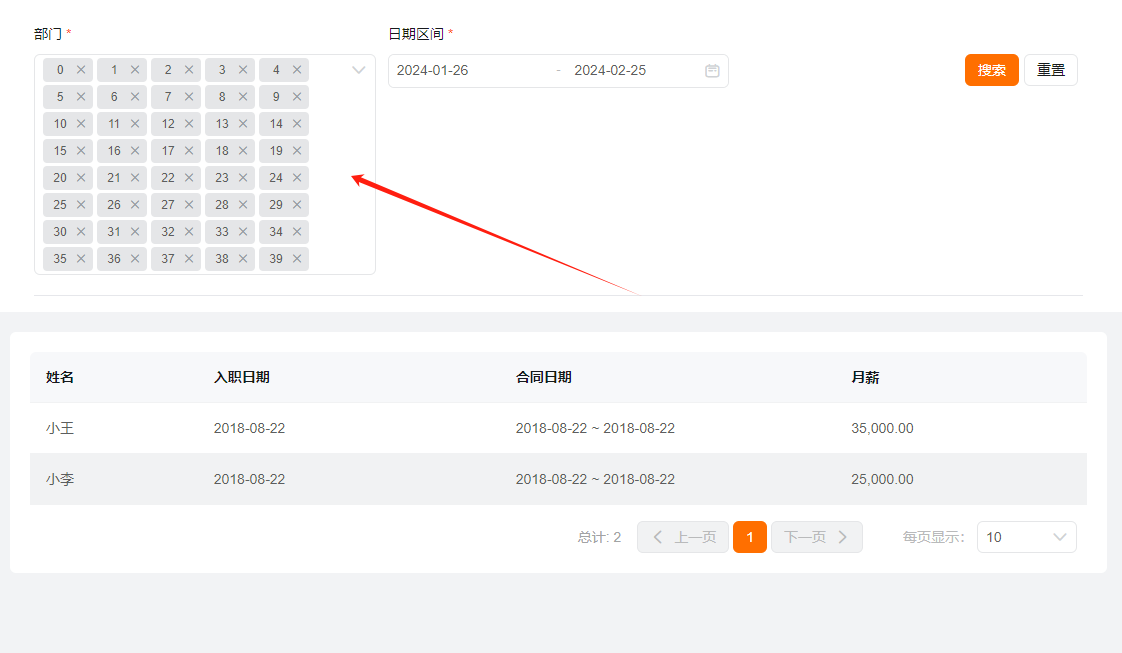
已解决宜搭自定义界面,查询组件里的下拉多选,选择太多就直接换行导致查询组件界面拉伸了,怎么设置不可换行?
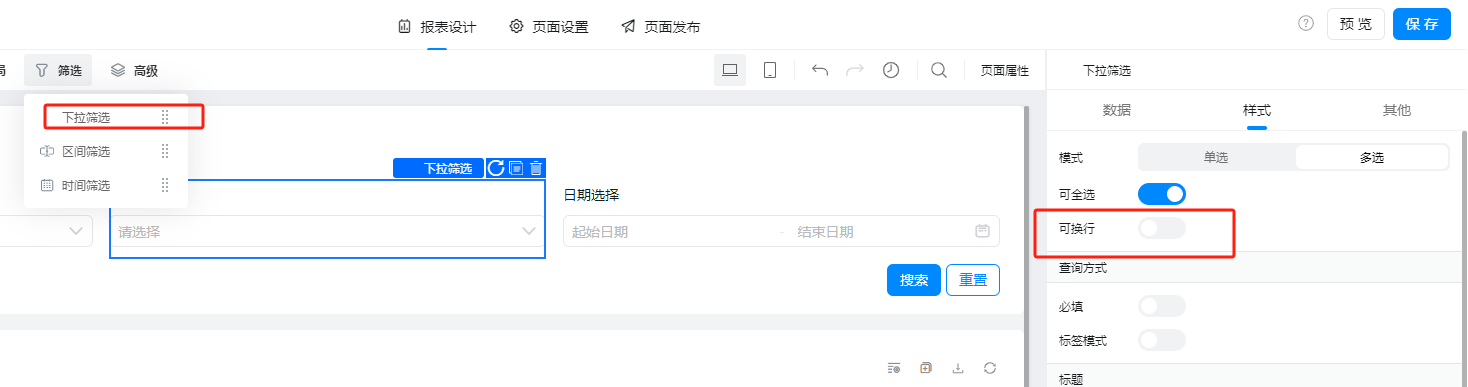
跟报表里的下拉筛选一样,能选择不可换行

展开
收起
2
条回答
 写回答
写回答
-
如果问题得到了解决,辛苦点下采纳回答哦~采纳回答
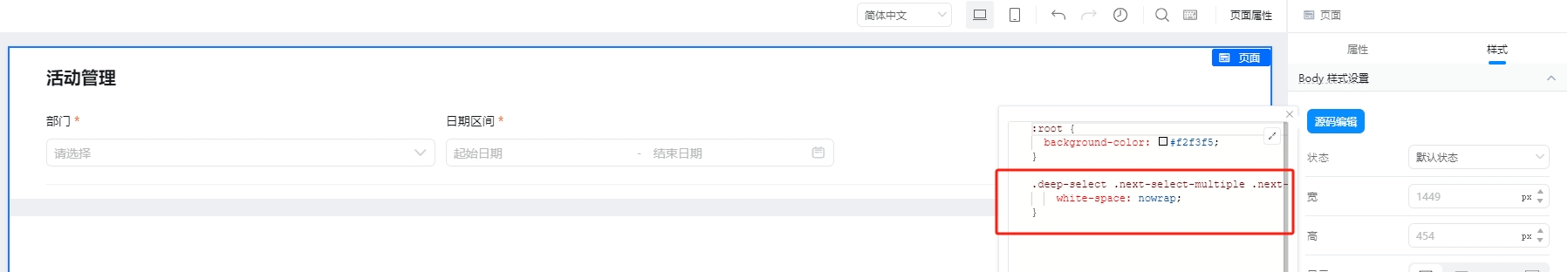
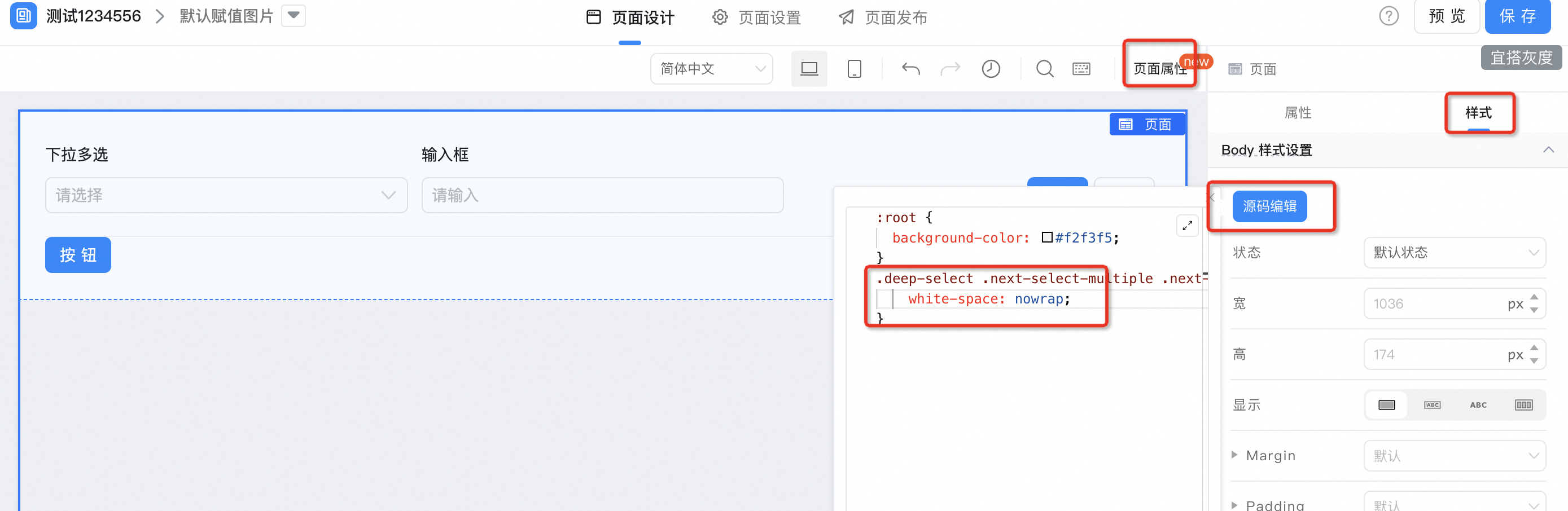
根据提供的截图,自定义页面的下拉多选组件默认换行,如果不需要换行的话,你可以添加以下css
.deep-select .next-select-multiple .next-input.next-medium, .deep-select .next-select-multiple .next-input.next-small { white-space: nowrap; }
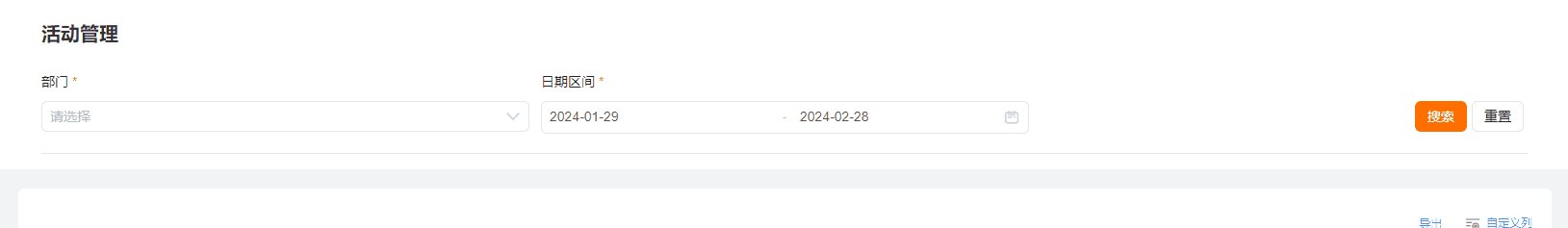
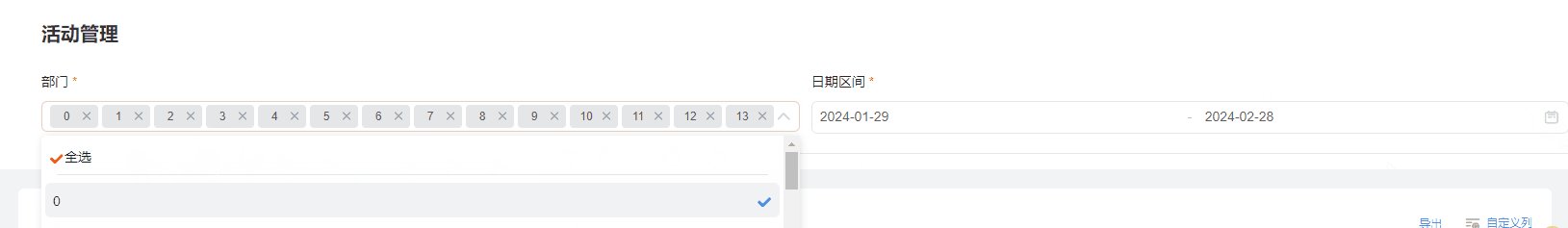
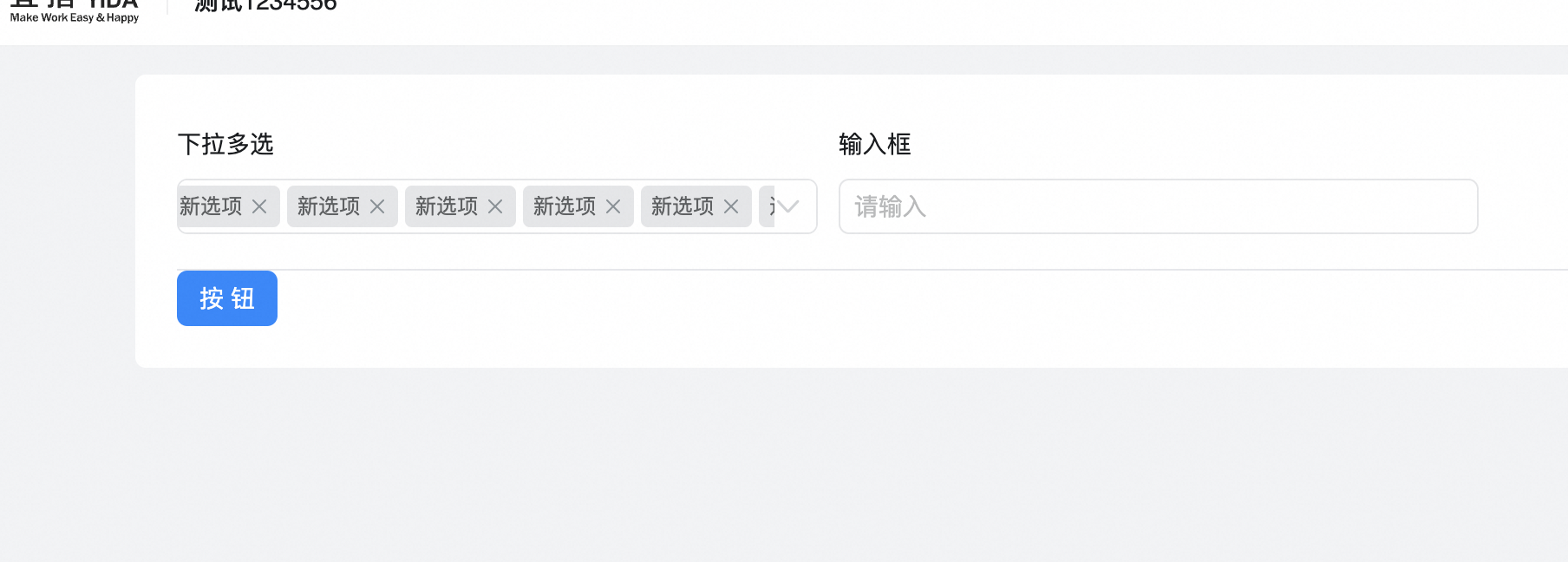
不换行效果:

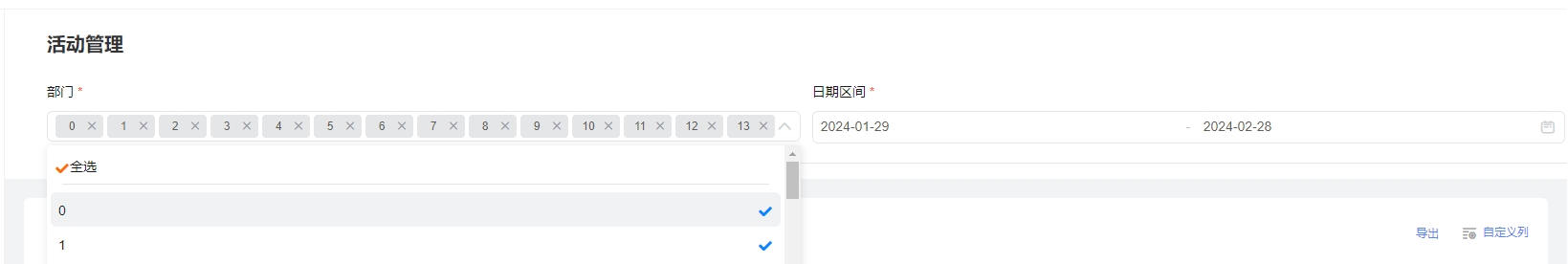
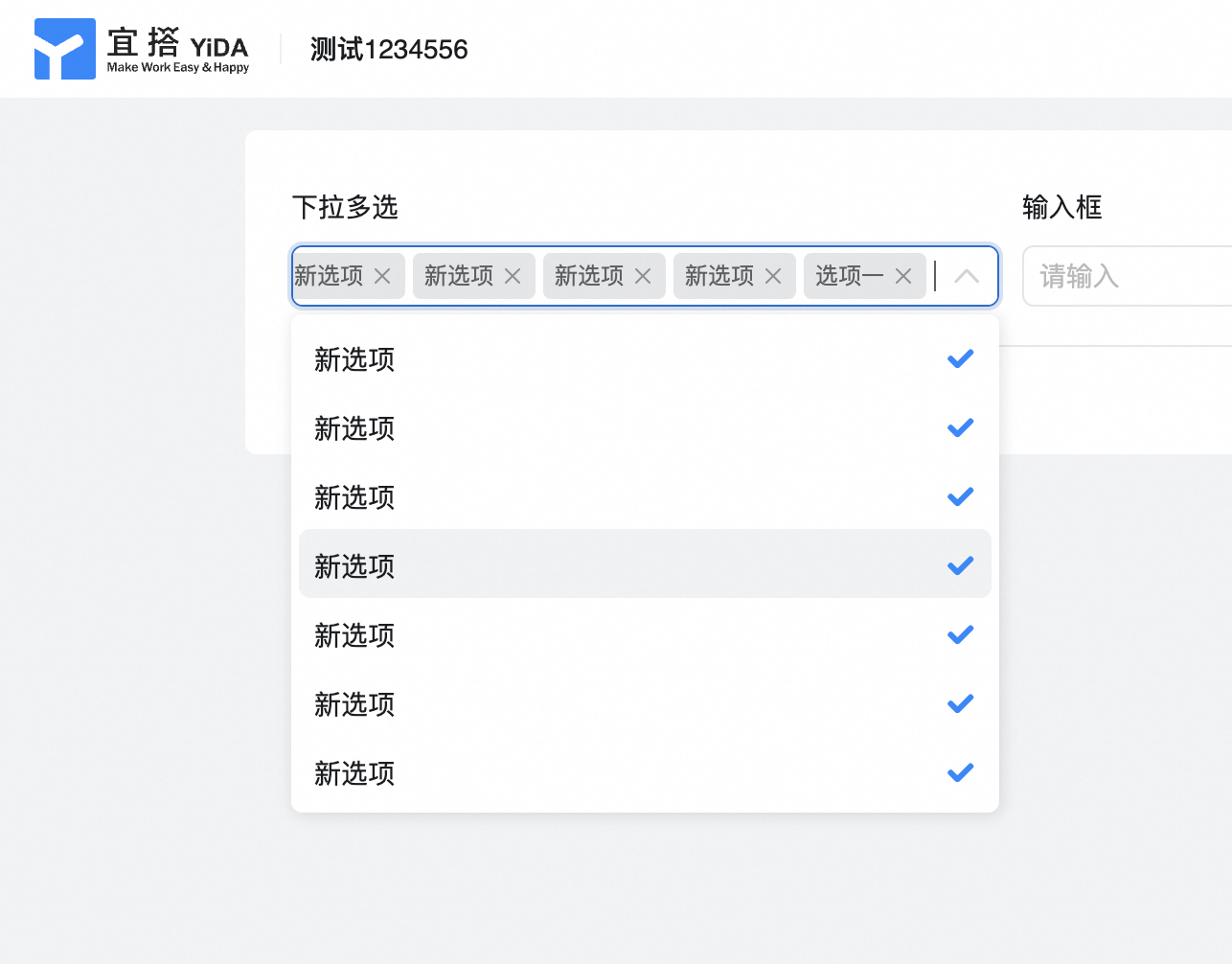
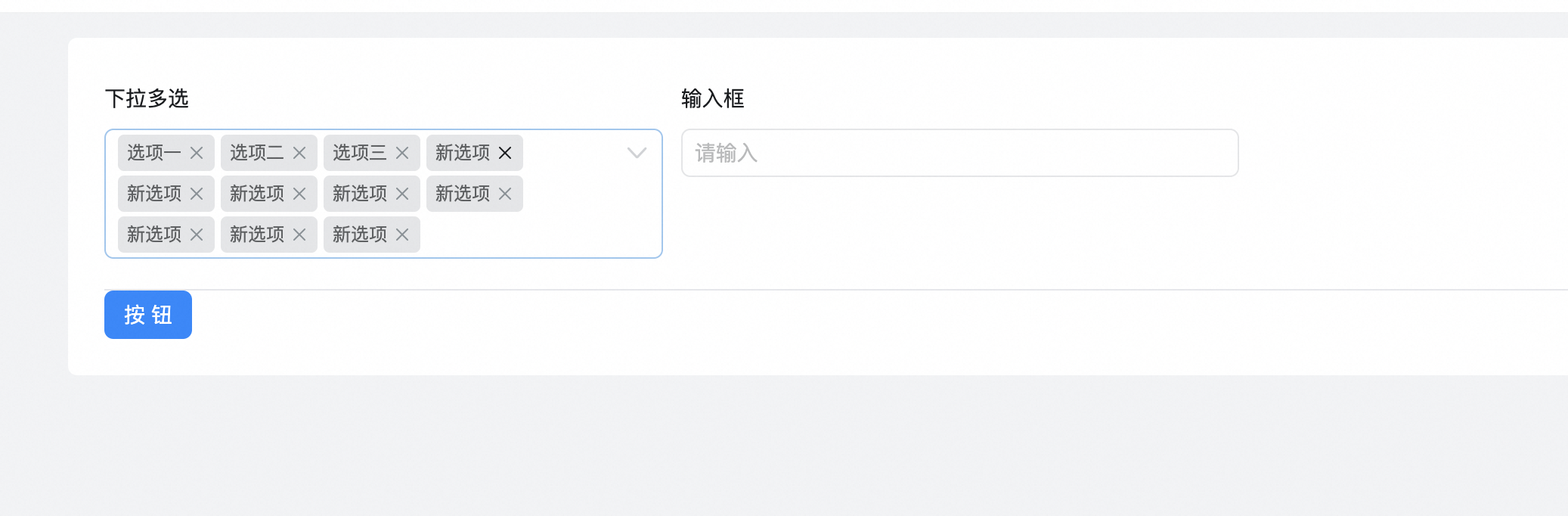
换行效果: 2024-02-26 09:40:03赞同 18 展开评论 打赏
2024-02-26 09:40:03赞同 18 展开评论 打赏 -
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
来源圈子
更多
收录在圈子:
+ 订阅
「宜搭」是云钉原生低代码平台(钉钉 PaaS - aPaaS),让企业应用搭建更简单!
帮助中小企业降本提效,加强组织的数字化自主权;
帮助大型企业释放个体创新力,助力组织创新涌现。
问答排行榜
最热
最新
推荐问答