演示地址
https://naturefw.gitee.io/nf-rollup-ui-controller/
源码
https://gitee.com/naturefw/nf-rollup-ui-controller
技术栈
- vite:^2.6.4
- vue3:^3.2.16
- element-plus:^1.2.0-beta.3
- @element-plus/icons:^0.0.11
特点
- 可以选择组件类型,文本、数字、日期、select、checkbox、radio、等等;
- 根据选择的组件类型,设置对应的属性,按需设置,不显示“无效”属性;
- 可以实时显示效果,设置属性后可以立即看到效果,方便调整属性;
- 设置好的属性可以生成js的对象和模板代码,支持 json 格式;
- 大部分属性值都可以通过鼠标点击的方式生成,少数的需要手敲;
工作量比较大、精力有限,目前仅支持 element-plus 的部分组件,理论上可以支持任何UI库,只是设置属性有点太繁琐了,需要时间进行学习、掌握和理解,把相关属性合在一起,还有调试演示代码等工作。有没有感兴趣的小伙伴来帮帮忙?
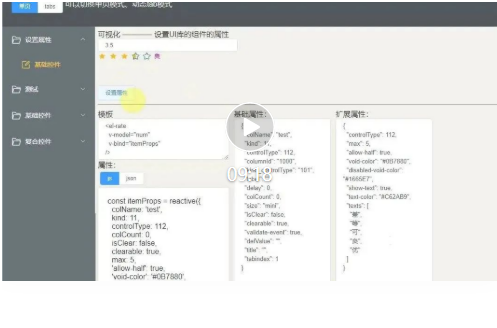
看看演示效果
实现思路
实现方法比较土,就是把需要的组件分个类,再把需要的属性分成两种:基础属性、扩展属性,然后就是力气活了,把各种属性整理出来即可。
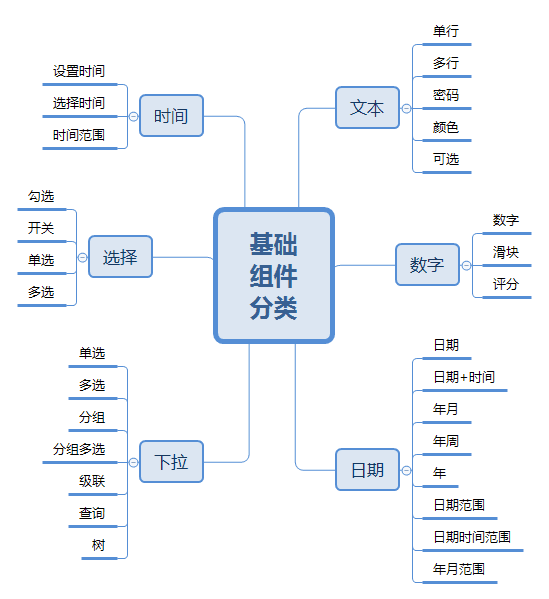
基础 组件 分类.png
大类原则
主要是看内容,文本、日期、数字很明显的可以分别归类,选择和下拉都是选择类型的,分成两类主要是小分类比较多,分开更清晰一些。
小类原则
- 按照UI库提供的组件
- 按照功能,“原子”级别
- 按照值的类型,比如数组和非数组。
范围类的组件,值的类型是数组,非范围型的组件,值的类型不是数组,在动态改变某属性值的时候,数组和非数组有的时候不能自动变更类型,导致代码出错。
这样就需要把范围类的和非范围类的分开,比如 select 的单选模式和多选模式,只是一个 “multiple” 属性的区别,但是这个属性不能在运行时修改,否则会报错,所以只好分成两个小类。
好吧,其实你不用关心这些。
举例
el-input 可以细分为多个小类:单行文本,多行文本,密码,URL,可选等。为什么要细分呢?因为不同的小类需要的属性是不同的,细分一下可以缩小备选的属性范围,设置起来更清晰,否则像官网那样,各种属性都堆在一起,还得分辨一下是否是支持某个小类。
比如 “show-word-limit” 仅支持单行文本和多行文本,并不支持其他小类。如果我要设置一个密码组件的属性,那么就不需要显示 “show-word-limit”这个属性,否则看起来就会比较乱。
所以通过细分小类的方式显示需要的属性,避免混淆。
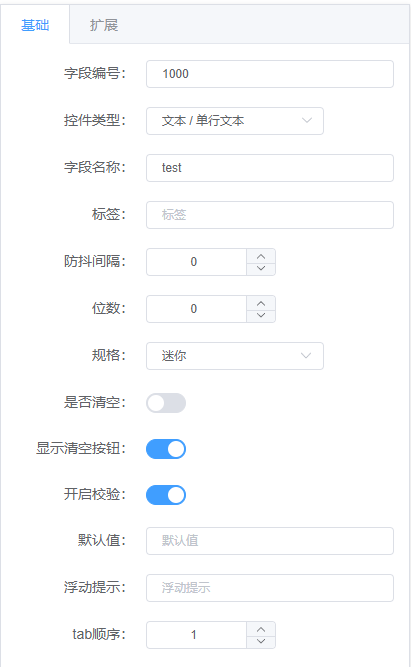
基础属性
表单里的组件共有的属性:
基础属性
基本上表单里的组件都需要这几个属性,所以拿出来作为基础属性,一起设置。扩展属性按照分类分别设置。
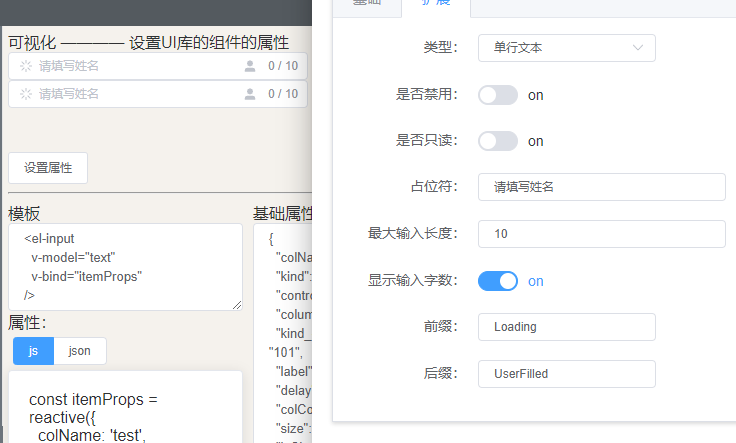
文本类
- 单行文本
单行文本
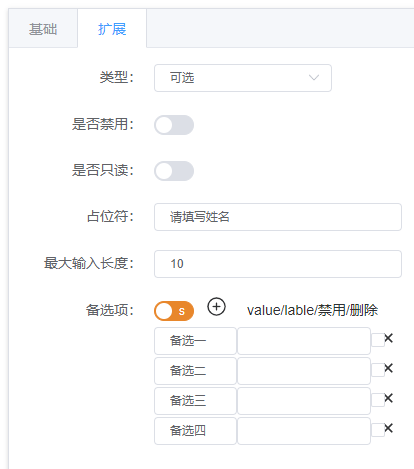
- 可以选择的文本
可选可填的文本框
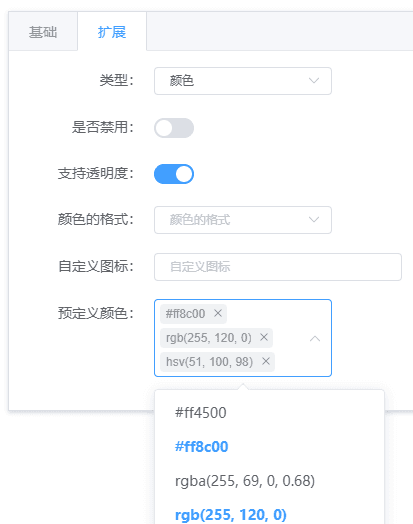
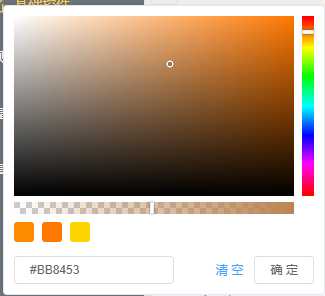
- 设置颜色
数字类
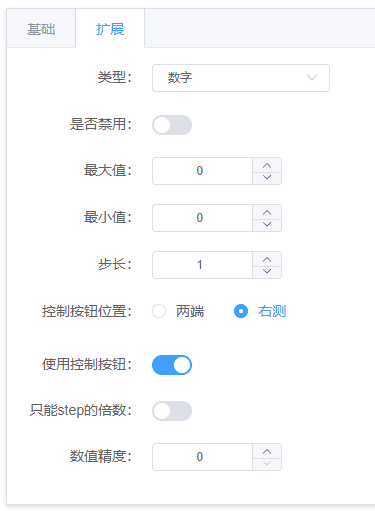
- 数字
数字
- 滑块
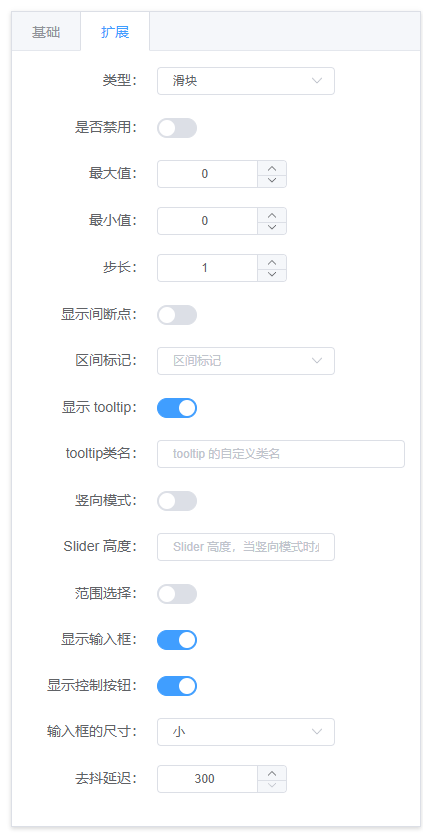
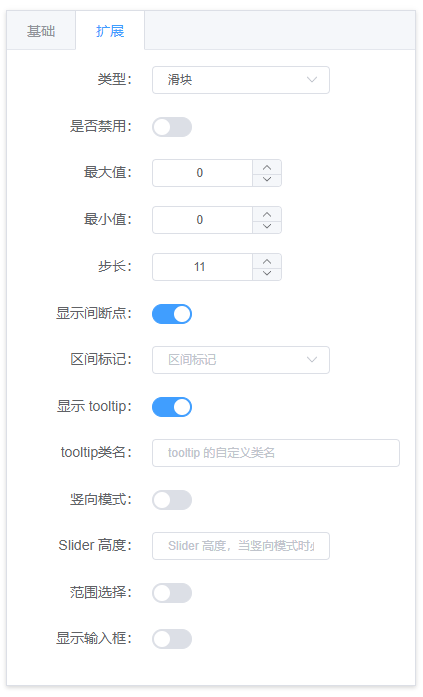
滑块
滑块
滑块效果
- 评分
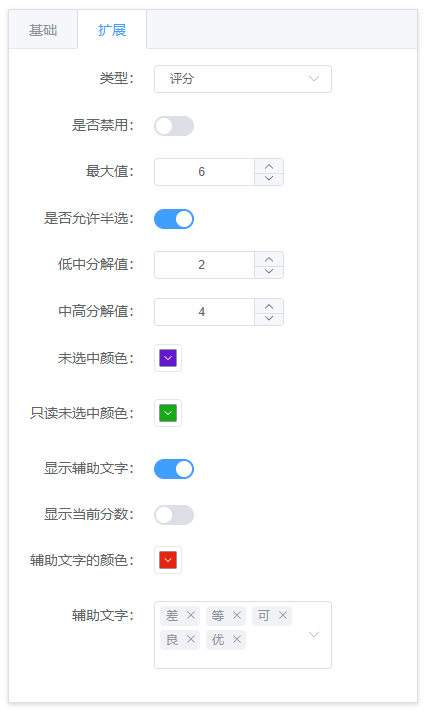
评分
其实最大值没有做限制,可以>5
评分颜色