俗话说,代码是最好的老师,阅读源码是一个非常好的习惯。使用说明文档写得再仔细,也会有遗漏不足的地方,因此我鼓励大家在使用XUI的时候,结合演示Demo的代码进行开发,这样比一点一点翻文档有效的多!
由于XUI是一个Android原生UI库,它不像WebUI库那样,可以很方便地在浏览器中直接看到代码和代码实时的运行效果,因此我才详细编写了XUI的演示Demo程序,大家可以下载或者自己运行(建议)XUI演示demo程序,找到自己想要使用的组件,然后找到对应的实现代码来使用XUI的组件,下面我将分步骤讲解。
1、下载/运行Demo程序
在此之前,请确保正确引入了XUI,如果还没有引入的话,请先根据如何引用的指示,一步一步引入XUI。
运行Demo程序【推荐】
1.下载XUI源代码
git clone https://github.com/xuexiangjys/XUI.git
2.使用Android Studio打开XUI项目,这里推荐使用Android Studio 3.4.1以上的版本打开。
代码运行需要注意的几点:
- 网速慢的话,依赖库可能下载很慢(timeout),多试几次就行了。
- 由于Demo中使用了我的另一个页面框架库XPage, demo中的代码有一个
AppPageConfig的类是编译时自动生成的,如果提示类找不到的话是没有关系的,Build一下就出来了,当然你也可以直接运行。
- 演示Demo的程序跑通是肯定没有任何问题的,如果你没有跑成功,请你检查自己的环境是否都配置正确了!
2、选择你想要使用的组件,找到对应的示例代码
找到演示页面的标题,决定搜索内容
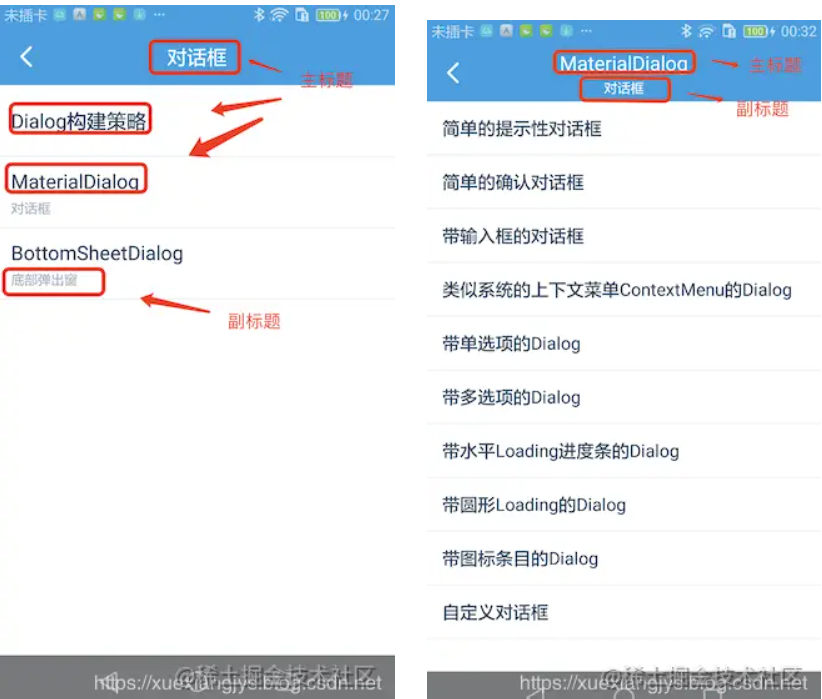
所有的演示页面理论上都是有标题的,有的还有副标题,如题下所示:
搜索内容的公式如下:
//无副标题 搜索内容 = 主标题; //有副标题 搜索内容 = 主标题 + "\n" + 副标题;
下面我以上图2为例:
主标题:Dialog构建策略 ---> 搜索内容: Dialog构建策略
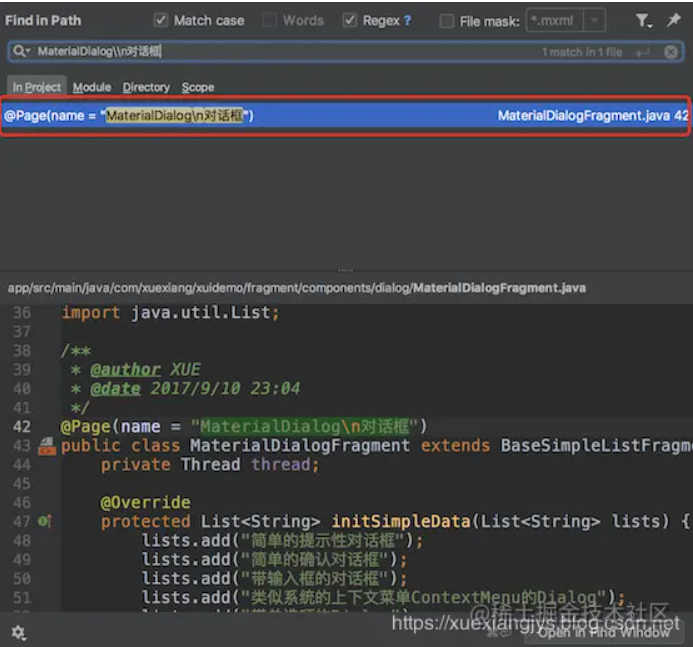
主标题:MaterialDialog, 副标题:对话框。 ---> 搜索内容: MaterialDialog\\n对话框
【切记】:千万不要少掉一个\
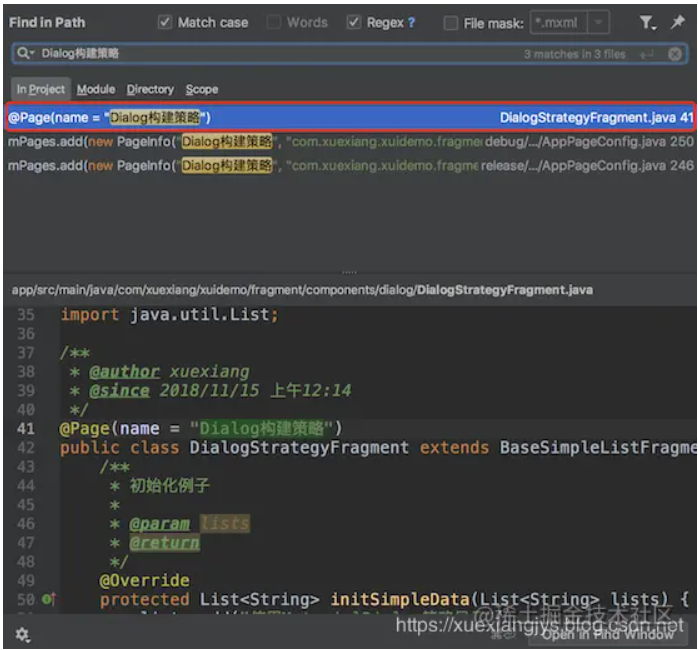
根据搜索内容进行搜索
使用Android Studio的全文搜索进行搜索,选择带有@Page的类,示例图如下:
选中结果后,该类基本上就是你所需要的示例代码所在的Fragment页面了,接下来的任务就是死抠示例代码的实现逻辑了!