
自定义页面里表格组件展示数据的条数限制
想咨询一下,自定义页面的表格组件,最多可以展示多少条数据?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
要在自定义页面中的表格组件展示数据的条数限制,您可以使用以下方法:
在后端进行数据查询限制:在后端代码中进行数据查询时,可以通过添加相应的查询条件来限制返回的数据条数。例如,在SQL查询中使用LIMIT关键字或在API接口中设置查询参数来限制返回的结果集。
在前端进行数据展示限制:如果您的数据是通过API接口获取并在前端展示,可以在前端代码中进行数据展示的控制。使用JavaScript或相关前端框架,可以通过对数据进行切片、分页或其他方式来实现限制展示的数据条数。
使用组件的属性或配置:如果您使用的是特定的表格组件,检查组件的文档或属性列表,看是否有提供类似"pageSize"或"limit"的属性或配置项。这些属性或配置可以用于设置每页显示的数据条数或限制展示的数据条数。
自定义筛选/过滤功能:在表格组件中添加自定义筛选或过滤功能,使用户能够根据需要选择展示的数据条数。例如,通过下拉菜单或输入框来选择并更新页面上展示的数据条数。
2023-08-09 19:02:53赞同 展开评论 -
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
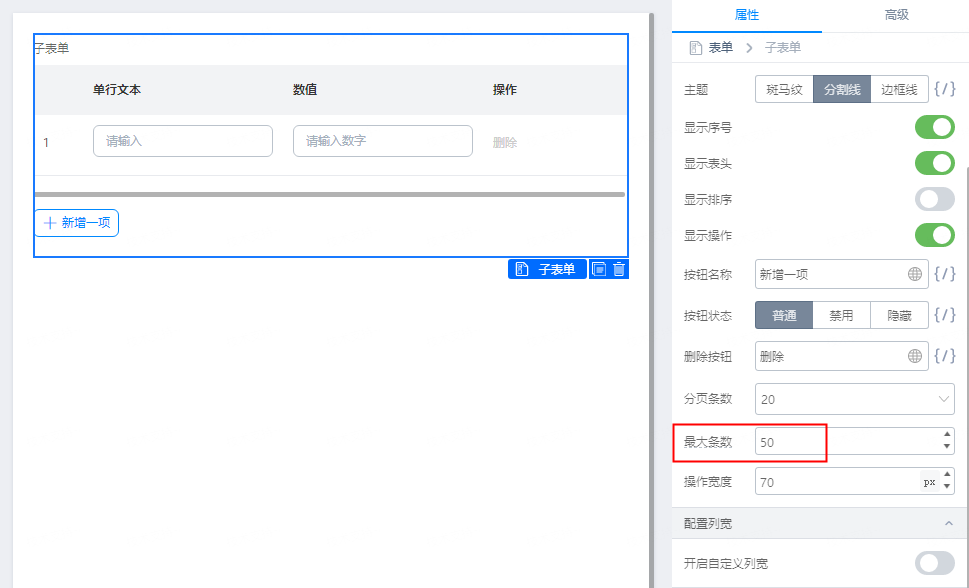
您好,宜搭子表单可以自定义新增的数据条数,但免费版宜搭的上限目前是 50 条。注:所有宜搭付费版的应用(轻享版、专业版、专属版),以前是200条,目前上限均提升至500条。
 2023-08-09 16:16:02赞同 展开评论
2023-08-09 16:16:02赞同 展开评论 -
发表文章、提出问题、分享经验、结交志同道合的朋友
你好,宜搭免费版的上限目前是 50 条,付费版目前是500条,但大量数据会带来页面加载慢建议分页设置。
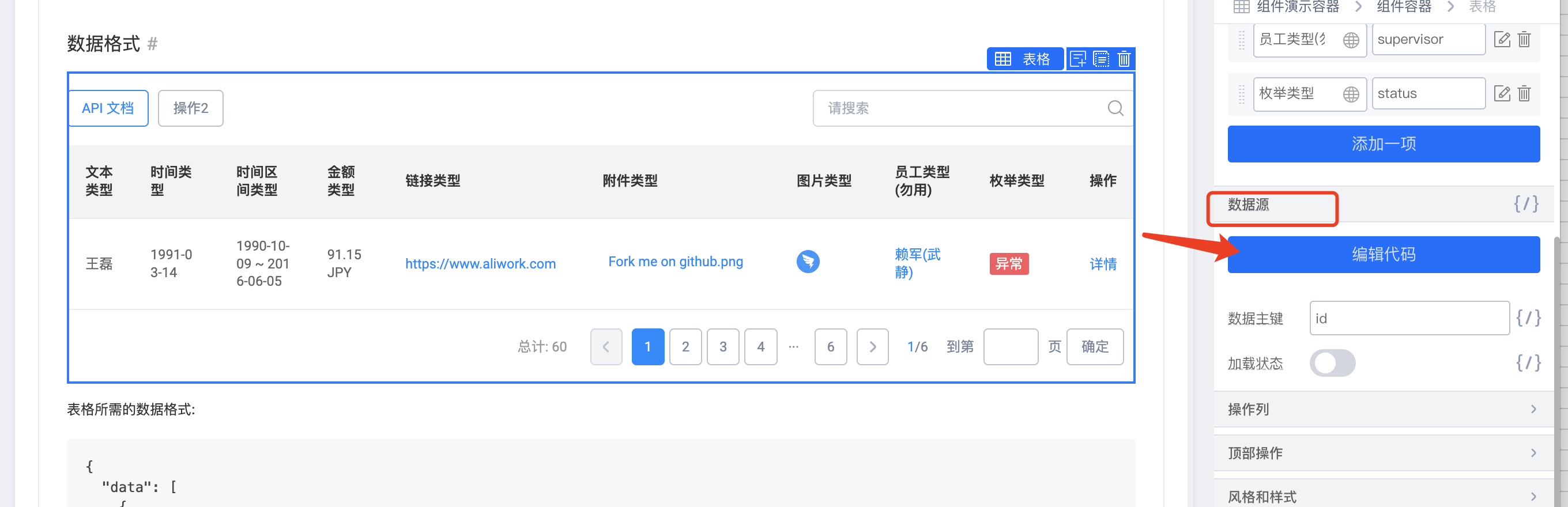
1、编辑表格数据源

将数据源配置为远程数据源/** * tablePc onLoadData * @param currentPage 当前页码 * @param pageSize 每页显示条数 * @param searchKey 搜索关键字 * @param orderColumn 排序列 * @param orderType 排序方式(desc,asc) * @param from 触发来源(order,search,pagination) */ export function onLoadData(currentPage, pageSize, searchKey, orderColumn, orderType, from) { // 如果使用远程接口作为表格数据源,你只需要将下方的 "tableData" 改为实际的数据源名称即可 this.dataSourceMap['tableData'].load({ currentPage: from === 'search' ? 1 : currentPage, pageSize, searchKey, orderColumn, orderType }); }2、表格样式设置

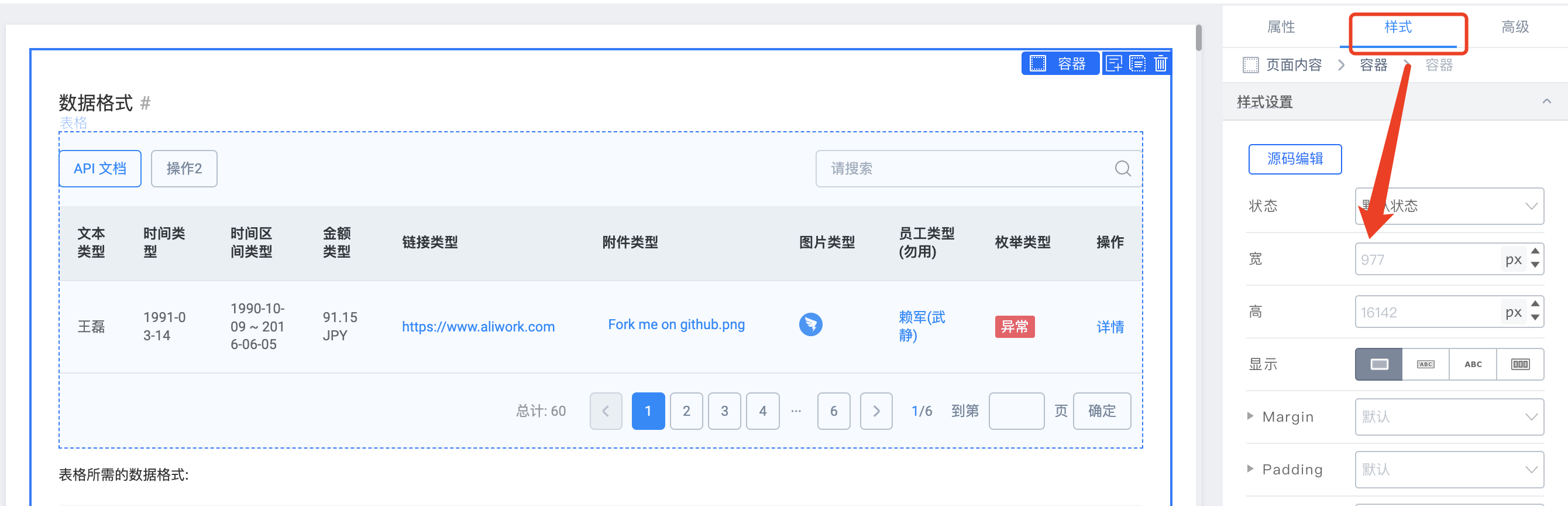
3、数据分页设置
如果你的表格包含大量数据,可能需要考虑分页或筛选功能来限制展示的数据量。 2023-08-09 14:02:03赞同 展开评论
2023-08-09 14:02:03赞同 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在DataWorks的自定义页面中,展示数据的条数限制是由你编写的代码控制的。你可以使用表格组件的相关属性或方法来限制展示的数据条数。
以下是一种常见的方法来限制表格组件展示的数据条数:
在代码中获取数据:首先,你需要通过适当的方式从数据源中获取要展示的数据。这可以是通过调用接口、查询数据库或其他方式获取数据的过程。
限制数据条数:在获取数据后,你可以使用编程语言(如JavaScript)中的数组操作方法(例如
slice())或循环来限制数据的条数。你可以根据需要指定展示的起始位置和结束位置,然后仅选择该范围内的数据进行展示。将数据传递给表格组件:将经过限制的数据传递给表格组件进行展示。根据你使用的自定义页面框架或表格组件库,可能有特定的属性或方法可用于设置表格的数据源。
通过这种方式,你可以在自定义页面中限制表格组件展示的数据条数。请注意,这只是一种常见的方法,具体实现可能因你使用的自定义页面框架和表格组件库而有所不同。
2023-08-09 12:59:35赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
自定义页面里表格组件展示数据可以自己定义,
在宜搭应用中,可以使用列表组件来展示表格数据。列表组件支持设置每页显示的行数。你可以在列表组件的设置中,找到“分页设置”或类似的选项,设置每页显示的行数。
也可以使用自定义展示组件来实现表格展示。自定义展示组件可以通过代码实现灵活的展示和控制。可以根据需要设置表格展示的行数。
宜搭自定义页面为什么叫自定义呢,就是可以自己定义,自定义页面中的组件相比表单页面的组件配置属性更丰富、更灵活。前提是会代码开发,具有创造性。
宜搭报表基础表格显示列限制为:
免费版:30列;
轻享版:100列;
专业版:100列;
专属版:100列;
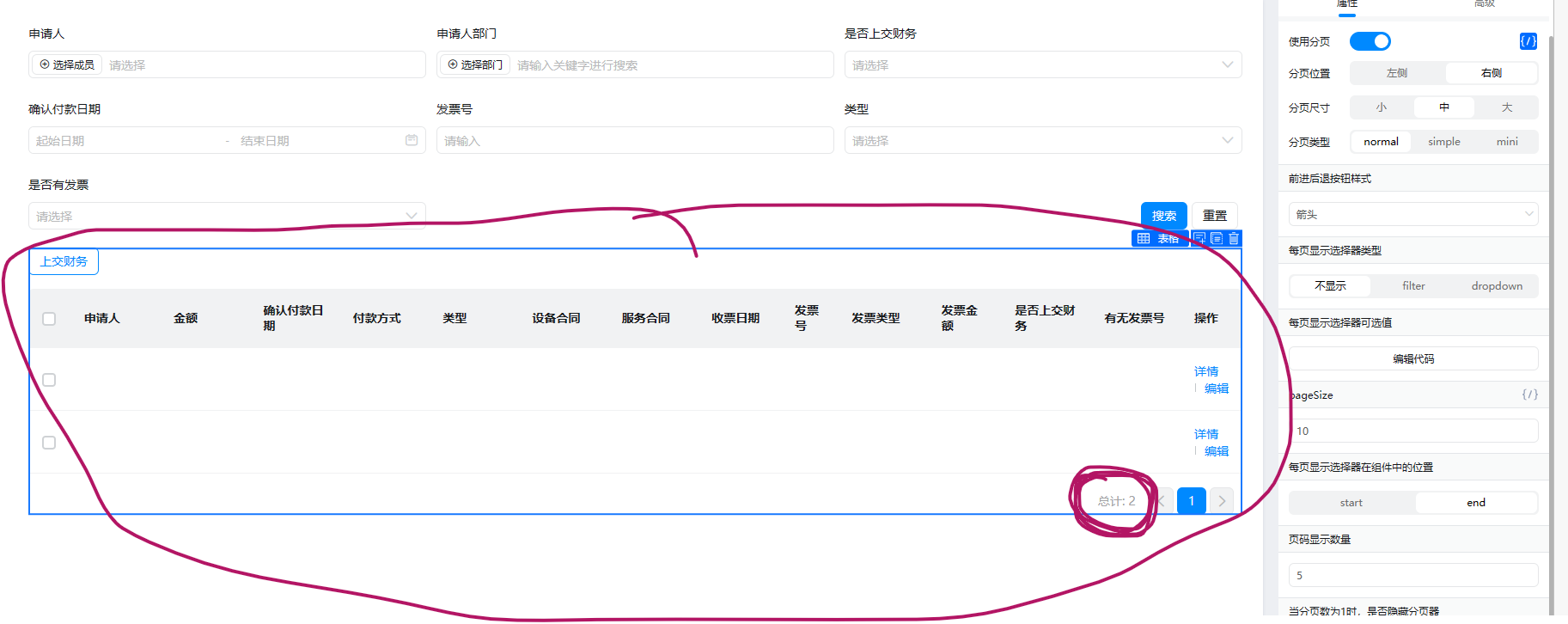
自定义页面可以配置表格分页功能:

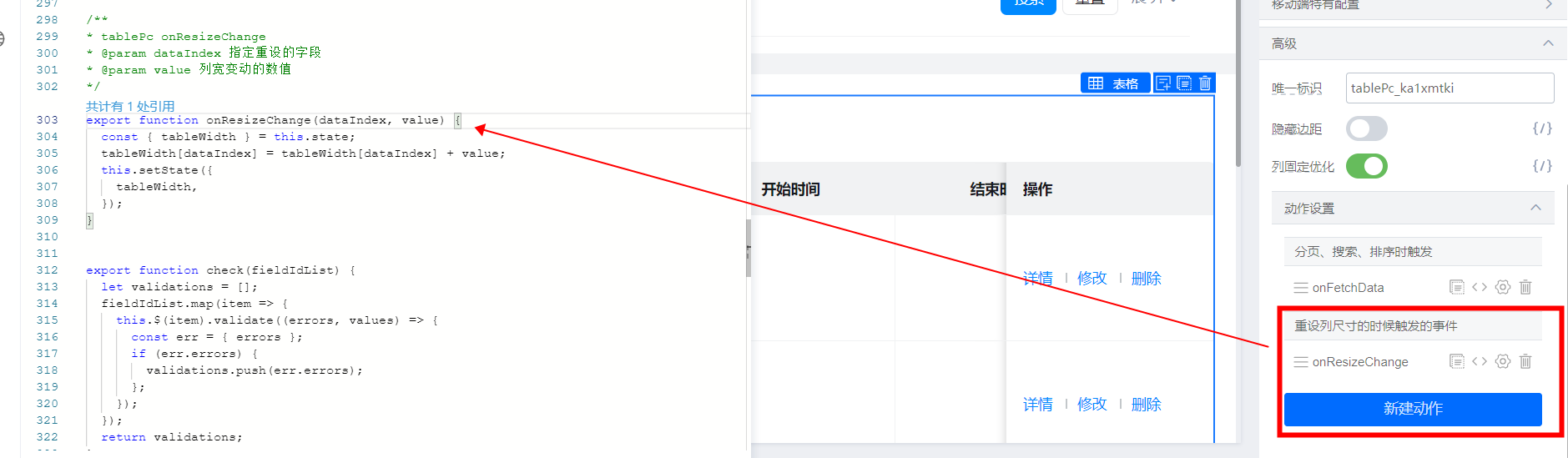
可以配置表格重设尺寸功能:
 2023-08-09 10:52:46赞同 1 展开评论
2023-08-09 10:52:46赞同 1 展开评论 -
十分耕耘,一定会有一分收获!
楼主你好,阿里云自定义页面中的表格组件可以展示非常大的数据量,但是建议您根据您的页面实际需求来设置展示的数据量,以保证页面的加载速度和用户体验。一般来说,建议您在设置表格组件的时候,使用分页功能,每页展示10-50条数据。这样既可以保证数据的展示效果,也可以避免页面加载过慢。
2023-08-09 10:27:36赞同 展开评论


