【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿大家奔赴在各自的热爱里…
一、文章序言
最近一段时间在开发测试一个完整的模块,在测试过程中我发现有很多页面出现相同的问题,同时在测试几轮后我发现我仍然会有遗漏的小细节
当然一些基础的问题我觉得应该在开发阶段就避免和解决掉!
现整理一下最近遇到的前端常见问题:反思、学习、分享
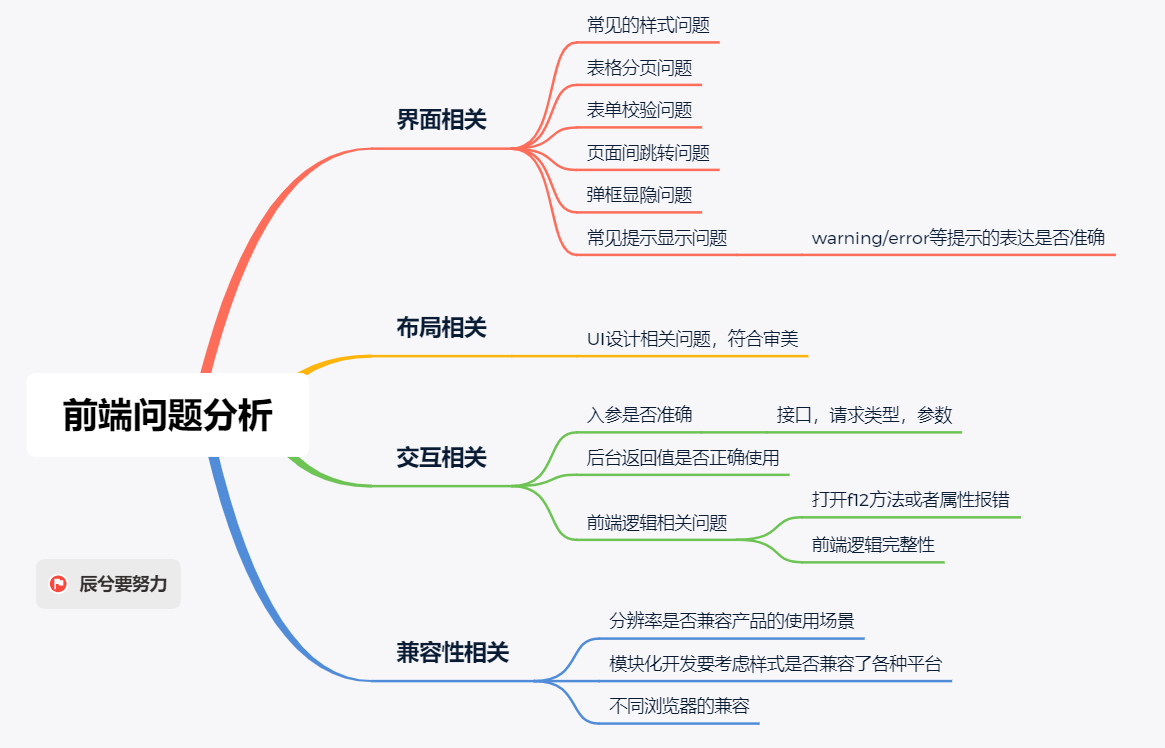
前端问题总结可能存在重叠的部分或者遗漏的地方,不过我们按照这个思路可以解决大多数前端测试阶段遇到的问题
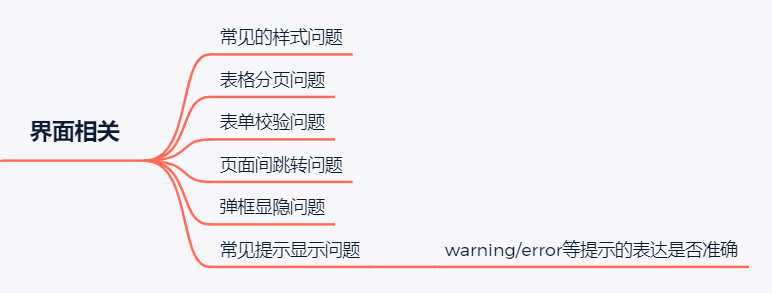
二、界面相关

样式问题:
1、字体重叠
2、弹框输入框位置错位
3、很明显的的不工整的显示
4、输入框内提示字写错,或者提示的汉字写错等
5、表格数据显示的时候什么数据居左,什么数据居中,什么数据居右(根据业务与数据实际情况显示)
………………
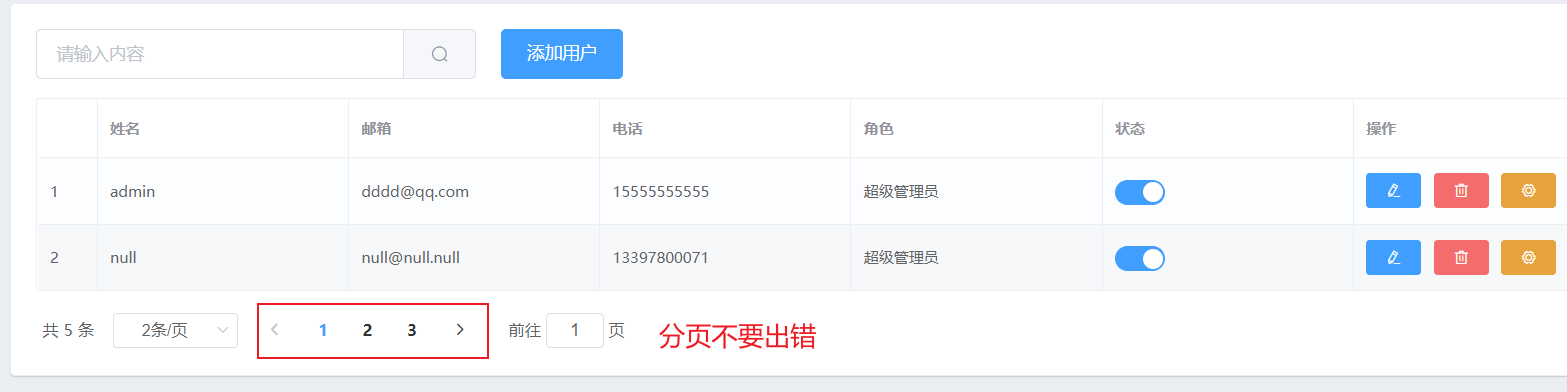
表格分页问题:
分页可以自由点击,且可以自由切换页数页码
 " title="">
" title="">
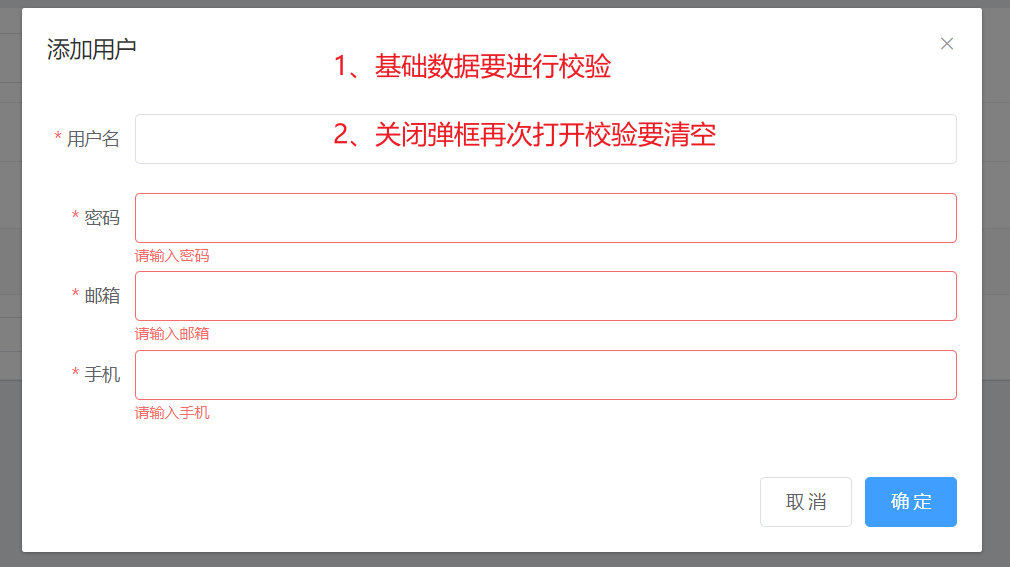
表单的校验问题:
作为一个开发人员一定要有意识,姓名,邮箱,手机号,编号等等需要必填的必填项! 务必务必增加校验!
具体根据业务总结反思
在开发测试过程常见到打开弹框出现校验未清除问题
if (this.$refs[formData] !== undefined) {
this.$refs[formData].resetFields(); // 重置表单数据
}偶尔也遇到有人清空校验后又f12报错的问题
解决方案分享:TypeError: Cannot read property ‘resetFields‘ of undefined解决方案
页面间跳转问题
页面流程的完整性一定要走通,不要出现跳转爆404的情况,返回跳登录页面情况
拓展:部分系统禁用了浏览器的返回按钮
如果vue页面使用了window.vue.$router.go(-1),会导致无法返回到上一页,浏览器会自动跳到登录页面
window.vue.$router.go(-1);建议:vue页面建议直接使用路由跳转,跳转到指定页面,不要使用上述返回跳转,适配更多情况
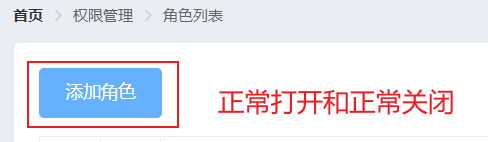
弹出框显隐问题
错误的实战场景
1、弹框打不开
2、弹框只能打卡一次,关闭后无法再次打开
3、弹框嵌套弹框会影响其他弹框的关闭和打开
保证页面中的弹出框可以正常的打卡和正常关闭,每一个弹框独立
建议: 如果弹出框代码较多或者逻辑复杂建议单独写一个dialog-vue页面,主页面引用
//之前在缓存模式下:使用过这个函数,即将页面数据初始化的函数 有一次导致过弹框在执行此方法后打不开
Object.assign(this.$data, this.$options.data())
//也可能和开发人员的引用有关系,正确使用即可this.$data是表示当前的改变后的this中的数据
this.$options.data()是表示没有赋值前的this中的数据,表示 初始话的data.当在页面中要对data中的数据进行多组操作时,防止每组数据之间的影响,可以先对数据进行初始化后在进行赋值。
一般可以使用Object.assign(this.$data, this.$options.data())来对data中的数据进行初始化操作。如果data中的一部分数据需要初始化的话就需要将这些数据放到一个对象中就行处理。
常见提示问题
点击过程中警告的提示用warning
大部分的CV战士在开发过程中复制了提示就没有管后续了,不要滥用error
服务端返回的错误信息我们可以使用error

this.$message({
showClose: true,
message: '恭喜你,这是一条成功消息',
type: 'success'
}); this.$message({
showClose: true,
message: '警告哦,这是一条警告消息',
type: 'warning'
}); this.$message({
showClose: true,
message: '这是一条消息提示'
}); this.$message({
showClose: true,
message: '错了哦,这是一条错误消息',
type: 'error'
});duration是显示时间, 毫秒。设为 0 则不会自动关闭,默认3000毫秒
showClose是否显示关闭按钮
this.$message({
showClose: true,
duration: 2000,
type: 'error',
message: '错了哦,这是一条错误消息'
});正确的使用相关前端提示,用户会有更好的产品体验
三、布局相关
这里开发人员一般安装UI出的设计开发,当然如果你觉得有建议或者可以优化的地方应该及时的提出沟通,减少后续修改成本
常见比如多个按钮的摆放位置,输入框排列位置,具体的table页的属性的排布
页面整体的布局跟着自己的产品属性走吧
四、兼容性相关
前端开发还涉及到很多兼容性相关的东西:如浏览器,分辨率,平台属性等等
浏览器:产品要在主流的浏览器上正常的展示,样式以及功能不受浏览器的影响
最近遇到视频在IE浏览器上能播放谷歌浏览器上被限制的问题;部分需要安装插件
还遇到过打开电脑软键盘的操作,当时的方法,只支持在IE浏览器上打开软键盘
如上等等问题开发过程要积累经验,积极寻求大佬帮助,再总结内化,分享帮助到更多的人
分辨率:根据产品的实际应用场景,主流的分辨率要做到适配,我们现在做的要兼容1440等情况,错误也算开发需要兼容考虑的问题
分辨率问题根据产品场景来
平台属性:我们是做模块化开发,但是应用于不同的产品系统,部分样式会被平台更高权重的样式影响到,也有涉及到缓存模式,要兼容,产品要样式要适配不同的皮肤,如果不适配要单独写样式适配
最近一段时间在对自己项目进行测试验证,本篇是对近期前端测试工作的一个简单总结,可能有部分遗漏,欢迎大家留言指出,后期在完善的过程中我会不断的反思总结,争取输出更好的文章
努力成为一名热爱产品的研发工程师
---
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
愿你们奔赴在自己的热爱里!