错误的校验
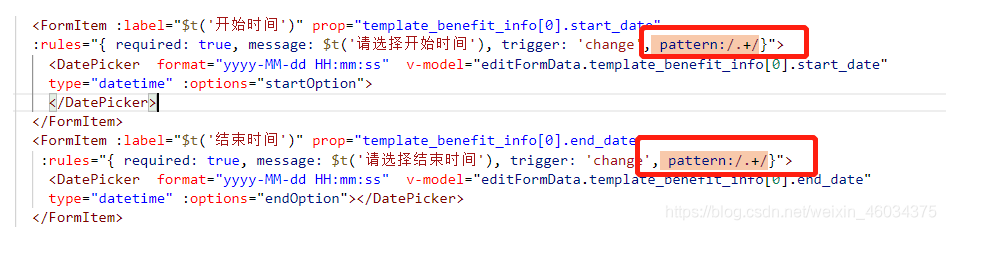
<FormItem :label="$t('开始时间')" prop="template_benefit_info[0].start_date" :rules="{ required: true, message: $t('请选择开始时间'), trigger: 'change'}"> <DatePicker format="yyyy-MM-dd HH:mm:ss" v-model="editFormData.template_benefit_info[0].start_date" type="datetime" :options="startOption"> </DatePicker> </FormItem> <FormItem :label="$t('结束时间')" prop="template_benefit_info[0].end_date" :rules="{ required: true, message: $t('请选择结束时间'), trigger: 'change'}"> <DatePicker format="yyyy-MM-dd HH:mm:ss" v-model="editFormData.template_benefit_info[0].end_date" type="datetime" :options="endOption"></DatePicker> </FormItem>
修改过后的
:rules="{ required: true, message: $t('请选择结束时间'), trigger: 'change', pattern:/.+/}"