大家好,我是米洛,一位踩坑人!
硬货预警!!!这篇文章主要讲如何在FastApi整合React静态资源(vue同理)。
回顾
上次我们说了hash路由和browser路由。今天聊聊Flask,Django,FastApi都通用的路由。
路由
人们总说url,url,那url到底是什么呢?为什么给你一个url你就不会调到别人的接口了呢?
很明显,URL(Uniform Resource Locator,统一资源定位器)是一个便于我们定位到某一个具体资源的简称。
那路由又是什么鬼?简单点说,路由就是url到你对应执行方法之间的映射。
熟悉django的同学(不包括我)可能都知道,django编写接口的时候是可以通过正则表达式去匹配你的url规则,然后映射到对应的执行函数的。
所以从这里我们就可以知道,你给了我url,通过ip和port(端口)找到了我的服务,但是我服务里面有辣么多的函数,我咋知道匹配哪一个,执行哪一个呢?怎么还不会串呢?
所以出现了上面说的,路由规则(django),Flask中的@app.route,FastApi中的@app.get。
再聊串串
回到上篇文章说的串串,前端我们定义了自己的路由,后端也有自己的路由。为什么hash路由就不会串了呢?那是因为咱们后端定义路由的时候,没什么人会这样定义:
@app.route("/haha/#/nihaihaoma")
这样定义的都是卧龙凤雏,起码在座的各位都不是。所以路由匹配不上,会怎么样?就不会串了呀!
打包静态资源
我们在pityWeb目录运行
npm run build
等待打包完成后,把dist里的所有内容全部放到statics目录中去,这里为什么是statics而不是static,稍后再说。
FastApi中的静态资源
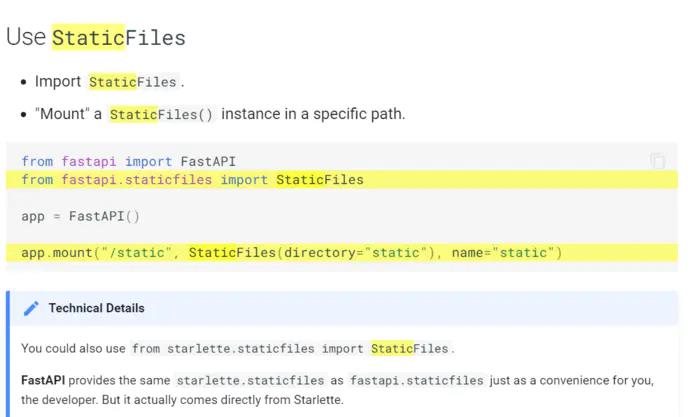
我们看官网给的例子:
草草几句就完事了
我们以Flask进行对照开发,我记得flask是可以设置静态资源目录的,其实这里是一个意思。大致就是把static文件夹下的内容当做了静态资源。
操练起来
好家伙,我按照官方文档历练,直接给我沉痛打击。
我想象中的样子:
进入http://localhost7777,就能给咱返回登录页面。
实际上的样子:
官网一句话,其他全靠自己
也许这就是FastApi的魅力吧,快到让你追不上,你就骂不了他了。你的刀虽然长40米,但他已经跑了100米了!
尝试解决
既然它不给力,咱们已经上了贼船,那总不能临阵脱逃吧!于是我开启了大海捞针模式,好在让我找到了解决方案。
一一分析,首先,为什么他会说not found!那肯定是路由规则没有匹配到!
我们确实没有写/的路由规则,所以合情合理。但我们现在想要,用户进入首页的时候,自动加载我们打包后的index.html文件,也就是说我们要直接返回这个html(也就是前端首页)。
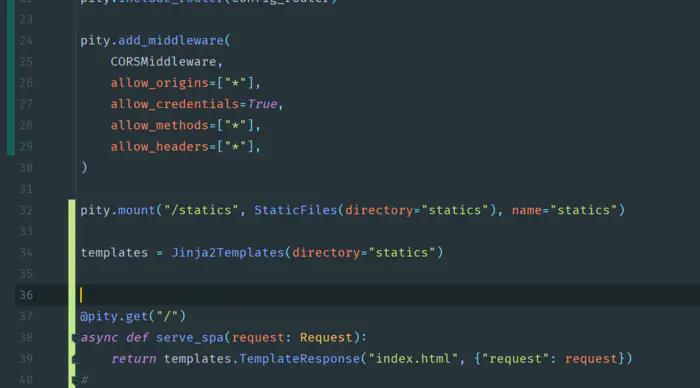
所以我们要加上这个:
也就是首页路由
加好了之后重启服务看看效果:
可以看到路由随我们心意了,其他的还不太如意
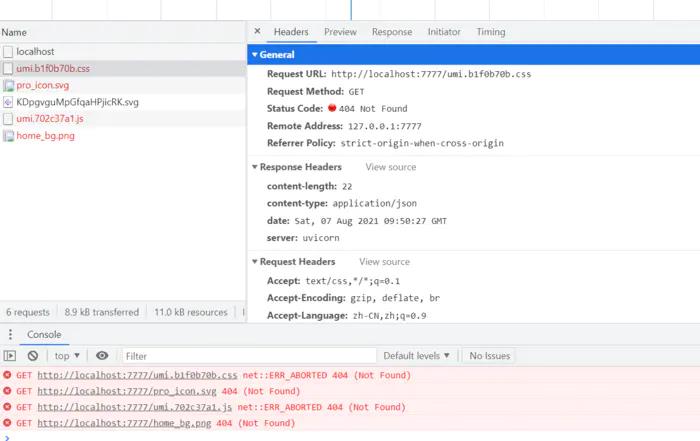
别慌,我们继续排查,打开F12:
可以看到,这些文件都找不到呀
继续回忆我们的路由匹配规则,我们没有写:/{filename}这样的路由,所以我们要为这样的路由做个匹配。
因为我们在设计之初,后端路由都是业务加名称,所以不会串。比如: /request/http, /auth/login。(这就体现了一个好的设计的作用了)
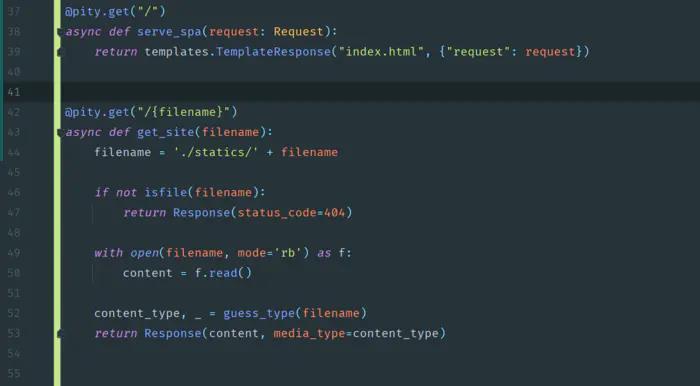
我们补充一下这个路由
这个路由会匹配到刚才我们找不到的文件,并判断是不是文件,不是就直接给他个404。如果是,我们就打开文件并读内容,再猜出文件的类型,返回对应类型的Response。
这样的好处就是css就返回xxx.css,js就是xxx.js,不会乱套。
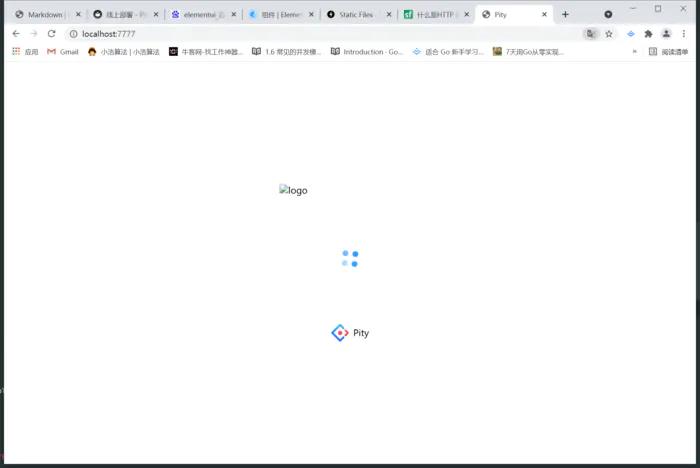
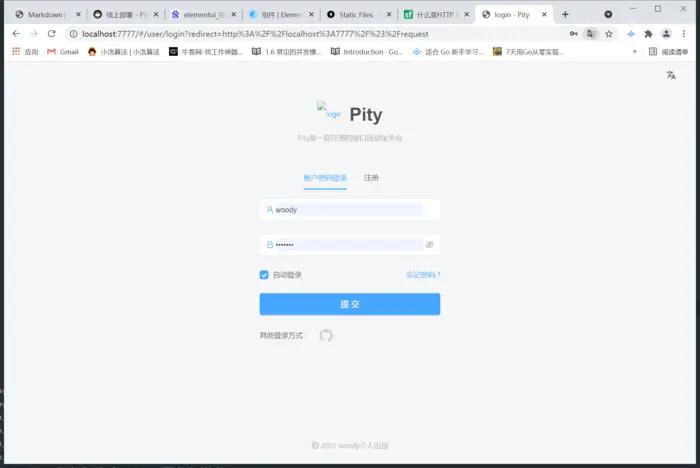
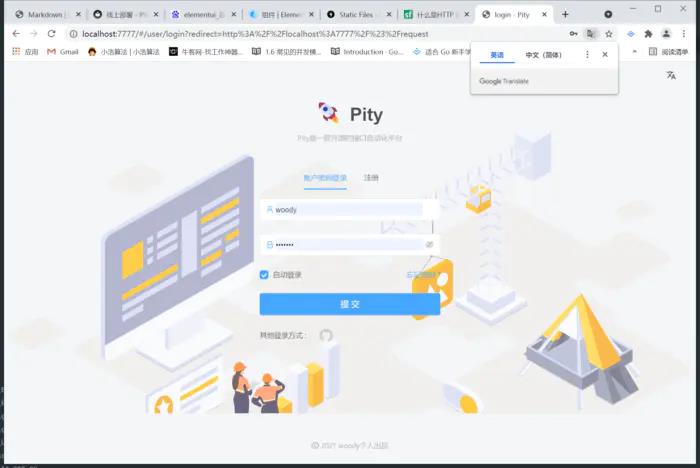
再来试试:
诶,你别说,效果还不错
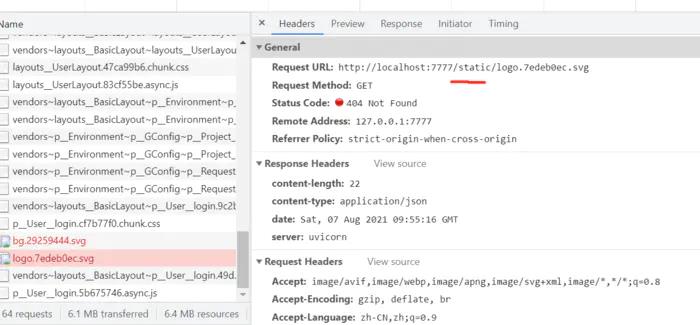
但是发现个问题没?logo又没了!!!继续看F12:
这个文件不按套路出牌呀
他的url是/static/xxxx,这样我们的路由规则匹配不到的。
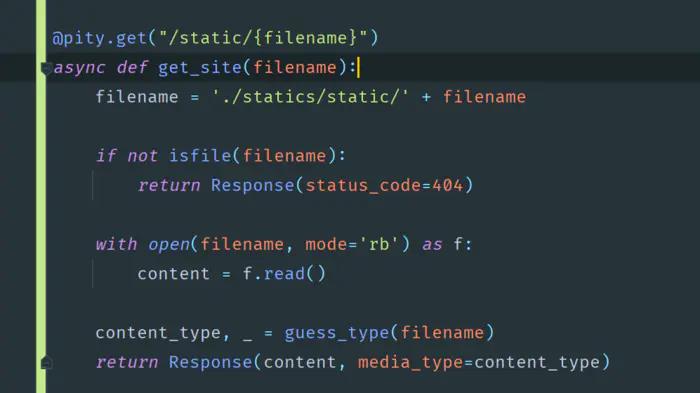
所以我们还得再写个路由: /static/{filename}
代码基本和上述一样,只是取文件的地儿不一样,从statics/static取
先前改名为statics也是这个原因,里头有重名文件,导致路由一开始进不来(这是我踩的坑,没让你们踩)。
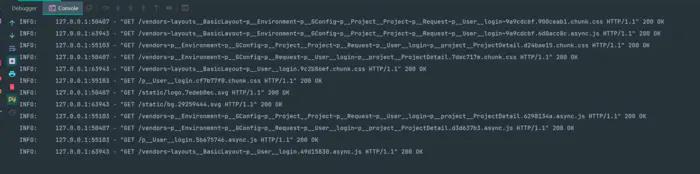
最后试试,事不过三:
完美加载
后端也拿到了请求静态资源的信息
随便操作也没啥问题(因为改了路由为hash模式,非hash模式刷新会报404,这也是个坑)
同理,Flask也可以类似去整合静态资源。
遇到问题不可怕,慢慢找寻原因就好!不要慌乱~
配合部署方案文章口感更佳哦。