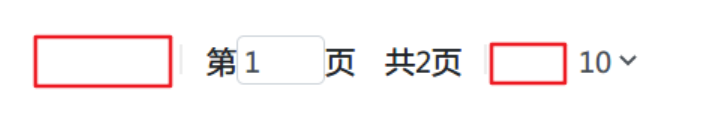
问题:使用JqGrid实现列表翻页,翻页图片无法显示,但是图标没法显示,功能是完善的,只是图标看不到。
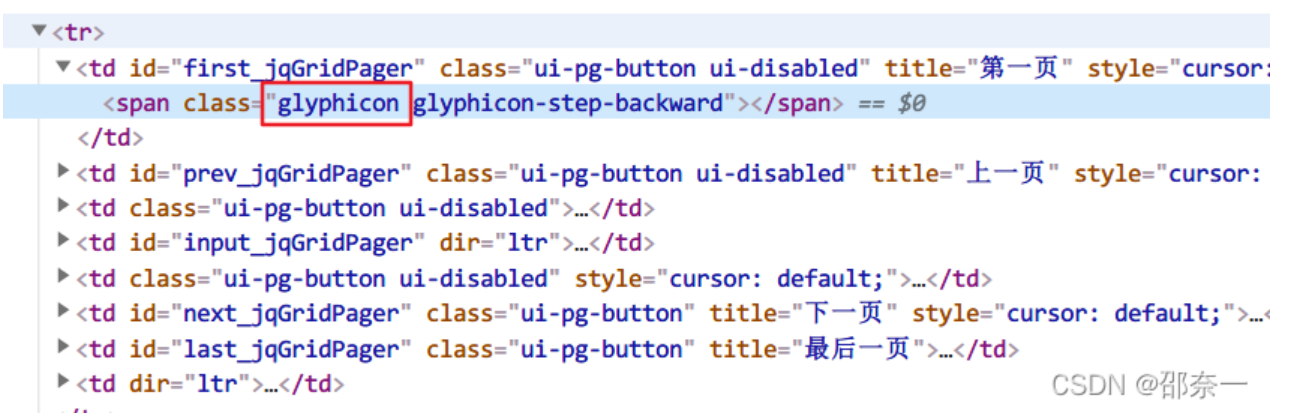
如图:
问题原因:
Bootstrap4中已经不再使用glyphicon字体(收费):
所以无法显示,你可以将Bootstrap4换低版本,比如换成3,也可以自己把3里面的字体整合进来。
这里我们可以使用一种比较简单的办法,就是先找到一些可以用的图标,然后通过JS替换掉这些用不了的图标即可,图标可以在这里找:
https://www.thinkcmf.com/font/font_awesome/icons.html#directional
代码参考:
$(function () { $("#first_jqGridPager").html("<span class=\"oi oi-media-step-backward\"><i class=\"fa fa-step-backward\" aria-hidden=\"true\"></i></span>"); $("#prev_jqGridPager").html("<span class=\"oi oi-caret-left\"><i class=\"fa fa-backward\" aria-hidden=\"true\"></i></span>"); $("#next_jqGridPager").html("<span class=\"oi oi-caret-right\"><i class=\"fa fa-forward\" aria-hidden=\"true\"></i></span>"); $("#last_jqGridPager").html("<span class=\"oi oi-media-step-forward\"><i class=\"fa fa-step-forward\" aria-hidden=\"true\"></i></span>"); });
其他解决方案参考(未测试):