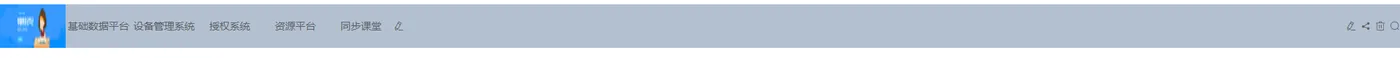
<template> <div> <el-header> <el-row> <el-col :span="12"> <div class="grid-content bg-purple header-left-content"> <img class="header-left-img" src="../assets/image/banner-test-1.jpg" /> <ul class="header-left-menu-ulbox"> <li v-for="(item,index) in headermenu" :key="index"> <router-link :to="item.url">{{item.name}}</router-link> </li> </ul> <i class="el-icon-edit header-top-icon-edit"></i> </div> </el-col> <el-col :span="12"> <div class="grid-content bg-purple-light header-right-content"> <i :class="[itemicon.icon]" v-for="(itemicon,indexicon) in icondata" :key="indexicon"></i> </div> </el-col> </el-row> </el-header> </div> </template> <script> export default { data() { return { //顶部菜单数据 开始 headermenu: [ { name: "基础数据平台", url: "/basic" }, { name: "设备管理系统", url: "/equipment" }, { name: "授权系统", url: "/authorization" }, { name: "资源平台", url: "/resource" }, { name: "同步课堂", url: "/sync" } ], icondata: [ { icon: "el-icon-edit" }, { icon: "el-icon-share" }, { icon: "el-icon-delete" }, { icon: "el-icon-search" } ] }; } }; </script> <style scoped> .el-header { background-color: #b3c0d1; color: #333; text-align: center; height: 60px; line-height: 60px; padding: 0; } .header-left-content { text-align: left; display: flex; } .header-right-content { text-align: right; } /* 控制右边的图标 */ .header-right-content > i { width: 20px; } .header-left-img { width: 90px; height: 60px; } .header-left-menu-ulbox { display: flex; } .header-left-menu-ulbox > li { width: 90px; text-align: center; } .header-top-icon-edit { display: inline-block; width: 90px; height: 60px; line-height: 60px; } </style>
<el-header> 是用的容器布局属性中的数据