作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
一,项目简介
系统是前后端分离的项目,直接启动Springboot应用程序类后,再启动前端工程访问即可。主要实现 了企业的人事管理功能,主要包含员工管理、薪资管理、职位管理、权限管理、网盘文件分享管理等模块。
系统亮点:使用REDIS进行数据缓存,优化查询性能;使用分布式文件系统进行文件存储服务;基于Springboot+vue实现前后端分离开发
二,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
开发技术:Element UI 、Vue、Axios、SpringBoot、MyBatis、MySQL、Redis、FastDFS(或OSS)、Tomcat8.5.31
三,系统展示
下面展示一下系统的基本功能:
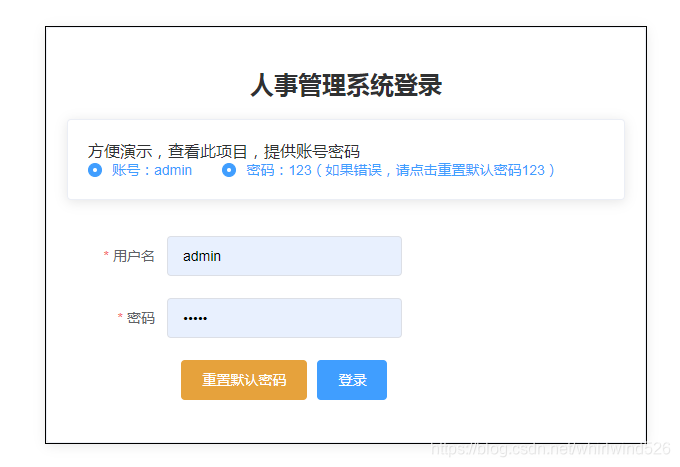
用户登陆:
编辑
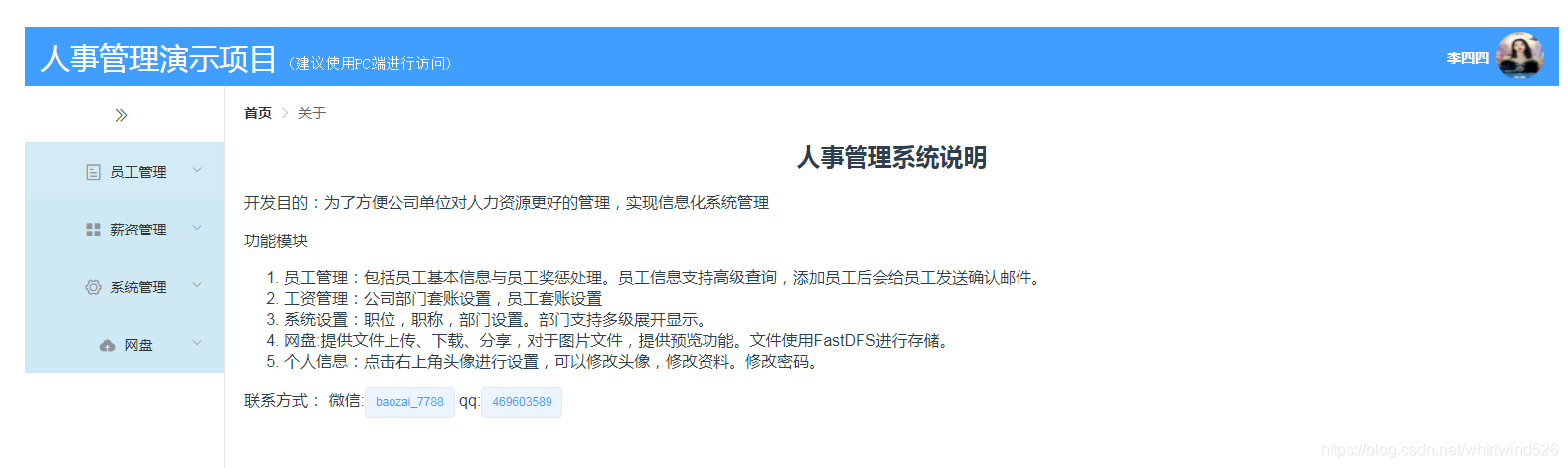
系统主界面:
编辑
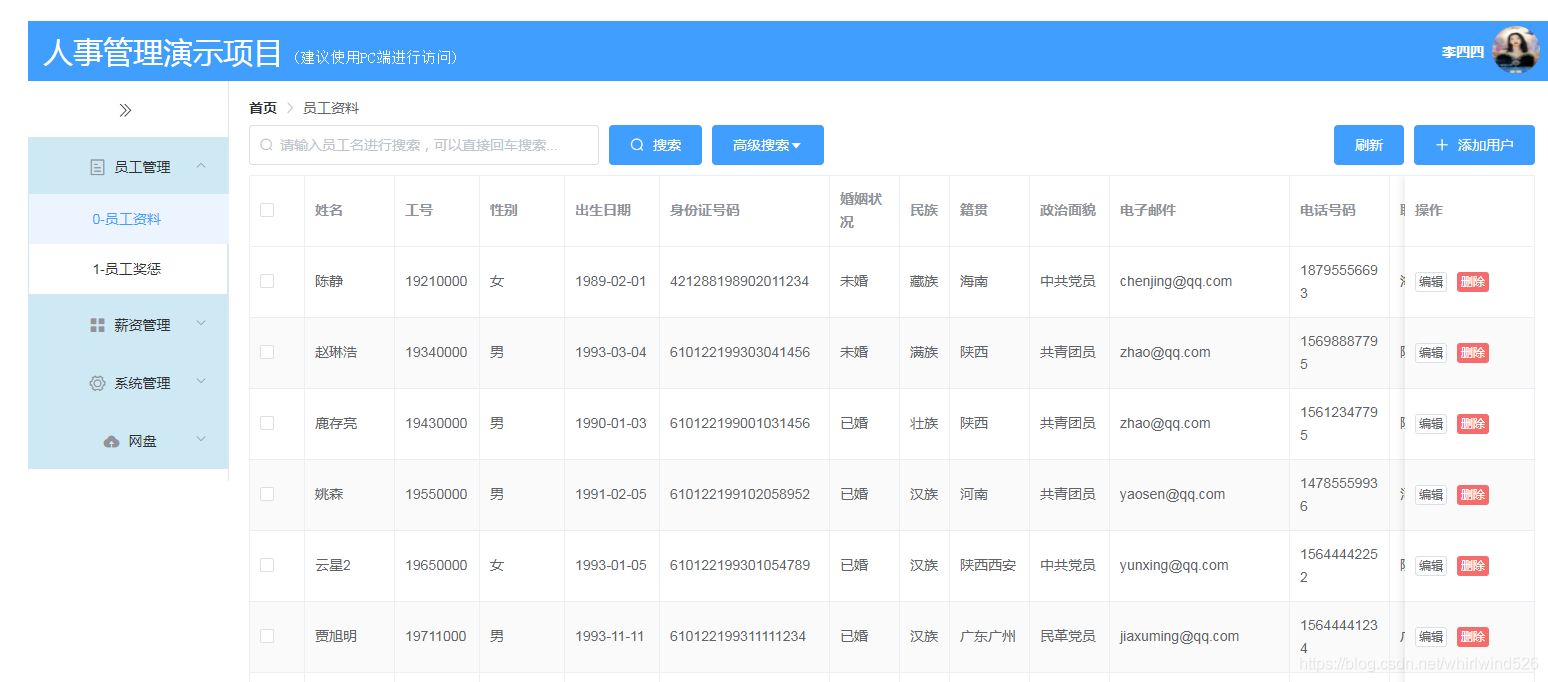
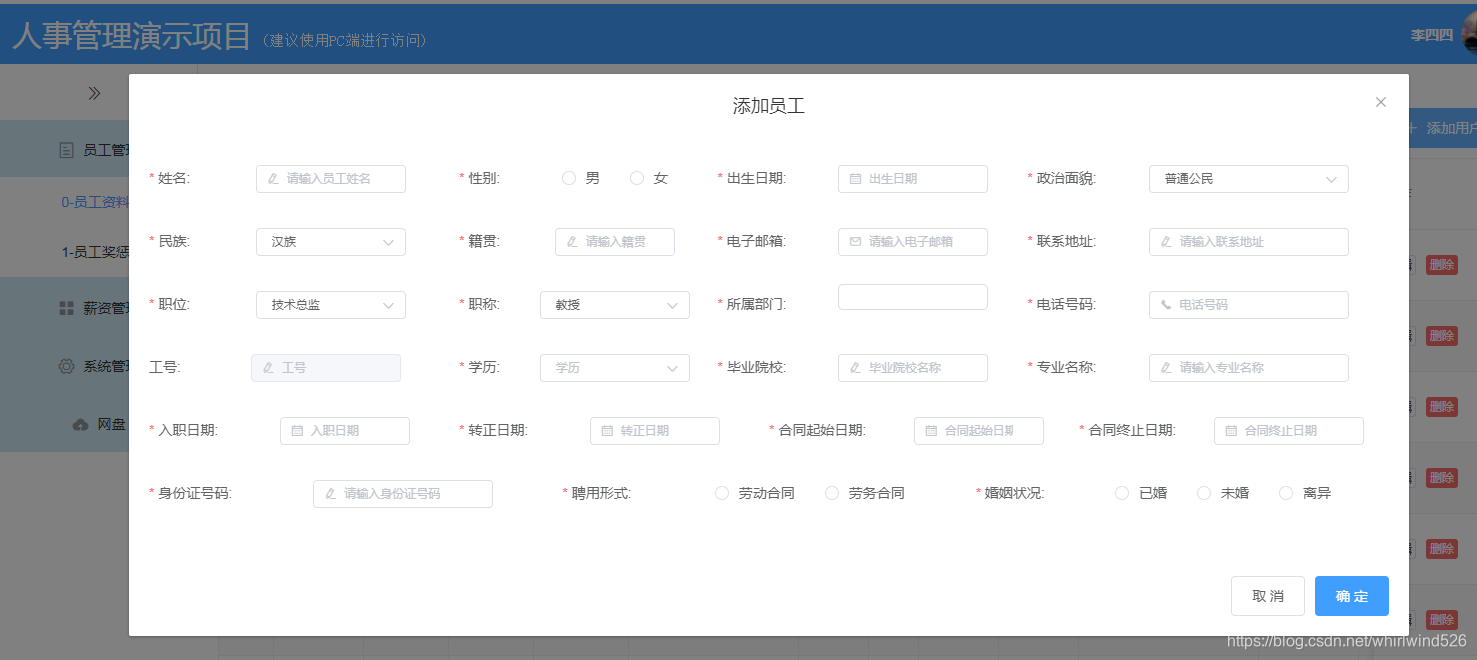
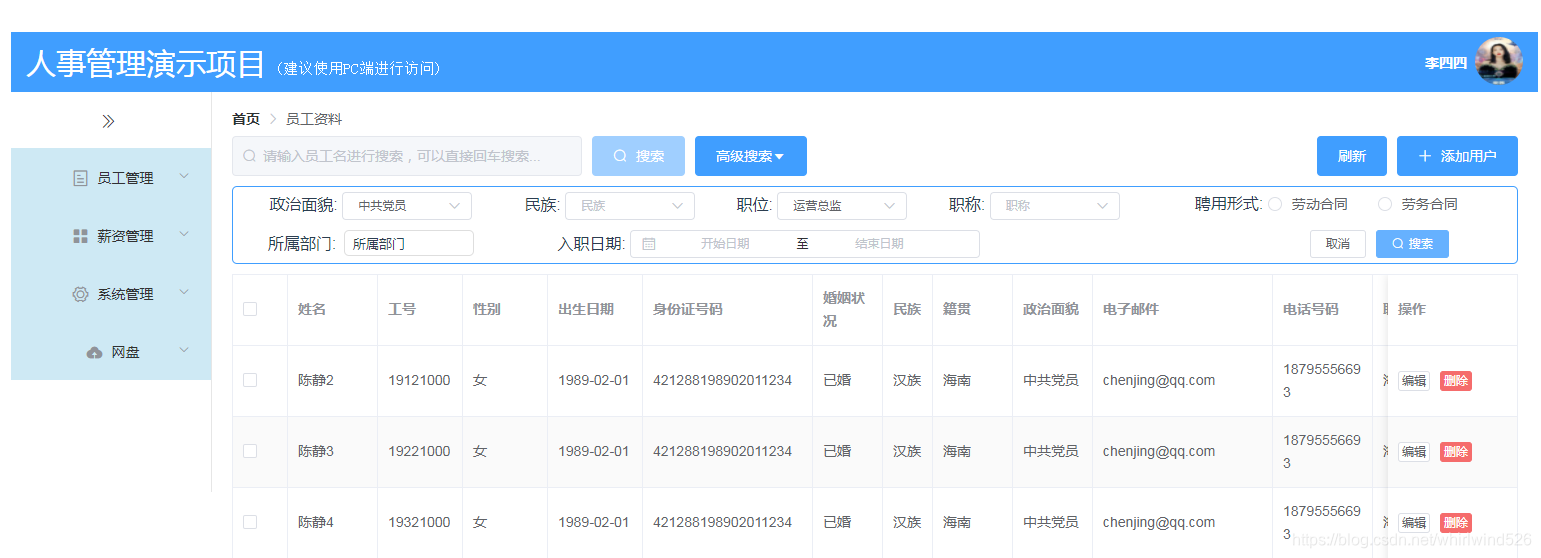
员工管理:
编辑
编辑
高级搜索
编辑
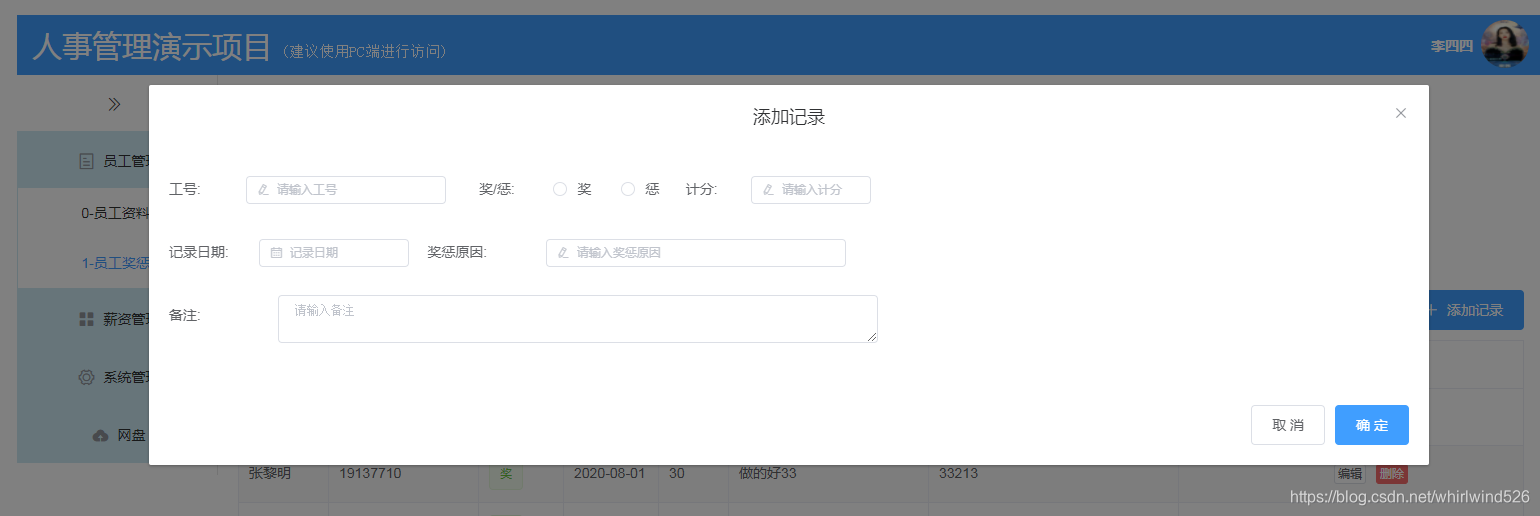
员工奖惩管理
编辑
添加奖惩
编辑
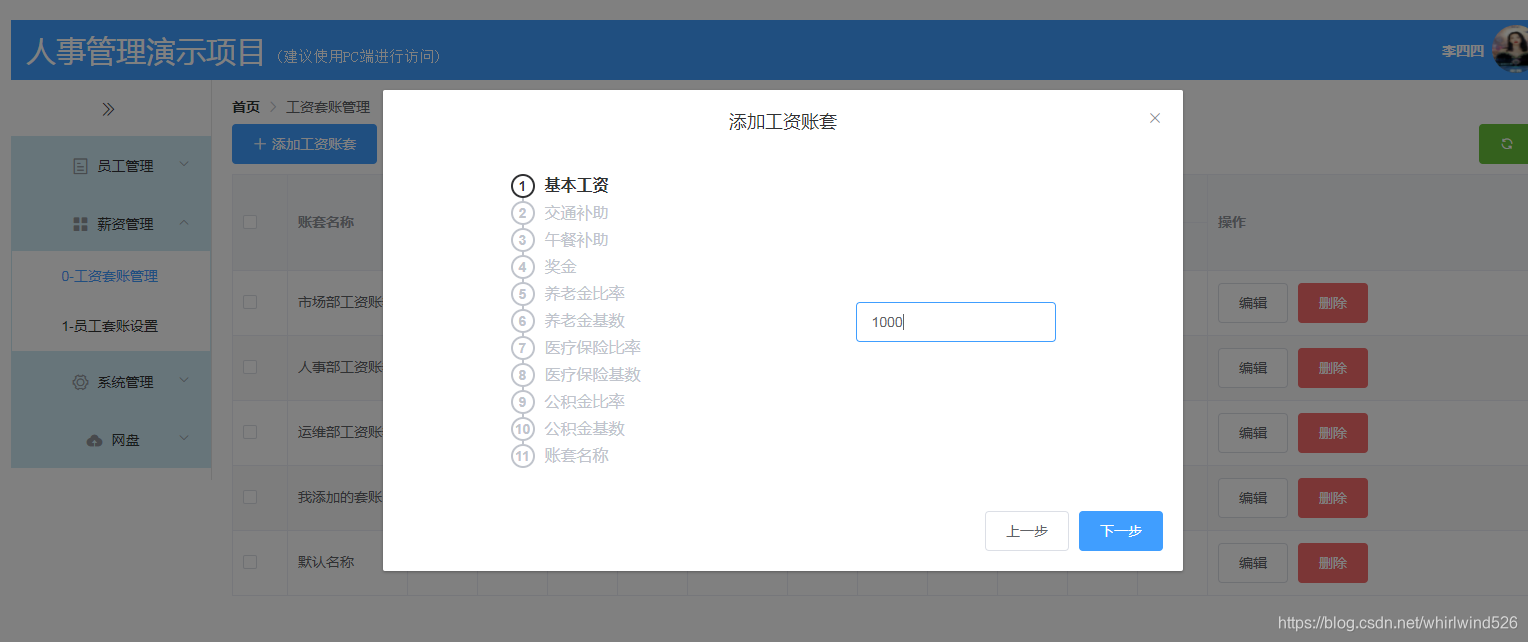
工资套账(工资标准)管理
编辑
编辑
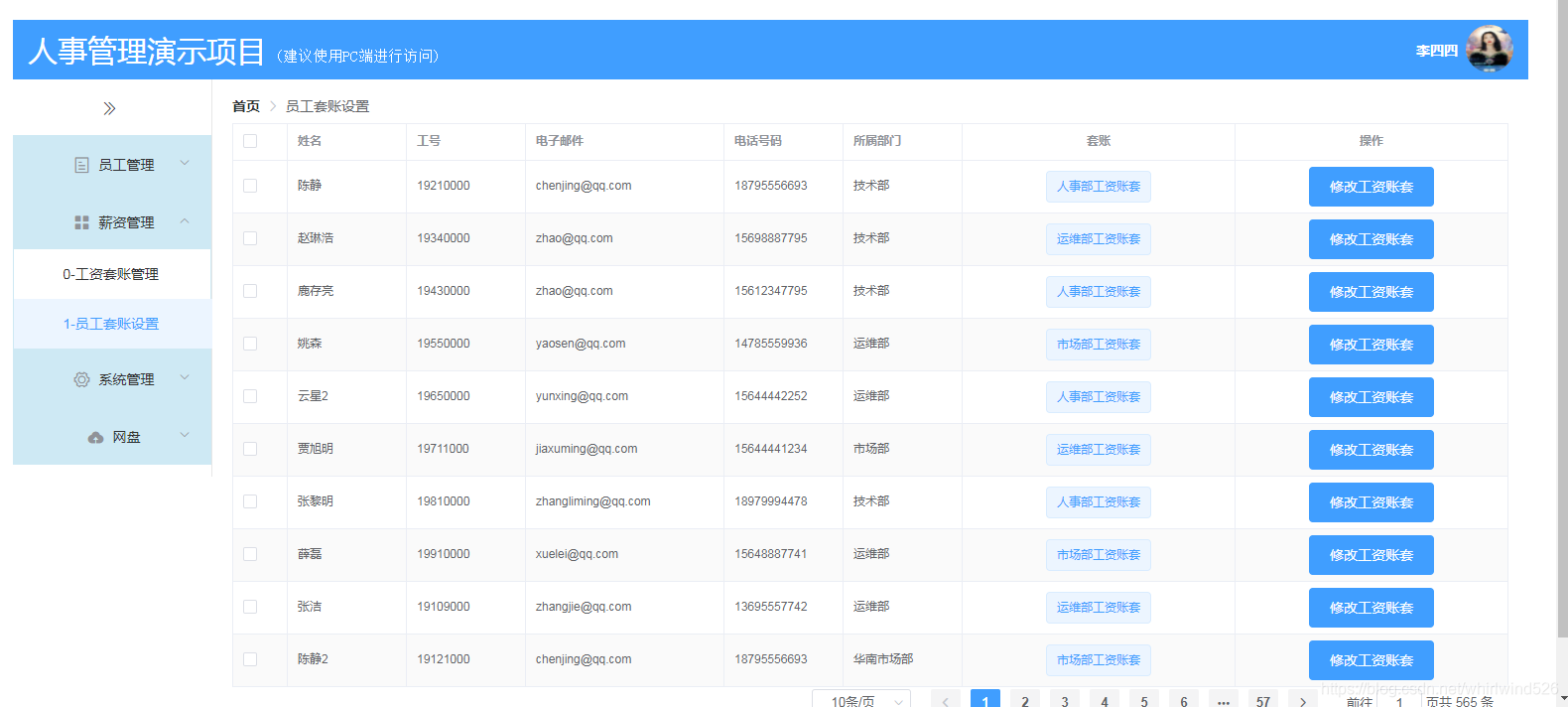
员工工资管理
编辑
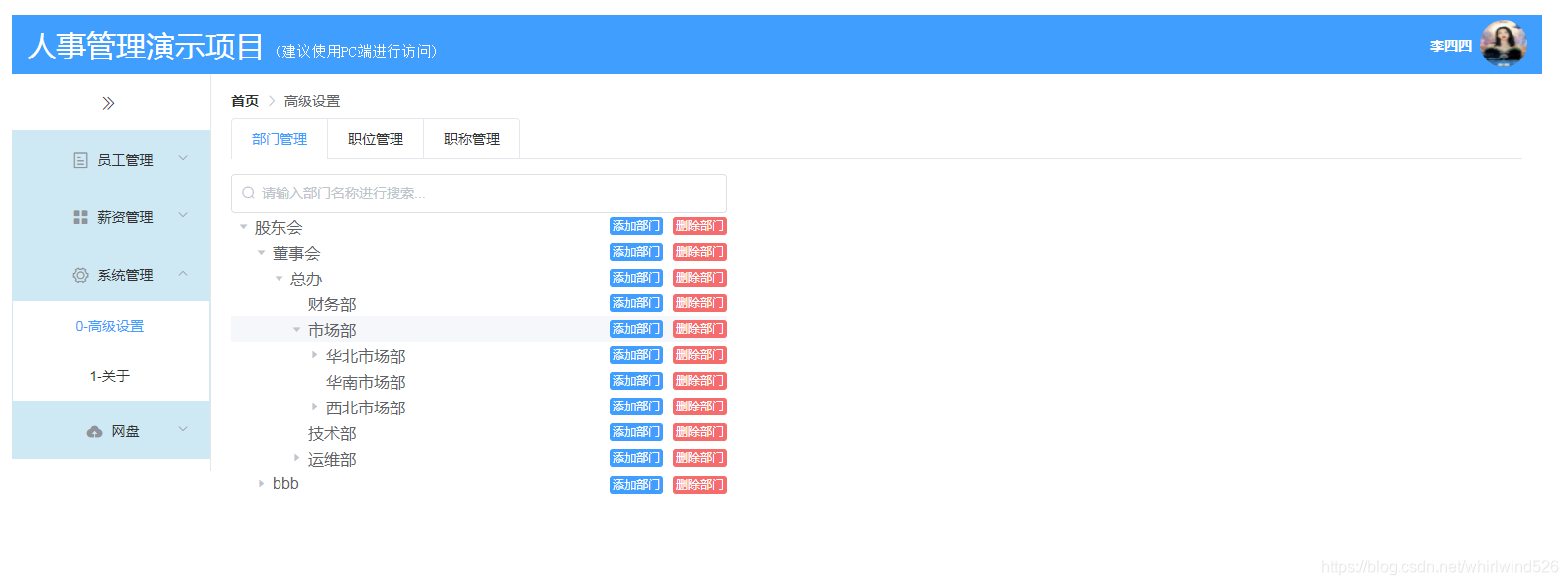
系统管理—部门管理
编辑
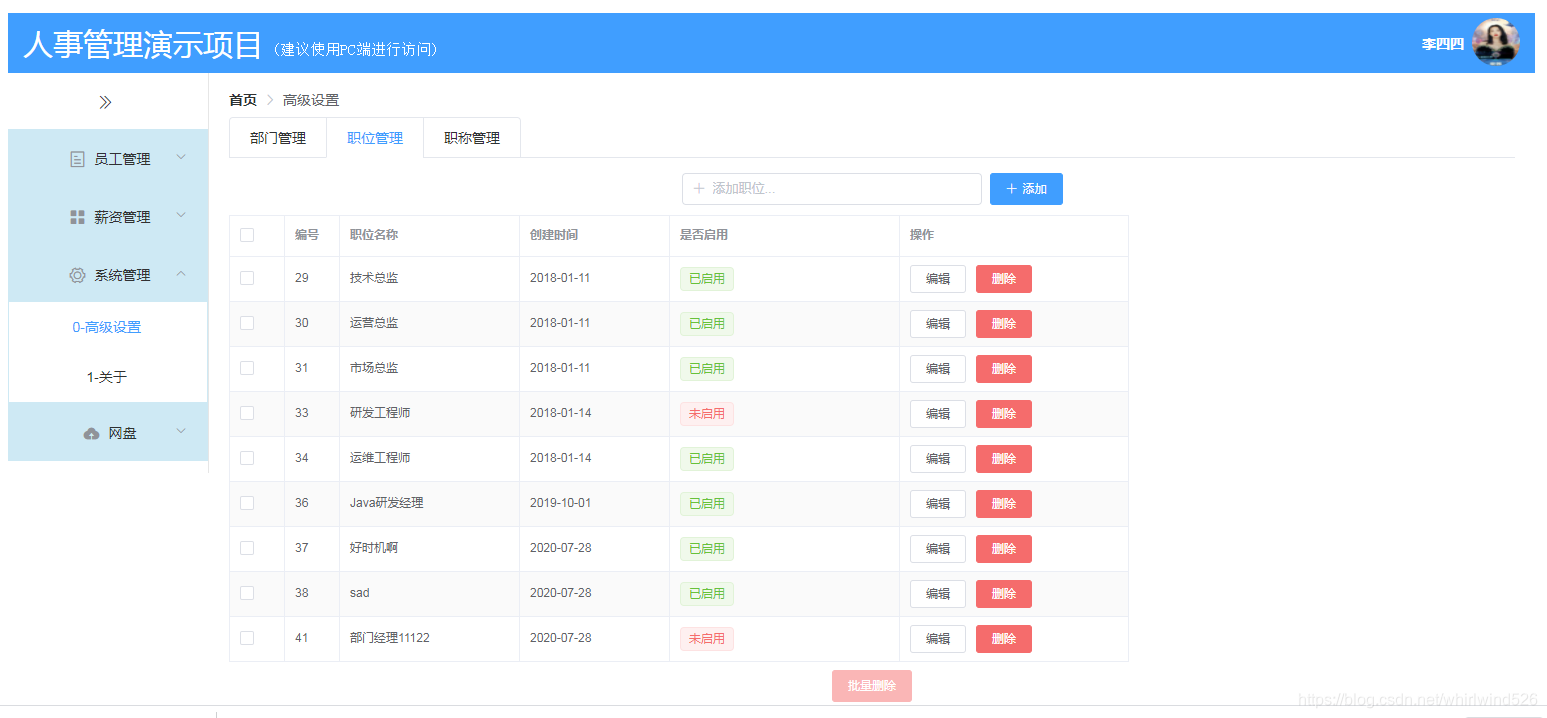
系统管理--职位管理
编辑
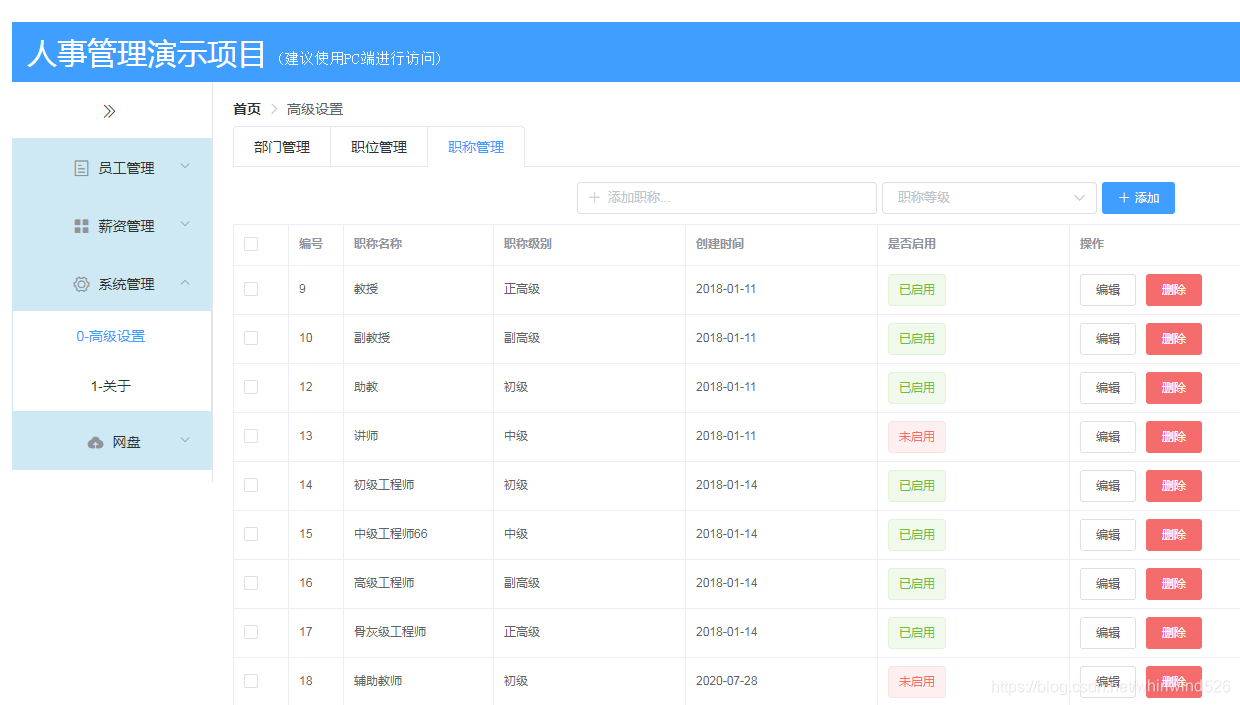
系统管理—职称管理
编辑
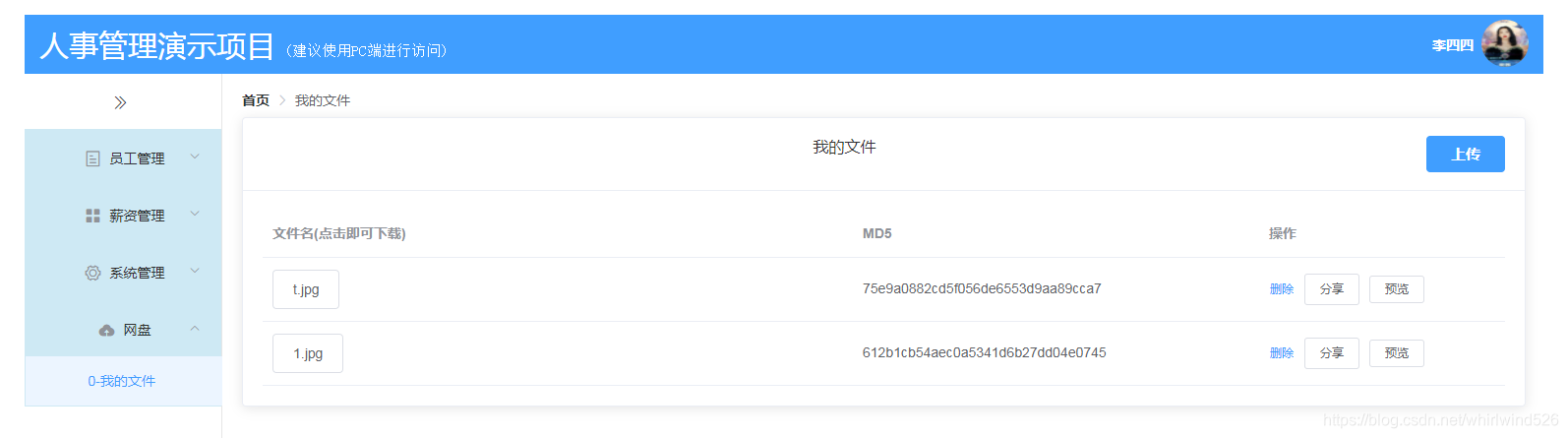
文件管理:将文件存储在分布式文件服务Fastdfs或阿里云OSS上,可以在系统中自行配置
编辑
编辑
以上是本系统的基本功能功能展示,本系统所使用技术比较先进,功能比较完整,界面美观大方,适合毕业设计使用。
四,核心代码展示
package com.me.controller; import com.me.pojo.Department; import com.me.pojo.RespBean; import com.me.service.DepartmentService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController public class DepartmentController { @Autowired DepartmentService departmentService; @GetMapping("/dep/deps") public RespBean getAllDepartments() { List<Department> list = departmentService.getAllDepartments(); // for (Department department : list) { // System.out.println(department); // } return RespBean.ok("AllDepartments", list); } @PostMapping("/dep/add") public RespBean addDep(@RequestBody Department dep) { System.out.println(dep); departmentService.addDep(dep); if (dep.getResult() == 1) { return RespBean.ok("添加成功", dep); } return RespBean.error("添加失败"); } @DeleteMapping("/dep/{id}") public RespBean deleteDepById(@PathVariable Integer id) { Department dep = new Department(); dep.setId(id); departmentService.deleteDepById(dep); if (dep.getResult() == -2) { return RespBean.error("该部门下有子部门,删除失败"); } else if (dep.getResult() == -1) { return RespBean.error("该部门下有员工,删除失败"); } else if (dep.getResult() == 1) { return RespBean.ok("删除成功"); } return RespBean.error("删除失败"); } }
package com.me.controller; import com.fasterxml.jackson.annotation.JsonFormat; import com.me.pojo.*; import com.me.service.DepartmentService; import com.me.service.EmployeeService; import com.me.service.JobLevelService; import com.me.service.PositionService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.Date; import java.util.List; @RestController public class EmpController { @Autowired EmployeeService employeeService; @Autowired PositionService positionService; @GetMapping("/emp/query") public RespPageBean getEmployeeByPage(@RequestParam(defaultValue = "1") Integer page, @RequestParam(defaultValue = "10") Integer size, Employee employee, Date[] beginDateScope) { // System.out.println(employee); return employeeService.getEmployeeByPage(page, size, employee, beginDateScope); } @PostMapping("/emp/add") public RespBean addEmp(@RequestBody Employee employee) { // System.out.println(employee); if (employeeService.addEmp(employee) == 1) { return RespBean.ok("添加成功!"); } return RespBean.error("添加失败!"); } @PutMapping("/emp/update") public RespBean updateEmp(@RequestBody Employee employee) { // System.out.println(employee); if (employeeService.updateEmp(employee) == 1) { return RespBean.ok("更新成功!"); } return RespBean.error("更新失败!"); } @DeleteMapping("/emp/delete/{id}") public RespBean deleteEmpByEid(@PathVariable Integer id) { if (employeeService.deleteEmpByEid(id) == 1) { return RespBean.ok("删除成功!"); } return RespBean.error("删除失败!"); } @GetMapping("/emp/getAllPositions") public RespBean getAllPositions() { return RespBean.ok("positions-",positionService.getAllPositions()) ; } @GetMapping("/emp/nations") public RespBean getAllNations() { return RespBean.ok("nations-",employeeService.getAllNations()); } @GetMapping("/emp/politicsstatus") public RespBean getAllPoliticsstatus() { return RespBean.ok("politicsss-",employeeService.getAllPoliticsstatus()) ; } @Autowired private JobLevelService jobLevelService; @GetMapping("/emp/joblevels") public RespBean getAllJobLevels() { return RespBean.ok("joblevels-",jobLevelService.getAllJobLevels()); } @Autowired private DepartmentService departmentService; @GetMapping("/emp/deps") public RespBean getAllDepartments() { List<Department> list = departmentService.getAllDepartments(); // for (Department department : list) { // System.out.println(department); // } return RespBean.ok("AllDepartments", list); } }
package com.me.controller; import com.me.pojo.Employee; import com.me.pojo.Employeeec; import com.me.pojo.RespBean; import com.me.pojo.RespPageBean; import com.me.service.EmployeeecService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; @RestController public class EmployeeecController { @Autowired EmployeeecService employeeecService; @GetMapping("/ec/{keyword}") public RespBean selectByNameOrWorkId(@PathVariable String keyword){ System.out.println(keyword); return RespBean.ok("获取到-",employeeecService.selectByNameOrWorkId(keyword)); } @DeleteMapping("/ec/{id}") public RespBean deleteById(@PathVariable int id){ System.out.println(id); if(employeeecService.deleteById(id)==1){ return RespBean.ok("删除成功"); } return RespBean.error("失败"); } @PostMapping("/ec/add") public RespBean add(@RequestBody Employeeec employeeec){ System.out.println(employeeec); if(employeeecService.insertEc(employeeec)==1){ return RespBean.ok("添加成功"); } return RespBean.error("失败"); } @PutMapping("/ec/update") public RespBean put(@RequestBody Employeeec employeeec){ System.out.println(employeeec); if(employeeecService.updateEc(employeeec)==1){ return RespBean.ok("添加成功"); } return RespBean.error("失败"); } }
package com.me.controller; import com.me.pojo.RespBean; import com.me.service.FileService; import com.me.util.MD5Util; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.redis.core.StringRedisTemplate; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; @RestController public class FileController { @Autowired FileService fileService; @Autowired private StringRedisTemplate stringRedisTemplate; @PostMapping("/file/upload") public RespBean updateFile(MultipartFile file,int id) { System.out.println(id); System.out.println(MD5Util.getMultiFileMd5(file)); if(fileService.uploadFile(file,id)){ return RespBean.ok("上传成功"); } return RespBean.error("图片过大或者格式不对"); } @DeleteMapping("/file/{id}") public RespBean deleteById(@PathVariable int id){ // System.out.println(id); if(fileService.deleteById(id)){ return RespBean.ok("删除成功"); } return RespBean.error("删除失败"); } @GetMapping("/file/getAll/{id}") public RespBean getAll(@PathVariable String id){ return RespBean.ok("files-",fileService.getAllHrFiles(id)); } @GetMapping("/file/getLoginHrId") public RespBean getHrId(HttpServletRequest request){ String token = request.getHeader("token"); String s = stringRedisTemplate.opsForValue().get("id"+token); return RespBean.ok("获取到用户id",s); } }
package com.me.controller; import com.me.pojo.Hr; import com.me.pojo.RespBean; import com.me.service.HrService; import org.csource.fastdfs.StorageClient1; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.redis.core.StringRedisTemplate; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.util.Map; @RestController public class HrController { @Autowired private StringRedisTemplate stringRedisTemplate; @Autowired private HrService hrService; @GetMapping("/hr/getLoginUser") public RespBean getLoginUser(HttpServletRequest request){ String token = request.getHeader("token"); String s = stringRedisTemplate.opsForValue().get(token); // System.out.println("getLoginUser"+s); Hr hr = hrService.loadUserByUsername(s); return RespBean.ok("获取到用户",hr); } @PutMapping("/hr/pass") public RespBean updateHrPasswd(@RequestBody Map<String, Object> info,HttpServletRequest request) { String oldpass = (String) info.get("oldpass"); String pass = (String) info.get("pass"); Integer hrid = (Integer) info.get("hrid"); System.out.println(hrid+pass); if (hrService.updateHrPasswd(oldpass, pass, hrid)) { //修改密码后需要重新登录 String token = request.getHeader("token"); Boolean b = stringRedisTemplate.delete(token); return RespBean.ok("更新成功!请重新登录!"); } return RespBean.error("更新失败!"); } @PutMapping("/hr/info") public RespBean updateHr(@RequestBody Hr hr) { if (hrService.updateHr(hr) == 1) { return RespBean.ok("更新成功!"); } return RespBean.error("更新失败!"); } @PostMapping("/hr/userface") public RespBean updateHrUserface(MultipartFile file, Integer id) { System.out.println("face "+id); if(hrService.updateHrUserface(file,id)){ return RespBean.ok("更新成功!"); } return RespBean.error("图片过大或者格式不对"); } }
五,项目总结
项目采用springboot+vue实现前后端分离的项目开发,功能简洁大方,另外使用了redis缓存数据库和oss分布式文件存储服务,是项目的一大亮点。