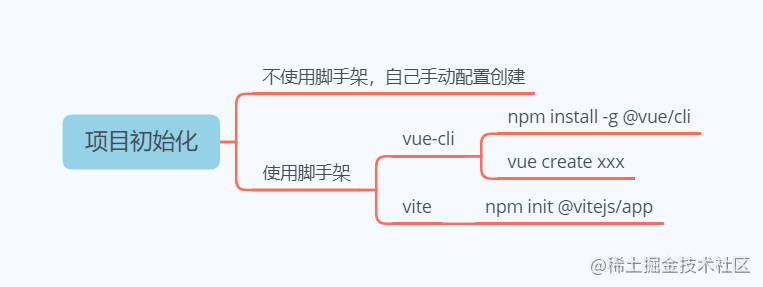
一、项目初始化
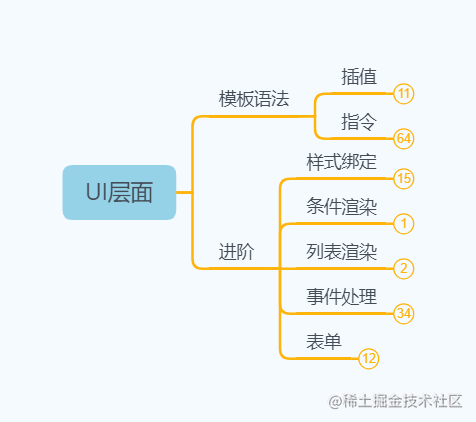
二、UI层面
2.1 模板语法
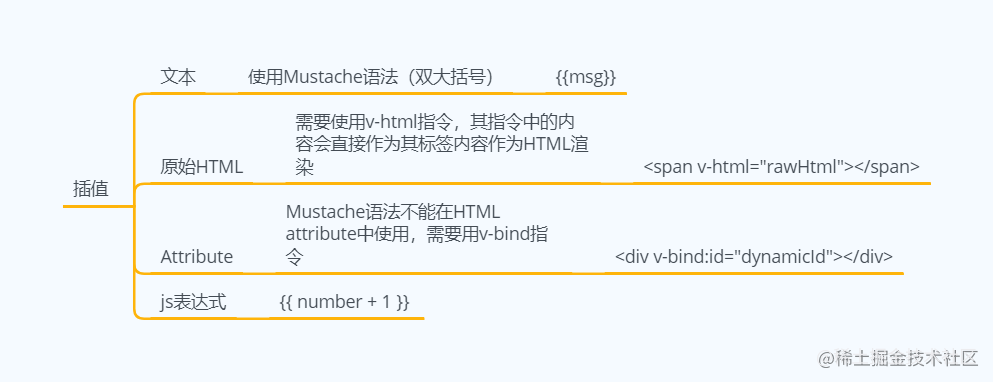
2.1.1 插值
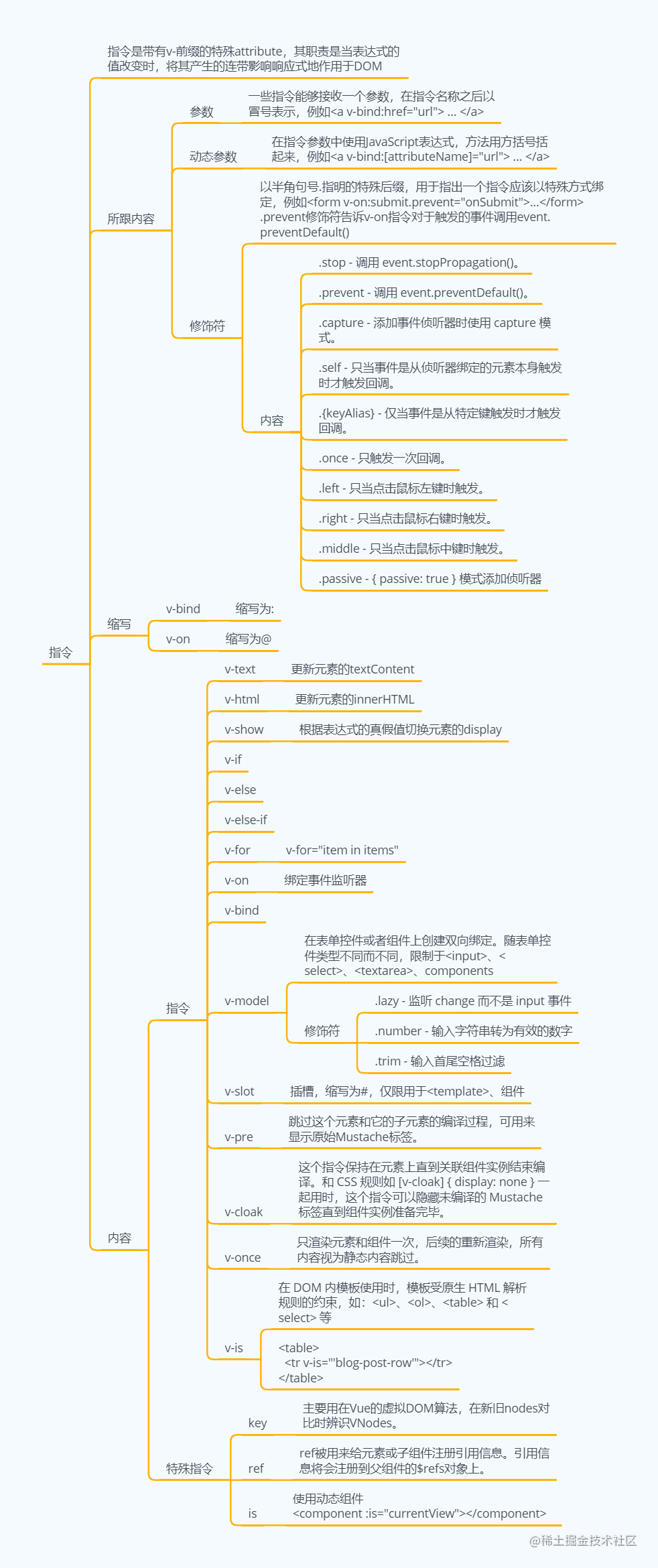
2.1.2 指令
2.2 进阶
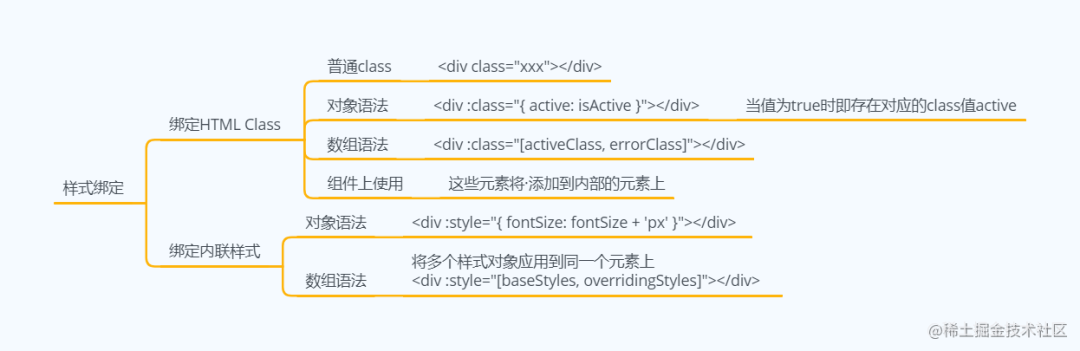
2.2.1 样式绑定
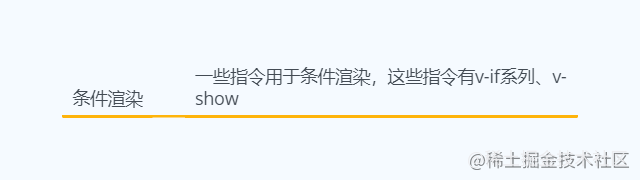
2.2.2 条件渲染
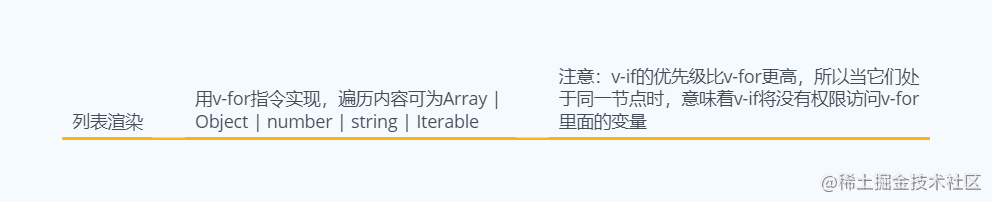
2.2.3 列表渲染
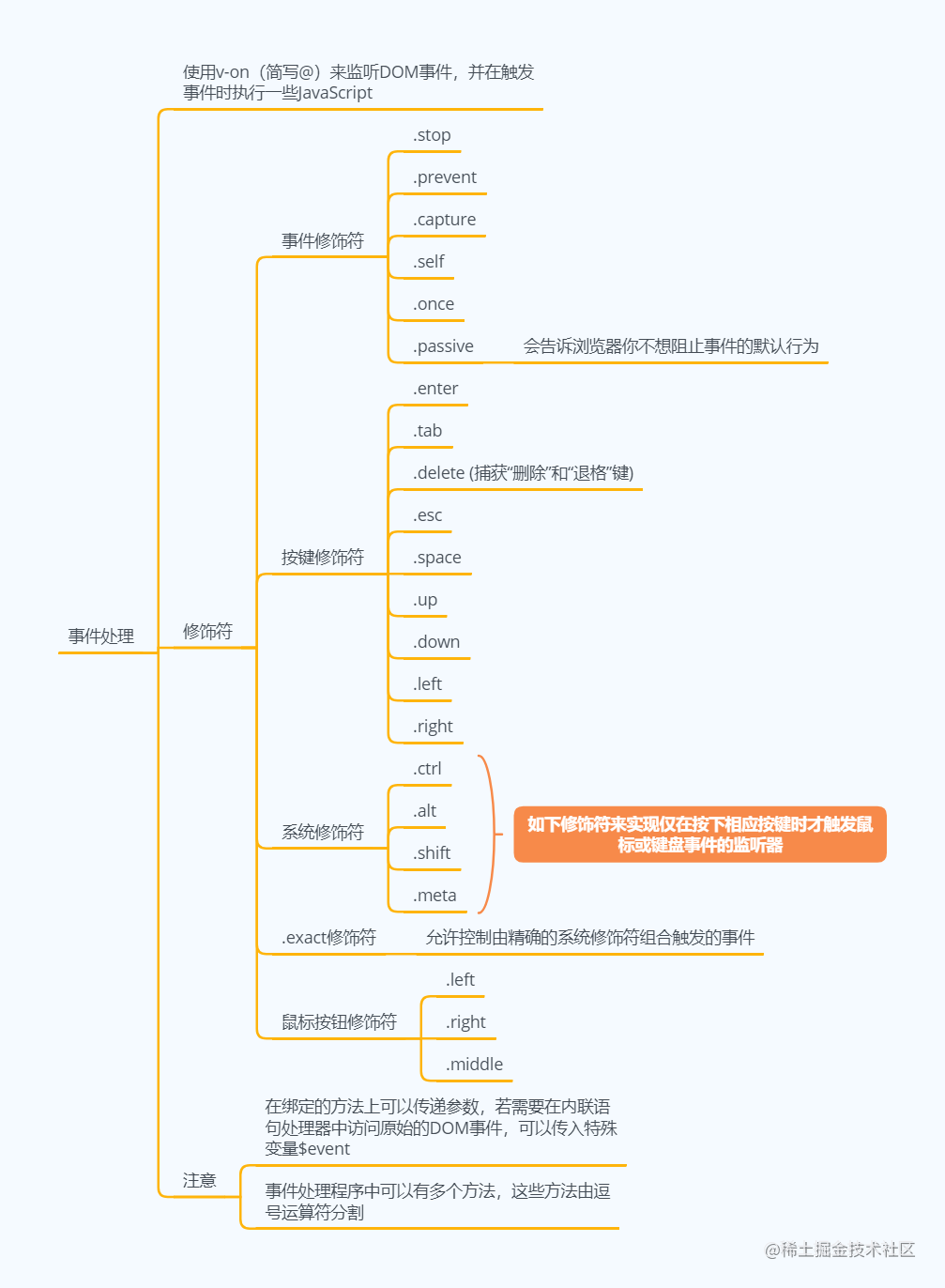
2.2.4 事件处理
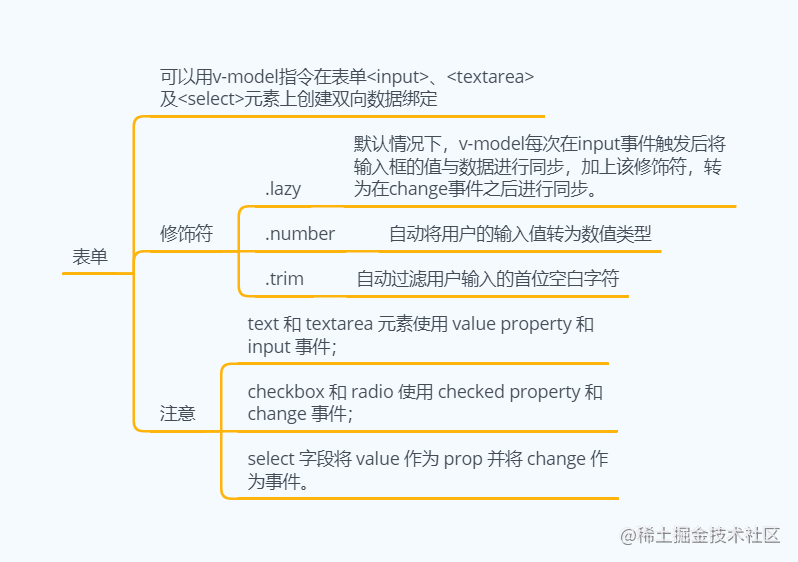
2.2.5 表单
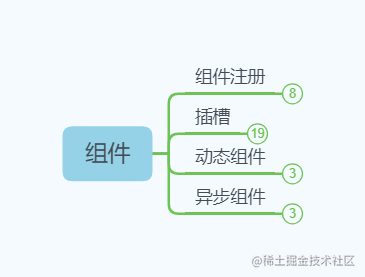
三、组件
3.1 组件注册
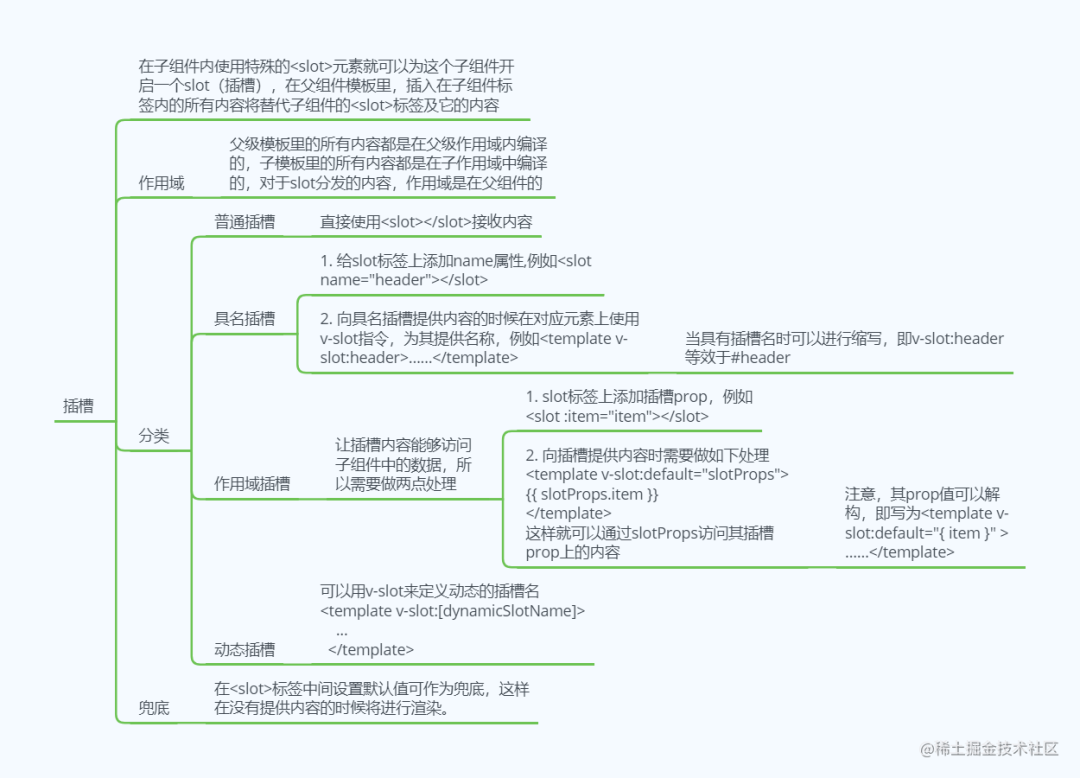
3.2 插槽
3.3 动态组件
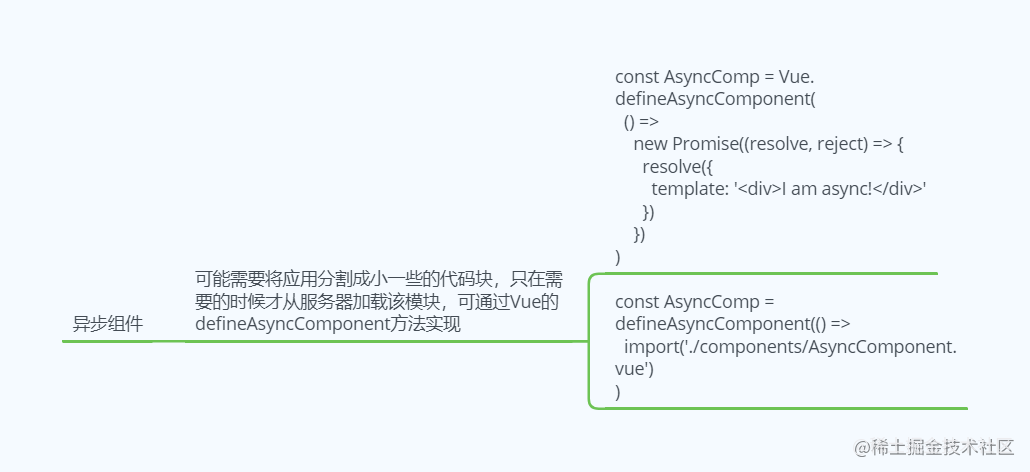
3.4 异步组件
四、数据层面
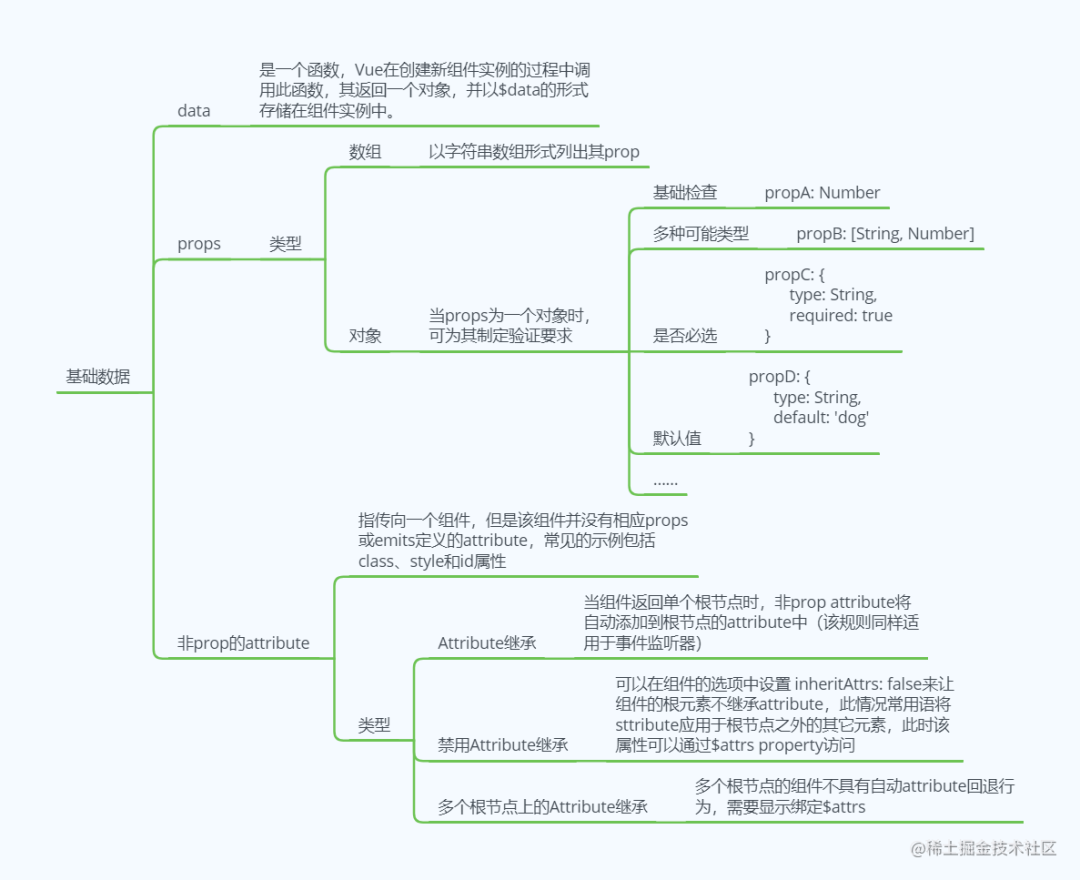
4.1 基础数据
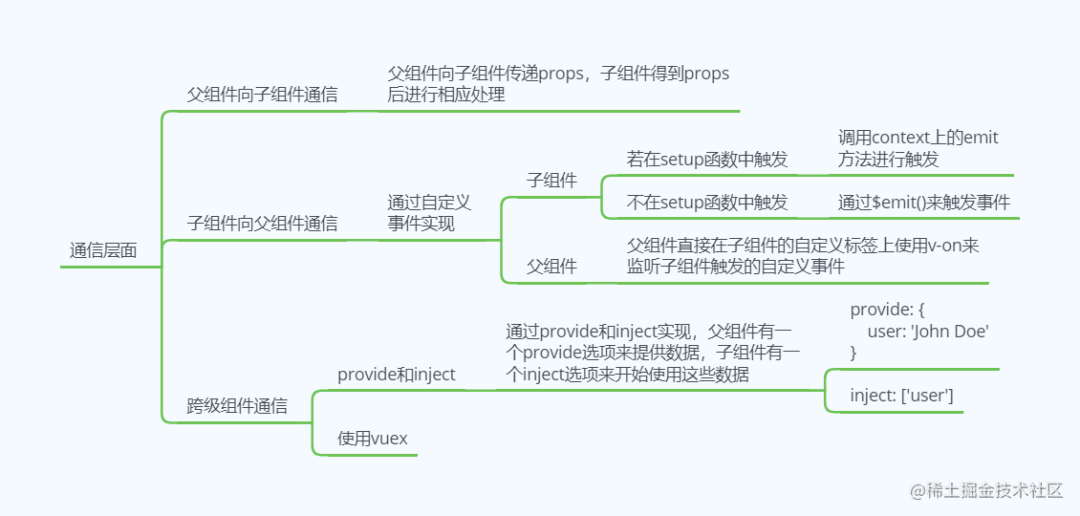
4.2 通信层面
五、Vue包中关键函数
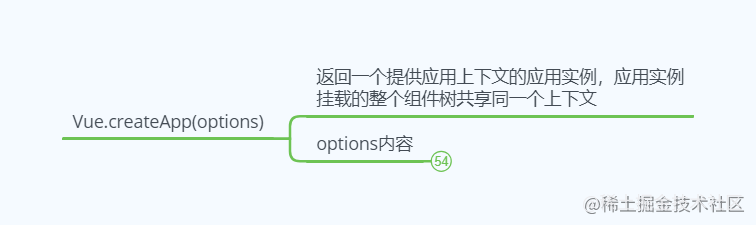
5.1 Vue.createApp(options)
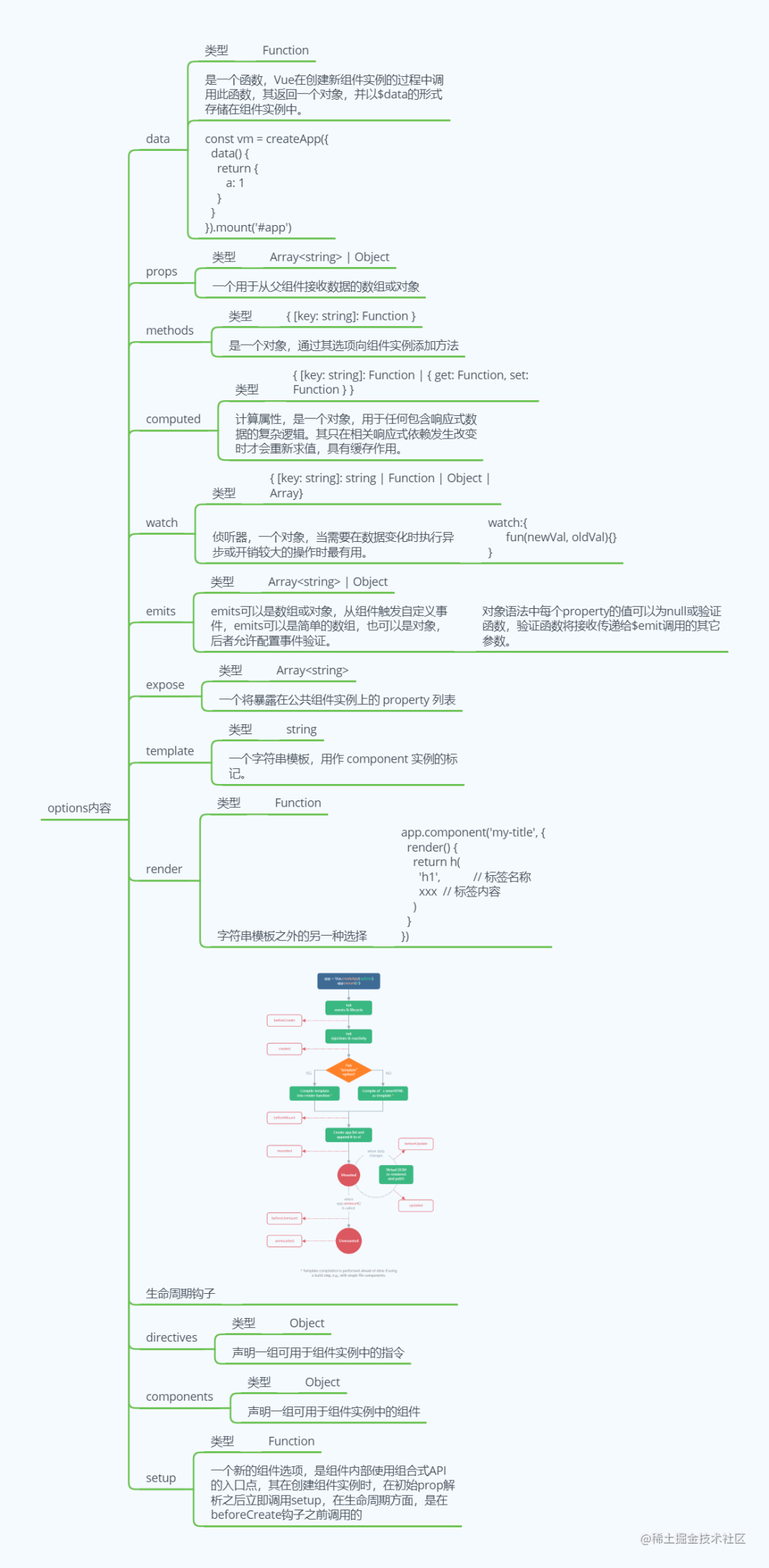
5.1.1 options内容
5.2 组合式API
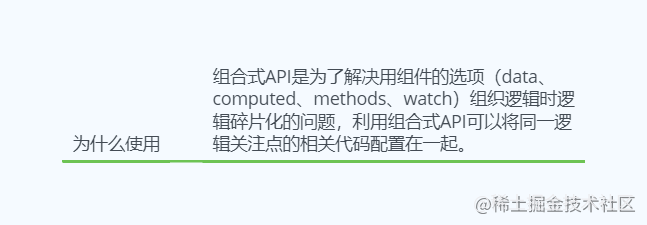
5.2.1 为什么使用
5.2.2 基础
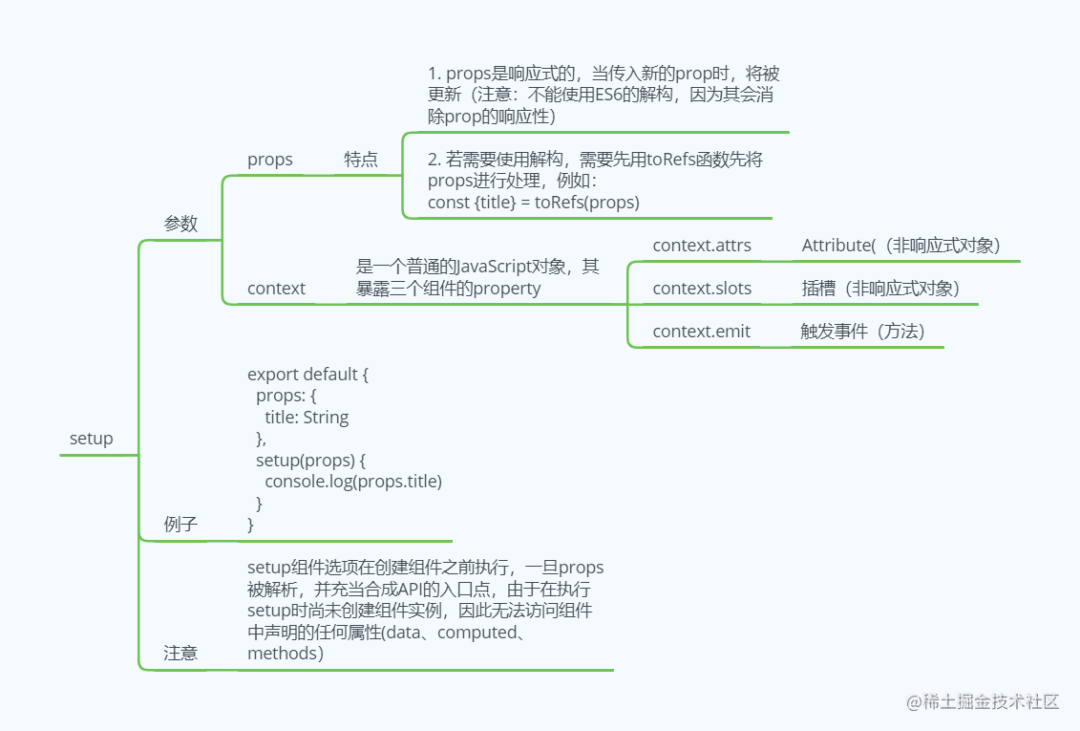
5.2.2.1 setup
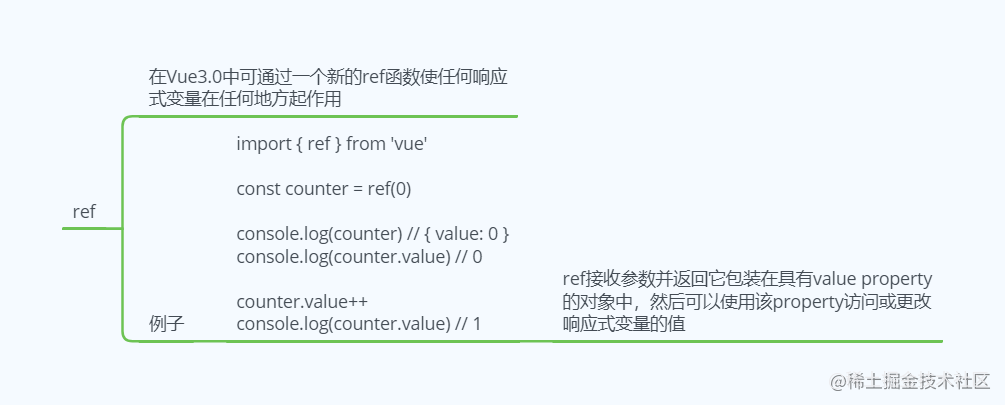
5.2.2.2 ref
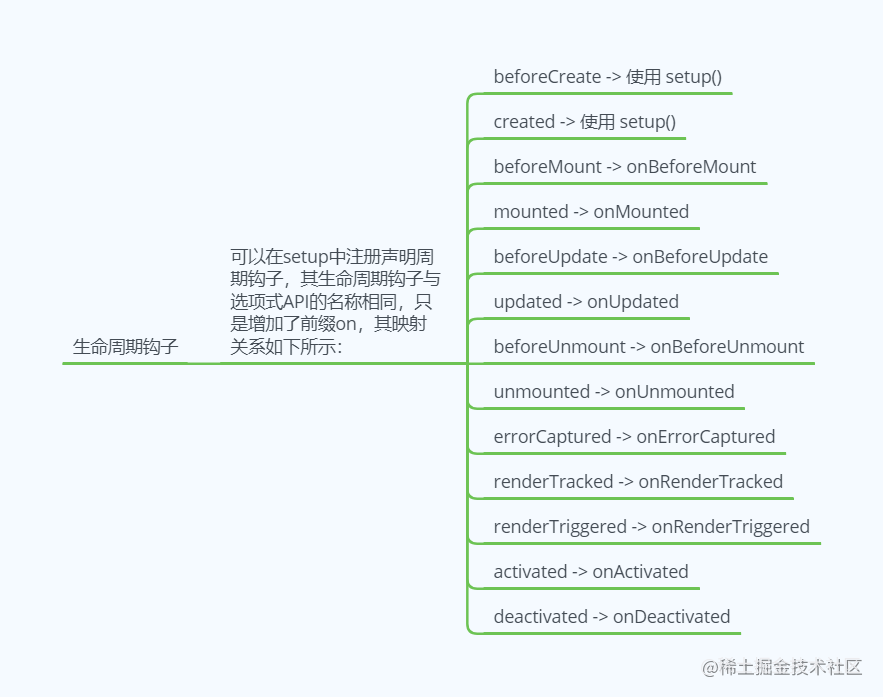
5.2.2.3 生命周期钩子
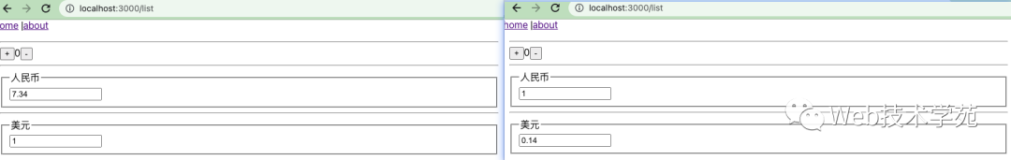
5.2.2.4 watch响应式更改
5.2.2.5 computed
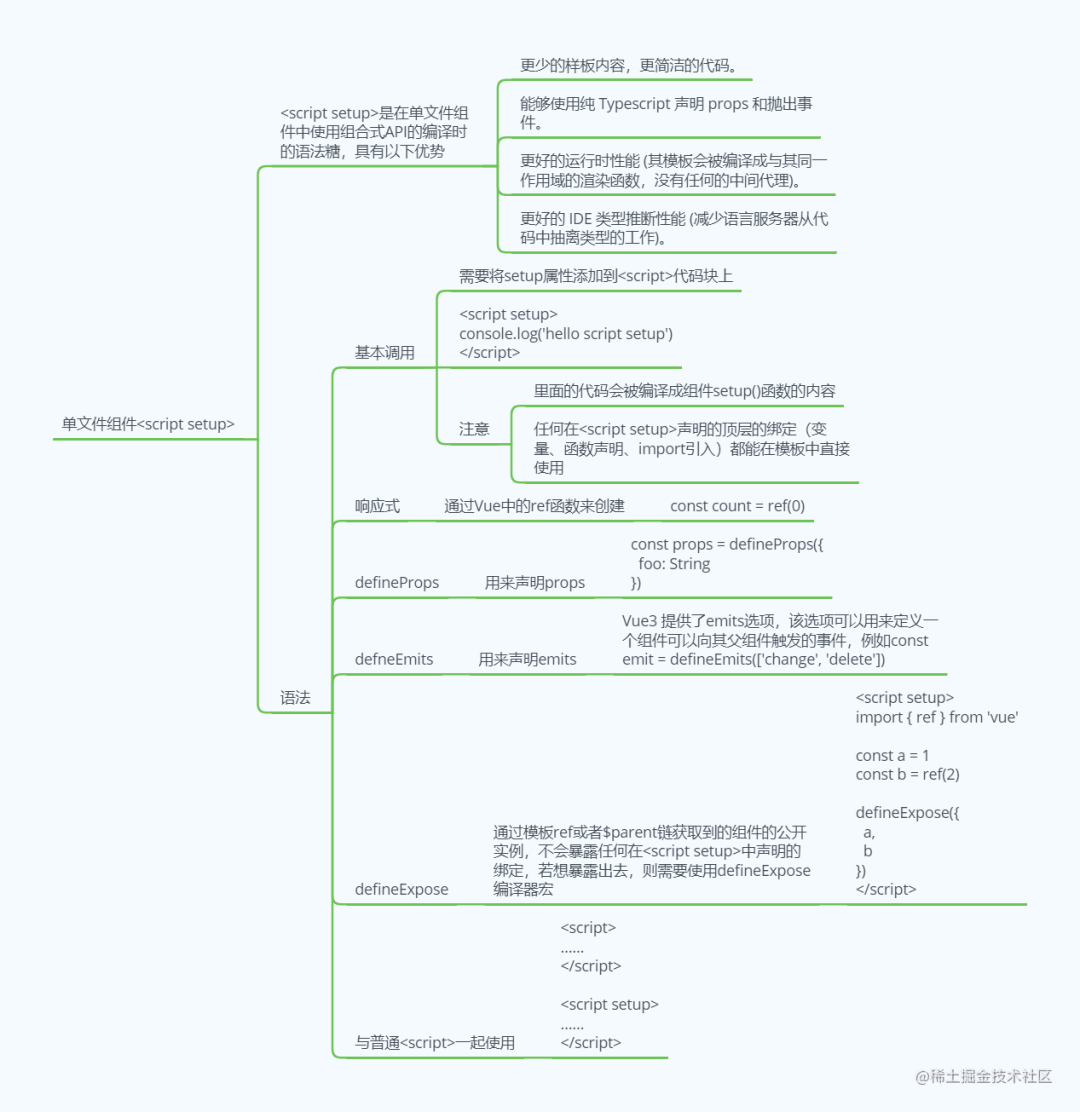
5.2.3 单文件组件<script setup>
六、感悟
在整理这些基础知识点的过程中,有以下几点感悟,不一定正确,分享出来与大家探讨:
- 相比于React,Vue封装的内容是真多,让我需要花大量精力去学习这些API与方法;
- 从表现层上看,由于自己能力有限,除了其对相关内容进行更好的就会,就不太清楚setup还能帮助我们做什么!