上期教程己经学习了如何完成一个 web add-ins 插件,本期就总结一下如何调试插件。其实上期教程中己经用到了一种。一共有三种方法可用于调试:
- 通过将清单发布到 Office Online
- 通过将清单发布到网络文件共享
- 使用 sideload 命令进行测试
从方便和测试效果综合来看,推荐使用 sideload 方法来做测试,简单易行且效果最好。
【适合范围】
此方法需要在 Office Online 中操作,不适用于在 Windows上 运行测试。
【操作流程】
- 打开浏览输入 office365.com 网址;
- 输入用户名、密码并登录帐户;
- 在左上角的Office菜单上,单击Excel;
- 找到 Excel 模板选择空模板打开;
- 在“插入”菜单上,单击“Office加载项”,在对话框的右上角,单击“上载我的加载项”。
- 单击“浏览”,上传清单文件(比如:colorful-patterns--manifest.xml);
- 加载项现在将加载到“主页”选项卡上,切换到该选项卡,然后按“显示任务窗格”。
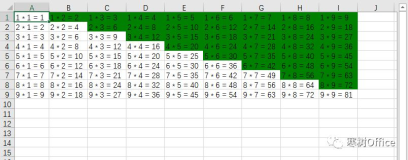
Office Online 中出现插件TaskPan。
【适合范围】
此方法仅适用于在Windows上运行的Excel,Word和PowerPoint加载项; 并且仅适用于使用yo office工具创建并且在package.json文件sideload的scripts部分中具有脚本的加载项。(@1.1.5及以下的 office 模板创建的项目也没有此脚本)
【设置目录共享】
1、转到项目所在文件夹的目录;
2、选中目录鼠标右键设置文件夹共享;
3、复制共享目录备用;
【设置Office信任】
1、将文件夹的完整网络路径输入“ 目录URL”框后,选择“ 添加目录”按钮;
2、选中新添加项目的“在菜单中显示”复选框。
【设置Office信任】
1、打开 Excel 文件,插入-->我的加载项;
2、出现添加共享目录所在的项目,选中点击添加。
着Excel中会出现方加载项的TaskPan按钮
【适合范围】
如果项目是使用 Visual Studio 创建的,或者VSCode 使用较早的 Office 模板而没有 sideload 脚本,则可以使用这种方法来达到与 sideload 相似的效果。
【操作流程】
1、以管理员身份打开命令提示符。
2、将目录更改为加载项项目文件夹的根目录。
3、运行以下命令以在端口3000上启动本地Web服务器实例以提供加载项项目:
npm run start
4、以管理员身份打开第二个命令提示符。
5、将目录更改为加载项项目文件夹的根目录。
6、运行以下命令以引导主机应用程序(例如Excel,Word)并在主机应用程序中注册您的加载项:
npm run sideload
接着会自动启动桌面Excel并加载该插件。
【适合范围】
附加调试器功能将直接将调试器附加到正确的Internet Explorer进程。无论您使用的是Yeoman Generator,Visual Studio Code,node.js,Angular还是其他工具,都可以附加调试器。
1、在Office 2016 for Windows 的较高版本中,可以从任务窗格附加调试器;
2、前提是电脑上己经装有 Visual Studio 2015 或更高版本;
3、只适用于桌面加载的插件,也就是后两种调试模式。
【操作流程】
要启动“ 附加调试器”工具,请选择任务窗格的右上角以激活“ 个性”菜单(如下图中的红色圆圈所示)。选择Attach Debugger。这将启动Visual Studio实时调试器对话框,如下图所示。
在Visual Studio中,您将在解决方案资源管理器中看到代码文件。您可以将断点设置为要在Visual Studio中调试的代码行。
【适合范围】
Windows 10中包含的F12开发人员工具可帮助您调试,测试和加速网页。如果您没有使用像Visual Studio这样的IDE,或者您需要在IDE外部运行加载项时调查问题,也可以使用它们来开发和调试Office加载项。
1、只能用于 Windows 10 平台
2、只能用于桌面 Office 程序
【操作流程】
1、启动与您的Office版本对应的F12开发工具:
C:\Windows\SysWOW64\F12.IEChooser.exe
3、F12调试工具(本次不展开了)