牙叔教程 简单易懂
测试图片
小图, 从大图右下角裁剪出来的
大图, 分辨率1280X720
对大图的更改分三种
- 不更改大图, 这又分两种, 一种是裁剪大图右下角后再对比, 一种是不裁剪
- 大图保持纵横比, 缩放至70%
- 大图不保持纵横比, 将宽度改为1000, 高度保持原来的720
三种效果展示
1. 不更改大图, 且不裁剪大图
最佳匹配特征点的数量 = 60 找图时间: 593ms 直方图对比 = 0.9420728414825477
2. 不更改大图, 且裁剪大图
最佳匹配特征点的数量 = 63 找图时间: 210ms 直方图对比 = 0.9420728414825477
3. 大图缩放至70%
最佳匹配特征点的数量 = 10 找图时间: 330ms 直方图对比 = 0.8781176823119982
4. 宽度改为1000
最佳匹配特征点的数量 = 4 找图时间: 543ms 直方图对比 = 0.8643715691444815
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.10
autojs自带opencv版本: 4.5.1
总结
从以上测试来看, sift对多分辨率的找图, 效果还可以,
但也仅仅是还可以而已,实际上他只适合一部分的找图场景,
比如, 透明按钮这种, sift就不行了,
透明按钮这种用轮廓查找, 效果还稍微好点,
从时间上来看, 大图的分辨率越低, 时间消耗越短,
所以我们找图的时候, 最好对小图可能存在的区域, 进行裁剪,
以便, 提升找图效率,
并且, 我觉得光用图片特征点, 找图还是不准,
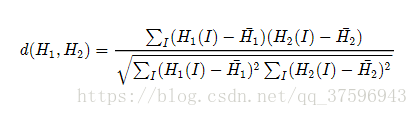
所以我又加了一个维度: 直方图,
可以辅助判断, 找到的图片是不是我们想要的图片,
还有一个问题是, 我们既要保证, 我们能找到图片,
同时还要保证, 我们找到的图片, 确实是我们要找的图片,
你不能去找到一个类似的图片给我,
举个例子: 我爱你.jpg, 我爱他.jpg,
我们要找我爱你.jpg,
从特征上来说, sift有66%的概率, 找到我爱他.jpg,
并且sift认为这张图片就是我们想要的, 但其实不是,
我们要找的是我爱你.jpg,
这也是为什么我要添加直方图比较的原因
你将学到以下知识点
- 释放ArrayList内存
- 获取图片直方图
- 比较直方图
- 不影响函数的图片参数的技巧
- 提取图片的sift特征点
- 比对图片特征点
- 修改Mat实例的数据
- 将图像匹配结果画出来
- 查看Mat对应的图片
代码讲解
1. 读取图片
let bigImgPath = files.path(dir + "big.jpg"); // let bigImgPath = files.path(dir + "big70.jpg"); // let bigImgPath = files.path(dir + "big1000X720.jpg"); let smallImgPath = files.path(dir + "small.jpg"); let bigImg = images.read(bigImgPath); let smallImg = images.read(smallImgPath);
2. 及时回收图片
events.on("exit", function () { if (bigImg && !bigImg.isRecycled()) { bigImg.recycle(); } if (smallImg && !smallImg.isRecycled()) { smallImg.recycle(); } });
3. 找图
let findImageSift = require("./findImageSift"); let result = findImageSift(bigImg, smallImg); log(result);
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途