什么是DataV?
DataV数据可视化是使用可视化大屏的方式来分析并展示庞杂数据的产品(DataV:https://datav.aliyun.com/)。
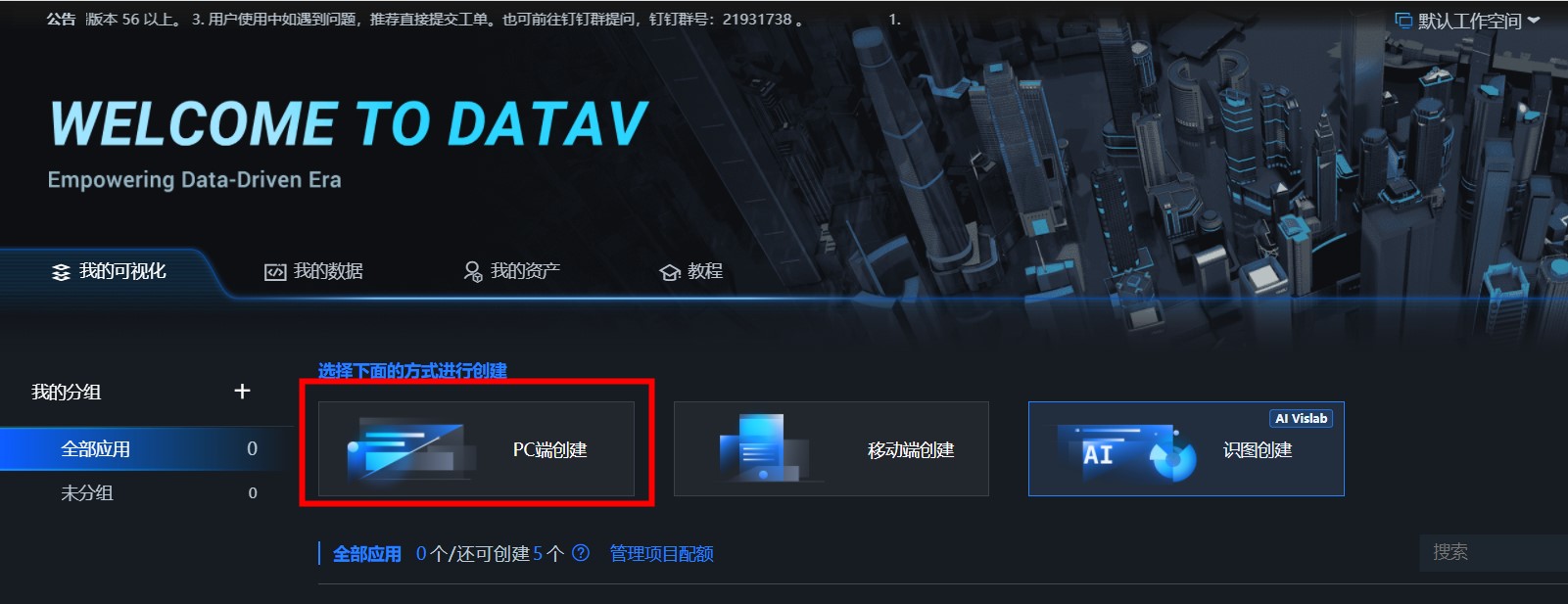
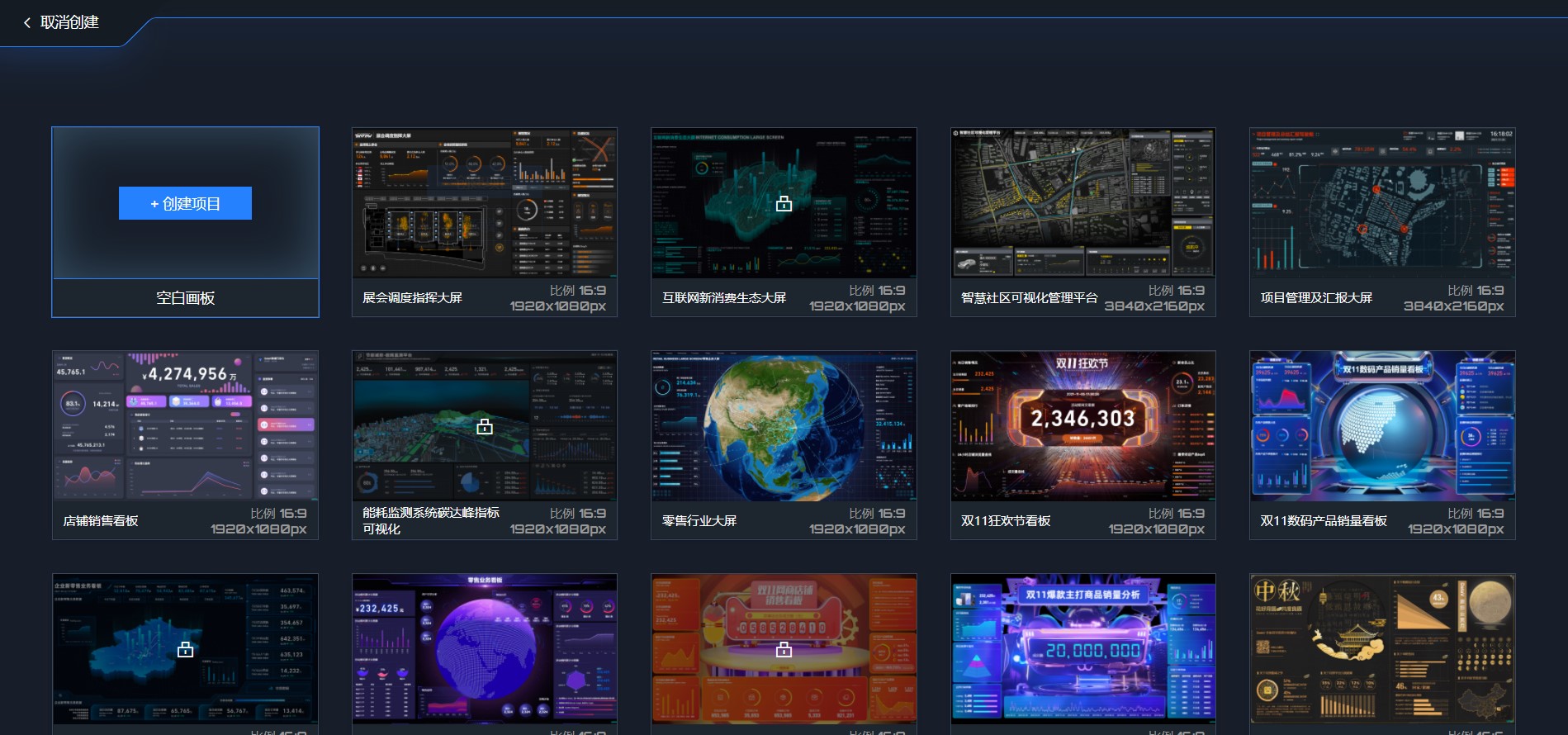
简单点的描述它是一个可视化的低代码开发平台,可以通过简单的配置即可发布一个可访问的大屏页面。登录dataV账号,选择创建一个PC端页面,用户可以通过模块快速创建一个大屏页面。
详细的配置过程这里不再描述,值得一提的是DataV为每一个新注册的用户提供7天的免费体验,大家可以快速注册一个账号尽情体验下DataV的魅力!
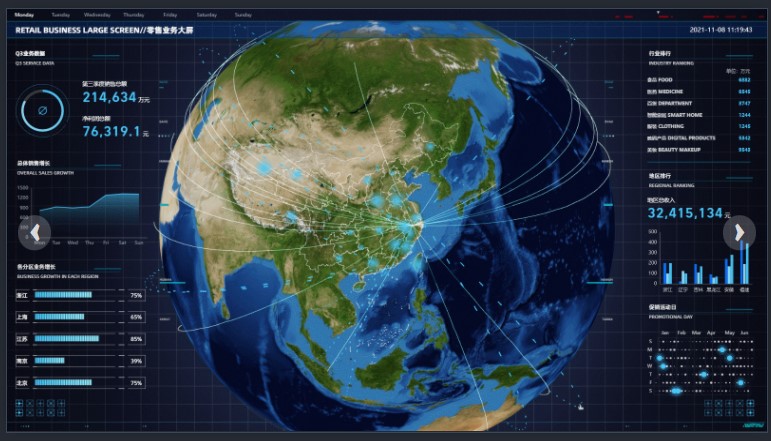
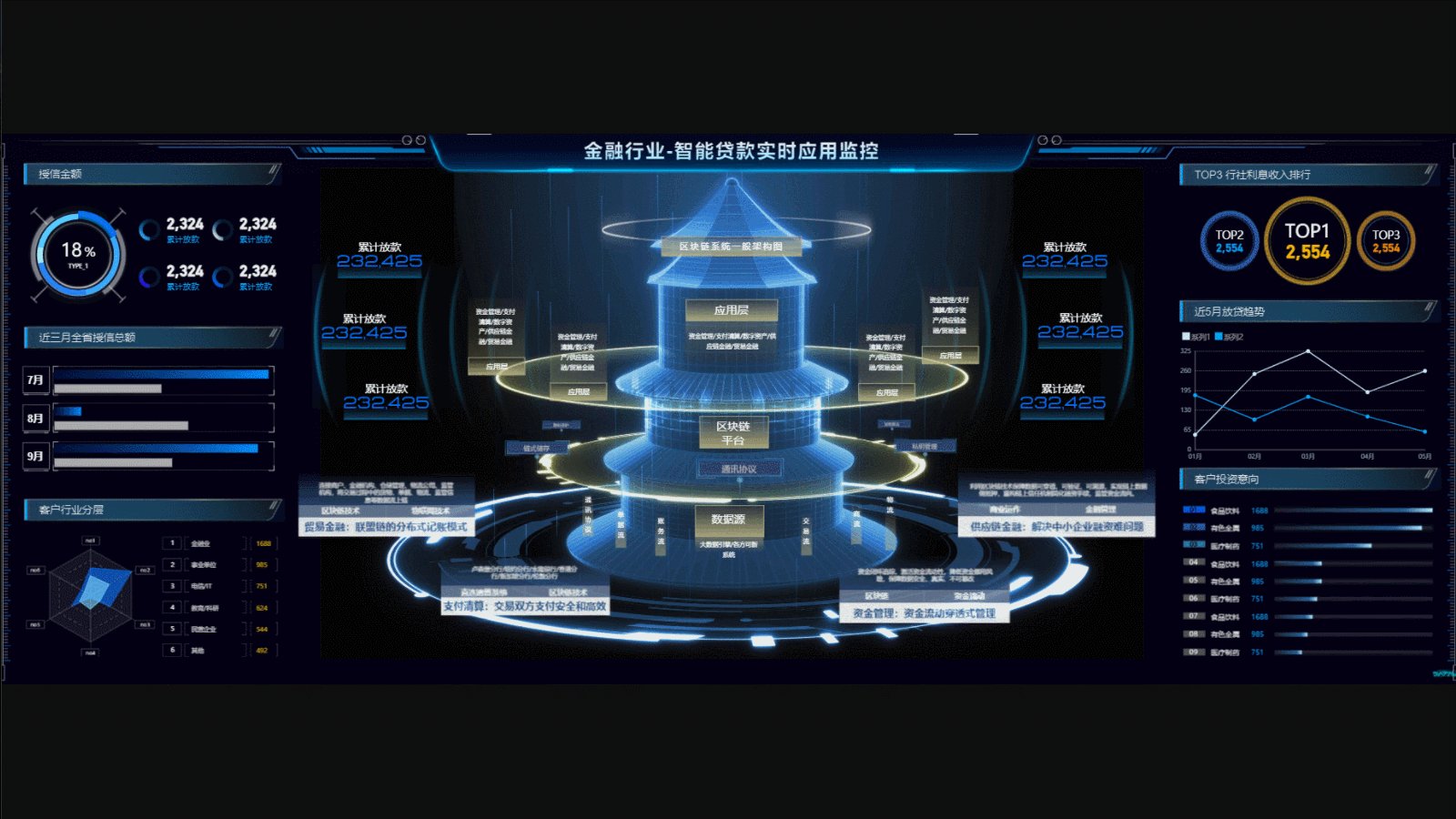
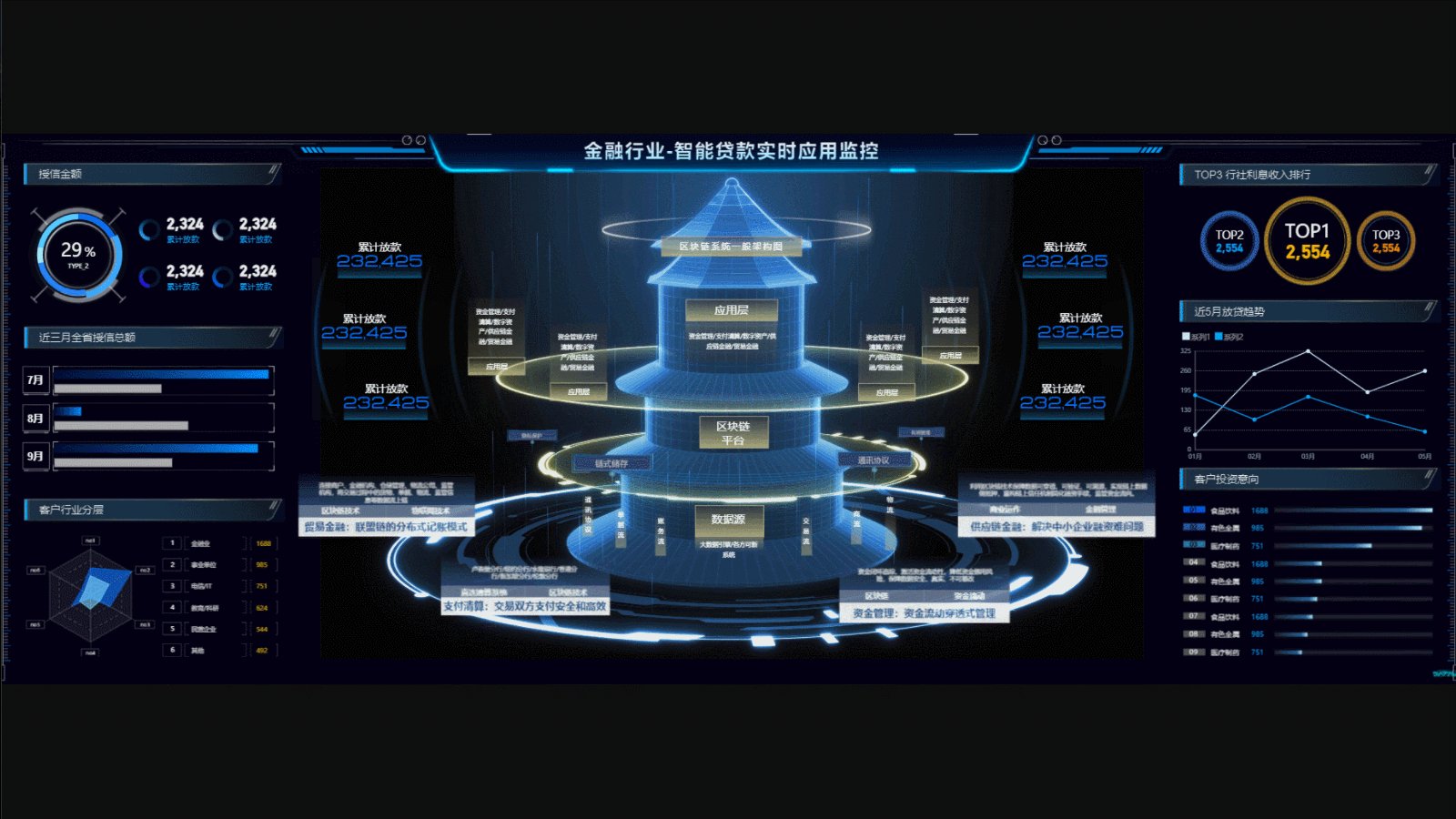
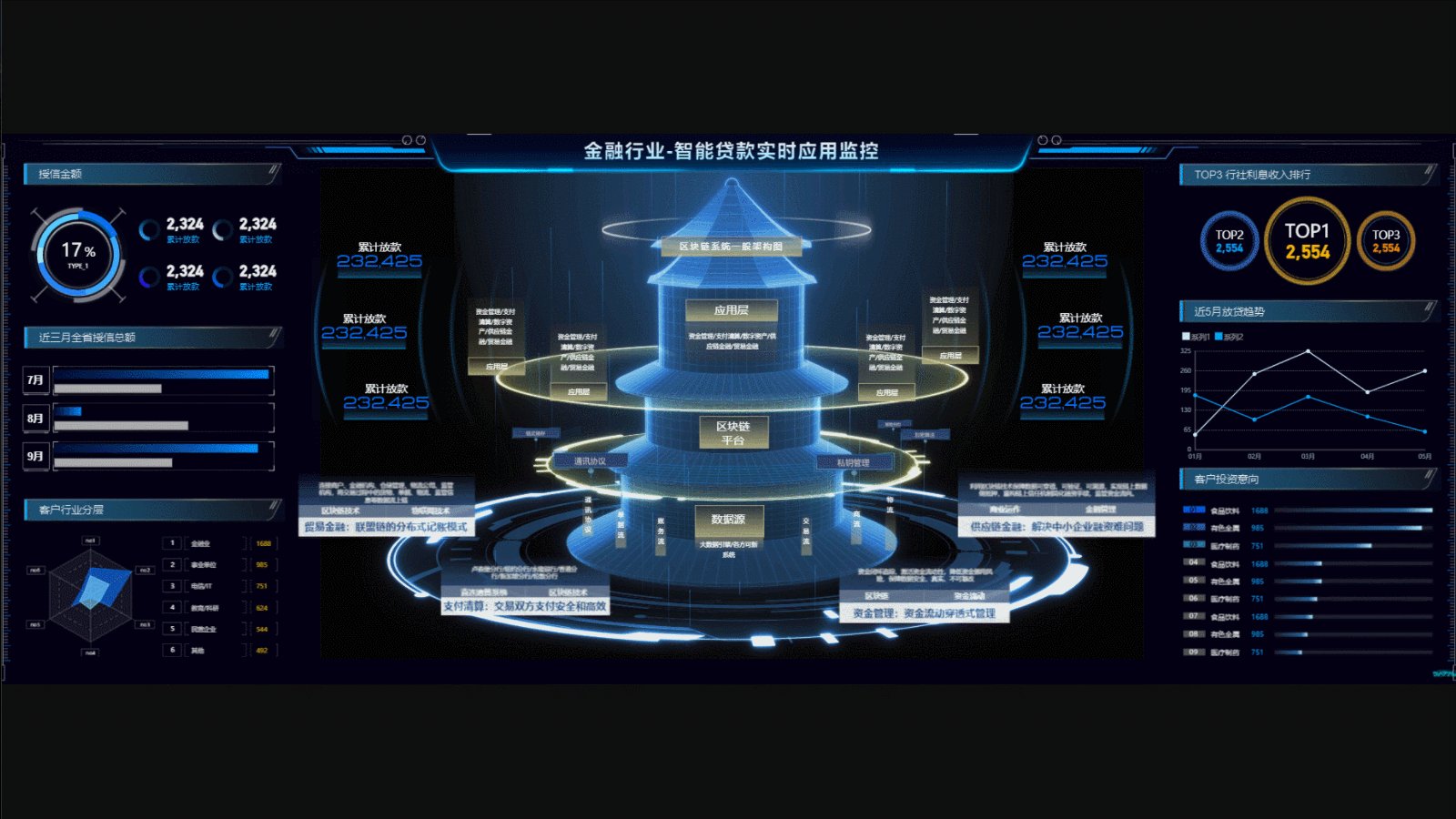
那你能快速做出这样的页面效果:
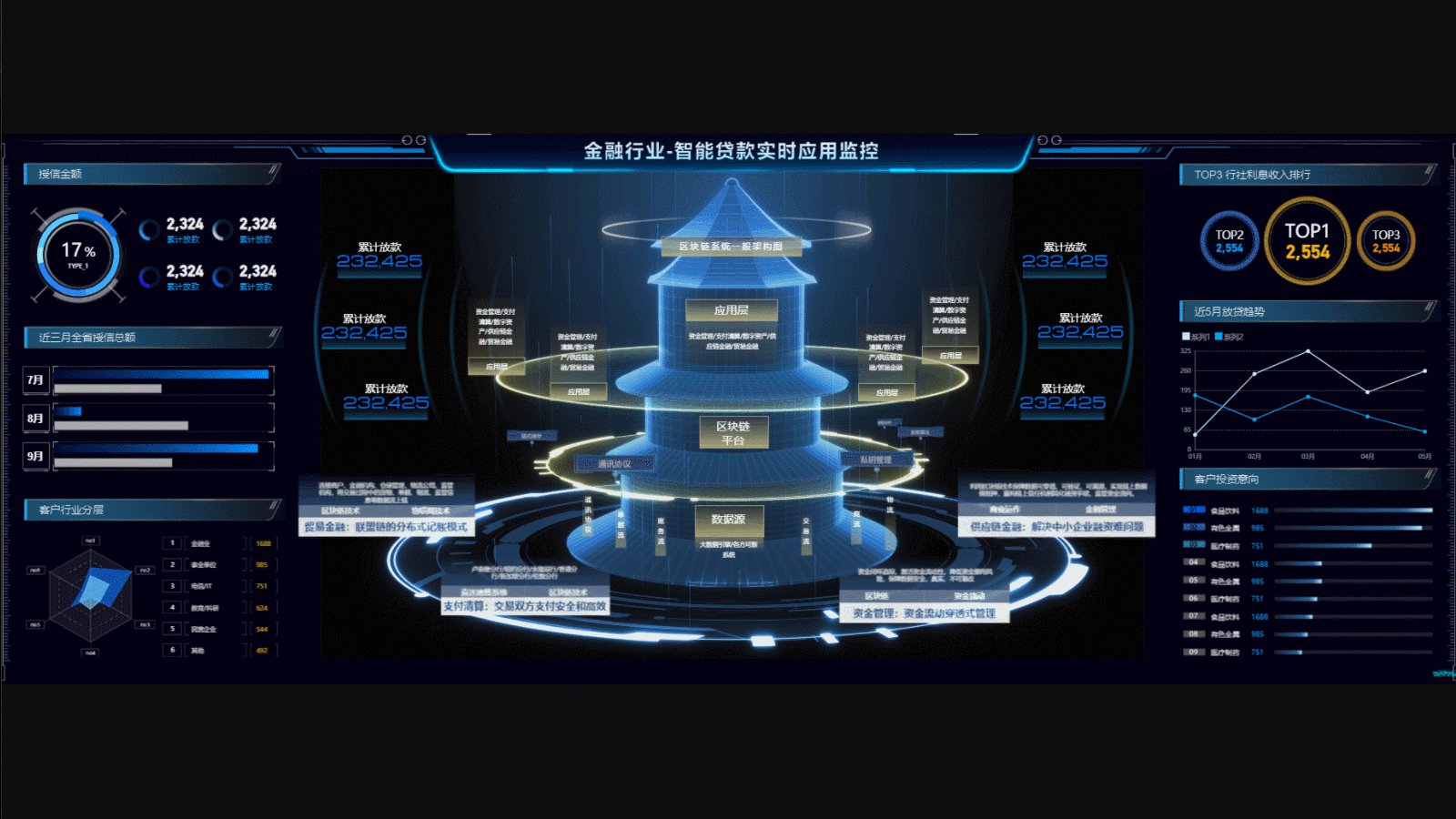
或者这样炫酷的效果:
什么是UE4?
虚幻4引擎(UE4)是由Epic Games公司推出的一款游戏开发引擎,相比其他引擎,虚幻引擎不仅高效、全能,还能直接预览开发效果,赋予了开发商更强的能力(UE4:https://www.unrealengine.com/zh-CN/)。
看到上面的介绍,大家应该都明白了吧!UE4是用来开发游戏的虚拟建模IDE平台,类似java的eclipse和idea 。UE4目前在国内被腾讯等大型游戏制作公司或者工作室引入,完成高画质、高清的游戏开发制作。
UE4是游戏开发引擎,但是实际的业务场景里面,UE4参与的绝对不只是游戏开发,比如一些大家经常忽略的行业案例:
1、电影特效制作
2、家装设计VR预览
3、建筑行业楼房建模
...
还有很多大家未关注的行业,都在使用UE4的功能 绽放不一样的色彩。
那今天,大屏DataV和UE4也有幸完成结合,形成一种新的行业解决方案。
DataV与UE4的结合
随着web业务系统的信息化发展,信息化程度越来越高的今天,客户的需求不在满足简单的业务web系统,提出了一种全新的、全局的、统筹的系统窗口需求,能够对复杂的业务、关注的痛点、实时的咨询进行一览管理,这诞生了系统可视化大屏的产品需求。
但是大屏建设到今天,在存粹的数据、业务交互的基础上,更复杂的、更具有视觉效果、更具有操作性、更具有扩展性的大屏操作系统解决方案也在逐步孕育而生,DataV和UE4的结合只是众多大屏操作系统的解决方案案例之一。
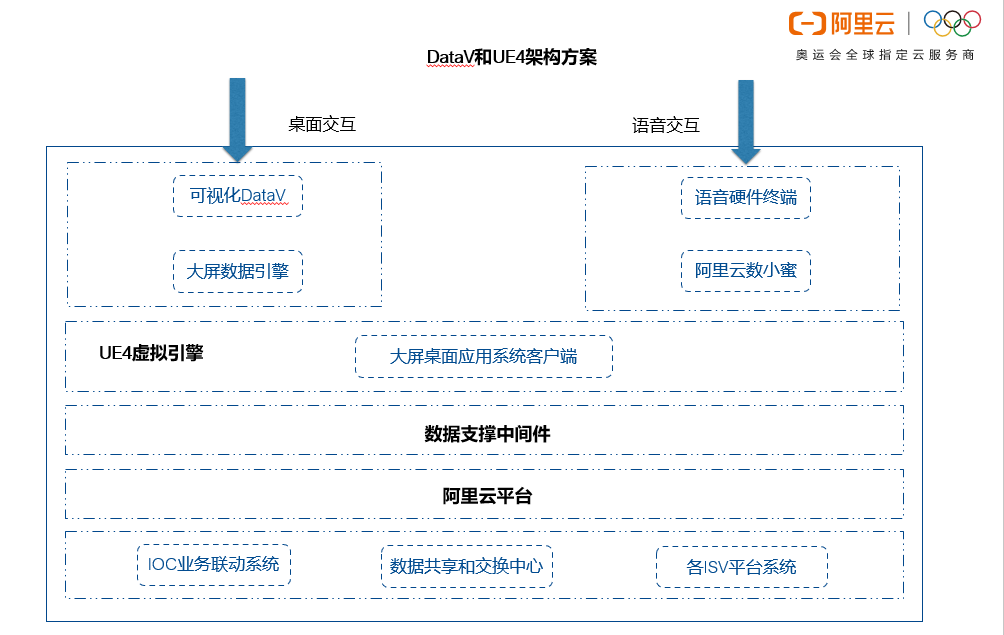
依托与阿里云公共开发能力和产品,对接语音识别和可视化互动操作双端交互设计,以实际业务场景和客户需求为根本,打造大屏应用系统的超前交互和视觉效果体验。
智能问答语音能力的加持,智能化的驾驶舱设计,美观的DataV面板,虚拟现实的UE4引擎,使每个使用者都解脱繁杂的业务操作流程,随心所欲的沉浸在智能化的超前体验之上。
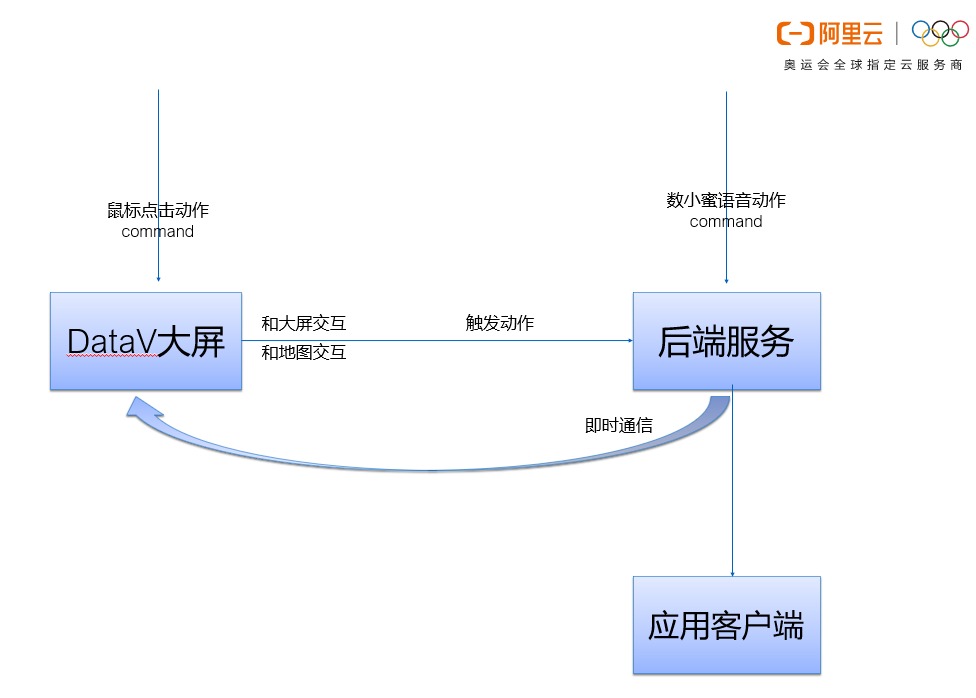
设计演示示例
更多案例咨询,请联系作者或者公司产品解决方案部门。