前沿:一个流程图设计器需要什么?一个是图的绘制能力、基于svg或者canvas来绘制各种形状的节点(矩形、圆形、多边形)以及线,一个是图与图之间的交互包括拖拽,节点之间的连线等,最后是画布面板的便捷性,其中包括:比如ps中的网格功能、对其线、步骤回撤、画布的可伸缩、快捷按钮等等,那前端社区有啥开源解决方案,方便我们快速开发一个属于自己的流程图设计器?
1.绘图能力
提到绘图能力,web主要有两种实现方式:Canvas及Svg,我们看看这两种有什么差异
| Canvas | SVG | |
| 操作对象 | 基于像素(动态点阵图) | 基于图形元素 |
| 驱动 | 只能脚本驱动 | 支持脚步以及CSS |
| 事件交互 | 用户交互到像素点(x,y) | 用户交互到图形元素 |
| 性能 | 适合小面积、大数量应用场景 | 适合大面积,小数量应用面积 |
基于流程图的场景:节点不会太多,加上节点都是静态图,没有太多动态渲染,那svg可能更适合,而且svg具备高保本,但是如果在大规模数据或图元的情况下请谨慎选择,毕竟性能会差些
🌲 推荐阅读:
2.现有流程图设计器
目前有很多现成的流程图设计器,适合普遍的应用场景
但是市场现成的流程图设计器只支持普遍的应用场景,如何基于我们本身的业务产品线拓展就成为一种问题?
举个例子:前段时间涉及开发一款数据集成服务web应用,涉及到面板编排的模块,需要配置数据转换 adapter,比如定制一些节点做自定义数据转换,本身就是一个流程图设计器,于是我做了一些前期的调研,调研了一部分开源的流程设计器开发方案,我们先看看一个普通的流程设计器长啥样, 图片来源 logicFlow
3.开源流程设计器web开发方案
3.1 Jsplumb
官方介绍:jsPlumb是一个比较强大的绘图组件,它提供了一种方法,主要用于连接网页上的元素。在现代浏览器中,它使用SVG或者Canvas技术 官网链接
jsPlumb是比较早期的一个绘图组件,历史悠久,7年前就开源了,可以用来开发流程图设计器,但是它需要依赖jquery才能使用,因为其本身是基于DOM连线的一个库,核心主要包括以下几个模块
- Souce: 源节点
- Target: 目标节点
- Anchor: 锚点
- Endpoint: 端点
- Connector: 连接
- Overlays: 可以理解为在连接线上的文字或者箭头之类的东西
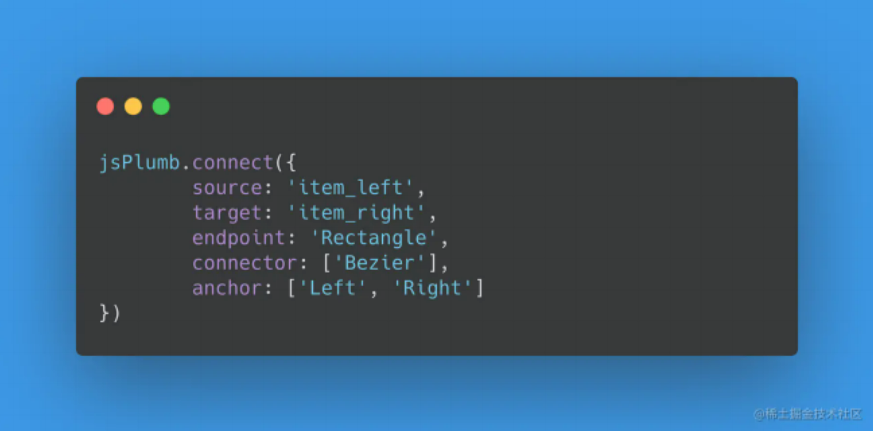
下面是这几个模块串起来的实例
如果你想在vue中使用也是可以的,这里不做具体介绍,感兴趣的童鞋看推荐阅读
🌲 推荐阅读:
3.2.Antv G6
官方介绍:G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。官网链接
G6是绘图方面也是可以选择的,可以使用 canvas 或 svg 渲染,默认是Canvas,在可视化及交互方面,G6是比较突出的,完虐jsplumb ,我们知道本质上是antv旗下专注图形可视化库,着重点不一样,核心是可视化
🌲推荐阅读
3.3 bpmn-js
官方介绍:一个BPMN 2.0渲染工具包和Web建模器。它是用 JavaScript 编写的,将 BPMN 2.0 图表嵌入到现代浏览器中,并且不需要服务器后端。这样可以轻松将其嵌入到任何 Web 应用程序中, 方便前端也能实现流程图设计器 官网链接
这里先介绍下BPMN是什么鬼
BPMN(Business Process Modeling Notation)是一种流程建模的通用和标准语言,用来绘制业务流程图,以便更好地让各部门之间理解业务流程和相互关系,旨在促进业务流程的沟通和理解。
而BPMN 2.0 的核心主要包括以下几种基本建模元素
- 活动(Activity):是用来指代要完成的活动,通过由流程组合在一起而发挥效用。
- 事件(Event):用来表明流程的生命周期中发生了什么事。
- 网关(Gateway):用来控制流程的流向。
- 流向(Flow):是连接两个流程节点的连线。
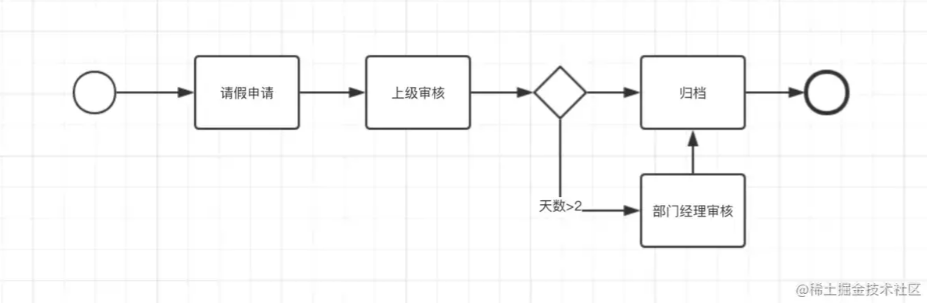
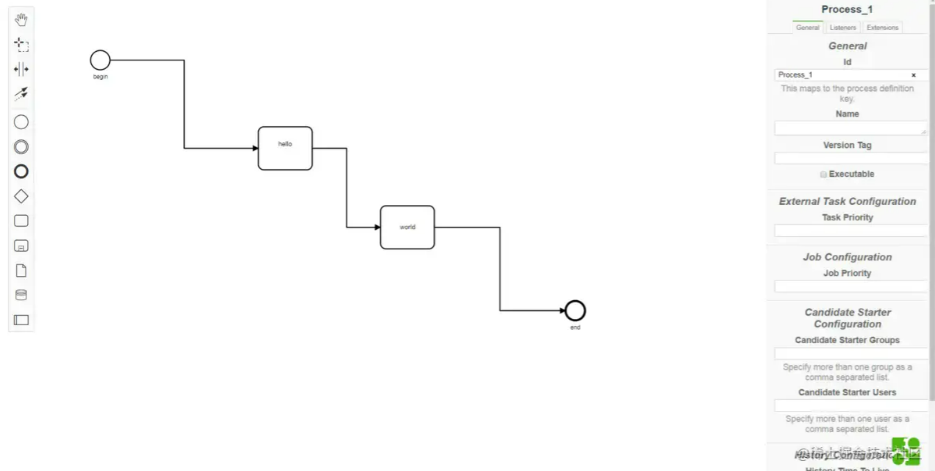
我们看看下面这个实际例子基于BPMN的业务流程图(请假流程)
bpmn-js 是依赖两个重要的库如下👇
- diagram-js:负责绘制图形和连线,它提供了与这些图形元素进行交互的方法
- bpmn-moddle: 使我们能够读写 BPMN 2.0 架构兼容的 XML 文档,并访问在图上绘制的图形和连线背后的 BPMN 相关信息。
在线编辑示例图
这里还要稍微提一下Activiti, Activiti是一个开源的工作流引擎,它实现了BPMN 2.0规范,可以发布设计好的流程定义,并通过api进行流程调度,不过是超出前端范畴,毕竟是一款基于 Java 的超快速、超稳定的 BPMN2.0 流程引擎,也超出我的认知范围📖
🌲 推荐阅读:
3.4 LogicFLow
LogicFLow算是最新的流程设计器web方案,官方介绍:LogicFlow脱胎于滴滴技术团队在客服业务下的实践,是由滴滴智能中台体验平台研发的一款流程可视化的前端框架 官网链接
LogicFLow的定位,综合了业务拓展能力以及可视化交互能力
与第一节提到的jsplumb不同的是,logicflow考虑到在基于DOM操作繁琐的前提,最资源消耗也比较大,而选择MVVM框架的理念,引入 Virtual DOM 来解决某些场景下的更新效率,也在一定程度上弥补「基于 Svg 渲染图形」可能造成的渲染性能问题。
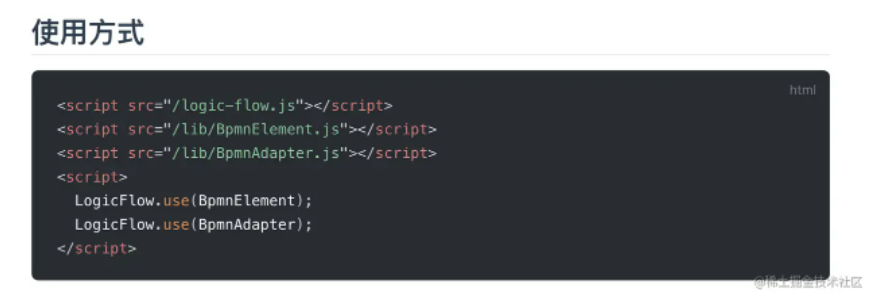
而且LogicFlow 还满足上一节我们提到的 BPMN2.0 规范的节点和连线
LogicFLow作为最新的流程设计器开源方案,github开源三个月以来获得1000🌟,后期我们会在LogicFLow做一些尝试,然后以文章的形式分享给大家
🌲 推荐阅读: