
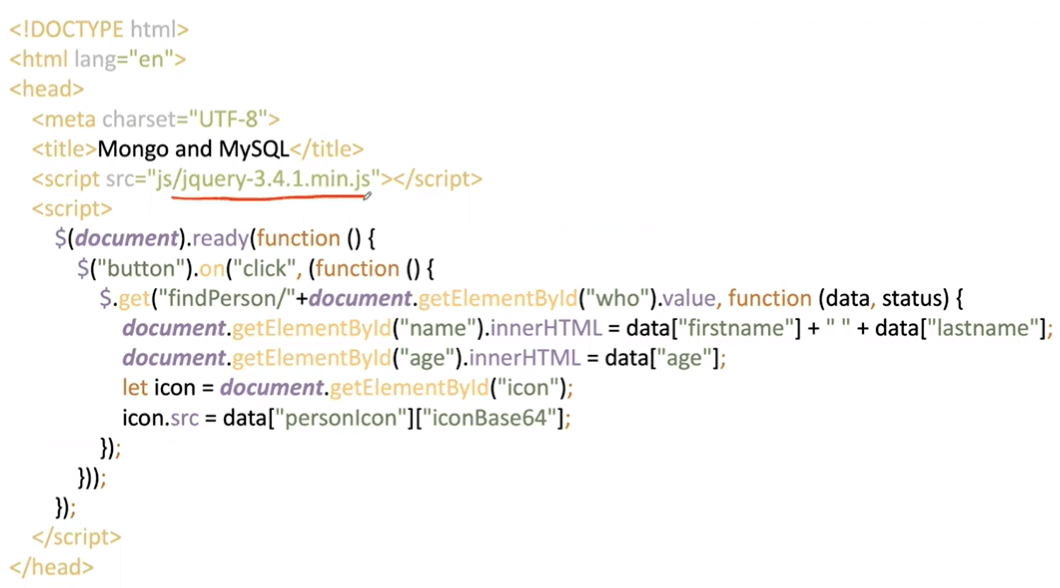
有大佬可以帮忙解读一下下面的代码吗?
已解决有大佬可以帮忙解读一下下面的代码吗?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
推荐回答
就是html和js的代码,主要就是通过连接js的代码来把从数据库中调来的结果展示在页面上,在这里讲一下关键的地方吧。
1.此处是引入jquery库
2.点击按钮之后发出请求$(document).ready(function () {
$("button").on("click" , (function () {
3.发出请求的内容,取得输入框中id为who的值和findPerosn拼接形成路径,最后调用function这个函数的data中。
$.get("findPerson/"+document.getElementByld("who").value, function (data, status){
4.将回调结果的firstname的内容替换页面html中name的值。
document.getElementByld("name").innerHTML = data["firstname"]+""+data["lastname"];
5.替换age的值 document.getElementByld("age").innerHTML = data["age"];
6.替换icon的值let icon = document.getElementByld("icon");
icon.src = data["personlcon"]["iconBase64"];});
}));
});
2022-08-17 16:21:00赞同 展开评论

