这是我用小夹子的文本编辑器编写的一篇内容。
在这里主要说明的就是,小夹子上线了一个文章内容编写的功能。该功能上线后用户就可以不用复制站外链接就能生成小夹子网唯一的资源文章链接哦!
对于平时喜欢做笔记、写日志、写计划的,都可以用小夹子网的文章编写功能,方便又实用。
文章编写功能的具体实现呢,主要依赖于前端,毕竟是在网页上写东西,而编写的体验就是关键了,后端倒是只存储一个文章内容字段就 ok 完事了(当然,后端也不简单)。
在参照了市面上的很多 Markdown 语法的编辑器,最终选择了 ByteMD 。
ByteMD 编辑器是字节跳动的掘金团队所开源的一个编辑器组件,当时我在掘金社区发布文章的时候就被这个编辑器给惊艳到了。说真的,外观是真的好看给我的感觉,所以我就把它给集成到小夹子 Vue 项目中来了。
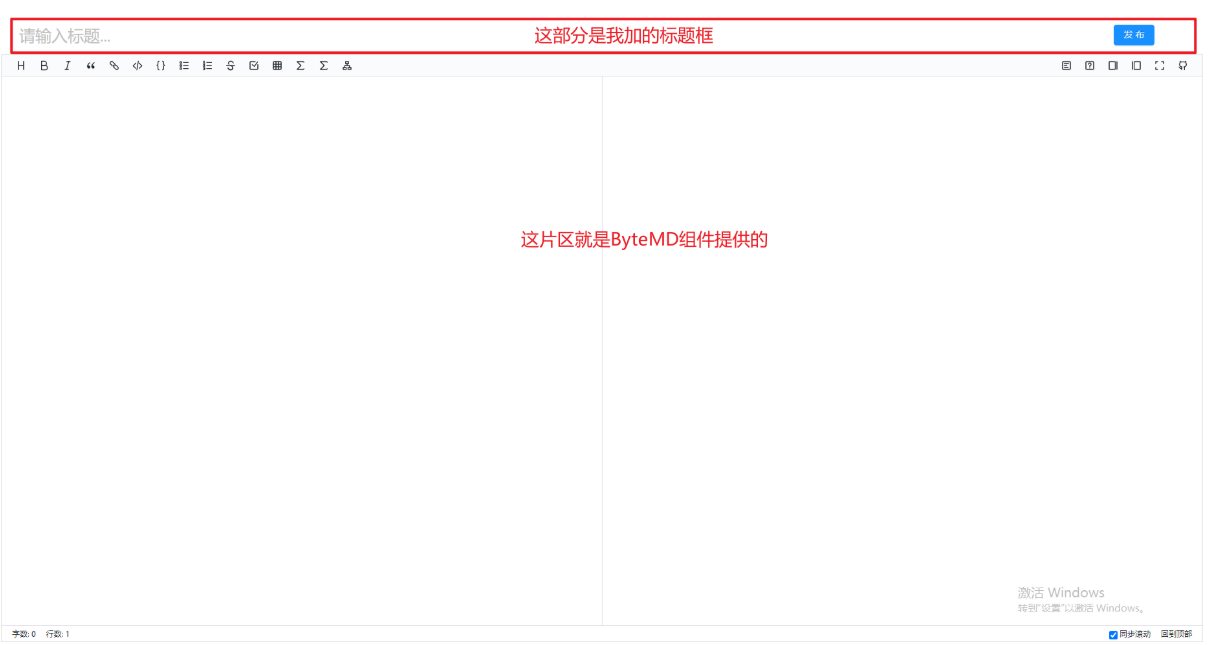
效果如下👇👇👇
使用 Vue 开发前端项目给我最大的感受就是,即插即用,非常方便。ByteMD 提供的文档上有针对 Vue 项目所使用的基本教程,如果是简单的使用的话,我觉得够用。但,对于我这个项目小夹子来说,就不一定了。
首先我来说说集成步骤吧!
第一步:
Vue 所有的依赖功能,都要先 inatall 一下才可以有对应的环境,所有先执行如下命令:
# 因为我是 Vue2 版本,所以使用这个命令 npm install @bytemd/vue # Vue3 版本用下面这个 npm install @bytemd/vue-next
第二步:
在对应的文章页面,导入 ByteMD 样式文件
import 'bytemd/dist/index.css'
第三步:
使用 ByteMD 提供的内容编辑空间
<template> <Editor :value="value" :plugins="plugins" @change="handleChange" /> </template> <script> import { Editor } from '@bytemd/vue' import gfm from '@bytemd/plugin-gfm' const plugins = [ gfm(), // Add more plugins here ] export default { components: { Editor }, data() { return { value: '', plugins } }, methods: { handleChange(v) { this.value = v }, }, } </script>
说明:
Editor 内容编辑控件,效果就是上图显示的那样了,不过初始化的时候控件是英文,且样式有稍微不同,后面带大家进行调整修改样式。
plugins 内容控件所支持的特殊功能插件列表,如:支持代码高亮、图片优化等。
value 内容控件中输入的值,回绑定到该属性对应的变量中。
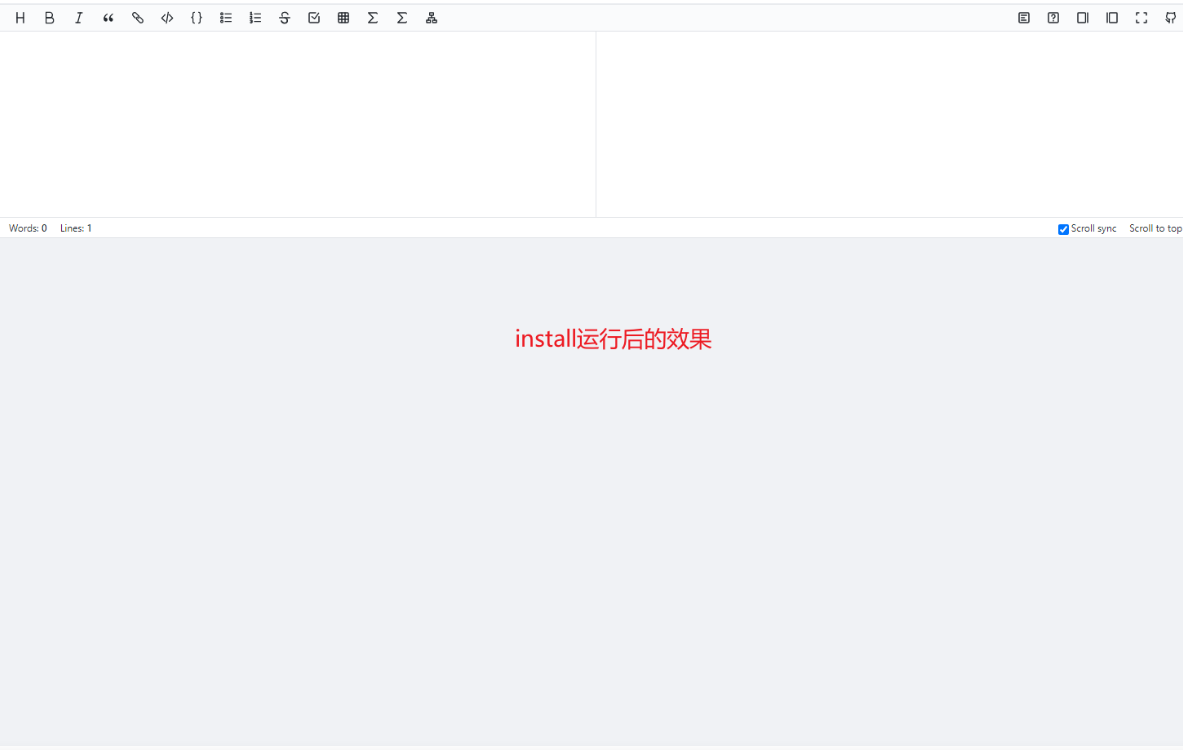
集成之后会发现,效果有点点差强人意,来看一下直接运行的效果:
直观的来讲,有两个点:
- 页面是英文版,没有汉化
- 编辑区的高度不行,没有充满整个页面
虽然用户能在小夹子上写内容的概率几乎为零,但这直接运行出来的样式我也是看不下去,要改!
第一个汉化倒是非常简单,官方给的文档中也有相关的提示,步骤如下:
1、引入中文包
// 引入中文包 import zhHans from 'bytemd/locales/zh_Hans.json'
2、声明中文包变量
data() { return { // 声明中文包变量 zhHans } }
3、在组件中使用
<Editor :locale="zhHans" :value="addContent.content" :plugins="plugins"/>
这样就汉化好了,非常简单!
接着就是编辑区的样式问题了。
在官方给出的文档中有提到说能覆盖组件中的样式,而我也照着做了,好像并没有什么软用。我的使用步骤如下,如果是因为我的使用方法不对,我认错,毕竟我是个后端开发😆。
<template> <Editor :locale="zhHans" :value="addContent.content" :plugins="plugins"/> </template> <script> // 这是我导入的官方样式 import 'bytemd/dist/index.css' import { Editor } from '@bytemd/vue' import gfm from '@bytemd/plugin-gfm' import zhHans from 'bytemd/locales/zh_Hans.json' const plugins = [ gfm(), // Add more plugins here ] export default { components: { Editor }, data() { return { value: '', plugins, zhHans } }, methods: { handleChange(v) { this.value = v } } } </script> <style scoped> # 这是我所要覆盖的样式 .bytemd { height: calc(100vh - 200px); } </style>
以上方法,直接在当前页面的 style 标签中编写对应的样式是没有任何效果的,这种现象只能说明一个问题就是,样式没有被覆盖。
what?按着官方文档来的,还有的错。
这是我当时第一反应,但没办法,功能还是要实现,所以就去百度上各种搜索。整体搜索了几个小时,很失望,一个有用的都没有,都基本是和官方给的文档一样,没有说明参考价值,那我现在还能怎么办?
难道真的到了自己手写 CSS 样式的底部了,不然上面这编辑效果也太难看了。
突然,我好像想到了什么~
我知道,这个文本编辑组件掘金社区也是有再用的,因为我经常在掘金发文章每次都能被它优美的界面给吸引,哈哈!那我能不能 F12 对照掘金文本编辑区样式来魔改一番我自己引入的 ByteMD 组件样式呢!我想是可以的。
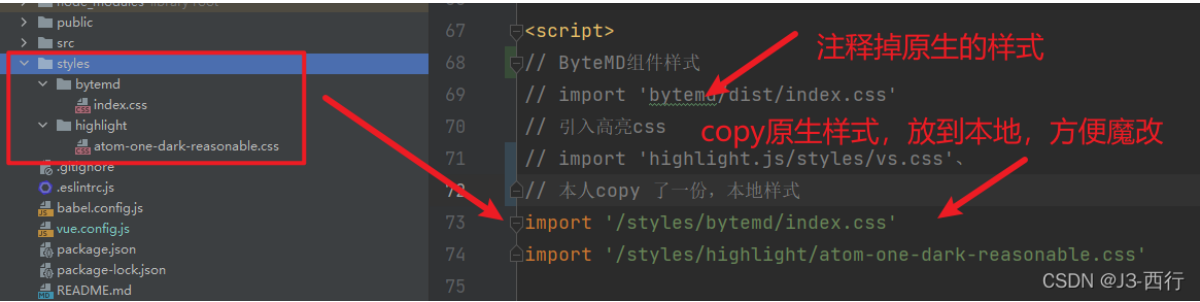
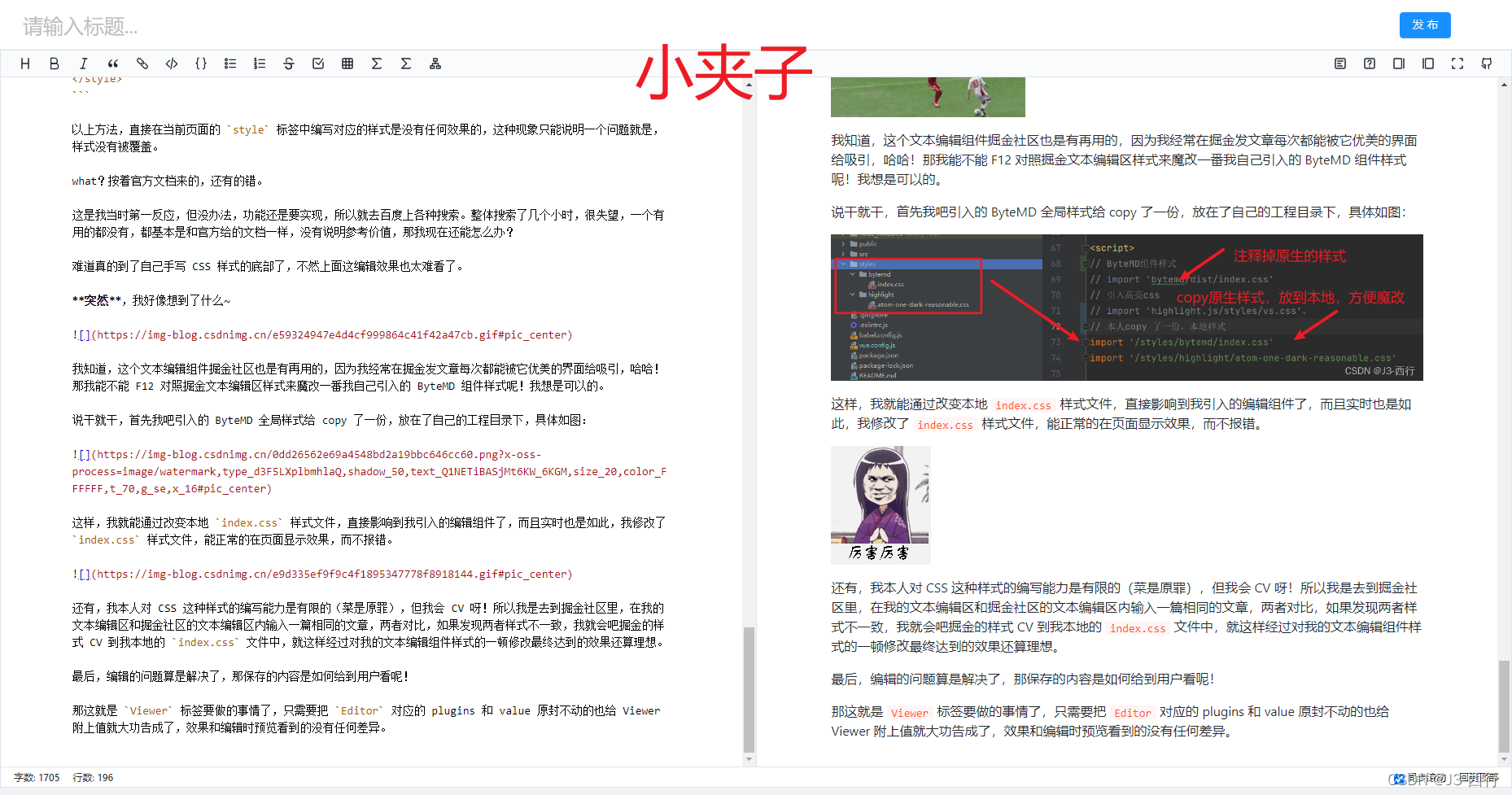
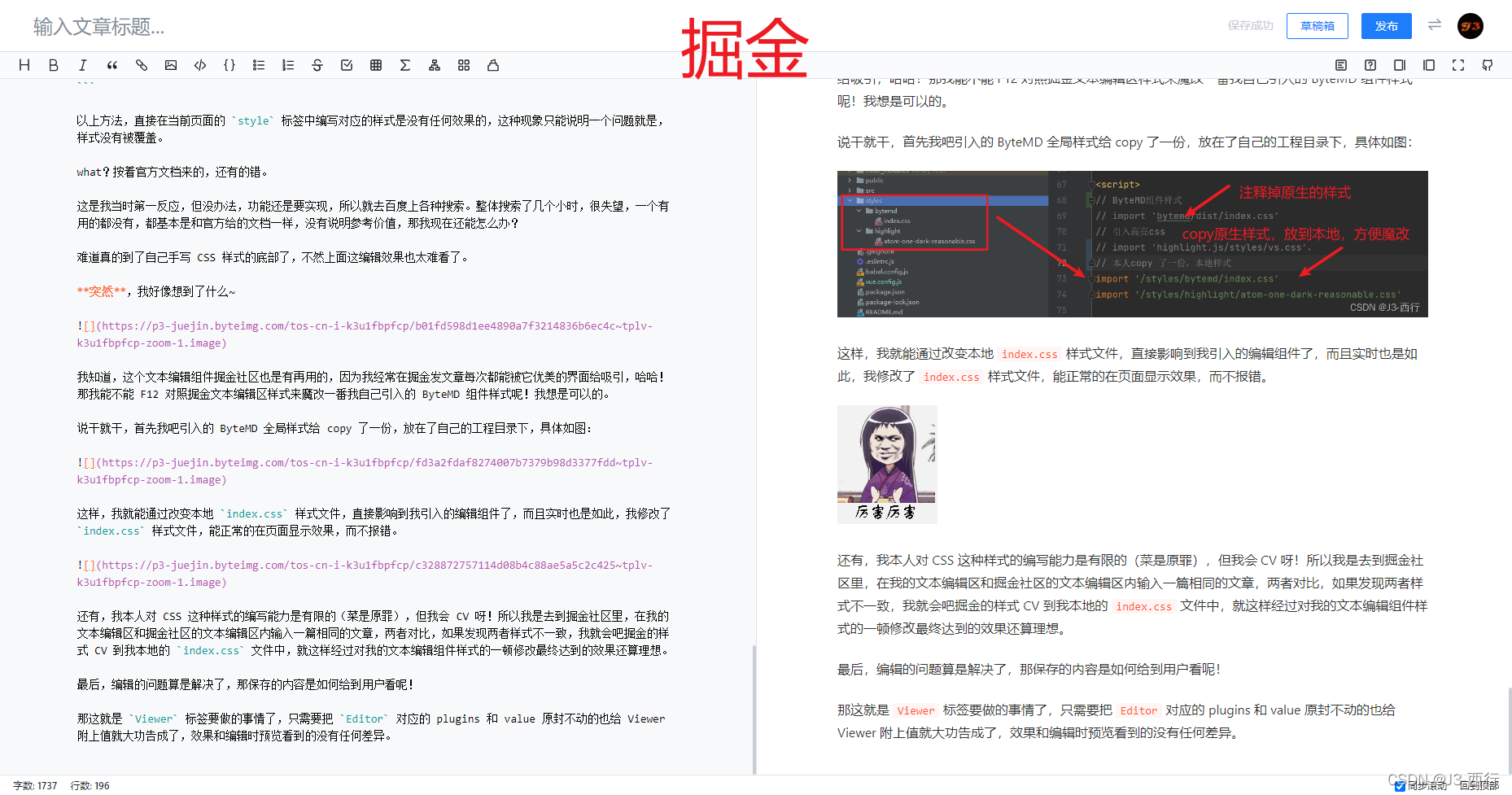
说干就干,首先我吧引入的 ByteMD 全局样式给 copy 了一份,放在了自己的工程目录下,具体如图:
这样,我就能通过改变本地 index.css 样式文件,直接影响到我引入的编辑组件了,而且事实也是如此,我修改了 index.css 样式文件,能正常的在页面显示效果,还不报错,嘻嘻!
还有,我本人对 CSS 这种样式的编写能力是有限的(菜是原罪),但我会 CV 呀!所以我是去到掘金社区里,在我的文本编辑区和掘金社区的文本编辑区内输入一篇相同的文章,两者对比,如果发现两者样式不一致,我就会吧掘金的样式 CV 到我本地的 index.css 文件中,就这样经过对我的文本编辑组件样式的一顿修改最终达到的效果还算理想。
最后,编辑的问题算是解决了,那保存的内容是如何给到用户看呢!
那这就是 Viewer 标签要做的事情了,只需要把 Editor 对应的 plugins 和 value 原封不动的也给 Viewer 附上值就大功告成了,效果和编辑时预览看到的没有任何差异。
最后来看看小夹子和掘金对比的效果图(用图来证明😁):
以上,前端所要做的工作就算是完成了,后端在这里我就不展开了,没什么工作量。但如果大家对小夹子这个网站的后端代码感兴趣也是可以联系我,一起讨论讨论的。
说了这么多,还是要各位人才自己使用了才知道效果如何,所以各位人才还不抓紧使用起来😏😏😏。
今天的内容到这里就结束了,关注我,我们下期见