
关联表单的萱蕚表单可以隐藏吗

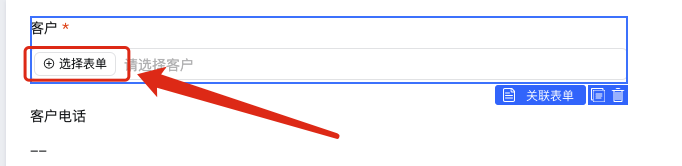
大佬们,请教一个问题关联表单这个组件里面这个”+“的图标和“选择表单”文字能替换或者隐藏吗,感觉很多余。客户有意见
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
是的,您可以通过修改组件的样式或者添加自定义属性来隐藏或替换关联表单组件中的“+”图标和“选择表单”文字。具体而言,如果您使用的是HTML和CSS来开发网页应用程序,那么您可以使用CSS样式来隐藏或替换这些元素。
2023-07-21 10:49:22赞同 展开评论 -
关联表单组件中的“+”图标和“选择表单”文字可以通过CSS样式来替换或隐藏。具体实现方式取决于您的具体需求,可以根据您的项目需求来实现。您可以参考以下步骤:
在您的项目中添加一个CSS文件,并在其中定义您想要的样式。
在您的关联表单组件中添加一个CSS类,并将其应用到“+”图标和“选择表单”文字上。
在您的CSS文件中定义该CSS类的样式,以替换或隐藏“+”图标和“选择表单”文字。2023-07-21 09:02:53赞同 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
是的,宜搭表单平台允许隐藏关联的子表单。您可以通过以下步骤在宜搭表单中实现隐藏关联的子表单:
进入宜搭表单设计器:登录宜搭表单平台并选择您要编辑的表单项目。
选择关联的子表单控件:找到您想要隐藏的关联子表单控件,并选中它。
在属性面板中设置可见性条件:在右侧的属性面板中,查找
可见性或类似的设置项。根据您的需求,您可以使用条件逻辑来设置何时隐藏该子表单控件。如果您希望在满足某个条件时隐藏子表单控件,请提供相应的条件表达式。例如,如果需要隐藏子表单当主表单中的某个字段值为特定的值时,可以设置类似于
字段名 == "特定值"的条件。如果您希望始终隐藏子表单控件,请将条件表达式设置为
false。
预览并保存表单:在完成设置后,您可以使用预览功能来验证表单的可见性。确保子表单在满足可见性条件时被隐藏。
保存并部署表单:一旦您对表单的设置满意,保存并部署表单以使更改生效。
2023-07-20 18:26:15赞同 展开评论 -
在宜搭中,关联表单(也称为子表)在主表中显示为一个列表,通常无法直接隐藏。然而,您可以通过以下方式间接地"隐藏"关联表单的视图:
调整布局:调整主表和关联表单的布局,使关联表单在页面上的显示区域较小或不可见。例如,将关联表单放置在主表的折叠面板中,只有在展开面板时才显示。
设置条件显示:通过设置条件逻辑,根据特定的条件来控制关联表单的显示与隐藏。您可以使用宜搭提供的条件控制功能,将关联表单的显示与某个字段的值相关联。当满足特定条件时,关联表单将显示;否则,它将被隐藏。
使用动态表单:使用动态表单组件,根据运行时的条件,在需要的时候动态地显示或隐藏关联表单。您可以根据主表中的某些字段的值或其他条件来决定是否显示关联表单,并相应地切换该组件的可见性。
2023-07-20 13:03:51赞同 展开评论 -
月移花影,暗香浮动
您好,钉钉宜搭关联表单组件中的“+”图标和“选择表单”文字可以通过以下步骤进行替换或隐藏:
- 打开钉钉宜搭应用并进入您的应用页面。
- 点击“设计”按钮,然后选择“编辑”。
- 在编辑页面中,找到您想要更改的组件并单击它。
- 在右侧的“样式”选项卡中,找到“图标”和“文字”选项。
- 您可以通过单击“图标”或“文字”选项来更改它们的样式或内容。如果您想要完全隐藏它们,请将它们设置为透明或删除它们。
2023-07-20 11:46:40赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
你说的关联表单组件里面这个”+“的图标和“选择表单”文字隐藏不了,是宜搭默认功能,只有关联了表单这个才会出现,也只有这个功能才能选择你所关联的表单,
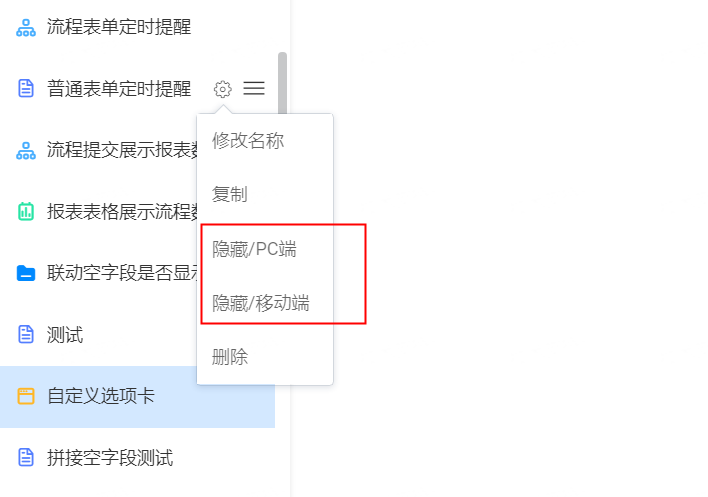
不过宜搭表单倒是可以隐藏,你可以在后台对表单设置PC隐藏或手机端隐藏,如图所示:
 2023-07-20 11:16:34赞同 1 展开评论
2023-07-20 11:16:34赞同 1 展开评论 -
北京阿里云ACE会长
是的,关联表单的萱蕚表单可以隐藏。您可以使用表单设计工具或者编程代码实现这个功能。下面是两种常见的方法:
在表单设计工具中隐藏萱蕚表单:在表单设计工具中打开关联表单设置,找到萱蕚表单的设置项,将其隐藏即可。这样,在用户填写主表单时,萱蕚表单将不会显示出来。
在编程代码中隐藏萱蕚表单:在表单的代码中,使用 JavaScript 或 jQuery 等库函数来控制萱蕚表单的显示和隐藏。例如,可以在主表单的某个字段发生改变时,通过代码来控制萱蕚表单的显示或隐藏,从而实现隐藏的功能。
2023-07-20 11:11:19赞同 展开评论

