
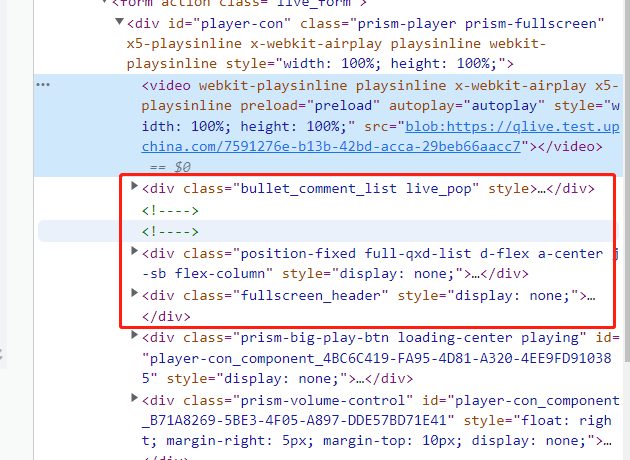
...因为video层级太高 自定义的div都会被覆盖 我们要添加的功能模块太多逻辑也麻烦 然后我们就再player-con里添加div 降级后是http协议的地址,当被降速后 在控制台的Elements里自己添加的模块全没了 只要拉流地址的协议变化 就会有这种情况

2.9.23/aliplayer-min.js 不支持source字段使用 所清晰度字段设置么?source:’{“HD”:”address1”,”SD”:”address2”}’
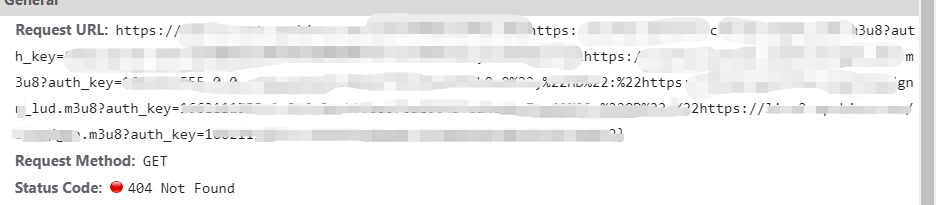
请求的是一整个字符串 而不是某个地址

...修改不同协议的拉流地址 可以让自己添加的div模块不销毁
...
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题1:
播放器在切换不同协议的视频流时,会进行重新实例化的操作,所以容器内部的元素会销毁并重新生成,不建议对容器内部元素做操作。
建议:
// 监听开始降级事件,此时容器内的 dom 将被销毁player.on('rtsFallback', () => { // 监听一次 canplay 事件,此时重新初始化完成 player.one('canplay', () => { // 重新插入自定义的 div 模块 })})