一、语义化标签
(1)现需要设置一个按钮,请填写语义化标签补全代码片段(仅填写一个标签名即可)
<_____>点我!</_____>
不用说,按钮标签<button></button>
(2) 在HTML中一般用哪个语义化标签表示斜体文本效果?
斜体文本效果<i></i>
(3)在HTML中一般用哪个语义化标签表示头部导航?
头部导航<nav></nav>
(4) 在HTML中一般用哪个语义化标签定义无序列表<______>?
ul 无序列表、ol 有序列表
(5)在HTML中一般用哪个语义话标签定义表单<_______>?
<form></form>
二、表单标签
(1)现要实现提交表单时输入的不是3位数的数字时提示请输入三位数字,请补全下方代码片段
<form action="/example/html5/demo_form.asp"> 密号:<input type="text" name="country_code" pattern="[0-9]{3}" ________="请输入三位数字" /> <input type="submit" /> </form>
title,它可以用在任何元素上,把鼠标移动到元素上面,就会显示 title 的内容
(2)现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段。
<input type="________" value="提交">
提交 submit、重置 reset
(3) 怎么用 input 标签创建一个表单重置按钮?请补齐这段代码
<input type="________" value="重置" />
提交 submit、重置 reset
(4)现有以下HTML代码,需要在点击提交按钮时,将用户名和密码自动提交到https://ac-api.csdn.net/login,请补全代码片段
<form _______="https://ac-api.csdn.net/login" method="get"> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" value="提交"> </form>
action
三、转义字符
(1)在HTML源代码中用什么实体名称表示版权符号 ©? ©
(2)在HTML源代码中用什么实体名称表示商标符号 ™? ™
(3)在HTML源代码中用什么实体名称表示注册商标符号 ®? ®
转义字符查看下表:
四、head 头
(1) head中一般使用哪个标签定义文档的标题?
文档标题标签<title></title>
(2)head中一般使用哪个标签引入外部的CSS样式表文件?
答案:link
(3)现有以下代码片段,要求实现定义SEO的关键字, 请补全代码片段。
<meta name="_______" content="CSDN,CSDN能力认证中心"/>
答案:keywords
meta 标签主要用于 SEO 优化,通过 keywords 和 description 描述网页的关键字和描述
(4)在移动端设备中想要定义视口宽度为屏幕宽度,请补全代码片段。
<head> <meta name="viewport" content="width=________, initial-scale=1.0"> </head>
答案:device-width
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
(5)需定义文档的字符编码为utf-8,请补全代码片段
<head> <meta _______="UTF-8"> </head>
答案:charset
五、CSS 引入方式
(1)现需要导入外部样式表,请补全代码片段。
<head> <meta charset="utf-8"> <link type="text/css" rel="________" href="style.css" /> </head>
答案:stylesheet
link 标签用于链接外部文档,最常用的是方式是用于链接样式表;
link 标签常用属性:
href:被链接文档的位置 URL;
type:规定被链接文档的 MIME 类型;
rel:规定当前文档与被链接文档之间的关系。
(2) 现需要导入外部样式表,请补全代码片段。
<head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" ______="style.css" /> </head>
答案:href
(3) 现有以下代码片段,需要在行内引入CSS样式,补全代码片段。
<p _______="color: #333; font-size: 16px;">CSDN能力认证中心</p>
答案:style
(4)现需要在index.css中引入文件style.css,补全代码片段。
/* index.css */ ________ url('style.css') p { font-size: 16px; } /* style.css */ p { color: red; }
答案:@import
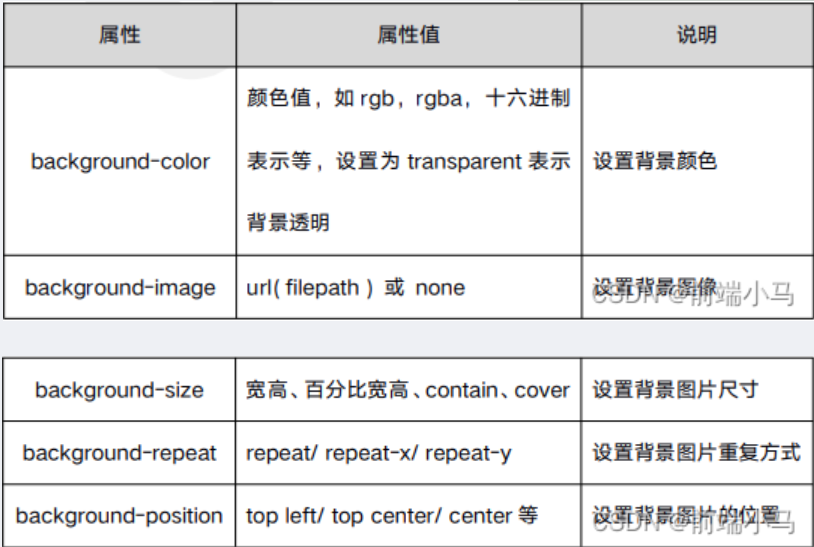
六、CSS 背景属性
(1)现需要设置div的背景图高宽为50px,请补全代码片段。
<style> div { width: 100px; height: 100px; background-image: url('./bg.png'); ________: 50px 50px; } </style> <div></div>
答案:background-size
(2)现需要设置div的背景图片,请补全代码片段。
<style> div { background-image: ___________('./bg.png'); height: 100px; width: 100px; } </style> <div></div>
答案:url
(3)div需要横向平铺背景图片001.png,请补全代码片段。
div { background: url(images/001.png) ________ left top; }
答案:repeat-x
(4)div需要设置背景图001.png的位置从左上角开始,请补全代码片段。
div { height: 100px; width: 100px; background-image: url('./bg.png'); ___________: top left; }
答案:background-position
(5)现需设置div的背景图,使背景图保持纵横比不变,最大程度覆盖背景区域,补全代码片段。
<style> div { width: 100px; height: 100px; background-image: url('./bg.png'); background-size: ______; } </style> <div></div>
答案:cover
七、CSS 文本属性
(1)现需要实现英文小写转大写,请补全代码片段。
<p style="________: uppercase">hello world</p>
答案:text-transform
(2)现需要实现古代书写从上到下,从右至左的效果(如图所示),请补全代码片段。
<p style="________: vertical-rl; height: 100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>
答案:writing-mode
(3)现需要使文本不换行,且保留文本当中的四个空格,请补全代码片段。
<style> p { width: 50px; white-space: _________; } </style>
<body> <p>CSDN能力认证 专业IT能力认证</p> </body>
答案:pre
(4)现需要给文本内容「CSDN能力认证」增加下划线,请补全代码片段。
<style> p { _________: 1px solid underline; } </style> <p>CSDN能力认证</p>
答案:text-decoration
(5)现需要将p元素的行高设置为24px,请补全代码片段。
<style> p { _________: 24px; } </style> <p>CSDN能力认证</p>
答案:line-height
八、基础选择器
(1)想要选择ol元素的子代li元素,并设置字体和字体颜色样式,请补齐这段代码。
<style> ________{ color: #000000; font-family: 'Microsoft YaHei'; } </style> <ul> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> </ul> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>
答案:ol>li
(2) 现有以下代码,要求使用类选择器选择内容为CSDN能力认证中心的p元素,并为其设置样式,补全代码片段。
<style> ______ { color: #333; font-size: 16px; } </style> <p class="title">CSDN能力认证中心</p>
答案:.title
(3)现需要重置浏览器样式,将全部元素的border/padding/margin都设置为0,请补全代码片段。
___ { border: 0; padding: 0; margin: 0; }
答案:*
(4)现有以下代码,需要将「CSDN能力认证中心」之后的所有p元素字体颜色设置为红色。
<style> .title___p { color: red; } </style> <div> <p class="title">CSDN能力认证中心</p> <p>C1见习能力认证</p> <p>C4专项能力认证</p> <p>C5全栈能力认证</p> </div>
答案:~ (兄弟选择器)