Indicate whether to send a cookie in a cross-site request by specifying its SameSite attribute在这里插入图片描述
在网上Search了一下,是chrome 更新以后出现的问题,主要是为了防止CSRF 攻击,屏蔽了第三方cookies,具体情况的话可以看下面的两个链接
Cookies default to SameSite=Lax Reject insecure SameSite=None cookies
警告信息中讲到一个SameSite属性,是为了限制第三方的cookies,有三个属性设置Strict、Lax、None,要详细了解的话可以看下阮一峰老师的日志,这里就不介绍了
Cookie 的 SameSite 属性
这样的话,测试了下好像使用Chromium内核的浏览器都出现了这个问题,好,那接下来看怎么去填自己遗留下来的坑
1.回退浏览器版本
这个最简单了,回退浏览器比如Chrome 把他降到79 及以下版本就可以了,不过只是应急用的
在这里插入图片描述
2.修改浏览器配置
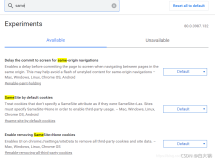
在浏览器中输入下面的url,修改same-site-by-default-cookies及cookies-without-same-site-must-be-secure的配置为Disabled,然后重启浏览器
chrome://flags/#same-site-by-default-cookies chrome://flags/#cookies-without-same-site-must-be-secure
在这里插入图片描述
在这里插入图片描述
3.修改架构不用跨域调用
上面两种方法都是应急使用的,都不符合应对场景的话,还有个解决方法就是推到重来,不用跨域调用了还不行嘛
4.申请SSL证书
最符合套路的解决方案就是申请一个ssl证书,以https的形式来调用,设置cookies头为Set-Cookie: token={token}; SameSite=None; Secure