
自定义页面提交子表单数据时成员组件得值怎么进行传输???
自定义页面提交子表单数据时多条数据都有成员组件得值怎么进行赋值因为咱们这个是js代码赋值,所以就有点懵,请教一下各位大佬???
我想问的是自定义页面得子表单而不是普通表单中得子表单
请不要拿普通表单的答案来这摸鱼
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
在自定义页面提交子表单数据时,如果有多条数据都有成员组件的值,你可以通过循环遍历的方式来为每个成员组件赋值。以下是一个简单的示例:
// 假设你有两个成员组件,分别名为member1和member2 let member1Value = "value1"; let member2Value = "value2"; // 假设你的子表单数据结构如下 let subFormData = [ { id: 1, name: "form1", members: [member1Value, member2Value] }, { id: 2, name: "form2", members: [member1Value, member2Value] }, // ... ]; // 遍历子表单数据,为每个成员组件赋值 subFormData.forEach(form => { form.members.forEach((value, index) => { // 为每个成员组件设置值 form.members[index] = value; }); }); // 提交子表单数据 submitSubFormData(subFormData);在这个示例中,我们首先定义了两个成员组件的值,然后遍历子表单数据,为每个成员组件赋值。最后,我们提交了修改后的子表单数据。
2023-11-29 15:19:35赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
将子表成员组件多选值拆分并填充到其他表单,
当子表单内有成员组件,提交数据时组件选择了多个值的时候,将这些数据拆分出来,单独作为一条数据填充到另一个表单中。
步骤一:新建表单并进行配置,
新建两个表单,其中,表 A 作为数据表,表 B 作为数据填充表。
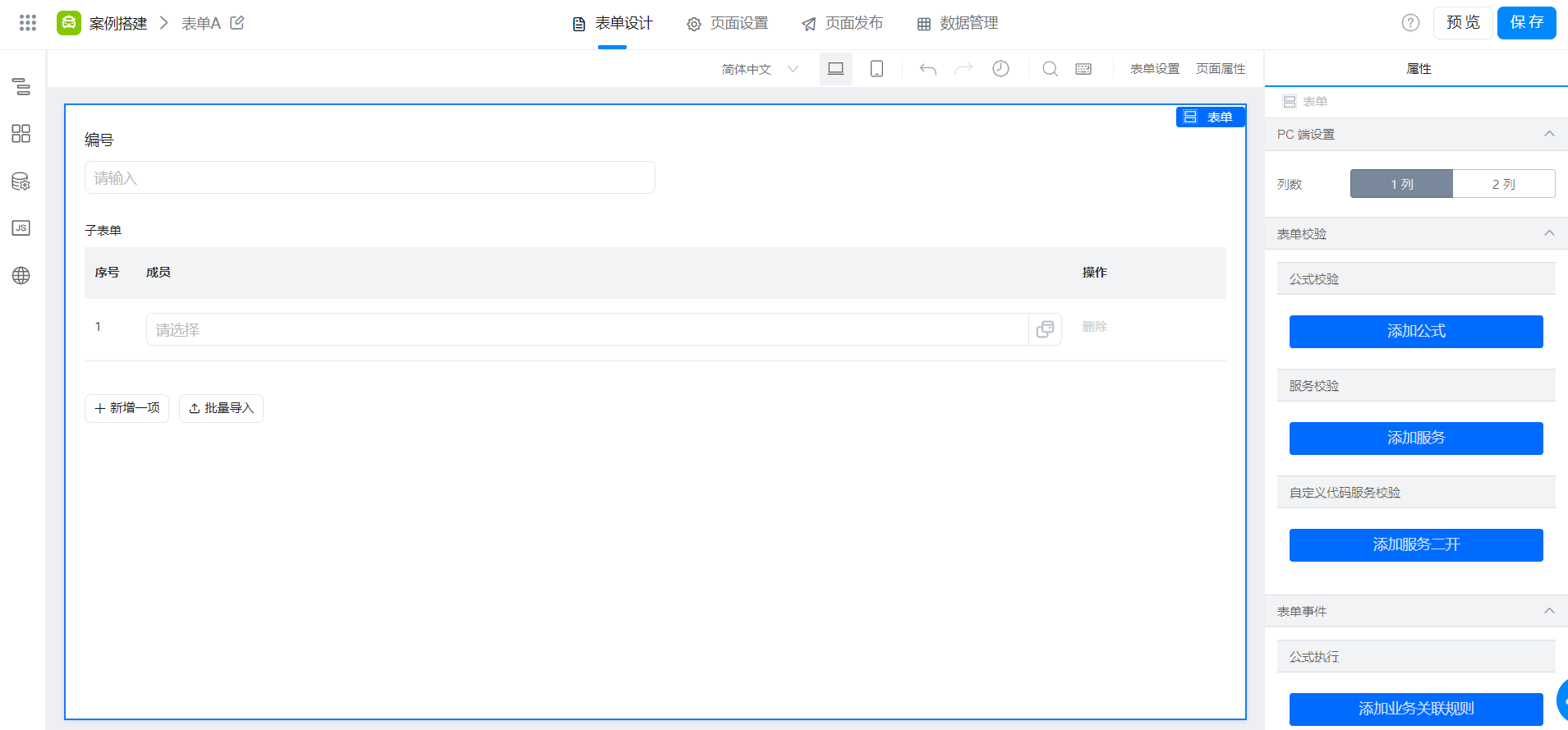
新建并配置表 A操作如下图所示:

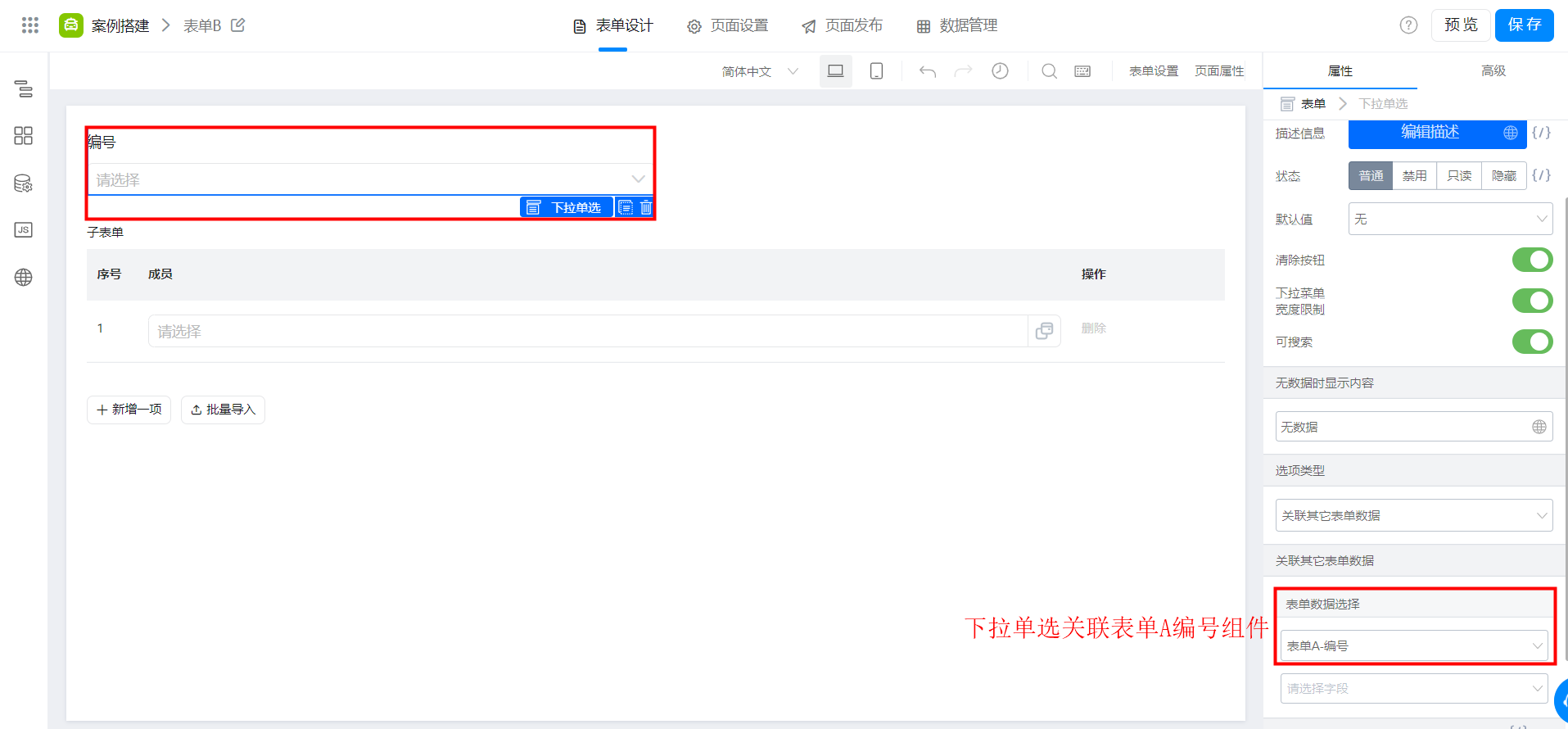
创建并配置表单 B操作如下图所示:

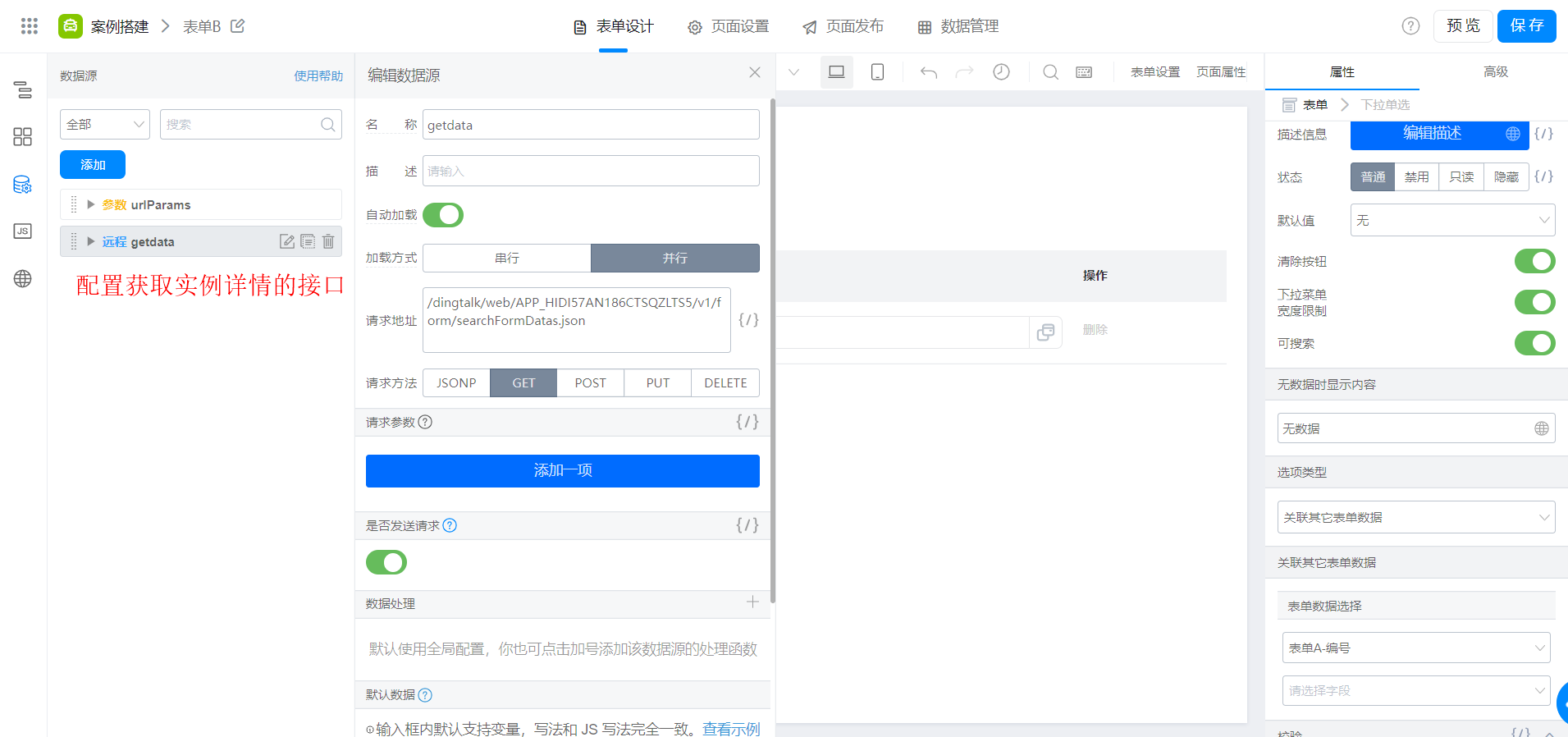
配置接口,获取表 A 的实例详情, 获取宜搭接口详细介绍,请参考:根据条件搜索表单实例ID列表。

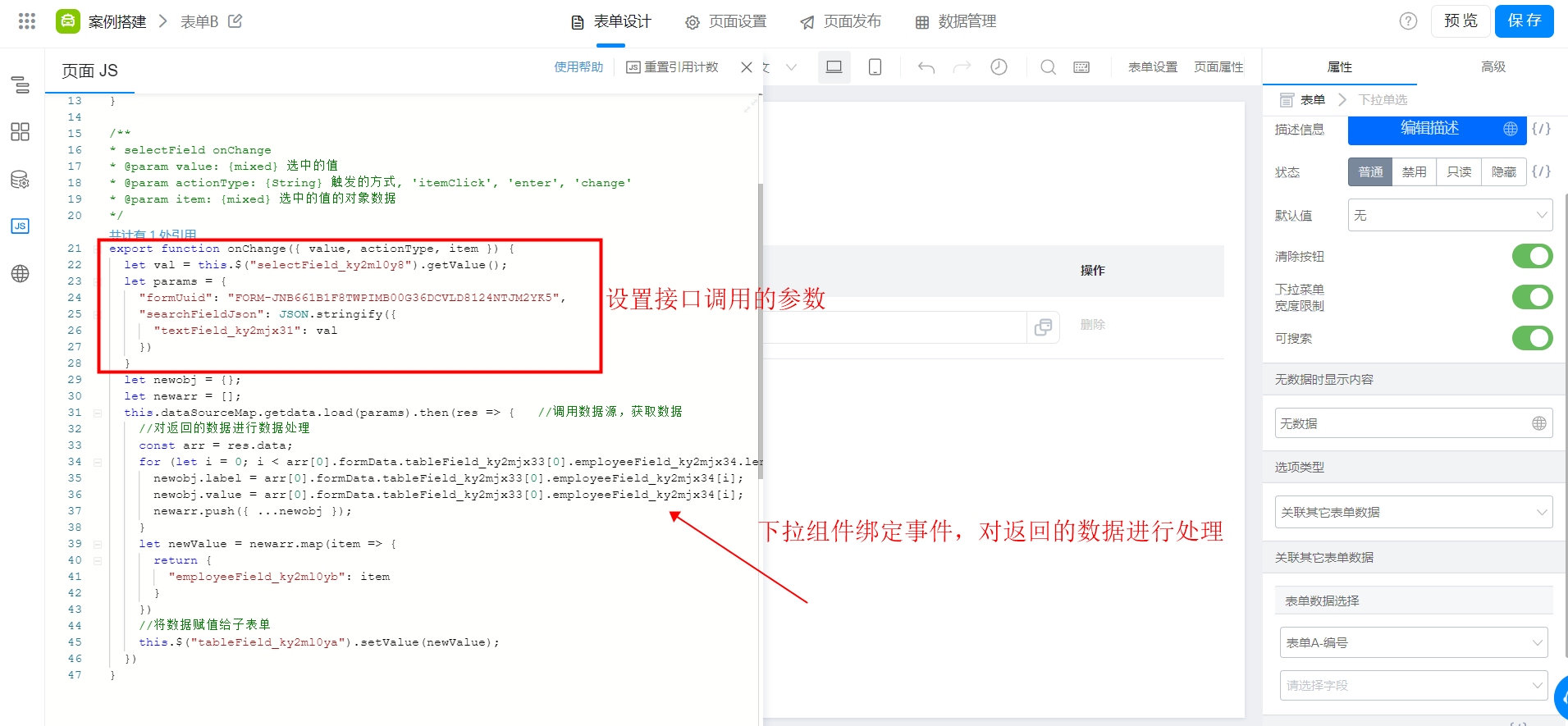
代码设置接口的参数、数据处理、数据填充

通过JS 面板进行事件的绑定,
下述代码可复制使用,请注意组件唯一标识及表单唯一标识的替换!
export function onChange({value, actionType, item}) { let val = this.$("selectField_kqbq76t1").getValue(); let params = { "formUuid":"FORM-0P966T61TXARO4WVZZQGSLJ549LV11U44QBQK7", "searchFieldJson":JSON.stringify({ "textField_kqbq48w7":val }) } let newobj = {}; let newarr = []; this.dataSourceMap.getdata.load(params).then(res=>{ //调用数据源,获取数据 //对返回的数据进行数据处理 const arr = res.data; for (let i = 0; i < arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8.length;i++){ newobj.label = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8[i]; newobj.value = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8_id[i]; newarr.push({...newobj}); } let newValue = newarr.map(item=>{ return { "employeeField_kqbq55dc":item } }) //将数据赋值给子表单 this.$("tableField_kqbq55db").setValue(newValue); }) }
以上仅供参考,具体请结合自己实际情况斟酌。
2023-11-20 21:14:57赞同 1 展开评论 -
在自定义页面提交子表单数据时,可以使用以下方法将成员组件的值进行传输:
- 使用
FormData对象收集表单数据。首先,创建一个FormData对象,然后遍历所有成员组件,将它们的值添加到FormData对象中。最后,将FormData对象转换为JSON字符串,以便在服务器端进行处理。
function collectFormData() { const formData = new FormData(); // 假设 memberComponents 是一个包含所有成员组件的数组 for (const component of memberComponents) { // 假设每个组件都有一个名为 value 的属性,用于存储其值 formData.append(component.name, component.value); } return JSON.stringify(Object.fromEntries(formData)); }- 在服务器端处理表单数据。当接收到客户端发送的表单数据时,将其解析为JSON对象,并从中提取成员组件的值。然后,根据需要对这些值进行处理,例如保存到数据库或执行其他操作。
app.post('/submit', (req, res) => { const formData = JSON.parse(req.body); // 假设 memberComponents 是一个包含所有成员组件的数组 for (const component of memberComponents) { // 从 formData 中提取组件的值 const value = formData[component.name]; // 根据需要处理这些值,例如保存到数据库或执行其他操作 } res.send('表单数据已处理'); });这样,当用户提交表单时,成员组件的值将被正确地传输到服务器端进行处理。
2023-11-20 19:29:48赞同 展开评论 - 使用
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在 JavaScript 中,我们可以使用数组或者对象来存储多个值。具体来说,如果是自定义页面的子表单数据,我们可以在表单提交时,将每一项的数据封装成一个对象,然后将所有的对象放入一个数组中。
举个例子,假设我们的子表单中有姓名、年龄、性别三个字段,每一条记录对应一个人的信息,我们在表单提交时,可以这样处理:let formData = []; // 初始化一个空数组 // 获取表单元素 let nameInput = document.getElementById('name'); let ageInput = document.getElementById('age'); let sexInput = document.getElementById('sex'); // 循环遍历表单元素,并将每一项的值封装成一个对象,然后存入数组 for (let i = 0; i < formElements.length; i++) { let obj = {}; obj.name = nameInput.value; obj.age = ageInput.value; obj.sex = sexInput.value; formData.push(obj); }这样,
formData数组里就包含了所有子表单的数据,每一项是一个对象,代表一条记录。在后续处理数据时,可以直接使用formData[i]来访问某一项的数据。2023-11-20 17:38:25赞同 展开评论

