为了对Struts2框架的开发流程,有一个更深层次的理解,这儿简单做两个小例子,讲解一下。
一. 第一个例子:用户登录功能的开发与介绍
有一个登录的界面,用户名和密码,如果输入正确的用户名和密码,便可以进入系统,显示用户与两个蝴蝶飞的关系。如果错误,依旧返回到登录界面,让用户继续登录,并且提示错误信息。
写框架项目时,先将最基本的结构搭建好,如数据库表,依赖jar包,包目录,配置文件,web.xml文件。
暂时没有用到Hibernate数据库,用静态数据进行模拟分析。
一.一 建立数据库表
暂时没有用到
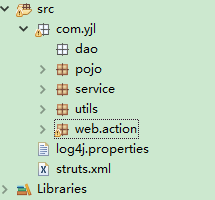
一.二 建立包目录
创建基本的web.action,service,dao,pojo,utils五个常见的包
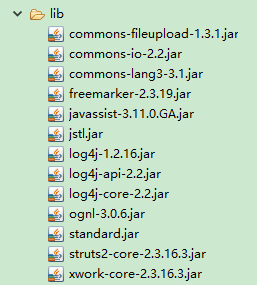
一.三 导入依赖的jar包
一.四 导入配置文件 struts.xml 和日志文件 log4j.properties
在struts2中添加log4j.properties属性文件,和struts.xml文件。
log4j.
### direct log messages to stdout ### log4j.appender.stdout=org.apache.log4j.ConsoleAppender log4j.appender.stdout.Target=System.err log4j.appender.stdout.layout=org.apache.log4j.PatternLayout log4j.appender.stdout.layout.ConversionPattern=%d{ABSOLUTE} %5p %c{1}:%L - %m%n ### direct messages to file mylog.log ### log4j.appender.file=org.apache.log4j.FileAppender log4j.appender.file.File=c:\mylog.log log4j.appender.file.layout=org.apache.log4j.PatternLayout log4j.appender.file.layout.ConversionPattern=%d{ABSOLUTE} %5p %c{1}:%L - %m%n ### set log levels - for more verbose logging change 'info' to 'debug' ### ### 级别设置成 info 级别 log4j.rootLogger=info, stdout
struts.xml中包括最基本的约束和一个空的包
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <!--修改国际化编码 --> <constant name="struts.i18n.encoding" value="UTF-8"></constant> <!--修改是否为开发者模式 --> <constant name="struts.devMode" value="true"></constant> <package name="user" extends="struts-default" namespace="/"> <!-- 配置跳转页面,放置到最后 --> <action name="*"> <result>/WEB-INF/content/{1}.jsp</result> </action> </package> </struts>
如果是框架整合,还有相应的applicationContext.xml文件和hibernate.cfg.xml文件
一.五 编译web.xml文件,配置StrutsPrepareAndExecuteFilter 过滤器
Struts框架只需要配置Struts的核心过滤器即可,如果SSH,SSM框架整合后,需要配置相应的监听器
<!-- 配置struts2的过滤器 --> <filter> <filter-name>struts</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
一.六 根据数据库表或者项目分析,抽象出实体类
User.java, 里面具有的属性有:
/** * @param id 主键编号 * @param name 姓名 * @param sex 性别 * @param age 年龄 * @param relation 关系 * @param password 密码 */ private Integer id; private String name; private String password; private String sex; private Integer age; private String relation;
需要做的事:
1.实现属性的setter和getter方法
2.添加两个构造方法,一个是空构造,一个是全部构造。
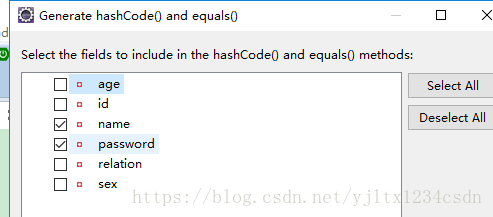
3.重写三个方法, toString() 方法,hashCode() 方法,equals() 方法。 为了表达对象相等,这里假设,如果name和password两个值都一样的话,就表示类是相同的。 source—>Generate hashCode() and equlas()------->选中name和password即可。
一.七 写Dao接口中的方法
暂时没有用过
一.八 根据Dao中的方法写Service中的方法
利用静态的属性,模拟相应的数据库中的数据。
UserService.java 类
通过静态的集合,定义模拟数据库中的数据
private static List<User> userList=new ArrayList<User>(); static { User user1=new User(1,"父亲","123","男",50,"爸爸"); User user2=new User(2,"母亲","123","女",48,"妈妈"); User user3=new User(3,"慧芳","123","女",27,"大姐"); User user4=new User(4,"正伟","123","男",28,"大姐夫"); User user5=new User(5,"莉莉","123","女",25,"二姐"); User user6=new User(6,"敬龙","123","男",26,"二姐夫"); User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下"); userList.add(user1); userList.add(user2); userList.add(user3); userList.add(user4); userList.add(user5); userList.add(user6); userList.add(user7); }
里面写一个login(User user) 登录方法,
public User login(User user) { //这里应该写具体的sql语句,去查. 没有数据库,暂时用模拟数据分析 if(userList.contains(user)) { User loginUser=null; //去判断是哪一个index for(User u:userList) { //用equals(),不能用==号判断 if(u.equals(user)) { loginUser=u; break; } } return loginUser; }else { return null; } }
一.九 在utils 包下创建 BaseAction 类
package com.yjl.utils; import java.lang.reflect.ParameterizedType; import org.apache.log4j.Logger; import com.opensymphony.xwork2.ActionSupport; import com.opensymphony.xwork2.ModelDriven; /** * @author 两个蝴蝶飞 * @version 创建时间:2018年8月23日 下午4:40:13 * @description BaseAction的工具类 */ @SuppressWarnings(value= {"rawtypes","unchecked"}) public class BaseAction<T> extends ActionSupport implements ModelDriven<T>{ private static final long serialVersionUID = -7180401147510521582L; private Logger logger=Logger.getLogger(BaseAction.class); private T t; private Class clazz; public BaseAction() { //得到当前的类 Class class1=this.getClass(); //得到运行中的父类 ParameterizedType parameterizedType=(ParameterizedType) class1.getGenericSuperclass(); clazz=(Class) parameterizedType.getActualTypeArguments()[0]; try { t=(T) clazz.newInstance(); } catch (InstantiationException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IllegalAccessException e) { // TODO Auto-generated catch block e.printStackTrace(); } logger.info("当前类的类:"+clazz.getName()+"完成初始化"); } @Override public T getModel() { return t; } }
一.十 在web.action包下 新建UserAction类,继承BaseAction类
package com.yjl.web.action; import javax.servlet.http.HttpServletRequest; import org.apache.struts2.ServletActionContext; import com.yjl.pojo.User; import com.yjl.service.UserService; import com.yjl.utils.BaseAction; /** * @author 两个蝴蝶飞 * @version 创建时间:2018年8月23日 下午6:11:46 * @description 类描述 */ public class UserAction extends BaseAction<User>{ private static final long serialVersionUID = 1L; private UserService userSerive=new UserService(); public String login() { //执行登录的操作 User user=userSerive.login(getModel()); if(user!=null) { //说明存在这个用户 HttpServletRequest request=ServletActionContext.getRequest(); request.getSession().setAttribute("currentUser",user); return SUCCESS; }else { HttpServletRequest request=ServletActionContext.getRequest(); request.setAttribute("message","用户名或者密码错误"); return LOGIN; } } }
一.十一 根据Action中的调用方法及选回值,来配置相应的struts.xml文件
<struts> <!--修改国际化编码 --> <constant name="struts.i18n.encoding" value="UTF-8"></constant> <!--修改是否为开发者模式 --> <constant name="struts.enable.DynamicMethodInvocation" value="true"></constant> <package name="user" extends="struts-default" namespace="/"> <action name="User_*" class="com.yjl.web.action.UserAction" method="{1}"> <result name="login">/WEB-INF/content/login.jsp</result> <result name="success">/WEB-INF/content/success.jsp</result> </action> <!-- 配置跳转页面,放置到最后 --> <action name="*"> <result>/WEB-INF/content/{1}.jsp</result> </action> </package> </struts>
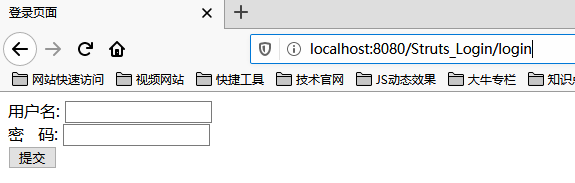
一.十二 写前端界面
/content/login.jsp页面
<body> ${message} <form action="User_login.action" method="post"> 用户名: <input type="text" name="name"> <br/> 密 码: <input type="text" name="password"><br/> <input type="submit" value="提交"/> </form> </body>
/content/success.jsp页面
<body> 登录成功,欢迎您,${currentUser.relation} </body>
一.十三 测试运行,验证项目流程是否正确
重启服务器,验证项目是否正确
输入网址: http://localhost:8080/Struts_Login/login , 跳转到 login.jsp 页面
错误时:输入用户名为 两个蝴蝶飞, 密码为 1234. 是错误密码。
正确时: 错误用户名为 慧芳,密码为 123
项目按照预想的流程,运行。
二. 第二个项目, 显示全部的注册 用户
在用户登录成功之后,显示全部的用户信息。 即执行一个 list() 全部查询。
为了美化页面,采用Bootstrap前端框架进行编写 这里暂时不介绍Bootstrap的使用。
二.一 在UserService中添加findAll()方法
public List<User> findAll(){ //实际应该调用具体的Dao中的sql语言查询数据库 return userList; }
二.二 在UserAction中实现list() 方法
该方法需要调用service中的findAll()方法查询全部
public String list(){ List<User> userList=userSerive.findAll(); //通过request 向后端输出值 ServletActionContext.getRequest().setAttribute("userList",userList); return "list"; }
二.三 struts.xml 添加 list 页面
在struts.xml中修改success的返回值,添加List()的返回值
<action name="User_*" class="com.yjl.web.action.UserAction" method="{1}"> <result name="login">/WEB-INF/content/login.jsp</result> <!-- 利用redirectAction 重定向到List的方法 --> <result name="success" type="redirectAction">User_list</result> <result name="list">/WEB-INF/content/list.jsp</result> </action>
二.四 放置 bootstrap 框架
在前端list.jsp添加Bootstrap进行美化数据, Bootstrap的下载组件放在Web-Context目录的/JS/plugins/ 目录下
二.五 编写 /content/list.jsp 页面
list.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="${pageContext.request.contextPath}/JS/plugins/bootstrap/css/bootstrap.min.css" type="text/css"/> <script type="text/javascript" src="${pageContext.request.contextPath}/JS/plugins/bootstrap/js/bootstrap.min.js"></script> <title>显示列表信息</title> </head> <body> <div class="container"> <div class="row"> <table class="table table-bordered table-hover"> <caption>查看亲属信息</caption> <thead> <tr> <th class="col-xs-2">姓名</th> <th class="col-xs-2">性别</th> <th class="col-xs-2">年龄</th> <th class="col-xs-2">关系</th> <th class="col-xs-4" colspan="3">相关操作 <span style="padding-left:40px"> <a href="#">添加按钮</a> </span> </th> </tr> </thead> <tbody> <c:forEach var="user" items="${userList}"> <tr> <td>${user.name}</td> <td>${user.sex}</td> <td>${user.age}</td> <td>${user.relation}</td> <td> <a href="#">查看详情</a> <a href="#">修改</a> <a href="#">删除</a> </tr> </c:forEach> </tbody> </table> </div> </div> </body> </html>
注意要添加jstl的两个标签库, 在c:forEach中,items=${userList}中, 添加,删除,修改,查看详情四个链接铵钮,并没有具体实现。
本章节代码链接为:
链接:https://pan.baidu.com/s/1GEx9NhWGid629834IsZCnA 提取码:stv3
谢谢您的观看!!!